מבוא
מסננים הם כלי יעיל שבעזרתו יוצרים באינטרנט יכולים ליצור אפקטים חזותיים מעניינים. במאמר הזה נסביר על ההיסטוריה של אפקטים של מסננים, מה הם עושים ואיך משתמשים בהם. נציג דוגמאות לכל המסננים המוגדרים מראש ל-CSS. בנוסף, נסביר על שיקולים לגבי ביצועים כשמשתמשים בהם במחשבים ובמכשירים ניידים, כי חשוב לדעת איך המסננים משפיעים על המהירות כדי לספק חוויית משתמש טובה. לבסוף, נבדוק את המצב הנוכחי של ההטמעה בדפדפנים מודרניים.
העבר, ההווה והעתיד של אפקטים של פילטרים
השפעות המסנן נוצרו כחלק מהמפרט של Scalable Vector Graphics (SVG). הם נוצרו כדי להחיל מספר אפקטים שונים של תמונות שמבוססים על פיקסלים על ציור וקטור. עם הזמן, כאשר יצרני הדפדפנים הוסיפו יכולות SVG לדפדפנים שלהם, התברר עד כמה המסננים שימושיים. רוברט או'קאלאהאן (Robert O'Callahan) מ-Mozilla הגה את הרעיון המבריק של שימוש במסנני SVG באמצעות החלת CSS על תוכן HTML 'רגיל'. רועי יצר אב טיפוס של גרסה מוקדמת שדגימה את העוצמה של השילוב בין מסננים לבין עיצוב CSS. קבוצות העבודה בנושא CSS ו-SVG ב-W3C החליטו להתאים את השימוש במסננים גם ל-HTML וגם ל-SVG באמצעות עיצוב CSS, וכך נולד המאפיין 'filter' ל-CSS. כרגע צוות משימה משותף של אנשים שעובדים על CSS ו-SVG משקיע המון עבודה כדי שהמסננים יהיו שימושיים לכולם. המפרט הנוכחי של כל הדברים האלה זמין כאן.
חיים חדשים למאפיין ה-CSS 'filter'
לפעמים מפתחי אתרים חווים תחושה של 'דז'ה וו' כשהם רואים את המילה 'מסנן' בסגנונות CSS. הסיבה לכך היא שבגרסאות ישנות של Internet Explorer הייתה תכונת 'מסנן' שחשופה דרך CSS כדי לבצע פונקציונליות מסוימת ספציפית לפלטפורמה. הנכס הזה הווצא משימוש לטובת הנכס הסטנדרטי 'filter', שהוא עכשיו חלק מ-CSS3. לכן, אם תראו את 'filter' בשימוש בדפי אינטרנט ישנים מסוימים, אל תתבלבלו. המאפיין החדש 'filter' הוא המקום שבו מתרחשת כל הפעולה, וגרסאות חדשות של IE מטמיעות אותו בדיוק כמו כל הדפדפנים המודרניים.
איך פועלים המסננים
אז מה בדיוק עושה מסנן? הדרך הקלה ביותר להתייחס למסנן היא כשלב עיבוד נתונים לאחר העיבוד, שמבצע פעולה קסומה אחרי שכל תוכן הדף הוצג ותועד.
כשדפדפן טוען דף אינטרנט, הוא צריך להחיל סגנונות, לבצע פריסה ואז ליצור עיבוד (רנדור) של הדף כדי שיהיה משהו שאפשר להציג. המסננים פועלים אחרי כל השלבים האלה, ממש לפני שהדף מועתק למסך. הם מצלמים תמונת מצב של הדף שעבר עיבוד כתמונה בפורמט bitmap, מבצעים קסם גרפי מסוים על הפיקסלים בתמונת המצב ומציירים את התוצאה מעל תמונת הדף המקורית. אפשר לחשוב עליהם כפילטר שמוטמע בחזית עדשת המצלמה. מה שאתם רואים דרך העדשה הוא העולם החיצוני שעבר שינוי כתוצאה מהמסנן.
כמובן, המשמעות היא שדרוש זמן כדי לצייר דף עם פילטרים, אבל שימוש נכון בהם ישפיע במידה מינימלית על מהירות האתר.
כמו כן, בדיוק כמו שאפשר לערום מספר מסננים זה על גבי זה על עדשת המצלמה, אפשר להחיל מספר שרירותי של מסננים אחד אחרי השני כדי להשיג כל מיני אפקטים.
מסננים שהוגדרו באמצעות SVG ו-CSS
מכיוון שהמסננים הגיעו במקור מ-SVG, יש כמה דרכים להגדיר אותם ולהשתמש בהם. ב-SVG עצמו יש רכיב <filter> שמכיל הגדרות של אפקטים שונים של מסננים באמצעות תחביר XML. קבוצת המסננים שמוגדרת על ידי CSS מתבססת על אותו מודל גרפי, אבל הן הגדרות פשוטות הרבה יותר שקל להשתמש בהן בגיליון סגנונות.
אפשר להביע את רוב המסננים של CSS במונחים של מסנני SVG, ו-CSS מאפשר גם להפנות למסנן שצוין ב-SVG אם רוצים. מעצבי המסננים של CSS השקיעו מאמצים רבים כדי להקל על מחברי האתרים להחיל מסנן, ולכן במאמר הזה נסקור רק את המסננים שזמינים ישירות מ-CSS, בלי להתייחס להגדרות ה-SVG בינתיים.
איך מחילים מסנן CSS
כדי להשתמש במסננים מ-CSS, משתמשים במאפיין 'filter' שמוחלים על כל רכיב גלוי בדף האינטרנט. לדוגמה פשוטה מאוד, אפשר לכתוב משהו כזה:
div { { % mixin filter: grayscale(100%); % } }
וכתוצאה מכך, התוכן בתוך כל הרכיבים מסוג <div> בדף יהפוך לאפור. נהדר כדי להפוך את הדף למראה של תמונה בטלוויזיה משנות ה-40.


רוב המסננים כוללים פרמטר כלשהו כדי לקבוע את מידת הסינון. לדוגמה, אם רוצים לשנות את סגנון התוכן כך שיהיה באמצע בין הצבע המקורי לבין גרסה בגווני אפור, צריך לעשות זאת כך:
div { { % mixin filter: grayscale(50%); % } }

אם רוצים להחיל כמה מסננים שונים בזה אחר זה, זה קל – פשוט מניחים אותם בסדר ב-CSS כך:
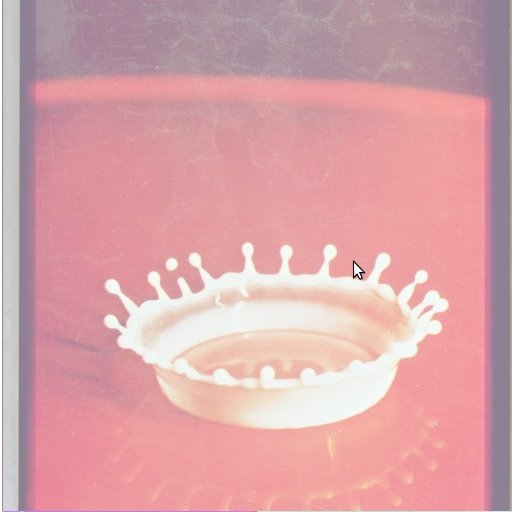
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
בדוגמה הזו, קודם כל כל הצבעים המקוריים יהיו בגווני אפור, ואז יוחל אפקט דהוי. התוצאה תהיה:

הגמישות של החלת מסננים אחד אחרי השני מאפשרת ליצור כל מיני אפקטים – רק אתם קובעים מה תרצו לנסות כדי ליצור תוצאות מדהימות.
אילו אפקטים של מסננים זמינים באמצעות CSS
לכן, מנגנון המסנן המקורי של SVG הוא חזק אבל השימוש בו יכול להיות מרתיע. לכן, ב-CSS יש כמה אפקטים סטנדרטיים של מסננים שקל מאוד להשתמש בהם.
נבחן כל אחת מהן ונראה מה היא עושה.
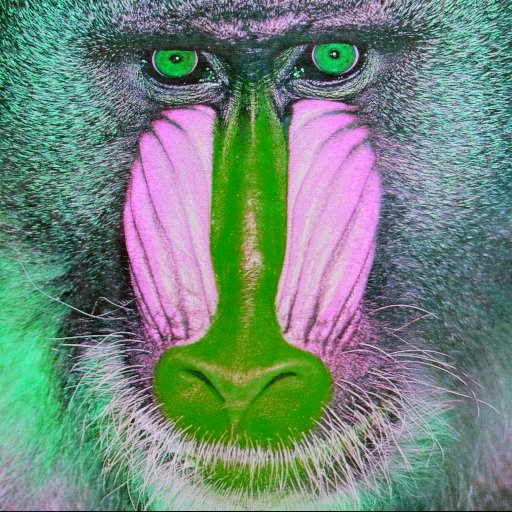
- grayscale(amount)
- הפעולה הזו ממירה את הצבע בתמונה הקלט שלנו לגוון אפור. הסכום שהוחל קובע את מידת ההמרה האפורה שתחול. אם הערך הוא 100%, הכל יהיה בגוון אפור. אם הערך הוא 0%, הצבעים לא ישתנו. אפשר להשתמש כאן במספר עשרוני אם אתם מעדיפים אותו על אחוזים. כלומר, 0 פועל כמו 0% ו-1.0 פועל כמו 100%.


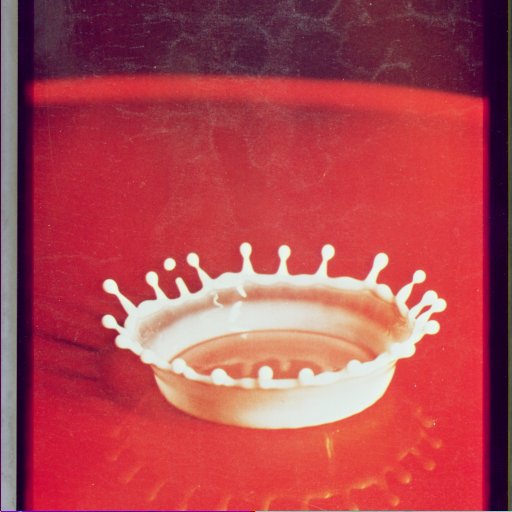
- sepia(amount)
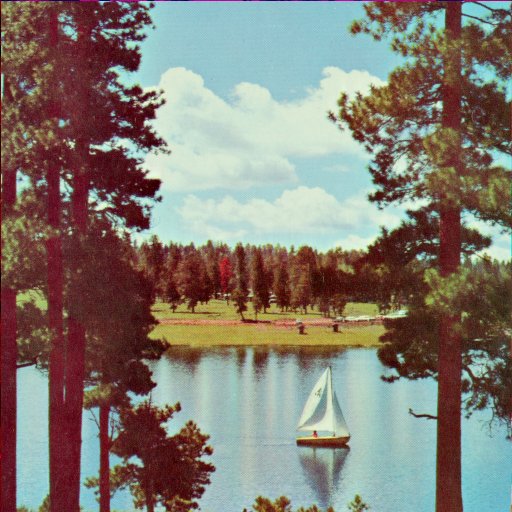
- הצבעים מועברים עם גוון צהוב-חום, כמו בתמונות ישנות. הערך 'כמות' פועל באותו אופן כמו המסנן 'רמת אפור' – כלומר, הערך 100% הופך את כל הצבעים לגווני ספיה לחלוטין, וערכים קטנים יותר מאפשרים להחיל את האפקט בפרופורציות קטנות יותר.


- saturate(amount)
- הצבעים מקבלים אפקט של רוויית צבע, כך שהם נראים עזים יותר. זהו אפקט מגניב שיכול להפוך תמונות לפוסטרים או לקריקטורות.האפקט הזה מאפשר גם להשתמש בערך גבוה מ-100% כדי להדגיש את הרוויה. זהו בהחלט אפקט שיכול להפוך דברים למגניבים למדי.


- hue-rotate(angle)
- זהו אפקט קצת 'גיקי' של צבעים, שאפשר להשתמש בו כדי לקבל תוצאות מעניינות. הפונקציה הזו משמשת להזזת הצבעים כדי שתמונה שהזנתם תיראה שונה לגמרי. אם אפשר לדמיין ספקטרום צבעים שמתחיל באדום ומסתיים בסגול סביב גלגל צבעים, האפקט הזה מקבל את הצבע המקורי בגלגל כקלט ומסובב אותו לפי הפרמטר 'angle' כדי ליצור את הצבע בגלגל שאליו הוא סובב כערך הצבע של הפלט. כלומר, כל הצבעים בתמונה מוסטים באותו 'זווית' בגלגל. זוהי כמובן הפשטה של מה שהוא עושה, אבל אני מקווה שהיא קרובה מספיק כדי להבין את העניין.


- invert(amount)
- האפקט הזה הופך את הצבעים – כך שאם הערך של 'כמות' הוא 100%, הפלט נראה כמו נגטיב של תמונה מימי המצלמות הישנות עם סרט הצילום! כמו קודם, שימוש בערכי פחות מ-100% יגרום להחלה הדרגתית של אפקט ההיפוך.


- opacity(amount)
- אם אתם רוצים שהתוכן שסונן ייראה שקוף למחצה, זו האפשרות בשבילכם. הערך של 'amount' קובע את מידת האטימות של הפלט. לכן, ערך של 100% הוא ערך אטום לחלוטין, כך שהפלט יהיה זהה לקלט. ככל שהערך יורד מתחת ל-100%, תמונה הפלט תהיה פחות אטומה (יותר שקופה) ותראו אותה פחות ופחות. כמובן, אם הוא יחפוף משהו אחר בדף, התוכן שמתחתיו יתחיל להיראות. 'כמות' של 0% פירושה שהאובייקט ייעלם לגמרי. עם זאת, חשוב לזכור שעדיין אפשר לגרום לאירועים כמו קליקים בעכבר וכו' להתרחש באובייקטים שקופים לחלוטין, כך שזו תכונה שימושית אם רוצים ליצור אזורים שניתן ללחוץ עליהם בלי להציג שום דבר.
האופן שבו הוא פועל זהה לאופן שבו פועל המאפיין 'אטימות' שכבר מוכר לכם. באופן כללי, המאפיין 'opacity' ב-CSS לא מואץ באמצעות חומרה, אבל בדפדפנים מסוימים שמטמיעים מסננים באמצעות האצת חומרה, גרסת המסנן של opacity מואצת כדי לשפר את הביצועים בצורה משמעותית.


- brightness(amount)
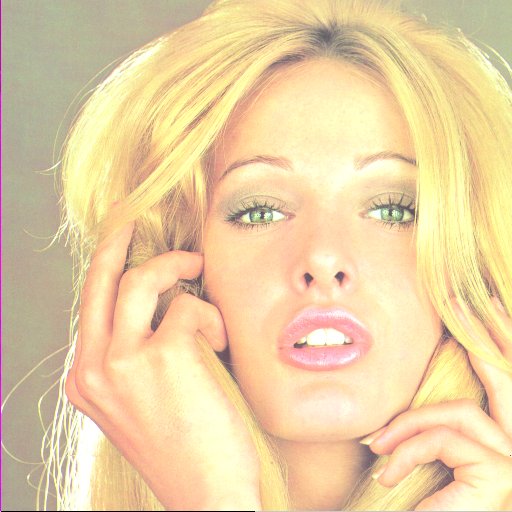
- זה בדיוק כמו שליטה בבהירות בטלוויזיה. הפונקציה מתאימה את הצבעים בין שחור מוחלט לבין הצבע המקורי, בהתאם לפרמטר 'amount'. אם תגדירו את הערך הזה ל-0%, לא תראו כלום חוץ משחור, אבל ככל שהערך יתקרב ל-100%, כך יותר ויותר מהתמונה המקורית תתבהר, עד שתגיעו ל-100% והיא תהיה זהה לתמונה שהזנתם. כמובן שאפשר להמשיך הלאה – הגדרה של 200% תגרום לתמונה להיות בהירה פי שניים מהתמונה המקורית – נהדר לתמונות שצולמו בתאורה חלשה.


- contrast(amount)
- עוד אמצעי בקרה מהטלוויזיה! כך תוכלו לשנות את ההבדל בין החלקים הכי כהים לבין החלקים הכי בהירים בתמונה. אם משתמשים ב-0%, התוצאה היא צבע שחור בדיוק כמו ב'בהירות', כך שלא מעניין במיוחד. עם זאת, ככל שהערך מתקרב ל-100%, ההבדל בחושך משתנה עד שמגיעים ל-100% והתמונה חוזרת למצב המקורי. אפשר גם להגדיל את הערך של האפקט הזה מעבר ל-100%, וכך להגדיל עוד יותר את ההבדל בין צבעים בהירים לצבעים כהים.


- blur(radius)
- אם רוצים שיהיו לתוכן קצוות רכים, אפשר להוסיף טשטוש. האפקט הזה נראה כמו האפקט הקלאסי של וזלין על זכוכית, שהיה שיטה פופולרית ליצירת סרטים. הוא מערבב את כל הצבעים ומפיץ את האפקט שלהם – כמו כשהעיניים לא ממוקדות. הפרמטר 'radius' משפיע על מספר הפיקסלים במסך שמשתלבים זה בזה, כך שערך גדול יותר יוצר טשטוש חזק יותר. אם לא תזינו ערך, התמונה לא תשתנה.


- drop-shadow(shadow)
- כמה כיף שאפשר ליצור תוכן שנראה כאילו הוא צולם בחוץ בשמש, עם צל על הקרקע מאחוריו. זה בדיוק מה שאפשר לעשות באמצעות 'צל מודגש'. המערכת מצלמת תמונת מצב של התמונה, הופכת אותה לצבע אחד, מטשטשת אותה ואז מעבירה את התוצאה קצת הצידה כדי שהיא תיראה כמו צל של התוכן המקורי. הפרמטר 'צל' שמוענק הוא קצת יותר מורכב מערך יחיד. זוהי סדרה של ערכים מופרדים בפסיקים – וחלק מהערכים הם אופציונליים! הערכים של 'shadow' קובעים איפה תופיע ההצללה, את מידת הטשטוש, את צבע ההצללה וכו'. פרטים מלאים על הפעולות של הערכים של 'shadow' מפורטים במפרט של רקעים ב-CSS3. כמה דוגמאות בהמשך יעזרו לכם להבין את האפשרויות השונות.


זוהי פעולת סינון נוספת שדומה לפונקציות קיימות ב-CSS שזמינות דרך הנכס 'box-shadow'. השימוש בגישה של מסנן מאפשר לחלק מהדפדפנים להאיץ את הפעולה באמצעות חומרה, כפי שתיארנו למעלה לגבי הפעולה 'אטימות'.
- כתובות URL שמפנות למסנני SVG
- מסננים נוצרו כחלק מ-SVG, ולכן הגיוני שתוכלו לעצב את התוכן באמצעות מסנן SVG. אפשר לעשות זאת בקלות באמצעות ההצעה הנוכחית לנכס 'מסנן'. כל המסננים ב-SVG מוגדרים באמצעות מאפיין 'id' שאפשר להשתמש בו כדי להפנות לאפקט המסנן. לכן, כדי להשתמש במסנן SVG מ-CSS, כל מה שצריך לעשות הוא להפנות אליו באמצעות תחביר 'url'.
לדוגמה, ה-markup של SVG למסנן יכול להיראות כך:
<filter id="foo">...</filter>
ואז ב-CSS תוכלו לעשות משהו פשוט כמו:
div { { % mixin filter: url(#foo); % } }
וזהו זה! כל התגים <div> במסמך יותאמו לסגנון של הגדרות המסנן ב-SVG.
- בהתאמה אישית (בקרוב)
- בקרוב נוסיף מסננים מותאמים אישית. הם מנצלים את העוצמה של המעבד הגרפי כדי להשתמש בשפת הצללה מיוחדת כדי ליצור אפקטים מדהימים, שהגבול שלהם הוא רק הדמיון שלכם. החלק הזה של המפרט של 'מסנן' עדיין נמצא בבדיקה ובשינוי, אבל ברגע שהתכונה הזו תתחיל להופיע בדפדפן שלכם, נכתוב עוד על מה שאפשר לעשות.
שיקולי ביצועים
דבר אחד שחשוב לכל מפתח אינטרנט הוא הביצועים של דף האינטרנט או האפליקציה שלו. מסנני CSS הם כלי יעיל ליצירת אפקטים חזותיים, אבל באותו הזמן הם עשויים להשפיע על ביצועי האתר.
חשוב להבין מה הם עושים ואיך הם משפיעים על הביצועים, במיוחד אם אתם רוצים שהאתר יפעל בצורה טובה במכשירים ניידים שתומכים במסנני CSS.
קודם כול, לא כל המסננים נוצרו שווים. למעשה, רוב המסננים יפעלו מהר מאוד בכל פלטפורמה, וההשפעה שלהם על הביצועים תהיה זניחה. עם זאת, מסננים שמבצעים כל סוג של טשטוש נוטים לפעול לאט יותר מהמסננים האחרים. הכוונה היא כמובן ל'טשטוש' ול'צללית'. זה לא אומר שאסור להשתמש בהם, אבל כדאי להבין איך הם פועלים.
כשמבצעים blur, המערכת מערבבת את הצבעים מפיקסלים שמסביב לפיקסל הפלט כדי ליצור תוצאה מטושטשת. לדוגמה, אם הפרמטר radius הוא 2, המסנן צריך לבדוק 2 פיקסלים בכל כיוון סביב כל פיקסל פלט כדי ליצור את הצבע המעורב. התהליך הזה מתבצע לכל פיקסל פלט, כך שצריך לבצע הרבה חישובים שמתארכים ככל שמגדילים את הערך של radius. מכיוון ש-blur מביט בכל הכיוונים, כשמוסיפים פי 2 ל'רדיוס' צריך לבדוק פי 4 יותר פיקסלים, כך שבפועל הבדיקה איטית פי 4 בכל הגדלה של radius. המסנן drop-shadow מכיל blur כחלק מהאפקט שלו, ולכן גם הוא מתנהג בדיוק כמו blur כשמשנים את החלקים radius ו-spread של הפרמטר shadow.
לא הכל אבוד עם blur, כי בפלטפורמות מסוימות אפשר להשתמש ב-GPU כדי להאיץ את הפעולה, אבל האפשרות הזו לא תהיה זמינה בכל דפדפן. אם אתם לא בטוחים, מומלץ להתנסות ב'רדיוס' שמספק את האפקט הרצוי, ואז לנסות לצמצם אותו ככל האפשר תוך שמירה על אפקט חזותי סביר. התאמה כזו תשפר את חוויית השימוש של המשתמשים, במיוחד אם הם משתמשים באתר מהטלפון.
אם אתם משתמשים במסננים שמבוססים על url ומפנים למסנני SVG, הם יכולים להכיל כל אפקט מסנן שרירותי. לכן חשוב לזכור שהם גם יכולים להיות איטיים. לכן, חשוב לוודא שאתם יודעים מהו אפקט המסנן ולנסות אותו במכשיר נייד כדי לוודא שהביצועים תקינים.
זמינות בדפדפנים מודרניים
בשלב הזה, חלק מהאפקטים של CSS filter זמינים בדפדפנים מבוססי WebKit וב-Mozilla. אנחנו מצפים שהם יופיעו בקרוב גם ב-Opera וגם ב-IE10. מאחר שהמפרט עדיין בפיתוח, חלק מספקי הדפדפנים הטמיעו את הדברים האלה באמצעות תחיליות של ספקים. לכן ב-WebKit צריך להשתמש ב--webkit-filter, ב-Mozilla צריך להשתמש ב--moz-filter וצריך לעקוב אחרי הטמעות אחרות בדפדפנים כשהן מופיעות.
לא כל הדפדפנים יתמכו בכל אפקט מסנן באופן מיידי, ולכן התוצאות עשויות להשתנות. נכון לעכשיו, דפדפן Mozilla תומך רק בפונקציה filter: url() – ללא הקידומת של הספק, כי ההטמעה הזו קדמה לפונקציות האפקטים האחרות.
ריכזנו למטה את אפקטים הסינון של CSS שזמינים בדפדפנים השונים, עם אינדיקטורים גסים של ביצועים כשהם מוטמעים בתוכנה. שימו לב: מספר דפדפנים מודרניים מתחילים להטמיע את התכונות האלה בחומרה (GPU מואץ). כשהאפקטים האלה נוצרים עם תמיכה ב-GPU, הביצועים של האפקטים האיטיים יותר משתפרים משמעותית. כמו תמיד, הדרך הטובה ביותר להעריך את הביצועים היא לבצע בדיקה בדפדפנים שונים.
| אפקט המסנן | תמיכה בדפדפנים | ביצועים |
|---|---|---|
| גווני אפור | Chrome | מהיר מאוד |
| חום-ספיה | Chrome | מהיר מאוד |
| רוויה | Chrome | מהיר מאוד |
| hue-rotate | Chrome | מהר |
| היפוך | Chrome | מהיר מאוד |
| opacity | Chrome | יכול להיות איטי |
| בהירות | Chrome | מהר |
| ניגודיות | Chrome | מהר |
| טשטוש | Chrome | איטית, אלא אם היא מואצת |
| drop-shadow | Chrome | יכול להיות איטי |
| url() | Chrome, Mozilla | משתנה, מהיר עד איטי |
מקורות מידע טובים אחרים
אפליקציה נהדרת לציור אבסטרקט אינטראקטיבי באמצעות מסננים שמאפשרת לכם להתנסות ולשתף את הגרפיקה שלכם. כדאי לבדוק את הדף המעולה של Eric Bidelman בנושא מסננים אינטראקטיביים. מדריך מצוין בנושא מסננים עם דוגמאות. טיוטת המפרט הרשמית של W3C Filter Effects 1.0 http://dev.w3.org/fxtf/filters/. דוגמה לממשק משתמש שנוצר באמצעות מסננים
