مقدمه
فیلترها ابزار قدرتمندی هستند که نویسندگان وب می توانند از آن برای دستیابی به جلوه های بصری جالب استفاده کنند. در این مقاله تاریخچه افکت های فیلتر، کارهایی که انجام می دهند و نحوه استفاده از آنها را پوشش خواهیم داد. ما نمونه هایی از تمام فیلترهای از پیش تعریف شده تعریف شده برای CSS را با چند مثال پوشش خواهیم داد. ما همچنین ملاحظات عملکرد استفاده از آنها را در دستگاه های دسکتاپ و تلفن همراه پوشش خواهیم داد زیرا دانستن تأثیر سرعت فیلترها برای یک تجربه کاربری خوب مهم است. در نهایت وضعیت فعلی پیاده سازی در مرورگرهای مدرن را بررسی خواهیم کرد.
گذشته، حال و آینده اثرات فیلتر
جلوه های فیلتر به عنوان بخشی از مشخصات گرافیک برداری مقیاس پذیر (SVG) نشات گرفته است. آنها برای اعمال تعدادی از جلوه های تصویر مبتنی بر پیکسل های مختلف بر روی یک طراحی برداری ایجاد شدند. با گذشت زمان از آنجایی که فروشندگان مرورگر قابلیتهای SVG را به مرورگرهای خود اضافه کردند، مفید بودن فیلترها آشکار شد. رابرت اوکالاهان از موزیلا ایده درخشان استفاده از فیلترهای SVG را از طریق استفاده از CSS برای محتوای عادی HTML مطرح کرد. رابرت نمونه اولیه نسخه اولیه را ساخت که نشان می داد ترکیب فیلترها و استایل CSS چقدر می تواند قدرتمند باشد. گروه های کاری CSS و SVG در W3C تصمیم گرفتند تا استفاده از فیلترها را برای هر دو HTML و SVG از طریق استایل CSS هماهنگ کنند و بنابراین ویژگی 'filter' برای CSS متولد شد. در حال حاضر یک کارگروه مشترک از افرادی که بر روی CSS و SVG کار می کنند، کارهای زیادی را انجام می دهند تا فیلترها را به طور جهانی کاربردی کنند. شما می توانید مشخصات فعلی همه این موارد را در اینجا پیدا کنید.
زندگی جدیدی برای ویژگی CSS 'filter'
Deja Vu گاهی اوقات با دیدن "فیلتر" در سبک های CSS به توسعه دهنده وب ضربه می زند. این به دلیل این واقعیت است که نسخه های قدیمی اینترنت اکسپلورر دارای یک ویژگی «فیلتر» بودند که از طریق CSS برای انجام برخی از عملکردهای خاص پلتفرم در معرض دید قرار می گرفت. این به نفع ویژگی استاندارد 'filter' که اکنون بخشی از CSS3 است منسوخ شده است. بنابراین وقتی در برخی از صفحات وب قدیمی «فیلتر» را میبینید، نیازی به گیج شدن نیست. ویژگی جدید 'filter' جایی است که تمام عملیات در آن وجود دارد و نسخه های جدید IE آن را دقیقاً مانند همه مرورگرهای مدرن پیاده سازی می کنند.
فیلترها چگونه کار می کنند
بنابراین یک فیلتر دقیقا چه کاری انجام می دهد؟ ساده ترین راه برای فکر کردن به فیلتر به عنوان یک مرحله پردازش پست است که پس از چیدمان و ترسیم تمام محتوای صفحه شما کاری جادویی انجام می دهد.
هنگامی که یک مرورگر یک صفحه وب را بارگیری می کند، باید سبک ها را اعمال کند، طرح بندی را انجام دهد و سپس صفحه را رندر کند تا چیزی برای دیدن وجود داشته باشد. فیلترها پس از تمام این مراحل و درست قبل از کپی شدن صفحه روی صفحه وارد می شوند. کاری که آنها انجام می دهند این است که یک عکس فوری از صفحه رندر شده به عنوان یک تصویر بیت مپ می گیرند، سپس مقداری جادوی گرافیکی روی پیکسل های عکس فوری انجام می دهند و سپس نتیجه را بالای تصویر صفحه اصلی می کشند. یکی از راه های فکر کردن به آنها مانند فیلتری است که در جلوی لنز دوربین قرار داده شده است. چیزی که از طریق لنز می بینید، دنیای بیرونی است که توسط اثر فیلتر اصلاح شده است.
این البته به این معنی است که هنگام ترسیم یک صفحه با فیلتر روی آن زمان صرف می شود، اما استفاده صحیح از آنها کمترین تأثیر را بر سرعت سایت شما خواهد داشت.
همچنین، همانطور که می توانید تعدادی فیلتر را در مقابل یکدیگر روی لنز دوربین خود قرار دهید، می توانید تعداد دلخواه فیلتر را یکی پس از دیگری اعمال کنید تا به انواع جلوه ها برسید.
فیلترهایی که با استفاده از SVG و CSS تعریف شده اند
از آنجایی که فیلترها در اصل از SVG آمده اند، راه های مختلفی برای تعریف و استفاده از آنها وجود دارد. SVG خود دارای یک عنصر <filter> است که تعاریف افکت های فیلتر مختلف را با استفاده از نحو XML جمع بندی می کند. مجموعه فیلترهای تعریف شده توسط CSS از همان مدل گرافیکی بهره می برند، اما آنها تعاریف بسیار ساده تری هستند که به راحتی در یک شیوه نامه استفاده می شوند.
اکثر فیلترهای CSS را می توان بر حسب فیلترهای SVG بیان کرد و CSS همچنین به شما امکان می دهد در صورت تمایل به فیلتر مشخص شده در SVG ارجاع دهید. طراحان فیلتر CSS زحمت زیادی کشیده اند تا استفاده از فیلتر را برای نویسندگان وب آسان تر کنند، بنابراین این مقاله فقط فیلترهای موجود مستقیماً از CSS را پوشش می دهد و تعاریف SVG را در حال حاضر نادیده می گیرد.
نحوه اعمال فیلتر CSS
استفاده از فیلترها از CSS با استفاده از ویژگی 'filter' اعمال شده بر روی هر عنصر قابل مشاهده در صفحه وب شما انجام می شود. برای یک مثال بسیار ساده می توانید چیزی شبیه به آن بنویسید
div { { % mixin filter: grayscale(100%); % } }
و این باعث می شود که محتوای داخل همه عناصر <div> در صفحه خاکستری شود. برای اینکه صفحه شما شبیه تصویر تلویزیونی دهه 1940 به نظر برسد عالی است.


اکثر فیلترها به نوعی پارامتر برای کنترل میزان فیلترینگ انجام می دهند. به عنوان مثال، اگر میخواهید محتوای خود را به گونهای تنظیم کنید که بین رنگ اصلی و نسخه خاکستری قرار بگیرد، این کار را به این صورت انجام میدهید:
div { { % mixin filter: grayscale(50%); % } }

اگر می خواهید تعدادی فیلتر مختلف را یکی پس از دیگری اعمال کنید، کار آسانی است - فقط کافی است آنها را به ترتیب در CSS خود به این صورت قرار دهید:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
این مثال ابتدا تمام رنگ اصلی را در مقیاس خاکستری ایجاد می کند و سپس یک افکت قهوه ای را اعمال می کند و در نهایت به شکل زیر ظاهر می شود:

با انعطافپذیری موجود برای اعمال فیلترها یکی پس از دیگری، میتوان به انواع افکتها دست یافت - این کاملاً به تخیل شما بستگی دارد که با ایجاد نتایج شگفتانگیز آزمایش کنید.
چه افکت های فیلتری با استفاده از CSS در دسترس هستند
بنابراین مکانیسم اصلی فیلتر SVG هر دو قدرتمند است اما در عین حال استفاده از آن می تواند دلهره آور باشد. به همین دلیل، CSS مجموعه ای از افکت های فیلتر استاندارد را معرفی می کند که استفاده از آنها را واقعاً آسان می کند.
بیایید نگاهی به هر یک از آنها بیندازیم و ببینیم آنها چه می کنند.
- مقیاس خاکستری (مقدار)
- این رنگ در تصویر ورودی ما را به سایه ای از خاکستری تبدیل می کند. مقدار اعمال شده میزان تبدیل خاکستری اعمال شده را کنترل می کند. اگر 100٪ باشد، همه چیز سایه خاکستری خواهد بود، اگر 0٪ باشد رنگ ها بدون تغییر هستند. اگر آن را به درصد ترجیح می دهید، می توانید در اینجا از یک عدد ممیز شناور استفاده کنید، یعنی 0 مانند 0% عمل می کند در حالی که 1.0 مانند 100% عمل می کند.


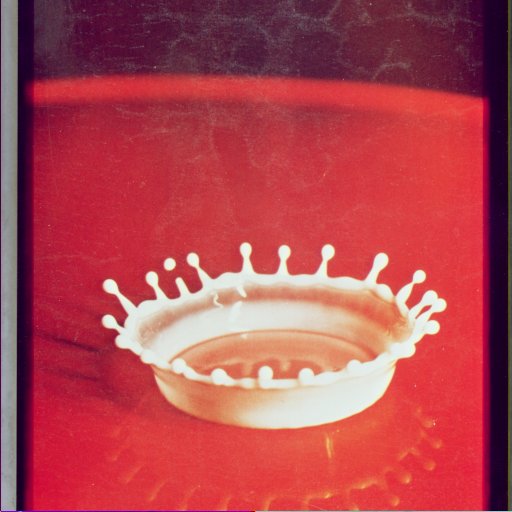
- سپیا (مقدار)
- این رنگ ها را مانند عکس های قدیمی به رنگ قهوه ای می دهد. "مقدار" اعمال شده به همان روشی است که برای فیلتر "مقیاس خاکستری" کار می کند - یعنی 100٪ باعث می شود همه رنگ ها کاملاً رنگ قهوه ای داشته باشند و مقادیر کوچکتر اجازه می دهد تا جلوه در نسبت های کوچکتر اعمال شود.


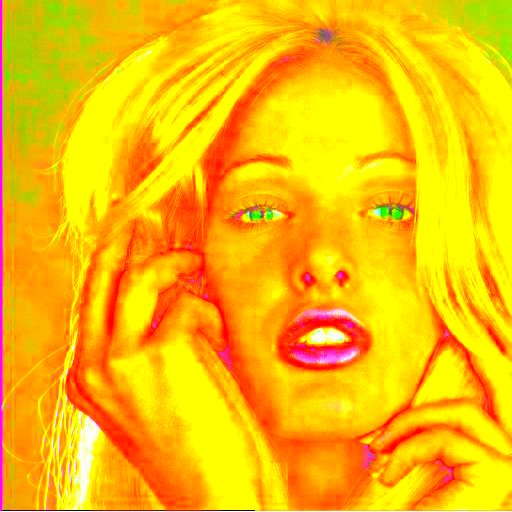
- اشباع (مقدار)
- این یک اثر اشباع رنگ را به رنگ ها اعمال می کند که باعث می شود آنها زنده تر به نظر برسند. این یک افکت جالب است که میتواند عکسها را شبیه پوستر یا کارتون کند. این جلوه همچنین به شما امکان میدهد از مقداری بیشتر از 100% برای تأکید واقعی بر اشباع استفاده کنید. قطعاً یک افکت است که می تواند چیزها را بسیار بد به نظر برساند!


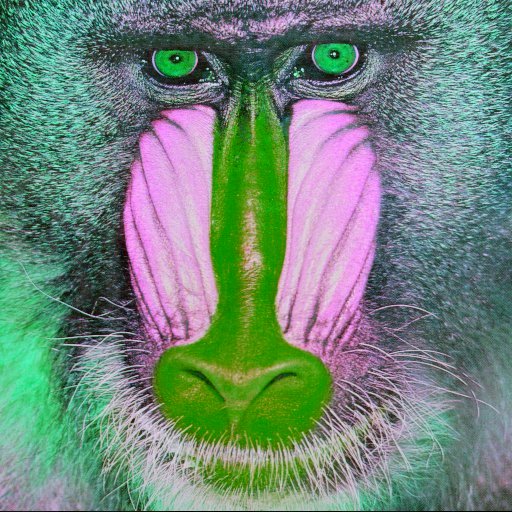
- چرخش رنگ (زاویه)
- این یکی کمی افکت گیک رنگ است که می تواند برای نتایج جالب استفاده شود. کاری که انجام می دهد این است که رنگ ها را به اطراف تغییر می دهد تا تصویر ورودی کاملاً متفاوت به نظر برسد. اگر بتوانید طیف رنگی را از قرمز به بنفش در اطراف یک چرخ رنگ تصور کنید، آنگاه این افکت رنگ اصلی روی چرخ را به عنوان ورودی می گیرد و آن را با پارامتر "زاویه" می چرخاند تا رنگ روی چرخی که به آن چرخیده است را به عنوان مقدار رنگ خروجی تولید کند. بنابراین تمام رنگهای تصویر با همان «زاویه» روی چرخ جابهجا میشوند. این البته سادهسازی کاری است که انجام میدهد، اما امیدوارم به اندازه کافی نزدیک باشد که منطقی باشد.


- معکوس (مقدار)
- این افکت رنگها را تغییر میدهد - به طوری که اگر مقدار اعمال شده 100٪ باشد، خروجی مانند یک عکس نگاتیو به نظر میرسد که مربوط به دوران فیلمبرداری قدیمی دوربینها است! درست مانند قبل، استفاده از مقادیر کمتر از 100٪ به تدریج اثر معکوس را اعمال می کند.


- کدورت (مقدار)
- اگر می خواهید محتوای فیلتر شده نیمه شفاف به نظر برسد، این مورد برای شماست. مقدار "مقدار" مشخص می کند که خروجی چقدر مات خواهد بود. بنابراین مقدار 100% کاملاً مات است بنابراین خروجی دقیقاً مشابه ورودی خواهد بود. همانطور که مقدار به زیر 100٪ کاهش می یابد، تصویر خروجی کمتر مات می شود (شفاف تر) و شما کمتر و کمتر آن را خواهید دید. این البته به این معنی است که اگر با چیز دیگری در صفحه همپوشانی داشته باشد، موارد زیر شروع به نمایان شدن خواهند کرد. "مقدار" 0٪ به این معنی است که کاملاً ناپدید می شود - اما توجه داشته باشید، همچنان می توانید رویدادهایی مانند کلیک های ماوس و غیره را روی اشیاء کاملاً شفاف رخ دهد، بنابراین اگر می خواهید مناطق قابل کلیک را بدون نمایش چیزی ایجاد کنید، مفید است.
این کار مانند خاصیت «تعوض» که قبلاً میشناسید عمل میکند. به طور کلی ویژگی "تعوض" CSS شتاب سخت افزاری ندارد، اما برخی از مرورگرهایی که فیلترها را با استفاده از شتاب سخت افزاری پیاده سازی می کنند، نسخه فیلتر کدورت را برای عملکرد بسیار بهتر تسریع می کنند.


- روشنایی (مقدار)
- این دقیقاً مانند کنترل روشنایی تلویزیون شما است. رنگ ها را بین رنگ کاملا مشکی و رنگ اصلی متناسب با پارامتر "مقدار" تنظیم می کند. اگر این یکی را روی 0٪ تنظیم کنید، چیزی جز سیاه نمی بینید، اما با بالا رفتن مقدار به سمت 100٪، بیشتر و بیشتر از تصویر اصلی روشن می شود، تا زمانی که به 100٪ ضربه بزنید، جایی که همان تصویر ورودی است. البته شما فقط می توانید به راه خود ادامه دهید - بنابراین تنظیم چیزی حدود 200٪ باعث می شود تصویر دو برابر روشن تر از تصویر اصلی باشد - برای تنظیم عکس های کم نور عالی است!


- کنتراست (مقدار)
- کنترل های بیشتر از تلویزیون شما! با این کار تفاوت بین تاریک ترین و روشن ترین قسمت های تصویر ورودی تنظیم می شود. اگر از 0% استفاده کنید، دقیقاً مانند "روشنایی" به رنگ مشکی خواهید رسید، بنابراین خیلی جالب نیست. با این حال، با افزایش مقدار به سمت 100٪، تفاوت در تاریکی تغییر می کند تا زمانی که به 100٪ ضربه بزنید و دوباره تصویر اصلی است. همچنین می توانید برای این افکت از 100% فراتر بروید که تفاوت بین رنگ های روشن و تیره را حتی بیشتر می کند.


- تاری (شعاع)
- اگر می خواهید یک لبه نرم برای محتوای خود داشته باشید، می توانید یک تاری اضافه کنید. این یکی شبیه وازلین کلاسیک روی یک ورق شیشه ای است که در گذشته یک تکنیک محبوب فیلم سازی بود. همه رنگها را با هم لکه میکند و جلوه آنها را پخش میکند - مانند زمانی که چشمان شما از فوکوس خارج میشوند. پارامتر «شعاع» بر تعداد پیکسلهای روی صفحه تأثیر میگذارد که با یکدیگر ترکیب میشوند، بنابراین مقدار بزرگتر تاری بیشتری ایجاد میکند. البته صفر تصویر را بدون تغییر می گذارد.


- سایه (سایه)
- خیلی خوب است که بتوانید محتوای خود را طوری جلوه دهید که در بیرون زیر نور خورشید است و سایه ای روی زمین در پشت آن است، و البته این همان کاری است که 'drop-shadow' انجام می دهد. این یک عکس فوری از تصویر می گیرد، آن را یک رنگ می کند، آن را تار می کند، سپس نتیجه را کمی تغییر می دهد تا مانند سایه ای از محتوای اصلی به نظر برسد. پارامتر "shadow" که در آن ارسال می شود کمی پیچیده تر از یک مقدار واحد است. این مجموعه ای از مقادیر است که با یک فاصله از هم جدا شده اند - و برخی از مقادیر نیز اختیاری هستند! مقادیر "سایه" محل قرارگیری سایه، میزان تاری اعمال شده، رنگ سایه و غیره را کنترل می کند. برای جزئیات کامل آنچه که مقادیر "سایه" انجام می دهند، مشخصات پس زمینه CSS3 "box-shadow" را با جزئیات کامل تعریف می کند. چند مثال زیر باید به شما ایده مناسبی از امکانات مختلف بدهد.


این یکی دیگر از عملیات فیلتر است که مشابه عملکرد CSS موجود از طریق ویژگی "box-shadow" است. استفاده از رویکرد فیلتر به این معنی است که ممکن است سخت افزار توسط برخی از مرورگرها تسریع شود، همانطور که در بالا برای عملیات "Opacity" توضیح دادیم.
- url ارجاع به فیلترهای SVG
- از آنجایی که فیلترها بخشی از SVG هستند، منطقی است که بتوانید محتوای خود را با استفاده از یک فیلتر SVG سبک کنید. این کار با پیشنهاد مالکیت فعلی «فیلتر» آسان است. همه فیلترها در SVG با ویژگی "id" تعریف می شوند که می تواند برای ارجاع به جلوه فیلتر استفاده شود. بنابراین، برای استفاده از هر فیلتر SVG از CSS، تنها کاری که باید انجام دهید این است که با استفاده از نحو "url" به آن ارجاع دهید.
به عنوان مثال، نشانه گذاری SVG برای یک فیلتر می تواند چیزی شبیه به:
<filter id="foo">...</filter>
سپس از CSS می توانید کاری به سادگی انجام دهید:
div { { % mixin filter: url(#foo); % } }
و voila! همه <div >های سند شما با تعاریف فیلتر SVG استایل بندی می شوند.
- سفارشی (به زودی)
- به زودی در افق فیلترهای سفارشی هستند. اینها به قدرت GPU گرافیکی شما برای استفاده از یک زبان سایهزنی ویژه برای اجرای افکتهای شگفتانگیز محدود به تخیل شما کمک میکنند. این قسمت از مشخصات «فیلتر» هنوز در حال بحث و بررسی است، اما به محض اینکه این قسمت به مرورگر نزدیک شما میآید، مطمئن خواهیم شد که در مورد آنچه ممکن است بیشتر بنویسیم.
ملاحظات عملکرد
یکی از مواردی که هر توسعه دهنده وب به آن اهمیت می دهد عملکرد صفحه وب یا برنامه خود است. فیلترهای CSS ابزار قدرتمندی برای جلوه های بصری هستند، اما در عین حال ممکن است بر عملکرد سایت شما تأثیر بگذارند.
درک کاری که آنها انجام میدهند و این که چگونه این کار را تحت تأثیر قرار میدهد، اهمیت دارد، بهویژه اگر میخواهید سایت شما روی دستگاههای تلفن همراه به خوبی کار کند، اگر از فیلترهای CSS پشتیبانی میکنند.
اولا، همه فیلترها یکسان ایجاد نمی شوند! در واقع، اکثر فیلترها بر روی هر پلتفرمی بسیار سریع اجرا می شوند و تاثیر بسیار کمی بر عملکرد دارند. با این حال، فیلترهایی که هر نوع محو کردن را انجام می دهند نسبت به سایرین کندتر هستند. این البته به معنای "تاری" و "سایه قطره ای" است. این بدان معنا نیست که شما نباید از آنها استفاده کنید، اما درک نحوه عملکرد آنها ممکن است کمک کند.
وقتی یک blur انجام میدهید، رنگهای پیکسلهای اطراف پیکسل خروجی را با هم مخلوط میکند تا نتیجهای تار ایجاد کند. بنابراین، فرض کنید اگر پارامتر radius شما 2 باشد، فیلتر باید به 2 پیکسل در هر جهت در اطراف هر پیکسل خروجی نگاه کند تا رنگ مخلوط را ایجاد کند. این برای هر پیکسل خروجی اتفاق میافتد، بنابراین محاسبات زیادی با افزایش radius بزرگتر میشوند. از آنجایی که blur در هر جهت به نظر می رسد، دوبرابر کردن «شعاع» به این معنی است که باید به 4 برابر بیشتر پیکسل نگاه کنید، بنابراین در واقع برای هر دو برابر شدن radius ، 4 برابر کندتر است. فیلتر drop-shadow حاوی یک blur به عنوان بخشی از اثر خود است، بنابراین هنگامی که شما radius تغییر میدهید و قسمتهایی از پارامتر shadow spread ، مانند blur عمل میکند.
همه چیز با blur از بین نمی رود زیرا در برخی از سیستم عامل ها می توان از GPU برای تسریع آن استفاده کرد، اما لزوماً در هر مرورگری در دسترس نیست. هنگامی که شک دارید بهترین کار آزمایش با "شعاع" است که به شما جلوه ای را می دهد که می خواهید، سپس سعی کنید آن را تا حد امکان کاهش دهید و در عین حال جلوه بصری قابل قبولی را حفظ کنید. تنظیم به این روش کاربران شما را خوشحال تر می کند، به خصوص اگر از سایت شما از طریق تلفن استفاده کنند.
اگر از فیلترهای مبتنی بر url استفاده میکنید که به فیلترهای SVG اشاره میکنند، آنها میتوانند حاوی هر گونه اثر فیلتر دلخواه باشند، بنابراین مراقب باشید که آنها نیز ممکن است کند باشند، بنابراین سعی کنید مطمئن شوید که اثر فیلتر چه میکند و روی دستگاه تلفن همراه آزمایش کنید تا مطمئن شوید عملکرد خوب است.
در دسترس بودن در مرورگرهای مدرن
در حال حاضر تعدادی از جلوه های filter CSS در مرورگرهای مبتنی بر WebKit و موزیلا در دسترس هستند. ما انتظار داریم به زودی آنها را در Opera و همچنین IE10 ببینیم. از آنجایی که مشخصات هنوز در حال توسعه است، برخی از فروشندگان مرورگر این موارد را با استفاده از پیشوندهای فروشنده پیادهسازی کردهاند. بنابراین در WebKit باید از -webkit-filter استفاده کنید، در موزیلا باید از -moz-filter استفاده کنید و توجه خود را به سایر پیاده سازی های مرورگر همانطور که ظاهر می شوند حفظ کنید.
همه مرورگرها بلافاصله از تمام جلوه های فیلتر پشتیبانی نمی کنند، بنابراین مسافت پیموده شده شما متفاوت خواهد بود. در حال حاضر، مرورگر موزیلا فقط از filter: url() پشتیبانی میکند - بدون پیشوند فروشنده، زیرا این پیادهسازی از توابع دیگر افکتها پیش از تاریخ گذشته است.
ما افکتهای فیلتر CSS موجود در مرورگرهای مختلف را در زیر با شاخصهای عملکرد تقریبی برای زمانی که در نرمافزار پیادهسازی میشوند، خلاصه کردهایم. توجه داشته باشید که تعدادی از مرورگرهای مدرن شروع به پیاده سازی این موارد در سخت افزار (GPU accelerated) کرده اند. وقتی اینها با پشتیبانی GPU ساخته شوند، عملکرد برای جلوههای کندتر بسیار بهبود مییابد. طبق معمول، آزمایش بر روی مرورگرهای مختلف بهترین راه برای ارزیابی عملکرد است.
| اثر فیلتر | پشتیبانی از مرورگر | عملکرد |
|---|---|---|
| مقیاس خاکستری | کروم | بسیار سریع |
| قهوه ای | کروم | بسیار سریع |
| اشباع کردن | کروم | بسیار سریع |
| چرخش رنگ | کروم | سریع |
| معکوس کردن | کروم | بسیار سریع |
| کدورت | کروم | می تواند کند باشد |
| روشنایی | کروم | سریع |
| کنتراست | کروم | سریع |
| تاری | کروم | آهسته مگر اینکه شتاب گرفته شود |
| سایه انداز | کروم | می تواند کند باشد |
| url() | کروم، موزیلا | متغیر است، سریع به کند |
سایر منابع خوب
یک نقاشی انتزاعی تعاملی فوقالعاده با برنامه فیلترها که به شما امکان میدهد آثار هنری خود را آزمایش کرده و به اشتراک بگذارید . صفحه فیلتر تعاملی عالی اریک بیدلمن را حتماً بررسی کنید .

