Введение
Фильтры — это мощный инструмент, который веб-авторы могут использовать для достижения интересных визуальных эффектов. В этой статье мы рассмотрим историю эффектов фильтров, что они делают и как их использовать. Мы рассмотрим примеры всех предопределенных фильтров, определенных для CSS, с некоторыми примерами. Мы также рассмотрим соображения производительности при их использовании на настольных компьютерах и мобильных устройствах, поскольку знание влияния фильтров на скорость важно для хорошего пользовательского опыта. Наконец, мы рассмотрим текущее состояние реализации в современных браузерах.
Прошлое, настоящее и будущее эффектов фильтров
Эффекты фильтров возникли как часть спецификации масштабируемой векторной графики (SVG). Они были созданы для применения ряда различных эффектов изображения на основе пикселей к векторному рисунку. Со временем, когда поставщики браузеров добавили возможности SVG в свои браузеры, полезность фильтров стала очевидной. Роберт О'Каллахан из Mozilla придумал блестящую идею использования фильтров SVG посредством применения CSS к «обычному» HTML-контенту. Роберт создал прототип ранней версии, которая показала, насколько мощным может быть сочетание фильтров и стилей CSS. Рабочие группы CSS и SVG в W3C решили гармонизировать использование фильтров для HTML и SVG с помощью стилей CSS, и таким образом родилось свойство «фильтр» для CSS. Прямо сейчас совместная целевая группа людей, работающих над CSS и SVG, проделывает огромную работу, чтобы сделать фильтры универсально полезными. Вы можете найти текущую спецификацию для всего этого здесь .
Новая жизнь для CSS-свойства «фильтр»
Иногда веб-разработчика охватывает чувство дежа вю, когда он видит «фильтр» в стилях CSS. Это связано с тем, что в старых версиях Internet Explorer свойство «фильтр» было представлено через CSS для выполнения некоторых функций, специфичных для платформы. Это было устарело в пользу стандартного свойства «фильтр», которое теперь является частью CSS3. Поэтому, когда вы видите «фильтр» на воле на некоторых старых веб-страницах, не нужно путаться. Новое свойство «фильтр» — это то место, где происходят все действия, и новые версии IE реализуют его точно так же, как и все современные браузеры.
Как работают фильтры
Так что же именно делает фильтр? Самый простой способ думать о фильтре — это как о шаге постобработки, который делает что-то волшебное после того, как весь контент вашей страницы был размечен и нарисован.
Когда браузер загружает веб-страницу, ему нужно применить стили, выполнить макет и затем отобразить страницу, чтобы было на что посмотреть. Фильтры вступают в действие после всех этих шагов и непосредственно перед тем, как страница будет скопирована на экран. Они делают снимок отрисованной страницы в виде растрового изображения, затем выполняют некоторую графическую магию с пикселями в снимке, а затем рисуют результат поверх исходного изображения страницы. Один из способов думать о них — это как о фильтре, размещенном на передней части объектива камеры. То, что вы видите через объектив, — это внешний мир, измененный эффектом фильтра.
Конечно, это означает, что отрисовка страницы с фильтрами тратит время, но их правильное использование окажет минимальное влияние на скорость работы вашего сайта.
Кроме того, так же, как вы можете расположить несколько фильтров друг перед другом на объективе камеры, вы можете применять произвольное количество фильтров один за другим, чтобы добиться всевозможных эффектов.
Фильтры, определенные с помощью SVG и CSS
Поскольку фильтры изначально пришли из SVG, существуют различные способы их определения и использования. Сам SVG имеет элемент <filter> , который оборачивает определения различных эффектов фильтров с помощью синтаксиса XML. Набор фильтров, определенных CSS, использует ту же графическую модель, но они представляют собой гораздо более простые определения, которые легко использовать в таблице стилей.
Большинство фильтров CSS можно выразить в терминах фильтров SVG, а CSS также позволяет ссылаться на фильтр, указанный в SVG, если вы этого хотите. Разработчики фильтров CSS приложили немало усилий, чтобы сделать применение фильтра более простым для веб-авторов, поэтому в этой статье будут рассмотрены только фильтры, доступные непосредственно из CSS, на данный момент игнорируя определения SVG.
Как применить CSS-фильтр
Использование фильтров из CSS осуществляется с помощью свойства 'filter', применяемого к любому видимому элементу на вашей веб-странице. Для очень простого примера вы можете написать что-то вроде
div { { % mixin filter: grayscale(100%); % } }
и это сделает содержимое внутри всех элементов <div> на странице серым. Отлично подходит для того, чтобы сделать вашу страницу похожей на телевизионное изображение 1940-х годов.


Большинство фильтров принимают некую форму параметра для управления тем, насколько интенсивна фильтрация. Так, например, если вы хотите оформить свой контент так, чтобы он был посередине между исходным цветом и версией в оттенках серого, вы можете сделать это следующим образом:
div { { % mixin filter: grayscale(50%); % } }

Если вы хотите применить несколько различных фильтров один за другим, это легко — просто разместите их в нужном порядке в CSS, например, так:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
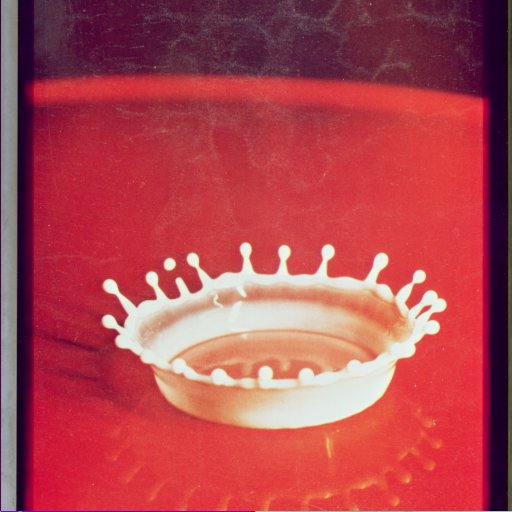
В этом примере все исходные цвета сначала будут преобразованы в оттенки серого, а затем будет применен эффект сепии, и в итоге получится следующее:

Благодаря гибкости, позволяющей применять фильтры один за другим, можно добиться всевозможных эффектов — экспериментируйте только с воображением и создавайте потрясающие результаты.
Какие фильтры и эффекты доступны с использованием CSS
Итак, оригинальный механизм фильтра SVG является одновременно мощным, но в то же время может быть сложным в использовании. Из-за этого CSS представляет набор стандартных эффектов фильтра, которые делают их использование действительно простым.
Давайте рассмотрим каждый из них и выясним, что они делают.
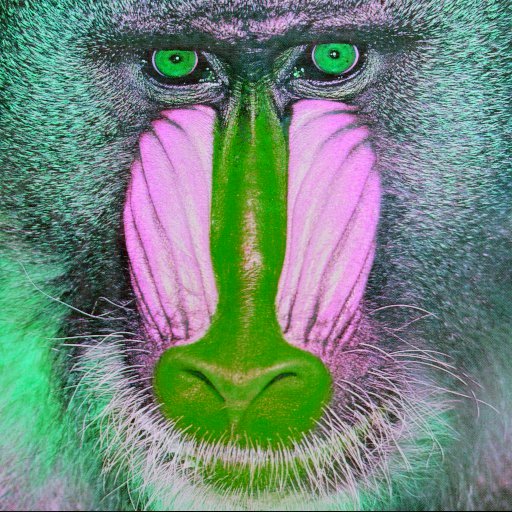
- оттенки серого(количество)
- Это преобразует цвет в нашем входном изображении в оттенок серого. Применяемое «количество» управляет тем, насколько сильно применяется преобразование серого. Если оно равно 100%, то все будет в оттенках серого, если оно равно 0%, то цвета не изменятся. Вы можете использовать здесь число с плавающей точкой, если вы предпочитаете его процентам, то есть 0 работает так же, как 0%, а 1,0 работает так же, как 100%.


- сепия(количество)
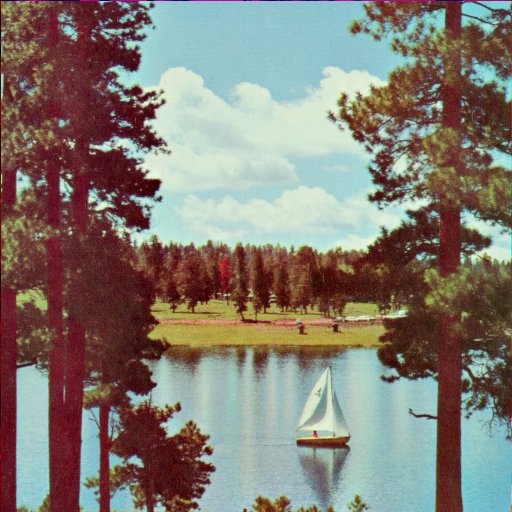
- Это дает цветам, переданным в сепийном оттенке, как на старых фотографиях. Применяемое «количество» работает так же, как и для фильтра «оттенки серого» — а именно, 100% делает все цвета полностью сепийными, а меньшие значения позволяют применять эффект в меньших пропорциях.


- насыщать(количество)
- Это применяет эффект насыщенности цвета к цветам, что делает их более яркими. Это классный эффект, который может сделать фотографии похожими на постеры или мультфильмы. Этот эффект также позволяет использовать значение больше 100%, чтобы действительно подчеркнуть насыщенность. Определенно эффект, который может заставить вещи выглядеть довольно забавно!


- оттенок-поворот(угол)
- Это немного эффект для гиков по цвету, который можно использовать для получения интересных результатов. Он смещает цвета, чтобы входное изображение выглядело совершенно иначе. Если вы можете представить себе цветовой спектр, идущий от красного к фиолетовому по цветовому кругу , то этот эффект берет исходный цвет на круге в качестве входных данных и поворачивает его на параметр «угол», чтобы получить цвет на круге, на который он был повернут, в качестве выходного значения цвета. Таким образом, все цвета на изображении смещаются на один и тот же «угол» на круге. Конечно, это упрощение того, что он делает, но, надеюсь, достаточно близкое, чтобы иметь смысл.


- инвертировать(сумма)
- Этот эффект переворачивает цвета - так что если примененное "количество" равно 100%, то на выходе получается фотонегатив со времен старых пленочных камер! Как и прежде, использование значений меньше 100% постепенно применит эффект инвертирования.


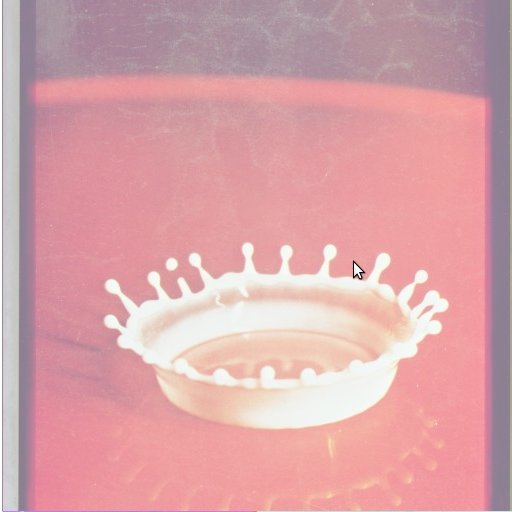
- непрозрачность(количество)
- Если вы хотите, чтобы фильтруемый контент выглядел полупрозрачным, это то, что вам нужно. Значение «amount» определяет, насколько непрозрачным будет вывод. Так, значение 100% означает полную непрозрачность, поэтому вывод будет точно таким же, как и ввод. По мере того, как значение падает ниже 100%, выходное изображение будет становиться менее непрозрачным (более прозрачным), и вы будете видеть его все меньше и меньше. Это, конечно, означает, что если оно перекрывает что-то еще на странице, то то, что находится под ним, начнет становиться видимым. «amount» 0% означает, что оно полностью исчезнет, но обратите внимание, вы все равно можете заставить события, такие как щелчки мыши и т. д., происходить на полностью прозрачных объектах, так что это удобно, если вы хотите создать области, на которые можно нажимать, не отображая ничего.
Это работает так же, как и свойство 'opacity', которое вы уже знаете. В общем, свойство CSS 'opacity' не имеет аппаратного ускорения, но некоторые браузеры, реализующие фильтры с использованием аппаратного ускорения, ускоряют версию фильтра opacity для гораздо лучшей производительности.


- яркость(количество)
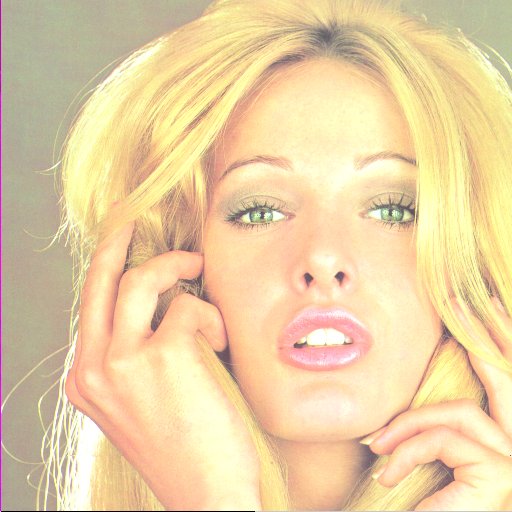
- Это похоже на управление яркостью на вашем телевизоре. Оно регулирует цвета между полностью черным и исходным цветом пропорционально параметру «количество». Если вы установите этот параметр на 0%, вы не увидите ничего, кроме черного, но по мере того, как значение приближается к 100%, вы увидите, что все больше и больше исходного изображения становится ярче, пока не достигнете 100%, где оно будет таким же, как и входное изображение. Конечно, вы можете просто продолжать — так, установив что-то вроде 200%, вы сделаете изображение в два раза ярче оригинала — отлично подходит для корректировки снимков при слабом освещении!


- контраст(количество)
- Дополнительные элементы управления с вашего телевизора! Это отрегулирует разницу между самыми темными и самыми светлыми частями входного изображения. Если вы используете 0%, вы получите черный цвет, как и с «яркостью», так что не слишком интересно. Однако по мере увеличения значения до 100% разница в темноте меняется, пока вы не достигнете 100%, и это снова будет исходное изображение. Вы также можете выйти за пределы 100% для этого эффекта, что еще больше увеличит разницу между светлыми и темными цветами.


- размытие(радиус)
- Если вы хотите, чтобы ваш контент имел мягкие края, вы можете добавить размытие. Это похоже на классический эффект вазелина на стекле, который раньше был популярной техникой создания фильмов. Он смешивает все цвета и распространяет их эффект — как если бы ваши глаза были не в фокусе. Параметр «радиус» влияет на то, сколько пикселей на экране смешиваются друг с другом, поэтому большее значение создаст большее размытие. Конечно, ноль оставляет изображение неизменным.


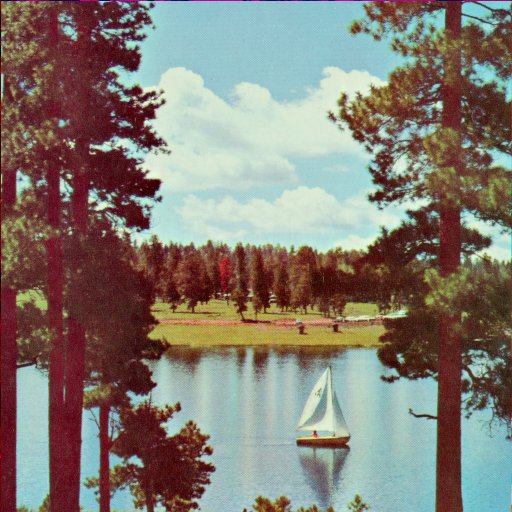
- падающая тень(тень)
- Так приятно иметь возможность сделать так, чтобы ваш контент выглядел так, будто он находится на улице на солнце с тенью на земле позади него, и это, конечно, то, что делает 'drop-shadow'. Он делает снимок изображения, делает его одноцветным, размывает его, затем немного смещает результат, чтобы он выглядел как тень исходного контента. Переданный параметр 'shadow' немного сложнее, чем просто одно значение. Это серия значений, разделенных пробелом, и некоторые значения также являются необязательными! Значения 'shadow' управляют тем, где размещается тень, насколько сильно применяется размытие, цветом тени и т. д. Для получения полной информации о том, что делают значения 'shadow', спецификация CSS3 Backgrounds очень подробно определяет 'box-shadow'. Несколько примеров ниже должны дать вам хорошее представление о различных возможностях.


Это еще одна операция фильтра, которая похожа на существующую функциональность CSS, доступную через свойство 'box-shadow'. Использование подхода фильтра означает, что он может получить аппаратное ускорение в некоторых браузерах, как мы описали выше для операции 'opacity'.
- URL-адрес ссылается на фильтры SVG
- Поскольку фильтры изначально были частью SVG, вполне логично, что вы должны иметь возможность стилизовать свой контент с помощью фильтра SVG. Это легко сделать с помощью текущего предложения свойства 'filter'. Все фильтры в SVG определяются атрибутом 'id', который можно использовать для ссылки на эффект фильтра. Таким образом, чтобы использовать любой фильтр SVG из CSS, вам нужно всего лишь сослаться на него с помощью синтаксиса 'url'.
Например, разметка SVG для фильтра может быть примерно такой:
<filter id="foo">...</filter>
то из CSS вы могли бы сделать что-то такое простое, как:
div { { % mixin filter: url(#foo); % } }
и вуаля! Все элементы <div > в вашем документе будут стилизованы с использованием определений фильтров SVG.
- на заказ (скоро)
- Скоро на горизонте появятся пользовательские фильтры. Они задействуют мощь вашего графического процессора, чтобы использовать специальный язык затенения для создания потрясающих эффектов, ограниченных только вашим собственным воображением. Эта часть спецификации «фильтра» все еще обсуждается и находится в процессе изменения, но как только это начнет появляться в браузере рядом с вами, мы обязательно напишем больше о том, что возможно.
Соображения производительности
Одна из вещей, о которой заботится каждый веб-разработчик, — это производительность его веб-страницы или приложения. Фильтры CSS — это мощный инструмент для визуальных эффектов, но в то же время они могут влиять на производительность вашего сайта.
Понимание того, что они делают и как это влияет на производительность, имеет важное значение, особенно если вы хотите, чтобы ваш сайт хорошо работал на мобильных устройствах, если они поддерживают CSS-фильтры.
Во-первых, не все фильтры созданы равными! На самом деле, большинство фильтров будут работать очень быстро на любой платформе и будут иметь очень незначительное влияние на производительность. Однако фильтры, которые делают любой вид размытия, как правило, медленнее других. Это, конечно, означает «размытие» и «отбрасывание тени». Это не значит, что вы не должны их использовать, но понимание того, как они работают, может помочь.
Когда вы делаете blur , он смешивает цвета из пикселей по всему выходному пикселю, чтобы создать размытый результат. Так, скажем, если ваш параметр radius равен 2, то фильтр должен просмотреть 2 пикселя в каждом направлении вокруг каждого выходного пикселя, чтобы создать смешанный цвет. Это происходит для каждого выходного пикселя, так что это означает множество вычислений, которые просто увеличиваются, когда вы увеличиваете radius . Поскольку blur смотрит во всех направлениях, удвоение «радиуса» означает, что вам нужно просмотреть в 4 раза больше пикселей, так что на самом деле это в 4 раза медленнее для каждого удвоения radius . Фильтр drop-shadow содержит blur как часть своего эффекта, поэтому он также ведет себя так же, как blur когда вы изменяете radius и spread части параметра shadow .
Не все потеряно с blur , поскольку на некоторых платформах можно использовать GPU для его ускорения, но это не обязательно будет доступно в каждом браузере. Если вы сомневаетесь, лучше всего поэкспериментировать с «радиусом», который дает вам желаемый эффект, а затем попытаться уменьшить его настолько, насколько это возможно, сохраняя при этом приемлемый визуальный эффект. Такая настройка сделает ваших пользователей счастливее, особенно если они используют ваш сайт с телефона.
Если вы используете фильтры на основе url , ссылающиеся на фильтры SVG, они могут содержать любой произвольный эффект фильтра, поэтому учтите, что они тоже могут быть медленными. Поэтому постарайтесь убедиться, что вы знаете, что делает эффект фильтра, и поэкспериментируйте на мобильном устройстве, чтобы убедиться в нормальной производительности.
Доступность в современных браузерах
Прямо сейчас ряд эффектов filter CSS становятся доступными в браузерах на базе WebKit и Mozilla. Мы ожидаем увидеть их вскоре в Opera, а также в IE10. Поскольку спецификация все еще находится в стадии разработки, некоторые поставщики браузеров реализовали эти вещи с помощью префиксов поставщиков. Так что в WebKit вам нужно использовать -webkit-filter , в Mozilla вам нужно будет использовать -moz-filter и следите за другими реализациями браузеров по мере их появления.
Не все браузеры будут поддерживать все эффекты фильтров сразу, поэтому ваш пробег будет отличаться. В настоящее время браузер Mozilla поддерживает только функцию filter: url() — без префикса поставщика, поскольку эта реализация предшествует другим функциям эффектов.
Ниже мы обобщили эффекты фильтров CSS, доступные в различных браузерах, с приблизительными показателями производительности для случая их реализации в программном обеспечении. Обратите внимание, что ряд современных браузеров начинают реализовывать их в аппаратном обеспечении (с ускорением на GPU). Когда они будут построены с поддержкой GPU, производительность будет значительно улучшена для более медленных эффектов. Как обычно, тестирование в разных браузерах — лучший способ оценить производительность.
| Эффект фильтра | Поддержка браузера | Производительность |
|---|---|---|
| оттенки серого | Хром | очень быстро |
| сепия | Хром | очень быстро |
| насыщать | Хром | очень быстро |
| поворот оттенка | Хром | быстрый |
| инвертировать | Хром | очень быстро |
| непрозрачность | Хром | может быть медленным |
| яркость | Хром | быстрый |
| контраст | Хром | быстрый |
| размытие | Хром | медленно, если не ускорено |
| падающая тень | Хром | может быть медленным |
| URL-адрес() | Хром, Мозилла | Варьируется, от быстрого до медленного |
Другие полезные ресурсы
Потрясающее интерактивное приложение для создания абстрактной живописи с фильтрами , позволяющее экспериментировать и делиться своими работами. Обязательно посетите великолепную страницу Эрика Бидельмана с интерактивными фильтрами. Отличное руководство по фильтрам с примерами. Официальная спецификация W3C Filter Effects 1.0. http://dev.w3.org/fxtf/filters/ Пример пользовательского интерфейса, созданного с использованием фильтров.

