परिचय
फ़िल्टर एक बेहतरीन टूल है. इसका इस्तेमाल करके, वेब लेखक दिलचस्प विज़ुअल इफ़ेक्ट पा सकते हैं. इस लेख में, हम फ़िल्टर इफ़ेक्ट के इतिहास के बारे में बताएंगे. साथ ही, यह भी बताएंगे कि ये इफ़ेक्ट क्या करते हैं और इनका इस्तेमाल कैसे किया जा सकता है. हम सीएसएस के लिए तय किए गए सभी पहले से तय फ़िल्टर के उदाहरणों को कवर करेंगे. हम डेस्कटॉप और मोबाइल डिवाइसों पर फ़िल्टर इस्तेमाल करने के लिए, परफ़ॉर्मेंस से जुड़ी बातों को भी कवर करेंगे. ऐसा इसलिए, क्योंकि उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, फ़िल्टर की स्पीड पर पड़ने वाले असर को जानना ज़रूरी है. आखिर में, हम आधुनिक ब्राउज़र में लागू करने की मौजूदा स्थिति की समीक्षा करेंगे.
फ़िल्टर इफ़ेक्ट का अतीत, वर्तमान, और भविष्य
फ़िल्टर इफ़ेक्ट, स्केलेबल वेक्टर ग्राफ़िक्स (SVG) स्पेसिफ़िकेशन के हिस्से के तौर पर शुरू हुए थे. इन्हें वेक्टर ड्रॉइंग में, पिक्सल पर आधारित कई तरह के इमेज इफ़ेक्ट लागू करने के लिए बनाया गया था. समय के साथ, ब्राउज़र वेंडर ने अपने ब्राउज़र में SVG की सुविधाएं जोड़ीं. इससे फ़िल्टर की उपयोगिता साफ़ तौर पर दिखने लगी. Mozilla के रॉबर्ट ओ'कैलाहन ने 'सामान्य' एचटीएमएल कॉन्टेंट में सीएसएस लागू करके, SVG फ़िल्टर का इस्तेमाल करने का शानदार आइडिया दिया. रॉबर्ट ने शुरुआती वर्शन का प्रोटोटाइप बनाया, जिसमें दिखाया गया कि फ़िल्टर और सीएसएस स्टाइल के कॉम्बिनेशन से कितना बेहतर नतीजा मिल सकता है. W3C के सीएसएस और एसवीजी वर्किंग ग्रुप ने सीएसएस स्टाइलिंग की मदद से, एचटीएमएल और एसवीजी, दोनों के लिए फ़िल्टर के इस्तेमाल को एक जैसा करने का फ़ैसला लिया. इस वजह से, सीएसएस के लिए 'फ़िल्टर' प्रॉपर्टी बनाई गई. फ़िल्टर को सभी के लिए काम का बनाने के लिए, फ़िलहाल सीएसएस और एसवीजी पर काम करने वाले लोगों की एक जॉइंट टास्क फ़ोर्स बहुत मेहनत कर रही है. इस बारे में ज़्यादा जानकारी यहां दी गई है.
'फ़िल्टर' सीएसएस प्रॉपर्टी के लिए नया जीवन
सीएसएस स्टाइल में ‘फ़िल्टर’ देखकर, कभी-कभी वेब डेवलपर को डीजा वू का एहसास होता है. ऐसा इसलिए है, क्योंकि Internet Explorer के पुराने वर्शन में, सीएसएस की मदद से 'फ़िल्टर' प्रॉपर्टी को एक्सपोज़ किया गया था. इससे, प्लैटफ़ॉर्म के हिसाब से कुछ फ़ंक्शन किए जा सकते थे. स्टैंडर्ड 'फ़िल्टर' प्रॉपर्टी के पक्ष में, इसे अब इस्तेमाल नहीं किया जा सकता. यह प्रॉपर्टी अब CSS3 का हिस्सा है. इसलिए, जब आपको कुछ पुराने वेब पेजों पर 'फ़िल्टर' दिखे, तो परेशान होने की ज़रूरत नहीं है. नई 'फ़िल्टर' प्रॉपर्टी में ही सारी कार्रवाई होती है. IE के नए वर्शन, इसे सभी आधुनिक ब्राउज़र की तरह ही लागू कर रहे हैं.
फ़िल्टर कैसे काम करते हैं
तो फ़िल्टर का क्या काम है? फ़िल्टर को पोस्ट प्रोसेसिंग के तौर पर समझना सबसे आसान है. यह आपके पेज के पूरे कॉन्टेंट को लेआउट और ड्रॉ करने के बाद, कुछ जादुई काम करता है.
जब कोई ब्राउज़र कोई वेब पेज लोड करता है, तो उसे स्टाइल लागू करनी होती हैं, लेआउट बनाना होता है, और फिर पेज को रेंडर करना होता है, ताकि उसे देखा जा सके. फ़िल्टर, इन सभी चरणों के बाद और पेज को स्क्रीन पर कॉपी करने से ठीक पहले काम करना शुरू करते हैं. ये रेंडर किए गए पेज का स्नैपशॉट, बिटमैप इमेज के तौर पर लेते हैं. इसके बाद, स्नैपशॉट में मौजूद पिक्सल पर कुछ ग्राफ़िक का जादू करते हैं. आखिर में, नतीजे को ओरिजनल पेज इमेज के ऊपर दिखाते हैं. इन्हें कैमरे के लेंस के सामने लगाए गए फ़िल्टर की तरह समझा जा सकता है. आपको लेंस के ज़रिए जो दिख रहा है वह बाहर की दुनिया है, जिसे फ़िल्टर के असर से बदला गया है.
इसका मतलब है कि फ़िल्टर वाले पेज को ड्रॉ करने में समय लगता है. हालांकि, इन्हें सही तरीके से इस्तेमाल करने पर, आपकी साइट की स्पीड पर बहुत कम असर पड़ेगा.
साथ ही, जिस तरह कैमरे के लेंस पर एक-दूसरे के सामने कई फ़िल्टर लगाए जा सकते हैं उसी तरह सभी तरह के इफ़ेक्ट पाने के लिए, एक के बाद एक कई फ़िल्टर लगाए जा सकते हैं.
एसवीजी और सीएसएस का इस्तेमाल करके तय किए गए फ़िल्टर
फ़िल्टर मूल रूप से SVG से आए हैं. इसलिए, उन्हें तय करने और इस्तेमाल करने के अलग-अलग तरीके हैं. एसवीजी में एक <filter> एलिमेंट होता है, जो एक्सएमएल सिंटैक्स का इस्तेमाल करके अलग-अलग फ़िल्टर इफ़ेक्ट की परिभाषाओं को रैप करता है. सीएसएस से तय किए गए फ़िल्टर, एक ही ग्राफ़िक्स मॉडल का फ़ायदा लेते हैं. हालांकि, ये बहुत आसान परिभाषाएं हैं, जिन्हें स्टाइल शीट में आसानी से इस्तेमाल किया जा सकता है.
ज़्यादातर सीएसएस फ़िल्टर, एसवीजी फ़िल्टर के हिसाब से दिखाए जा सकते हैं. साथ ही, सीएसएस की मदद से एसवीजी में बताए गए फ़िल्टर का रेफ़रंस भी दिया जा सकता है. सीएसएस फ़िल्टर डिज़ाइनर ने वेब लेखकों के लिए, फ़िल्टर को आसानी से लागू करने के लिए बहुत मेहनत की है. इसलिए, इस लेख में सिर्फ़ सीएसएस से सीधे तौर पर उपलब्ध फ़िल्टर के बारे में बताया जाएगा. फ़िलहाल, एसवीजी की परिभाषाओं को अनदेखा किया जाएगा.
सीएसएस फ़िल्टर लागू करने का तरीका
सीएसएस से फ़िल्टर का इस्तेमाल करने के लिए, 'फ़िल्टर' प्रॉपर्टी का इस्तेमाल किया जाता है. यह प्रॉपर्टी, आपके वेब पेज पर दिखने वाले किसी भी एलिमेंट पर लागू की जाती है. एक आसान उदाहरण के लिए, कुछ ऐसा लिखा जा सकता है
div { { % mixin filter: grayscale(100%); % } }
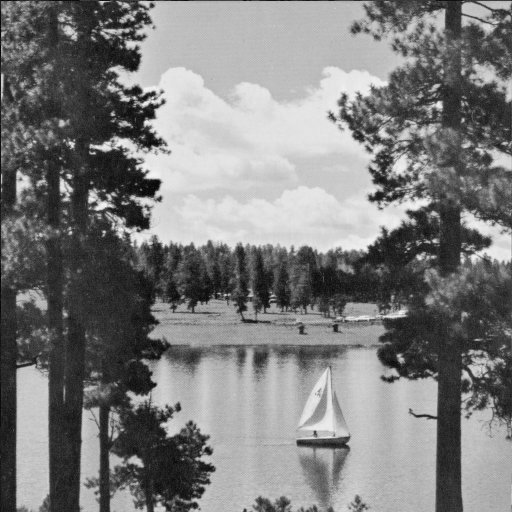
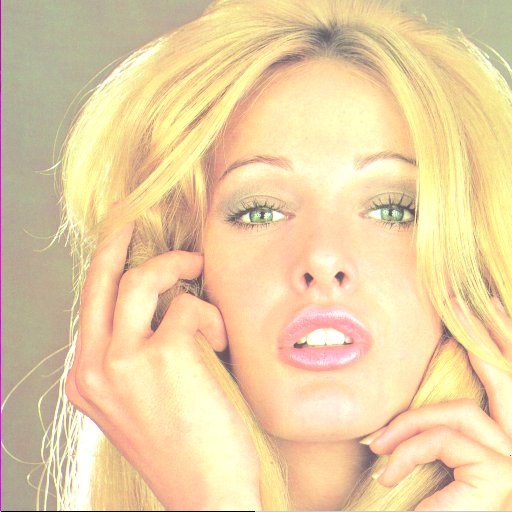
ऐसा करने पर, पेज पर मौजूद सभी <div>एलिमेंट का कॉन्टेंट स्लेटी रंग में दिखेगा. इस इफ़ेक्ट का इस्तेमाल करके, अपने पेज को 1940 के दशक की टीवी इमेज जैसा बनाया जा सकता है.


ज़्यादातर फ़िल्टर, फ़िल्टर करने की प्रक्रिया को कंट्रोल करने के लिए किसी तरह का पैरामीटर लेते हैं. उदाहरण के लिए, अगर आपको अपने कॉन्टेंट को ओरिजनल कलर और ग्रेस्केल वर्शन के बीच का स्टाइल देना है, तो ऐसा करने के लिए यह तरीका अपनाएं:
div { { % mixin filter: grayscale(50%); % } }

अगर आपको एक के बाद एक कई अलग-अलग फ़िल्टर लागू करने हैं, तो यह आसान है - बस उन्हें अपनी सीएसएस में इस तरह से क्रम में लगाएं:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
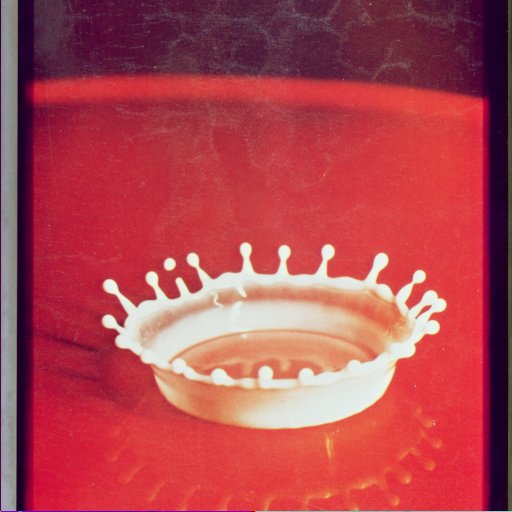
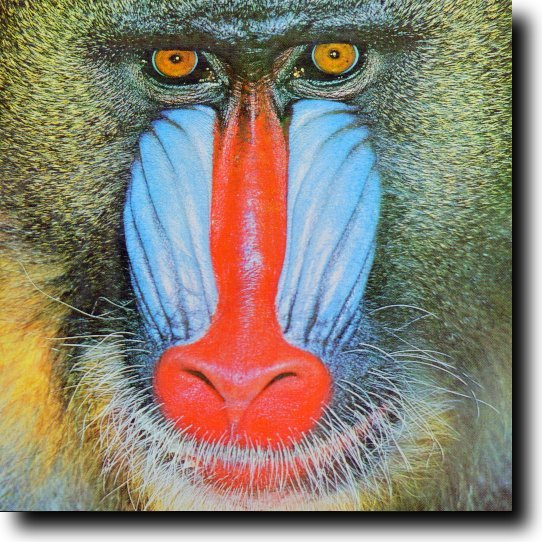
इस उदाहरण में, पहले सभी ओरिजनल रंग को ग्रेस्केल में बदला जाएगा. इसके बाद, सेपिया इफ़ेक्ट लागू किया जाएगा. आखिर में, इमेज इस तरह दिखेगी:

एक के बाद एक फ़िल्टर लागू करने की सुविधा की मदद से, सभी तरह के इफ़ेक्ट हासिल किए जा सकते हैं. बेहतरीन नतीजे पाने के लिए, प्रयोग करने की पूरी ज़िम्मेदारी आपकी है.
सीएसएस का इस्तेमाल करके, कौनसे फ़िल्टर इफ़ेक्ट उपलब्ध हैं
इसलिए, ओरिजनल SVG फ़िल्टर मेकेनिज्म काफ़ी असरदार है, लेकिन इसका इस्तेमाल करना मुश्किल हो सकता है. इसलिए, सीएसएस में कई स्टैंडर्ड फ़िल्टर इफ़ेक्ट उपलब्ध हैं. इनका इस्तेमाल करना काफ़ी आसान है.
आइए, इनमें से हर एक पर एक नज़र डालते हैं और देखते हैं कि ये क्या करते हैं.
- grayscale(amount)
- यह हमारी इनपुट इमेज के रंग को स्लेटी रंग में बदल देता है. लागू की गई 'राशि' से यह तय होता है कि कितना स्लेटी रंग का कन्वर्ज़न लागू किया जाए. अगर यह 100% है, तो हर चीज़ स्लेटी रंग की दिखेगी. अगर यह 0% है, तो रंगों में कोई बदलाव नहीं होगा. अगर आपको प्रतिशत के बजाय फ़्लोटिंग पॉइंट नंबर का इस्तेमाल करना है, तो यहां इसका इस्तेमाल किया जा सकता है. जैसे, 0% के बराबर 0 और 100% के बराबर 1.0 होता है.


- sepia(amount)
- इससे, पुरानी फ़ोटो की तरह ही रंगों में सेपीया रंग का रंगत आ जाता है. लागू किया गया 'अंश', 'ग्रेस्केल' फ़िल्टर की तरह ही काम करता है. इसका मतलब है कि 100% से सभी रंग पूरी तरह से सेपिया टोन में बदल जाते हैं और कम वैल्यू से इफ़ेक्ट को कम अनुपात में लागू किया जा सकता है.


- saturate(amount)
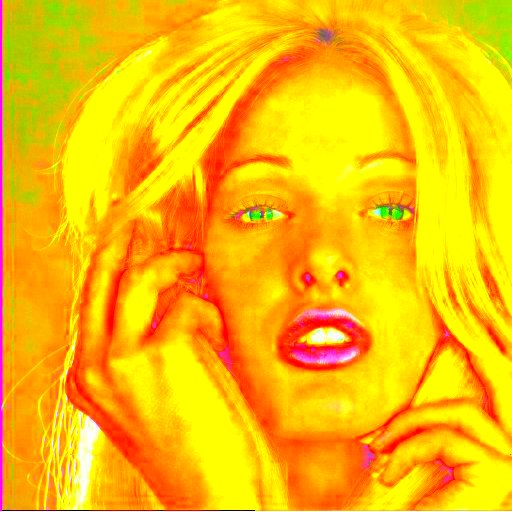
- इससे रंगों में संतृप्ति वाला इफ़ेक्ट लागू होता है, जिससे वे ज़्यादा ज्वलंत दिखते हैं. यह एक शानदार इफ़ेक्ट है, जिससे फ़ोटो को पोस्टर या कार्टून जैसा लुक दिया जा सकता है.इस इफ़ेक्ट की मदद से, संतृप्ति को ज़्यादा हाइलाइट करने के लिए, 100% से ज़्यादा की वैल्यू का इस्तेमाल भी किया जा सकता है. यह एक ऐसा इफ़ेक्ट है जिससे चीज़ों को काफ़ी फ़ंकी लुक दिया जा सकता है!


- hue-rotate(angle)
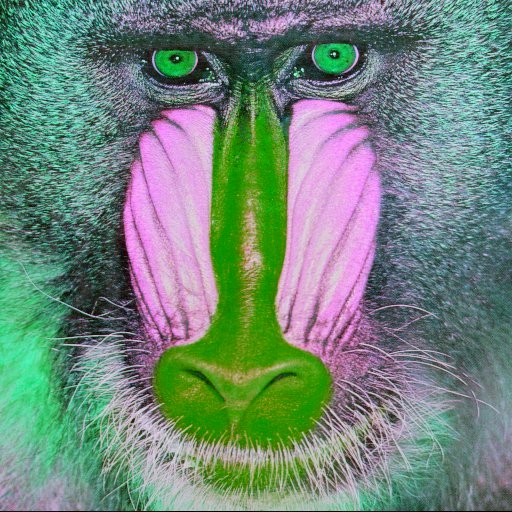
- यह एक तरह का कलर गीक इफ़ेक्ट है. इसका इस्तेमाल दिलचस्प नतीजों के लिए किया जा सकता है. यह इनपुट इमेज को पूरी तरह से अलग दिखाने के लिए, रंगों को एक से दूसरे में बदल देता है. अगर आपको कलर व्हील के चारों ओर लाल से बैंगनी रंग के स्पेक्ट्रम की कल्पना की जा सकती है, तो यह इफ़ेक्ट व्हील पर मौजूद ओरिजनल रंग को इनपुट के तौर पर लेता है और उसे 'ऐंगल' पैरामीटर के हिसाब से घुमाता है. इससे, व्हील पर मौजूद रंग को आउटपुट कलर वैल्यू के तौर पर दिखाया जाता है. इसलिए, इमेज के सभी रंगों को व्हील पर एक ही 'ऐंगल' से बदला जाता है. यह ज़रूर है कि हमने इसकी सुविधा को आसान बनाने के लिए, इसे कम शब्दों में बताया है. हालांकि, उम्मीद है कि आपको यह समझ आ गया होगा.


- invert(amount)
- यह इफ़ेक्ट रंगों को उलट देता है - इसलिए, अगर 'अमल्यता' 100% है, तो आउटपुट कैमरों के पुराने फ़िल्म वाले दिनों की फ़ोटो नेगेटिव जैसा दिखता है! पहले की तरह ही, 100% से कम वैल्यू का इस्तेमाल करने पर, इन्वर्ट इफ़ेक्ट धीरे-धीरे लागू होगा.


- opacity(amount)
- अगर आपको फ़िल्टर किया गया कॉन्टेंट, थोड़ा पारदर्शी दिखाना है, तो यह विकल्प आपके लिए है. 'amount' वैल्यू से यह तय होता है कि आउटपुट कितना धुंधला होगा. इसलिए, 100% की वैल्यू पूरी तरह से अपारदर्शी होती है, ताकि आउटपुट इनपुट जैसा ही हो. वैल्यू 100% से कम होने पर, आउटपुट इमेज कम अपारदर्शी (ज़्यादा पारदर्शी) हो जाएगी और आपको यह कम और कम दिखेगी. इसका मतलब है कि अगर यह पेज पर किसी दूसरे कॉम्पोनेंट के ऊपर ओवरलैप होता है, तो उसके नीचे मौजूद कॉम्पोनेंट दिखने लगेंगे. 0% ‘अंश’ का मतलब है कि यह पूरी तरह से गायब हो जाएगा - लेकिन ध्यान दें, पूरी तरह से पारदर्शी ऑब्जेक्ट पर अब भी माउस क्लिक जैसे इवेंट हो सकते हैं. इसलिए, अगर आपको कुछ भी दिखाए बिना क्लिक किए जा सकने वाले एरिया बनाने हैं, तो यह सुविधा काम की है.
यह उसी तरह काम करती है जिस तरह आपको पहले से पता है कि 'ओपैसिटी' प्रॉपर्टी काम करती है. आम तौर पर, सीएसएस की 'ओपैसिटी' प्रॉपर्टी को हार्डवेयर की मदद से तेज़ नहीं किया जाता. हालांकि, हार्डवेयर की मदद से फ़िल्टर लागू करने वाले कुछ ब्राउज़र, बेहतर परफ़ॉर्मेंस के लिए ओपैसिटी के फ़िल्टर वर्शन को तेज़ कर देंगे.


- brightness(amount)
- यह ठीक वैसा ही है जैसे आपके टीवी पर चमक को कंट्रोल करना. यह 'अंश' पैरामीटर के हिसाब से, रंगों को पूरी तरह से काले और ओरिजनल रंग के बीच अडजस्ट करता है. अगर इस पैरामीटर को 0% पर सेट किया जाता है, तो आपको सिर्फ़ काला रंग दिखेगा. हालांकि, वैल्यू 100% तक बढ़ने पर, आपको ओरिजनल इमेज ज़्यादा से ज़्यादा चमकती हुई दिखेगी. यह वैल्यू 100% तक पहुंचने पर, इनपुट इमेज जैसी ही दिखेगी. ज़्यादा से ज़्यादा 200% तक बढ़ाया जा सकता है. इससे इमेज, ओरिजनल इमेज से दोगुनी चमकदार हो जाएगी. यह कम रोशनी में ली गई फ़ोटो को अडजस्ट करने के लिए बहुत अच्छा है!


- contrast(amount)
- अपने टीवी सेट से ज़्यादा कंट्रोल पाएं! इससे, इनपुट इमेज के सबसे गहरे और सबसे हल्के हिस्सों के बीच के अंतर में बदलाव होगा. अगर 0% का इस्तेमाल किया जाता है, तो आपको ‘ब्राइटनेस’ की तरह ही काला रंग दिखेगा. इसलिए, यह बहुत दिलचस्प नहीं है. हालांकि, वैल्यू को 100% तक बढ़ाने पर, अंधेरे में अंतर तब तक बदलता रहता है, जब तक कि 100% तक नहीं पहुंच जाता और फिर से मूल इमेज दिखने लगती है. इस इफ़ेक्ट के लिए, 100% से ज़्यादा का विकल्प भी चुना जा सकता है. इससे हल्के और गहरे रंगों के बीच का अंतर और भी बढ़ जाता है.


- blur(radius)
- अगर आपको अपने कॉन्टेंट के किनारों को थोड़ा धुंधला करना है, तो धुंधला करने की सुविधा का इस्तेमाल करें. यह फ़िल्टर, फ़िल्म बनाने के लिए इस्तेमाल होने वाली एक लोकप्रिय तकनीक की तरह है. इसमें, कांच की शीट पर वैसलीन लगाने जैसा असर दिखता है. यह सभी रंगों को एक साथ धुंधला कर देता है और उनका असर फैला देता है. यह ठीक उसी तरह होता है जैसे आपकी आंखें फ़ोकस में न हों. 'रेडियस' पैरामीटर से यह तय होता है कि स्क्रीन पर कितने पिक्सल एक-दूसरे में ब्लेंड होंगे. इसलिए, ज़्यादा वैल्यू से ज़्यादा ब्लर होगा. ज़ीरो का इस्तेमाल करने पर, इमेज में कोई बदलाव नहीं होता.


- drop-shadow(shadow)
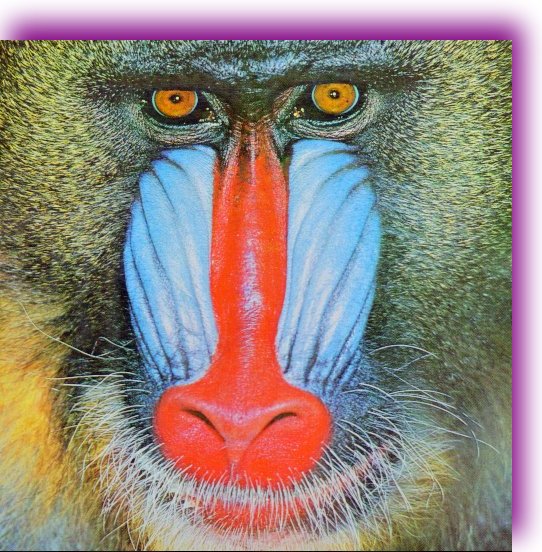
- यह बहुत अच्छा लगता है कि अपने वीडियो को ऐसा दिखाया जा सकता है कि वह बाहर धूप में हो और उसके पीछे जमीन पर परछाई हो. यह काम, ‘ड्रॉप-शैडो’ करता है. यह इमेज का स्नैपशॉट लेता है, उसे एक ही रंग में बदलता है, धुंधला करता है, और फिर नतीजे को थोड़ा ऑफ़सेट करता है, ताकि यह ओरिजनल कॉन्टेंट की छाया की तरह दिखे. पास किया गया 'शैडो' पैरामीटर, सिर्फ़ एक वैल्यू से थोड़ा ज़्यादा मुश्किल होता है. यह वैल्यू की एक सीरीज़ होती है, जिसे स्पेस लगाकर अलग किया जाता है. साथ ही, कुछ वैल्यू देना ज़रूरी नहीं होता! 'शैडो' वैल्यू से यह कंट्रोल होता है कि शैडो कहां रखी जाए, उसे कितना ब्लर किया जाए, उसका रंग क्या हो, वगैरह. 'शैडो' वैल्यू क्या करती हैं, इसकी पूरी जानकारी के लिए CSS3 बैकग्राउंड स्पेसिफ़िकेशन में 'बॉक्स-शैडो' के बारे में पूरी जानकारी दी गई है. नीचे दिए गए कुछ उदाहरणों से आपको यह पता चल जाएगा कि अलग-अलग संभावनाएं क्या हैं.


यह एक और फ़िल्टर ऑपरेशन है, जो ‘box-shadow’ प्रॉपर्टी की मदद से उपलब्ध मौजूदा सीएसएस फ़ंक्शन जैसा ही है. फ़िल्टर वाले तरीके का इस्तेमाल करने का मतलब है कि कुछ ब्राउज़र में, इसे हार्डवेयर से तेज़ किया जा सकता है. जैसा कि हमने ऊपर ‘ओपैसिटी’ ऑपरेशन के लिए बताया है.
- यूआरएल रेफ़रंस वाले SVG फ़िल्टर
- फ़िल्टर, SVG के हिस्से के तौर पर शुरू हुए थे. इसलिए, यह तय है कि आपके पास SVG फ़िल्टर का इस्तेमाल करके, अपने कॉन्टेंट को स्टाइल करने का विकल्प होना चाहिए. मौजूदा 'फ़िल्टर' प्रॉपर्टी के प्रस्ताव की मदद से, ऐसा करना आसान है. एसवीजी में सभी फ़िल्टर, 'आईडी' एट्रिब्यूट की मदद से तय किए जाते हैं. इसका इस्तेमाल, फ़िल्टर इफ़ेक्ट का रेफ़रंस देने के लिए किया जा सकता है. इसलिए, सीएसएस से किसी भी एसवीजी फ़िल्टर का इस्तेमाल करने के लिए, आपको बस ‘यूआरएल’ सिंटैक्स का इस्तेमाल करके उसका रेफ़रंस देना होगा.
उदाहरण के लिए, किसी फ़िल्टर के लिए SVG मार्कअप कुछ ऐसा हो सकता है:
<filter id="foo">...</filter>
इसके बाद, सीएसएस की मदद से ये आसान काम किए जा सकते हैं:
div { { % mixin filter: url(#foo); % } }
और voila! आपके दस्तावेज़ में मौजूद सभी <div> को SVG फ़िल्टर की परिभाषाओं के साथ स्टाइल किया जाएगा.
- कस्टम (यह सुविधा जल्द ही उपलब्ध होगी)
- कस्टम फ़िल्टर की सुविधा जल्द ही उपलब्ध होगी. ये आपके ग्राफ़िक्स जीपीयू की क्षमता का इस्तेमाल करके, स्पेशल शेडिंग भाषा का इस्तेमाल करते हैं. इससे, शानदार इफ़ेक्ट मिलते हैं. 'फ़िल्टर' स्पेसिफ़िकेशन का यह हिस्सा अब भी चर्चा में है और इसमें बदलाव हो सकते हैं. हालांकि, जैसे ही यह आपके ब्राउज़र पर उपलब्ध होगा, हम इस बारे में ज़्यादा जानकारी देंगे.
प्रदर्शन संबंधी विचार
हर वेब डेवलपर को अपने वेब पेज या ऐप्लिकेशन की परफ़ॉर्मेंस की ज़रूरत होती है. सीएसएस फ़िल्टर, विज़ुअल इफ़ेक्ट के लिए एक बेहतरीन टूल हैं. हालांकि, इनका इस्तेमाल करने से आपकी साइट की परफ़ॉर्मेंस पर असर पड़ सकता है.
यह समझना ज़रूरी है कि ये फ़िल्टर क्या करते हैं और इनसे परफ़ॉर्मेंस पर क्या असर पड़ता है. खास तौर पर, अगर आपको अपनी साइट को मोबाइल डिवाइसों पर अच्छी तरह से काम करना है, तो यह ज़रूरी है कि वे सीएसएस फ़िल्टर के साथ काम करते हों.
सबसे पहले, सभी फ़िल्टर एक जैसे नहीं होते! असल में, ज़्यादातर फ़िल्टर किसी भी प्लैटफ़ॉर्म पर तेज़ी से काम करेंगे और परफ़ॉर्मेंस पर इसका बहुत कम असर पड़ेगा. हालांकि, धुंधला करने वाले फ़िल्टर, दूसरे फ़िल्टर की तुलना में धीमे होते हैं. इसका मतलब है कि 'धुंधला करें' और 'ड्रॉप-शैडो'. इसका मतलब यह नहीं है कि आपको इनका इस्तेमाल नहीं करना चाहिए. हालांकि, इनके काम करने के तरीके को समझने से आपको मदद मिल सकती है.
blur का इस्तेमाल करने पर, आउटपुट पिक्सल के आस-पास मौजूद पिक्सल के रंगों को मिलाकर, धुंधला नतीजा जनरेट किया जाता है. मान लें कि आपका radius पैरामीटर 2 है, तो मिक्स किए गए रंग को जनरेट करने के लिए, फ़िल्टर को हर आउटपुट पिक्सल के चारों ओर दो पिक्सल देखने होंगे. ऐसा हर आउटपुट पिक्सल के लिए होता है. इसका मतलब है कि radius बढ़ाने पर, बहुत सारी गणनाएं बढ़ जाती हैं. blur हर दिशा में दिखता है. इसलिए, 'रेडियस' को दोगुना करने का मतलब है कि आपको चार गुना ज़्यादा पिक्सल देखने होंगे. इसलिए, असल में radius को दोगुना करने पर, यह चार गुना धीमा हो जाता है. drop-shadow फ़िल्टर में, इफ़ेक्ट के तौर पर blur शामिल होता है. इसलिए, shadow पैरामीटर के radius और spread हिस्सों को बदलने पर, यह भी blur की तरह ही काम करता है.
blur के लिए, सभी उम्मीदें खत्म नहीं हुई हैं. कुछ प्लैटफ़ॉर्म पर, इसे तेज़ करने के लिए जीपीयू का इस्तेमाल किया जा सकता है. हालांकि, यह ज़रूरी नहीं है कि यह सुविधा हर ब्राउज़र में उपलब्ध हो. अगर आपको लगता है कि आपने 'रेडियस' की वैल्यू सही से नहीं चुनी है, तो 'रेडियस' की वैल्यू को बदलकर देखें. ऐसा करके, आपको अपनी पसंद का इफ़ेक्ट मिल सकता है. इसके बाद, विज़ुअल इफ़ेक्ट को बनाए रखते हुए, 'रेडियस' की वैल्यू को ज़्यादा से ज़्यादा कम करें. इस तरह से ट्यून करने से, आपके उपयोगकर्ता खुश होंगे. खास तौर पर, अगर वे फ़ोन से आपकी साइट का इस्तेमाल करते हैं.
अगर SVG फ़िल्टर का रेफ़रंस देने वाले url फ़िल्टर का इस्तेमाल किया जा रहा है, तो उनमें कोई भी फ़िल्टर इफ़ेक्ट शामिल हो सकता है. इसलिए, ध्यान रखें कि ये भी धीमे हो सकते हैं. इसलिए, पक्का करें कि आपको पता हो कि फ़िल्टर इफ़ेक्ट क्या करता है. साथ ही, मोबाइल डिवाइस पर प्रयोग करके पक्का करें कि परफ़ॉर्मेंस ठीक है या नहीं.
मॉडर्न ब्राउज़र में उपलब्धता
फ़िलहाल, सीएसएस filter के कई इफ़ेक्ट, वेबवर्क पर आधारित ब्राउज़र और Mozilla में उपलब्ध कराए जा रहे हैं. हमें उम्मीद है कि ये सुविधाएं जल्द ही Opera और IE10 में भी उपलब्ध होंगी. इस स्पेसिफ़िकेशन पर अब भी काम चल रहा है. इसलिए, कुछ ब्राउज़र वेंडर ने वेंडर प्रीफ़िक्स का इस्तेमाल करके, इस सुविधा को लागू किया है. इसलिए, WebKit में आपको -webkit-filter का इस्तेमाल करना होगा, Mozilla में आपको
-moz-filter का इस्तेमाल करना होगा. साथ ही, अन्य ब्राउज़र के लागू होने पर, उन पर भी नज़र रखें.
सभी ब्राउज़र पर, फ़िल्टर के सभी इफ़ेक्ट एक साथ काम नहीं करेंगे. इसलिए, आपके अनुभव में अंतर हो सकता है. फ़िलहाल, Mozilla ब्राउज़र सिर्फ़ filter: url() फ़ंक्शन के साथ काम करता है. इसमें वेंडर प्रीफ़िक्स नहीं होता, क्योंकि इसे लागू करने से पहले ही दूसरे इफ़ेक्ट फ़ंक्शन लागू हो चुके थे.
हमने अलग-अलग ब्राउज़र में उपलब्ध सीएसएस फ़िल्टर इफ़ेक्ट की खास जानकारी नीचे दी है. साथ ही, यह भी बताया है कि सॉफ़्टवेयर में लागू होने पर, इनकी परफ़ॉर्मेंस कैसी होगी. ध्यान दें कि कई आधुनिक ब्राउज़र, इन्हें हार्डवेयर (जीपीयू से तेज़ी) में लागू करना शुरू कर रहे हैं. जब इन्हें जीपीयू की मदद से बनाया जाता है, तो धीमे इफ़ेक्ट की परफ़ॉर्मेंस में काफ़ी सुधार होता है. आम तौर पर, परफ़ॉर्मेंस का आकलन करने का सबसे अच्छा तरीका यह है कि अलग-अलग ब्राउज़र पर टेस्ट किया जाए.
| फ़िल्टर का असर | ब्राउज़र समर्थन | परफ़ॉर्मेंस |
|---|---|---|
| सलेटीपट्टी | Chrome | बहुत तेज़ |
| सेपिया | Chrome | बहुत तेज़ |
| संतृप्त करना | Chrome | बहुत तेज़ |
| hue-rotate | Chrome | तेज़ |
| इनवर्ट | Chrome | बहुत तेज़ |
| opacity | Chrome | धीमी हो सकती है |
| स्क्रीन की रोशनी | Chrome | तेज़ |
| कंट्रास्ट | Chrome | तेज़ |
| blur | Chrome | धीमी, जब तक कि तेज़ न किया जाए |
| drop-shadow | Chrome | धीमी हो सकती है |
| url() | Chrome, Mozilla | अलग-अलग, तेज़ से धीमे |
अन्य अच्छे संसाधन
फ़िल्टर की मदद से, इंटरैक्टिव ऐब्स्ट्रैक्ट पेंटिंग बनाने वाला बेहतरीन ऐप्लिकेशन. इसकी मदद से, आर्टवर्क को एक्सपेरिमेंट करके शेयर किया जा सकता है एरिक बिडलमैन का बेहतरीन इंटरैक्टिव फ़िल्टर पेज देखना न भूलें उदाहरण के साथ फ़िल्टर के बारे में बेहतरीन ट्यूटोरियल W3C Filter Effects 1.0 का आधिकारिक ड्राफ़्ट स्पेसिफ़िकेशन http://dev.w3.org/fxtf/filters/ फ़िल्टर का इस्तेमाल करके बनाए गए यूज़र इंटरफ़ेस का उदाहरण
