परफ़ॉर्मेंस, उपयोगकर्ता अनुभव का एक अहम हिस्सा है. इससे कारोबार की मेट्रिक पर असर पड़ता है. यह सोचना आम है कि अगर आप अच्छे डेवलपर हैं, तो आपको अच्छी परफ़ॉर्मेंस वाली साइट मिलेगी. हालांकि, असल में अच्छी परफ़ॉर्मेंस, साइट बनाने के दौरान मिलने वाली सुविधाओं का साइड इफ़ेक्ट होती है. किसी भी लक्ष्य को हासिल करने के लिए, आपको उसे साफ़ तौर पर तय करना होगा. परफ़ॉर्मेंस बजट सेट करके शुरुआत करें.
परिभाषा
परफ़ॉर्मेंस बजट, उन मेट्रिक पर लगाई गई सीमाओं का एक सेट होता है जिनका असर साइट की परफ़ॉर्मेंस पर पड़ता है. यह किसी पेज का कुल साइज़, मोबाइल नेटवर्क पर लोड होने में लगने वाला समय या भेजे गए एचटीटीपी अनुरोधों की संख्या हो सकती है. बजट तय करने से, वेब पर परफ़ॉर्मेंस से जुड़ी बातचीत शुरू करने में मदद मिलती है. यह डिज़ाइन, टेक्नोलॉजी, और सुविधाएं जोड़ने के बारे में फ़ैसले लेने के लिए, एक रेफ़रंस के तौर पर काम करता है.
बजट होने पर, डिज़ाइनर हाई रिज़ॉल्यूशन वाली इमेज के असर और वेब फ़ॉन्ट की संख्या के बारे में सोच सकते हैं. इससे डेवलपर को किसी समस्या के लिए अलग-अलग तरीकों की तुलना करने में भी मदद मिलती है. साथ ही, फ़्रेमवर्क और लाइब्रेरी का आकलन उनके साइज़ और पार्स करने की लागत के आधार पर किया जा सकता है.
मेट्रिक चुनना
संख्या पर आधारित मेट्रिक ⚖️
ये मेट्रिक, डेवलपमेंट के शुरुआती चरणों में काम की होती हैं, क्योंकि इनसे बड़ी इमेज और स्क्रिप्ट शामिल करने के असर को हाइलाइट किया जाता है. इनकी मदद से, डिज़ाइनर और डेवलपर, दोनों के साथ आसानी से बातचीत की जा सकती है.
हमने पहले ही कुछ चीज़ों के बारे में बताया है जिन्हें परफ़ॉर्मेंस बजट में शामिल किया जा सकता है. जैसे, पेज का वज़न और एचटीटीपी अनुरोधों की संख्या. हालांकि, इन्हें ज़्यादा बारीक सीमाओं में बांटा जा सकता है, जैसे:
- इमेज का ज़्यादा से ज़्यादा साइज़
- वेब फ़ॉन्ट की ज़्यादा से ज़्यादा संख्या
- फ़्रेमवर्क के साथ-साथ स्क्रिप्ट का ज़्यादा से ज़्यादा साइज़
- तीसरे पक्ष की स्क्रिप्ट जैसे बाहरी रिसॉर्स की कुल संख्या
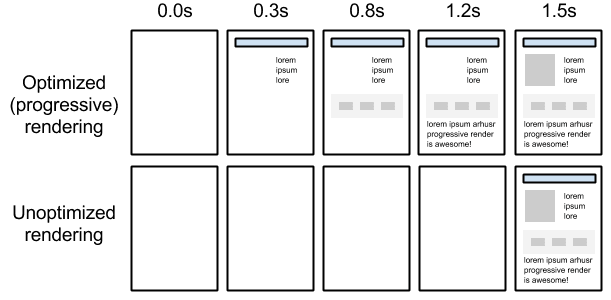
हालांकि, इन आंकड़ों से आपको उपयोगकर्ता अनुभव के बारे में ज़्यादा जानकारी नहीं मिलती. एक ही संख्या में अनुरोध या एक ही वेट वाले दो पेज, अलग-अलग तरीके से रेंडर हो सकते हैं. यह इस बात पर निर्भर करता है कि संसाधनों के लिए किस क्रम में अनुरोध किया गया है. अगर किसी पेज पर हीरो इमेज या स्टाइलशीट जैसे ज़रूरी रिसॉर्स, प्रोसेस के आखिर में लोड होते हैं, तो उपयोगकर्ताओं को कुछ काम का कॉन्टेंट देखने के लिए ज़्यादा इंतज़ार करना पड़ेगा. साथ ही, वे पेज को धीमा समझेंगे. अगर दूसरे पेज पर सबसे ज़रूरी हिस्से तेज़ी से लोड होते हैं, तो हो सकता है कि वे बाकी पेज के लोड न होने पर भी ध्यान न दें.

इसलिए, किसी दूसरी तरह की मेट्रिक को ट्रैक करना ज़रूरी है.
माइलस्टोन के समय ⏱️
माइलस्टोन टाइमिंग, पेज लोड होने के दौरान होने वाले इवेंट को मार्क करती हैं. जैसे, DOMContentLoaded या load इवेंट. उपयोगकर्ता के हिसाब से परफ़ॉर्मेंस मेट्रिक, सबसे ज़्यादा काम की होती हैं. इनसे आपको पेज लोड होने के अनुभव के बारे में पता चलता है. ये मेट्रिक, ब्राउज़र एपीआई और Lighthouse रिपोर्ट के हिस्से के तौर पर उपलब्ध हैं.
फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) से पता चलता है कि ब्राउज़र, डोम से टेक्स्ट या इमेज जैसे कॉन्टेंट का पहला हिस्सा कब दिखाता है.
इंटरैक्टिव में लगने वाला समय (टीटीआई) मेट्रिक से पता चलता है कि किसी पेज को पूरी तरह से इंटरैक्टिव होने और उपयोगकर्ता के इनपुट का जवाब देने में कितना समय लगता है. अगर आपको पेज पर उपयोगकर्ता के किसी भी तरह के इंटरैक्शन की उम्मीद है, तो यह मेट्रिक ट्रैक करना बहुत ज़रूरी है. जैसे, लिंक, बटन पर क्लिक करना, टाइप करना या फ़ॉर्म एलिमेंट का इस्तेमाल करना.
नियम-आधारित मेट्रिक 💯
Lighthouse और WebPageTest, सबसे सही तरीके से जुड़े सामान्य नियमों के आधार पर परफ़ॉर्मेंस स्कोर का हिसाब लगाते हैं. इन नियमों का इस्तेमाल दिशा-निर्देशों के तौर पर किया जा सकता है. बोनस के तौर पर, Lighthouse आपको आसान ऑप्टिमाइज़ेशन के लिए भी सुझाव देता है.
संख्या पर आधारित और उपयोगकर्ता-केंद्रित परफ़ॉर्मेंस मेट्रिक के कॉम्बिनेशन को ट्रैक करने पर, आपको सबसे अच्छे नतीजे मिलेंगे. किसी प्रोजेक्ट के शुरुआती चरणों में, एसेट के साइज़ पर फ़ोकस करें. साथ ही, जल्द से जल्द एफ़सीपी और टीटीआई को ट्रैक करना शुरू करें.
बेसलाइन तय करना
यह जानने का एक ही तरीका है कि आपकी साइट के लिए कौनसा तरीका सबसे अच्छा है. इसके लिए, रिसर्च करें और फिर अपने नतीजों की जांच करें. अपने जैसे दूसरे कारोबारों की तुलना में अपनी रैंकिंग देखने के लिए, उनके डेटा का विश्लेषण करें. 🕵️
अगर आपके पास ऐसा करने का समय नहीं है, तो यहां कुछ डिफ़ॉल्ट संख्याएं दी गई हैं:
- 5 सेकंड से कम का टाइम टू इंटरैक्टिव
- क्रिटिकल-पाथ के संसाधनों का साइज़ 170 केबी से कम होना चाहिए. साथ ही, उन्हें कंप्रेस/छोटा किया गया हो
इन संख्याओं का हिसाब, असल दुनिया के बेसलाइन डिवाइसों और 3G नेटवर्क की स्पीड के आधार पर लगाया जाता है. आज आधे से ज़्यादा इंटरनेट ट्रैफ़िक मोबाइल नेटवर्क पर होता है. इसलिए, आपको शुरुआत में 3G नेटवर्क की स्पीड का इस्तेमाल करना चाहिए.
बजट के उदाहरण
आपकी साइट पर अलग-अलग तरह के पेजों के लिए बजट होना चाहिए, क्योंकि कॉन्टेंट अलग-अलग होगा. उदाहरण के लिए:
- हमारे प्रॉडक्ट पेज पर, मोबाइल पर 170 केबी से कम का JavaScript होना चाहिए
- हमारे खोज पेज पर, डेस्कटॉप पर 2 एमबी से कम साइज़ की इमेज होनी चाहिए
- Moto G4 फ़ोन पर, धीमे 3G नेटवर्क पर हमारा होम पेज 5 सेकंड से कम समय में लोड होना चाहिए और इंटरैक्टिव होना चाहिए
- हमारे ब्लॉग को Lighthouse की परफ़ॉर्मेंस ऑडिट में 80 से ज़्यादा स्कोर मिलना चाहिए
अपनी बिल्ड प्रोसेस में परफ़ॉर्मेंस बजट जोड़ना

इसके लिए कोई टूल चुनना, आपके प्रोजेक्ट के स्केल और उस टास्क के लिए उपलब्ध संसाधनों पर निर्भर करेगा. कुछ ओपन-सोर्स टूल की मदद से, बिल्ड प्रोसेस में बजट जोड़ा जा सकता है:
अगर कोई आइटम तय सीमा से ज़्यादा हो जाता है, तो आपके पास ये विकल्प होते हैं:
- किसी मौजूदा सुविधा या ऐसेट को ऑप्टिमाइज़ करना 🛠️
- कोई मौजूदा सुविधा या ऐसेट हटाना 🗑️
- नई सुविधा या एसेट न जोड़ें ✋⛔
परफ़ॉर्मेंस ट्रैक करना
यह पक्का करने के लिए कि आपकी साइट तेज़ी से लोड हो, आपको शुरुआती लॉन्च के बाद भी साइट की परफ़ॉर्मेंस को मेज़र करते रहना होगा. समय के साथ इन मेट्रिक को मॉनिटर करने और असल उपयोगकर्ताओं से डेटा पाने से, आपको यह पता चलेगा कि परफ़ॉर्मेंस में हुए बदलावों का कारोबार की मुख्य मेट्रिक पर क्या असर पड़ता है.
आखिर में खास जानकारी
परफ़ॉर्मेंस बजट का मकसद यह पक्का करना है कि आप पूरे प्रोजेक्ट में परफ़ॉर्मेंस पर फ़ोकस करें. इसे पहले से सेट करने से, बाद में बैकट्रैकिंग से बचा जा सकता है. यह आपकी वेबसाइट पर क्या शामिल करना है, यह तय करने में आपकी मदद करेगा. मुख्य मकसद लक्ष्य सेट करना है, ताकि आप फ़ंक्शन या उपयोगकर्ता अनुभव को नुकसान पहुंचाए बिना, परफ़ॉर्मेंस को बेहतर तरीके से संतुलित कर सकें.🎯
अगली गाइड में, आपको कुछ आसान चरणों में अपना पहला परफ़ॉर्मेंस बजट तय करने का तरीका बताया जाएगा.


