एफ़सीपी क्या है?
फ़र्स्ट कॉन्टेंटफ़ुल पेंट (FCP) से, यह पता चलता है कि उपयोगकर्ता के पेज पर जाने से लेकर, स्क्रीन पर उसके कॉन्टेंट को रेंडर करने में कितना समय लगा. इस मेट्रिक के लिए, "कॉन्टेंट" का मतलब टेक्स्ट, इमेज (बैकग्राउंड इमेज भी शामिल हैं), <svg> एलिमेंट या सफ़ेद रंग के अलावा किसी अन्य रंग के <canvas> एलिमेंट से है.

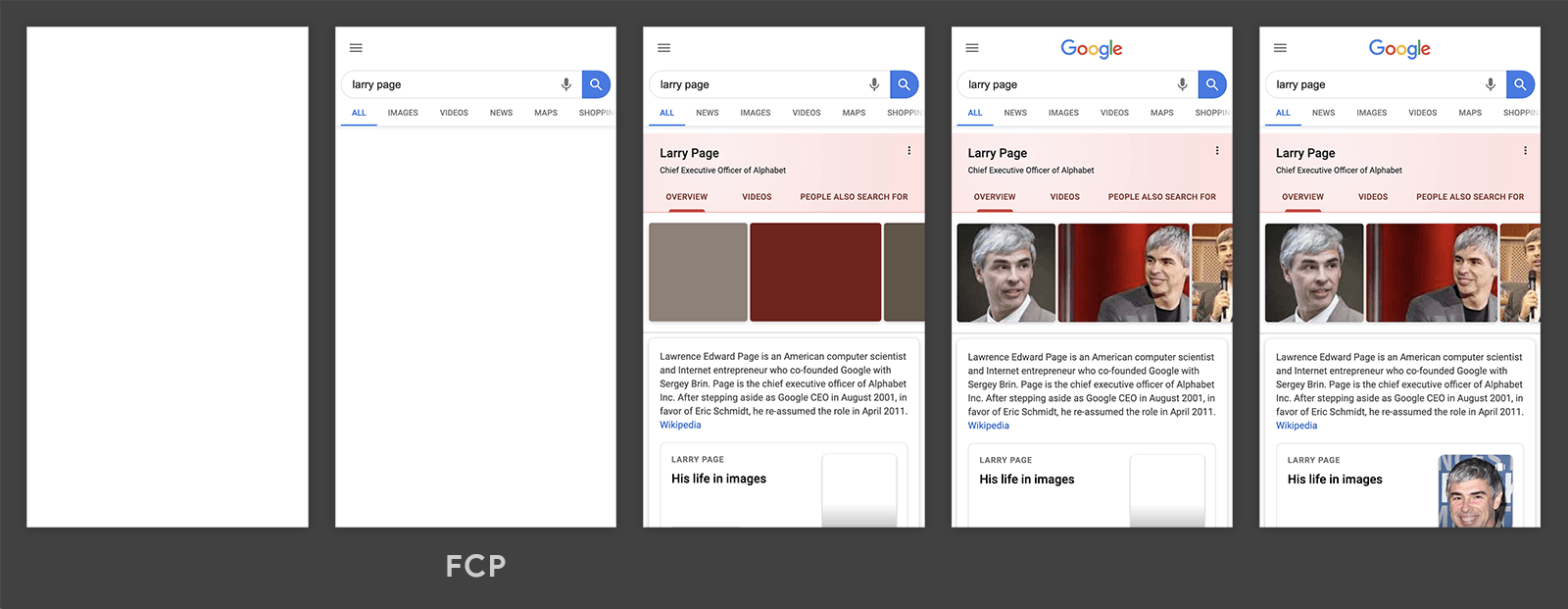
ऊपर दी गई इमेज में दिखाई गई लोडिंग टाइमलाइन में, FCP दूसरे फ़्रेम में होता है. ऐसा इसलिए होता है, क्योंकि स्क्रीन पर पहला टेक्स्ट और इमेज एलिमेंट तब रेंडर होता है.
आपको पता चलेगा कि कुछ कॉन्टेंट रेंडर हो गया है, लेकिन पूरा कॉन्टेंट रेंडर नहीं हुआ है. फ़र्स्ट कॉन्टेंटफ़ुल पेंट और सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) के बीच का अंतर जानना ज़रूरी है. इन मेट्रिक से यह पता चलता है कि पेज का मुख्य कॉन्टेंट कब लोड हो जाता है.
अच्छा एफ़सीपी स्कोर क्या होता है?
उपयोगकर्ताओं को अच्छा अनुभव देने के लिए, यह ज़रूरी है कि साइटों का फ़र्स्ट कॉन्टेंटफ़ुल पेंट 1.8 सेकंड या उससे कम हो. यह पक्का करने के लिए कि आपके ज़्यादातर उपयोगकर्ताओं के लिए यह टारगेट पूरा हो रहा है, पेज लोड के 75वें प्रतिशत को मेज़र करना एक अच्छा थ्रेशोल्ड है. इसे मोबाइल और डेस्कटॉप डिवाइसों के हिसाब से सेगमेंट में बांटा जाता है.

एफ़सीपी मेज़र करने का तरीका
एफ़सीपी को लैब में या फ़ील्ड में मेज़र किया जा सकता है. यह इन टूल में उपलब्ध है:
फ़ील्ड टूल
- PageSpeed Insights
- Chrome के लिए उपयोगकर्ता अनुभव से जुड़ी रिपोर्ट
- Search Console (स्पीड रिपोर्ट)
web-vitalsJavaScript लाइब्रेरी
लैब टूल
JavaScript में एफ़सीपी मेज़र करना
JavaScript में एफ़सीपी मेज़र करने के लिए, Paint Timing API का इस्तेमाल किया जा सकता है. यहां दिए गए उदाहरण में, first-contentful-paint नाम वाली paint एंट्री को सुनने और उसे कंसोल में लॉग करने वाला PerformanceObserver बनाने का तरीका बताया गया है.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
पिछले कोड स्निपेट में, लॉग की गई first-contentful-paint एंट्री से आपको पता चलेगा कि कॉन्टेंट वाला पहला एलिमेंट कब पेंट किया गया था. हालांकि, कुछ मामलों में यह एंट्री, एफ़सीपी को मेज़र करने के लिए मान्य नहीं होती.
नीचे दिए गए सेक्शन में, एपीआई की रिपोर्ट और मेट्रिक के हिसाब लगाने के तरीके के बीच के अंतर के बारे में बताया गया है.
मेट्रिक और एपीआई के बीच अंतर
- एपीआई, बैकग्राउंड टैब में लोड किए गए पेजों के लिए
first-contentful-paintएंट्री भेजेगा. हालांकि, एफ़सीपी का हिसाब लगाते समय उन पेजों को अनदेखा किया जाना चाहिए. फ़र्स्ट पेंट टाइमिंग का इस्तेमाल सिर्फ़ तब किया जाना चाहिए, जब पेज पूरे समय फ़ोरग्राउंड में हो. - जब पेज को बैक/फ़ॉरवर्ड कैश से वापस लाया जाता है, तो एपीआई
first-contentful-paintएंट्री की रिपोर्ट नहीं करता. हालांकि, इन मामलों में एफ़सीपी को मेज़र किया जाना चाहिए, क्योंकि उपयोगकर्ताओं को इन पेजों पर आने का अनुभव अलग-अलग पेज पर आने जैसा लगता है. - हो सकता है कि एपीआई क्रॉस-ऑरिजिन iframes से पेंटिंग टाइमिंग की रिपोर्ट न कर पाए. हालांकि, एफ़सीपी को सही तरीके से मेज़र करने के लिए, आपको सभी फ़्रेम को ध्यान में रखना चाहिए. एग्रीगेशन के लिए, पैरंट फ़्रेम को पेंट करने में लगने वाले समय की जानकारी देने के लिए, सब-फ़्रेम एपीआई का इस्तेमाल कर सकते हैं.
- एपीआई, नेविगेशन शुरू होने से एफ़सीपी को मेज़र करता है. हालांकि, पहले से रेंडर किए गए पेजों के लिए, एफ़सीपी को
activationStartसे मेज़र किया जाना चाहिए, क्योंकि यह एफ़सीपी के उस समय से मेल खाता है जो उपयोगकर्ता को दिखता है.
इन सभी छोटे अंतरों को याद रखने के बजाय, डेवलपर एफ़सीपी को मेज़र करने के लिए web-vitals JavaScript लाइब्रेरी का इस्तेमाल कर सकते हैं. यह लाइब्रेरी, जहां भी हो सके वहां इन अंतरों को मैनेज करती है. ध्यान दें कि iframe से जुड़ी समस्या को शामिल नहीं किया गया है:
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
JavaScript में एफ़सीपी को मेज़र करने के तरीके का पूरा उदाहरण देखने के लिए, onFCP() के सोर्स कोड को देखें.
एफ़सीपी को बेहतर बनाने का तरीका
किसी खास साइट के लिए एफ़सीपी को बेहतर बनाने का तरीका जानने के लिए, लाइटहाउस परफ़ॉर्मेंस ऑडिट चलाएं. साथ ही, ऑडिट में सुझाए गए किसी खास अवसर या गड़बड़ी की जानकारी पर ध्यान दें.
किसी भी साइट के लिए, एफ़सीपी को बेहतर बनाने का तरीका जानने के लिए, परफ़ॉर्मेंस से जुड़ी ये गाइड देखें:
- रेंडर ब्लॉक करने वाले संसाधनों को हटाना
- सीएसएस फ़ाइलों का साइज़ कम करना
- इस्तेमाल न किए गए सीएसएस को हटाना
- इस्तेमाल न किए गए JavaScript को हटाना
- ज़रूरी ऑरिजिन से पहले से कनेक्ट करना
- सर्वर के रिस्पॉन्स समय (टीटीएफ़बी) को कम करना
- एक से ज़्यादा पेज पर रीडायरेक्ट करने से बचें
- मुख्य अनुरोधों को पहले से लोड करना
- ज़्यादा नेटवर्क पेलोड से बचना
- कैश मेमोरी से जुड़ी बेहतर नीति का इस्तेमाल करके, स्टैटिक ऐसेट दिखाना
- बड़े साइज़ के डीओएम से बचना
- ज़रूरी अनुरोध की गहराई को कम करना
- पक्का करें कि वेबफ़ॉन्ट लोड होने के दौरान, टेक्स्ट दिखता रहे
- अनुरोधों की संख्या कम और ट्रांसफ़र का साइज़ छोटा रखें
बदलावों का लॉग
कभी-कभी, मेट्रिक को मेज़र करने के लिए इस्तेमाल किए जाने वाले एपीआई में गड़बड़ियां मिलती हैं. साथ ही, कभी-कभी मेट्रिक की परिभाषाओं में भी गड़बड़ियां मिलती हैं. इसलिए, कभी-कभी बदलाव करना ज़रूरी होता है. ये बदलाव, आपकी इंटरनल रिपोर्ट और डैशबोर्ड में सुधार या गिरावट के तौर पर दिख सकते हैं.
इसे मैनेज करने में आपकी मदद करने के लिए, इन मेट्रिक को लागू करने या उनकी परिभाषा में किए गए सभी बदलाव, इस बदलावों की सूची में दिखाए जाएंगे.
अगर आपको इन मेट्रिक के बारे में कोई सुझाव, शिकायत या राय देनी है, तो web-vitals-feedback Google ग्रुप में जाकर ऐसा किया जा सकता है.

