Когда вы открываете веб-страницу, браузер запрашивает HTML-документ с сервера, анализирует его содержимое и отправляет отдельные запросы на все указанные ресурсы. Как разработчик, вы уже знаете обо всех ресурсах, необходимых вашей странице, и какие из них наиболее важны. Вы можете использовать эти знания для предварительного запроса критически важных ресурсов и ускорения процесса загрузки. В этой статье объясняется, как добиться этого с помощью <link rel="preload"> .
Как работает предварительная загрузка
Предварительная загрузка лучше всего подходит для ресурсов, которые браузер обычно обнаруживает поздно.

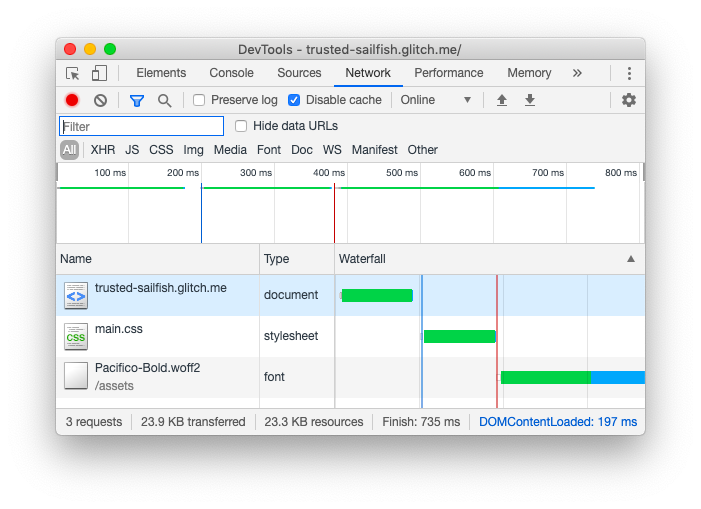
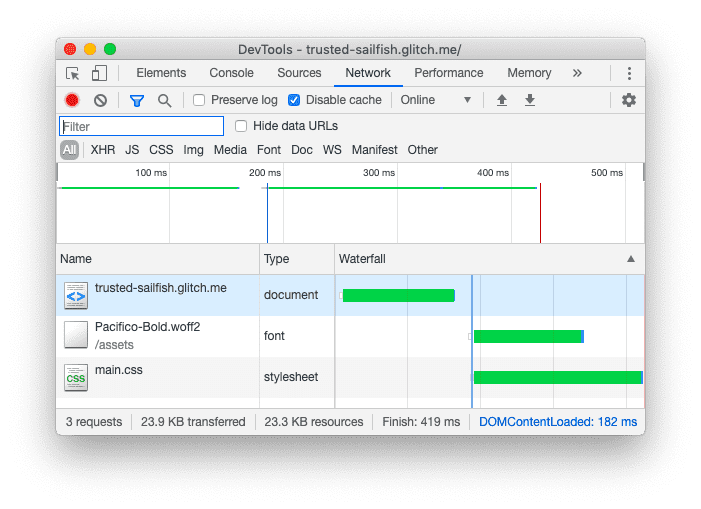
@font-face . Браузер загружает файл шрифта только после завершения загрузки и анализа таблицы стилей.Предварительно загружая определенный ресурс, вы сообщаете браузеру, что хотели бы загрузить его раньше, чем браузер обнаружит его, поскольку вы уверены, что он важен для текущей страницы.

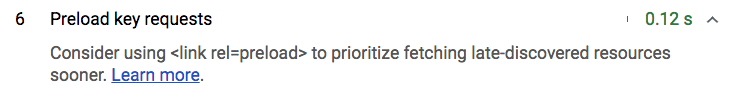
Цепочка критических запросов представляет собой порядок ресурсов, которым браузер приоритизирует и извлекает их. Lighthouse идентифицирует ресурсы на третьем уровне этой цепочки как поздно обнаруженные. Вы можете использовать аудит ключевых запросов предварительной загрузки , чтобы определить, какие ресурсы следует предварительно загружать.

Вы можете предварительно загрузить ресурсы, добавив тег <link> с rel="preload" в заголовок HTML-документа:
<link rel="preload" as="script" href="critical.js">
Браузер кэширует предварительно загруженные ресурсы, чтобы они были доступны немедленно при необходимости. (Он не выполняет скрипты и не применяет таблицы стилей.)
Подсказки к ресурсам, например, preconnect и prefetch , выполняются по мере необходимости. Функция preload , с другой стороны, является обязательной для браузера. Современные браузеры уже достаточно хорошо приоритизируют ресурсы, поэтому важно использовать preload экономно и загружать только самые важные ресурсы.
Неиспользованные предварительные загрузки вызывают предупреждение консоли в Chrome примерно через 3 секунды после события load .

Варианты использования
Предварительная загрузка ресурсов, определенных в CSS
Шрифты, определённые с помощью правил @font-face , или фоновые изображения, заданные в CSS-файлах, не обнаруживаются, пока браузер не загрузит и не проанализирует эти CSS-файлы. Предварительная загрузка этих ресурсов гарантирует их загрузку до загрузки CSS-файлов.
Предварительная загрузка CSS-файлов
При использовании подхода с критически важными CSS вы разделяете CSS на две части. Критически важные CSS, необходимые для отображения верхней части страницы, встроены в раздел <head> документа, а некритические CSS обычно загружаются с помощью JavaScript. Ожидание выполнения JavaScript перед загрузкой некритических CSS может привести к задержкам в отображении при прокрутке страницы, поэтому рекомендуется использовать <link rel="preload"> для более ранней загрузки.
Предварительная загрузка файлов JavaScript
Поскольку браузеры не выполняют предварительно загруженные файлы, предварительная загрузка полезна для разделения загрузки и выполнения , что может улучшить такие показатели, как время до взаимодействия. Предварительная загрузка работает лучше всего, если вы разделяете пакеты JavaScript и предварительно загружаете только критически важные фрагменты.
Как реализовать rel=preload
Самый простой способ реализовать preload — добавить тег <link> в <head> документа:
<head>
<link rel="preload" as="script" href="critical.js">
</head>
Использование атрибута as помогает браузеру установить приоритет предварительно загруженного ресурса в соответствии с его типом, задать правильные заголовки и определить, существует ли ресурс в кэше. Допустимые значения этого атрибута: script , style , font , image и другие .
Некоторые типы ресурсов, например, шрифты, загружаются в анонимном режиме . Для них необходимо установить атрибут crossorigin с помощью preload :
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
Элементы <link> также принимают атрибут type , содержащий MIME-тип связанного ресурса. Браузеры используют значение атрибута type , чтобы гарантировать предварительную загрузку ресурсов только в том случае, если их тип файла поддерживается. Если браузер не поддерживает указанный тип ресурса, он игнорирует атрибут <link rel="preload"> .
Вы также можете предварительно загрузить любой тип ресурса через HTTP-заголовок Link :
Link: </css/style.css>; rel="preload"; as="style"
Преимущество указания preload в заголовке HTTP заключается в том, что браузеру не нужно анализировать документ, чтобы обнаружить ее, что в некоторых случаях может обеспечить небольшие улучшения.
Предварительная загрузка модулей JavaScript с помощью Webpack
Если вы используете сборщик модулей, создающий файлы сборки вашего приложения, вам необходимо проверить, поддерживает ли он внедрение тегов предварительной загрузки. В Webpack версии 4.6.0 и более поздних версиях предварительная загрузка поддерживается с помощью магических комментариев внутри import() :
import(_/* webpackPreload: true */_ "CriticalChunk")
Если вы используете старую версию webpack, используйте сторонний плагин, например preload-webpack-plugin .
Влияние предварительной загрузки на основные веб-показатели
Предварительная загрузка — это мощный способ оптимизации производительности, влияющий на скорость загрузки. Такая оптимизация может привести к изменениям основных веб-показателей вашего сайта, поэтому важно знать об этом.
Самая большая содержательная отрисовка (LCP)
Предварительная загрузка оказывает сильное влияние на отрисовку самого большого контента (LCP) применительно к шрифтам и изображениям, поскольку кандидатами на LCP могут быть как изображения, так и текстовые узлы. Главные изображения и большие текстовые фрагменты, отрисовываемые с использованием веб-шрифтов, могут значительно выиграть от грамотно размещенной подсказки о предварительной загрузке. Её следует использовать, когда есть возможность быстрее доставить пользователю эти важные фрагменты контента.
Однако будьте осторожны с предварительной загрузкой и другими оптимизациями! В частности, избегайте предварительной загрузки слишком большого количества ресурсов. Если слишком много ресурсов имеют приоритет, то, по сути, ни один из них не имеет приоритета. Влияние чрезмерного количества подсказок о предварительной загрузке будет особенно пагубным для пользователей медленных сетей, где конкуренция за пропускную способность будет более очевидной.
Вместо этого сосредоточьтесь на нескольких важных ресурсах, которые, как вы знаете, выиграют от правильной предварительной загрузки. При предварительной загрузке шрифтов убедитесь, что они представлены в формате WOFF 2.0, чтобы максимально сократить время загрузки ресурсов. Поскольку WOFF 2.0 отлично поддерживается браузерами , использование более старых форматов, таких как WOFF 1.0 или TrueType (TTF), приведёт к задержке LCP, если кандидатом LCP является текстовый узел.
При использовании LCP и JavaScript необходимо убедиться, что вы отправляете полную разметку с сервера для корректной работы сканера предварительной загрузки браузера . Если вы предоставляете интерфейс, который полностью полагается на JavaScript для отображения разметки и не может отправлять HTML-код, отрендеренный сервером, было бы полезно вмешаться там, где сканер предварительной загрузки браузера не может этого сделать, и предварительно загрузить ресурсы, которые в противном случае были бы обнаружены только после завершения загрузки и выполнения JavaScript.
Накопленный сдвиг макета (CLS)
Накопительное смещение макета (CLS) — особенно важный показатель для веб-шрифтов, и CLS тесно взаимодействует с веб-шрифтами, использующими CSS-свойство font-display для управления загрузкой шрифтов. Чтобы минимизировать смещение макета, связанное со шрифтами, рассмотрите следующие стратегии:
- Предварительно загружайте шрифты, используя значение по
blockдляfont-display. Это деликатный баланс. Блокировка отображения шрифтов без резервного варианта может считаться проблемой пользовательского опыта. С одной стороны, загрузка шрифтов с помощьюfont-display: block;устраняет изменения в макете, связанные с веб-шрифтами. С другой стороны, вам всё равно следует загружать эти веб-шрифты как можно скорее, если они критически важны для пользовательского опыта. Сочетание предварительной загрузки сfont-display: block;может быть приемлемым компромиссом. - Предварительно загружайте шрифты, используя
fallbackзначение дляfont-display.fallback— это компромисс междуswapиblock, поскольку оно имеет чрезвычайно короткий период блокировки. - Используйте
optionalзначение дляfont-displayбез предварительной загрузки. Если веб-шрифт не имеет решающего значения для пользовательского опыта, но всё же используется для отображения значительного объёма текста страницы, рассмотрите возможность использованияoptionalзначения. В неблагоприятных условияхoptionalбудет отображать текст страницы резервным шрифтом, пока шрифт загружается в фоновом режиме для следующего перехода. Конечный результат в этих условиях — улучшение CLS, поскольку системные шрифты отображаются немедленно, а последующие загрузки страницы будут загружать шрифт немедленно без изменения макета.
CLS — сложная метрика для оптимизации веб-шрифтов. Как всегда, экспериментируйте в лаборатории , но доверяйте своим практическим данным , чтобы определить, улучшают ли ваши стратегии загрузки шрифтов CLS или ухудшают его.
Взаимодействие со следующей покраской (INP)
Метрика «Взаимодействие до следующей отрисовки» (Next Paint) измеряет скорость отклика на действия пользователя. Поскольку львиная доля интерактивности в вебе обеспечивается JavaScript, предварительная загрузка JavaScript, обеспечивающего важные взаимодействия, может помочь снизить INP страницы. Однако имейте в виду, что предварительная загрузка слишком большого количества JavaScript при запуске может иметь непреднамеренные негативные последствия, если слишком много ресурсов конкурируют за пропускную способность.
Вам также следует быть внимательным к разделению кода . Разделение кода — отличный способ оптимизации для сокращения объёма JavaScript, загружаемого при запуске, но взаимодействие может задерживаться, если JavaScript загружается в самом начале. Чтобы компенсировать это, необходимо изучить намерения пользователя и добавить предварительную загрузку необходимого фрагмента(ов) JavaScript до начала взаимодействия. Примером может служить предварительная загрузка JavaScript, необходимого для проверки содержимого формы, когда одно из её полей находится в фокусе.
Заключение
Чтобы повысить скорость загрузки страницы, предварительно загружайте важные ресурсы, которые браузер обнаруживает с опозданием. Предварительная загрузка всего подряд будет контрпродуктивной, поэтому используйте preload экономно и оцените её влияние в реальных условиях .