Wprowadzenie
Filtry to potężne narzędzie, które pozwala autorom stron internetowych tworzyć ciekawe efekty wizualne. Z tego artykułu dowiesz się, jaką historię mają efekty filtrów, do czego służą i jak z nich korzystać. Omówimy wszystkie wstępnie zdefiniowane filtry w usłudze porównywania cen, podając przykłady ich zastosowania. Omówimy też kwestie wydajności podczas korzystania z nich na komputerach i urządzeniach mobilnych, ponieważ znajomość wpływu filtrów na szybkość działania jest ważna dla zapewnienia użytkownikom wygody. Na koniec sprawdzimy obecny stan implementacji w nowoczesnych przeglądarkach.
Przeszłość, teraźniejszość i przyszłość efektów filtrów
Efekty filtra powstały w ramach specyfikacji skalowanej grafiki wektorowej (SVG). Zostały one utworzone, aby stosować różne efekty obrazu oparte na pikselach do rysunku wektorowego. Z czasem, gdy dostawcy przeglądarek dodali do nich obsługę SVG, użyteczność filtrów stała się oczywista. Robert O’Callahan z Mozilla wpadł na świetny pomysł użycia filtrów SVG przez zastosowanie CSS do „zwykłych” treści HTML. Robert stworzył prototyp wczesnej wersji, który pokazał, jak potężna może być kombinacja filtrów i stylizacji CSS. Grupy robocze CSS i SVG w W3C zdecydowały się na ujednolicenie stosowania filtrów w HTML i SVG za pomocą stylów CSS. W ten sposób powstała właściwość „filter” dla CSS. Obecnie zespół specjalistów zajmujących się CSS i SVG ciężko pracuje nad tym, aby filtry były przydatne dla wszystkich. Aktualną specyfikację wszystkich tych elementów znajdziesz tutaj.
Nowe życie właściwości CSS „filter”
Dewojaźnia może czasem uderzyć programistę, gdy zobaczy on „filtr” w stylach CSS. Dzieje się tak, ponieważ starsze wersje Internet Explorera miały w CSS-ie właściwość „filter” umożliwiającą wykonywanie niektórych funkcji specyficznych dla danej platformy. Zostało ono wycofane na rzecz standardowej właściwości „filter”, która jest teraz częścią CSS3. Gdy więc zobaczysz „filtr” na niektórych starych stronach internetowych, nie musisz się z tego powodu zdezorientować. Nowa właściwość „filter” jest kluczowa, a nowe wersje Internet Explorera implementują ją tak samo jak wszystkie nowoczesne przeglądarki.
Jak działają filtry
Jak działa filtr? Najprościej można sobie wyobrazić, że filtr jest etapem postprodukcji, który wykonuje coś magicznego po rozplanowaniu i narysowaniu wszystkich elementów strony.
Gdy przeglądarka wczytuje stronę internetową, musi zastosować style, wykonać układ, a potem wyrenderować stronę, aby można było ją zobaczyć. Filtry działają po wykonaniu wszystkich tych czynności i tuż przed skopiowaniem strony na ekran. Robią one zrzut ekranu z wyrenderowanej strony w postaci obrazu bitmapowego, a potem dokonują pewnych magicznych działań graficznych na pikselach z tego zrzutu, a potem nanoszą wynik na wierzch oryginalnego obrazu strony. Można je porównać do filtra umieszczonego na obiektywie aparatu. To, co widzisz przez obiektyw, to świat zewnętrzny zmodyfikowany przez efekt filtra.
Oznacza to oczywiście, że wyświetlanie strony z filtrami zajmuje pewien czas, ale ich prawidłowe używanie będzie miało minimalny wpływ na szybkość witryny.
Podobnie jak możesz ułożyć na siebie kilka filtrów na obiektywie aparatu, możesz też zastosować dowolną liczbę filtrów jeden po drugim, aby uzyskać różne efekty.
Filtry zdefiniowane za pomocą SVG i CSS
Filtry pochodzą pierwotnie z formatu SVG, więc można je definiować i stosować na różne sposoby. Sam format SVG zawiera element <filter>, który zawiera definicje różnych efektów filtra za pomocą składni XML. Zbiór filtrów zdefiniowanych za pomocą CSS korzysta z tego samego modelu graficznego, ale są to znacznie prostsze definicje, które łatwo zastosować w arkuszu stylów.
Większość filtrów CSS można zastąpić filtrami SVG, a CSS umożliwia też odwołanie się do filtra określonego w SVG. Projektanci filtrów CSS dołożyli wszelkich starań, aby ułatwić autorom stron internetowych stosowanie filtrów. Dlatego w tym artykule omówimy tylko filtry dostępne bezpośrednio z CSS, pomijając na razie definicje SVG.
Jak zastosować filtr CSS
Filtry z CSS są używane za pomocą właściwości „filter” zastosowanych do dowolnego widocznego elementu w witrynie. W bardzo prostym przykładzie możesz napisać coś takiego:
div { { % mixin filter: grayscale(100%); % } }
Spowoduje to, że zawartość wszystkich elementów <div> na stronie stanie się szara. Świetnie nadaje się do nadania stronie wyglądu obrazu z telewizora z lat 40. XX w.


Większość filtrów wymaga ustawienia pewnych parametrów, aby kontrolować, jak bardzo ma być przeprowadzone odfiltrowywanie. Jeśli na przykład chcesz, aby kolory Twoich treści były na pół drogi między oryginalnym kolorem a wersją w szarościach, wykonaj te czynności:
div { { % mixin filter: grayscale(50%); % } }

Jeśli chcesz zastosować kilka różnych filtrów jeden po drugim, wystarczy umieścić je w kolejności w CSS, np.:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
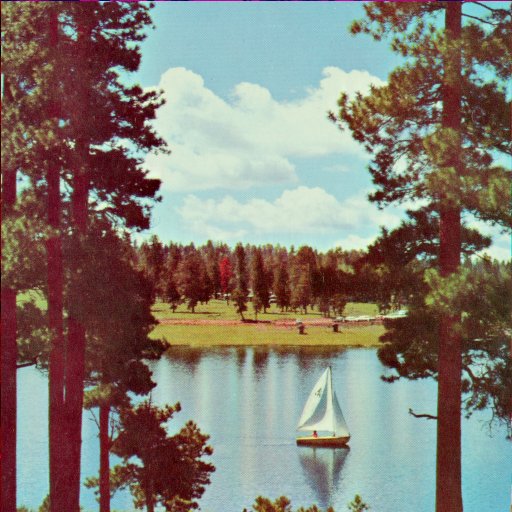
W tym przykładzie najpierw zmienimy wszystkie oryginalne kolory na skalę szarości, a potem zastosujemy efekt sepii. Efekt końcowy będzie wyglądał tak:

Dzięki możliwości stosowania filtrów jeden po drugim można uzyskać różne efekty – wszystko zależy od Twojej wyobraźni i chęci eksperymentowania z tworzeniem niesamowitych efektów.
Jakie efekty filtrów są dostępne za pomocą CSS
Pierwotny mechanizm filtra SVG jest zaawansowany, ale jednocześnie może być trudny w użyciu. Dlatego CSS wprowadza kilka standardowych efektów filtrów, które ułatwiają ich używanie.
Przyjrzyjmy się im i spójrzmy, do czego służą.
- grayscale(amount)
- To spowoduje przekształcenie koloru na obrazie wejściowym w szarość. Zastosowana „ilość” określa, w jak dużym stopniu ma być stosowana konwersja szara. Jeśli wartość wynosi 100%, wszystko będzie w odcieniach szarości, a jeśli 0%, kolory pozostaną bez zmian. Jeśli wolisz liczby zmiennoprzecinkowe od procentów, możesz użyć ich tutaj. 0 działa tak samo jak 0%, a 1,0 tak samo jak 100%.


- sepia(amount)
- Kolory są przekazywane w odcieniach sepii, jak w przypadku starych fotografii. Zastosowanie „ilości” działa tak samo jak w przypadku filtra „skala szarości” – wartość 100% sprawia, że wszystkie kolory są całkowicie w tonacji sepii, a mniejsze wartości pozwalają na zastosowanie efektu w mniejszych proporcjach.


- saturate(amount)
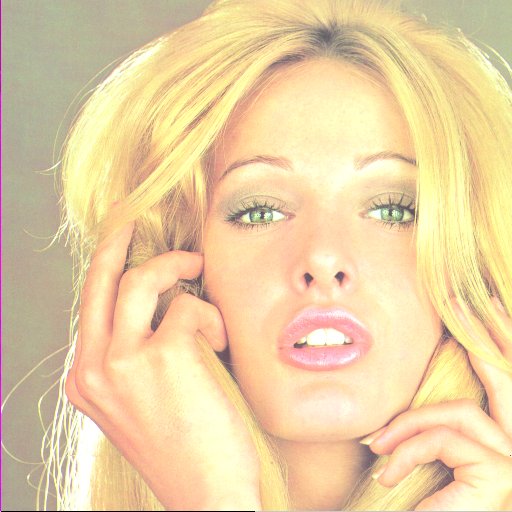
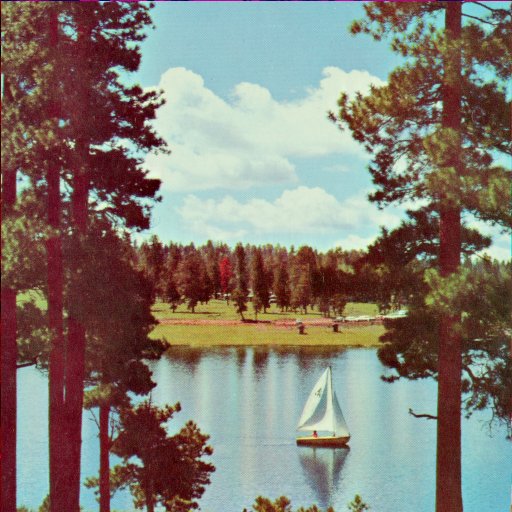
- Ta opcja zwiększa nasycenie kolorów, dzięki czemu stają się bardziej żywe. To fajny efekt, który może sprawić, że zdjęcia będą wyglądać jak plakaty lub kreskówki.Ten efekt pozwala też użyć wartości większej niż 100%, aby naprawdę podkreślić nasycenie. To na pewno efekt, który może sprawić, że wszystko będzie wyglądać bardzo fajnie.


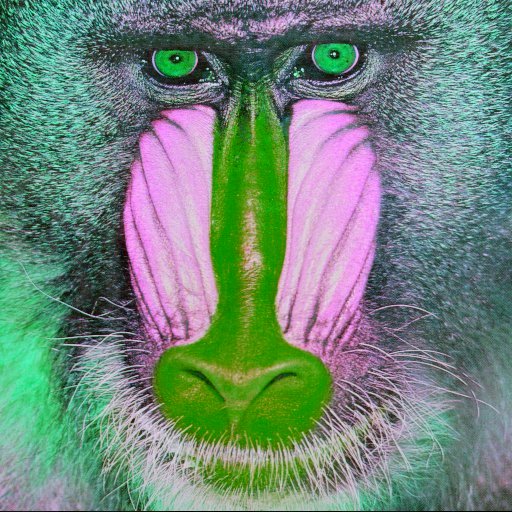
- hue-rotate(angle)
- Ten efekt jest przeznaczony dla osób, które interesują się kolorami. Może on dać ciekawe efekty. Przesuwa ona kolory, aby obraz wejściowy wyglądał zupełnie inaczej. Jeśli wyobrażasz sobie widmo kolorów od czerwieni do fioletu na kołowym kole kolorów, ten efekt przyjmuje jako dane wejściowe oryginalny kolor na kole i obraca go o parametr „kąt”, aby wygenerować kolor na kole, do którego został on obrócony, jako wartość wyjściową. Wszystkie kolory na obrazie są przesunięte o ten sam „kąt” na kole. Jest to oczywiście uproszczenie, ale mam nadzieję, że wystarczająco zbliżone do rzeczywistości, aby miało sens.


- invert(amount)
- Ten efekt odwraca kolory, więc jeśli wartość „Amount” (Ilość) wynosi 100%, wynik będzie wyglądał jak negatyw z dawnych czasów filmowych aparatów. Podobnie jak wcześniej, użycie wartości niższych niż 100% spowoduje stopniowe odwrócenie efektu.


- opacity(amount)
- Jeśli chcesz, aby filtrowane treści były półprzezroczyste, wybierz tę opcję. Wartość „amount” określa, jak bardzo nieprzejrzysty będzie wynik. Wartość 100% oznacza całkowitą nieprzezroczystość, więc wynik będzie taki sam jak dane wejściowe. Gdy wartość spadnie poniżej 100%, obraz wyjściowy stanie się mniej nieprzezroczysty (bardziej przezroczysty) i będzie coraz mniej widoczny. Oznacza to oczywiście, że jeśli coś na stronie nakłada się na obraz, elementy znajdujące się pod nim staną się widoczne. „Ilość” 0% oznacza, że obiekt całkowicie zniknie. Pamiętaj jednak, że nadal możesz wywoływać zdarzenia, takie jak kliknięcia myszką, na całkowicie przezroczystych obiektach. Jest to przydatne, jeśli chcesz tworzyć obszary klikalne bez wyświetlania czegokolwiek.
Działa ono tak samo jak właściwości „opacity” (przezroczystość). Właściwość CSS „opacity” nie jest ogólnie przyspieszana sprzętowo, ale niektóre przeglądarki, które implementują filtry z akceleracją sprzętową, przyspieszą wersję filtra opacity, co znacznie poprawi wydajność.


- brightness(amount)
- To tak, jak sterowanie jasnością na telewizorze. Dostosowuje kolory między całkowicie czarnym a oryginalnym kolorem proporcjonalnie do parametru „amount”. Jeśli ustawisz ten parametr na 0%, nie zobaczysz nic poza czernią, ale gdy wartość wzrośnie do 100%, zobaczysz coraz więcej szczegółów oryginalnego obrazu, aż do 100%, gdzie będzie on taki sam jak obraz wejściowy. Oczywiście możesz zwiększyć ten współczynnik – ustawienie go na 200% spowoduje, że obraz będzie dwa razy jaśniejszy niż oryginał. To świetne rozwiązanie w przypadku zdjęć w słabym oświetleniu.


- contrast(amount)
- Więcej opcji sterowania na telewizorze Spowoduje to dostosowanie różnicy między najciemniejszymi a najjaśniejszymi częściami obrazu wejściowego. Jeśli ustawisz 0%, uzyskasz czarny kolor, tak jak w przypadku „jasności”, więc nie będzie to zbyt interesujące. Jednak w miarę zwiększania wartości do 100% różnica w ciemności zmienia się, aż do osiągnięcia 100%, po czym obraz wraca do pierwotnego stanu. Możesz też zwiększyć ten efekt ponad 100%, co jeszcze bardziej zwiększy różnicę między jasnymi i ciemnymi kolorami.


- rozmycie(promień)
- Jeśli chcesz uzyskać efekt rozmycia brzegów, możesz dodać rozmycie. Wygląda jak klasyczny efekt wazeliny na szkle, który był kiedyś popularną techniką filmową. Miesza ze sobą wszystkie kolory i rozprasza ich efekty – trochę tak, jak wtedy, gdy nie skupiasz wzroku na jednym miejscu. Parametr „radius” wpływa na to, ile pikseli na ekranie będzie ze sobą łączyć się, więc im większa wartość, tym większe rozmycie. Wartość zero pozostawia obraz bez zmian.


- drop-shadow(cień)
- To bardzo przyjemne, że można sprawić, by treści wyglądały tak, jakby były nakręcone na zewnątrz w słonecznym dniu, z cieniem na ziemi za obiektem. Dokładnie to robi efekt „cieni”. Wykonuje zrzut obrazu, przekształca go w jeden kolor, rozmazuje, a następnie przesuwa nieco w stronę, aby wyglądał jak cień oryginalnej treści. Parametr „shadow” jest nieco bardziej skomplikowany niż pojedyncza wartość. Jest to seria wartości rozdzielonych spacjami, a niektóre z nich są opcjonalne. Wartości „shadow” określają, gdzie ma być umieszczony cień, jak bardzo ma być rozmyty, jaki ma mieć kolor itp. Pełne informacje o tym, co robią wartości „shadow”, znajdziesz w specyfikacji CSS3 Backgrounds, która szczegółowo definiuje atrybuty „box-shadow”. Kilka przykładów poniżej powinno pomóc Ci w poznaniu różnych możliwości.


Jest to kolejna operacja filtra podobna do dotychczasowej funkcji CSS dostępnej za pomocą właściwości „box-shadow”. Filtrowanie oznacza, że niektóre przeglądarki mogą stosować akcelerację sprzętową, tak jak w przypadku operacji „przezroczystość” opisanej powyżej.
- adresy URL odwołujące się do filtrów SVG,
- Ponieważ filtry powstały jako część formatu SVG, logiczne jest, że możesz stylizować swoje treści za pomocą filtra SVG. Jest to proste dzięki obecnej propozycji właściwości „filtr”. Wszystkie filtry w SVG są definiowane za pomocą atrybutu „id”, który może służyć do odwołania się do efektu filtra. Aby użyć dowolnego filtra SVG z CSS, wystarczy odwołać się do niego za pomocą składni „url”.
Na przykład znaczniki SVG filtra mogą wyglądać tak:
<filter id="foo">...</filter>
W CSS możesz zrobić coś tak prostego jak:
div { { % mixin filter: url(#foo); % } }
i voila! Wszystkie elementy <div> w dokumencie zostaną sformatowane za pomocą definicji filtra SVG.
- niestandardowe (już wkrótce)
- Wkrótce udostępnimy filtry niestandardowe. Wykorzystują one moc karty graficznej, aby używać specjalnego języka cieniowania do tworzenia niesamowitych efektów ograniczonych tylko przez Twoją wyobraźnię. Ta część specyfikacji „filtra” jest wciąż przedmiotem dyskusji i wciąż się zmienia, ale gdy tylko zacznie być dostępna w Twojej przeglądarce, na pewno napiszemy więcej o możliwościach.
Możliwe spowolnienie działania witryny
Każdy web developer zwraca uwagę na wydajność swojej strony internetowej lub aplikacji. Filtry CSS to potężne narzędzie do tworzenia efektów wizualnych, ale jednocześnie mogą mieć wpływ na wydajność witryny.
Warto wiedzieć, jak działają i jak wpływają na wydajność, zwłaszcza jeśli chcesz, aby Twoja witryna działała dobrze na urządzeniach mobilnych, które obsługują filtry CSS.
Po pierwsze, nie wszystkie filtry są sobie równe. W zasadzie większość filtrów działa bardzo szybko na każdej platformie i ma niewielki wpływ na wydajność. Filtry, które powodują jakiekolwiek rozmycie, są jednak zwykle wolniejsze od innych. Dotyczy to oczywiście rozmycia i cienia. Nie oznacza to, że nie należy ich używać, ale zrozumienie, jak działają, może pomóc.
Gdy wykonasz operację blur, miesza ona kolory pikseli wokół piksela wyjściowego, aby uzyskać rozmyty efekt. Jeśli więc parametr radius ma wartość 2, filtr musi uwzględnić 2 piksele w każdym kierunku wokół każdego piksela wyjściowego, aby wygenerować mieszany kolor. Dzieje się tak w przypadku każdego piksela wyjściowego, co oznacza dużą liczbę obliczeń, które zwiększają się wraz ze wzrostem wartości radius. Ponieważ blur patrzy we wszystkich kierunkach, podwojenie „promienia” oznacza, że trzeba wziąć pod uwagę 4 razy więcej pikseli, więc w rzeczywistości jest to 4 razy wolniejsze przy każdym podwojeniu radius. Filtr drop-shadow zawiera element blur, więc zachowuje się tak samo jak blur, gdy zmieniasz części radius i spread parametru shadow.
Nie wszystko stracone w przypadku blur, ponieważ na niektórych platformach można użyć procesora graficznego, aby przyspieszyć działanie, ale nie jest to koniecznie dostępne w każdej przeglądarce. W wątpliwościach najlepiej eksperymentować z „promieniem”, aby uzyskać pożądany efekt, a potem spróbować zmniejszyć go tak bardzo, jak to możliwe, zachowując jednocześnie akceptowalny efekt wizualny. Dzięki temu użytkownicy będą zadowoleni, zwłaszcza jeśli korzystają z Twojej witryny na telefonie.
Jeśli używasz filtrów opartych na url, które odwołują się do filtrów SVG, mogą one zawierać dowolny efekt filtra, więc pamiętaj, że mogą być one również powolne. Upewnij się, że wiesz, do czego służy dany efekt filtra, i przetestuj go na urządzeniu mobilnym, aby sprawdzić, czy działa prawidłowo.
Dostępność w nowoczesnych przeglądarkach
Obecnie udostępniamy w przeglądarkach opartych na WebKit i Mozilla kilka efektów CSS filter. Oczekujemy, że wkrótce pojawią się one w przeglądarce Opera i Internet Explorer 10. Specyfikacja jest wciąż opracowywana, dlatego niektórzy dostawcy przeglądarek wdrožili te funkcje, używając prefiksów dostawców. W WebKit musisz użyć -webkit-filter, a w Mozilla – -moz-filter. Zwróć też uwagę na inne implementacje przeglądarek, gdy się pojawią.
Nie wszystkie przeglądarki od razu obsługują wszystkie efekty filtra, więc efekty mogą się różnić. Obecnie przeglądarka Mozilla obsługuje tylko funkcję filter: url() bez prefiksu dostawcy, ponieważ ta implementacja jest starsza od innych funkcji efektów.
Poniżej przedstawiamy podsumowanie efektów filtrów CSS dostępnych w różnych przeglądarkach wraz z przybliżonymi wskaźnikami wydajności, gdy są one zaimplementowane w oprogramowaniu. Pamiętaj, że wiele nowoczesnych przeglądarek zaczyna wdrażać te funkcje na poziomie sprzętowym (z przyspieszeniem GPU). Gdy zostaną one utworzone z obsługą GPU, wydajność w przypadku wolniejszych efektów znacznie się poprawi. Jak zwykle najlepszym sposobem na ocenę skuteczności jest testowanie w różnych przeglądarkach.
| Efekt filtra | Obsługa przeglądarek | Wyniki |
|---|---|---|
| tryb szarości | Chrome | bardzo szybko |
| sepia | Chrome | bardzo szybko |
| nasycenie | Chrome | bardzo szybko |
| hue-rotate | Chrome | szybko |
| odwróć | Chrome | bardzo szybko |
| opacity | Chrome | może być wolny |
| jasność | Chrome | szybko |
| kontrast | Chrome | szybko |
| rozmycie | Chrome | wolne, chyba że przyspieszone; |
| cień | Chrome | może być wolny |
| url(). | Chrome, Mozilla | Różne, od szybkiego do wolnego |
Inne przydatne materiały
Niesamowita aplikacja interaktywna abstrakcja z filtrami, która pozwala eksperymentować i udostępniać swoje prace. Koniecznie zajrzyj na stronę interaktywne filtry Erica Bidelmana. Świetny samouczek o filtrach z przykładami. Oficjalna specyfikacja W3C Filter Effects 1.0 http://dev.w3.org/fxtf/filters/. Przykład interfejsu użytkownika utworzonego za pomocą filtrów.
