您是否曾想观看直播活动,但找不到耳机,因此开启了字幕?或者,您可能没有完全听清喜爱的播客中的最后几点要点,因此决定改为阅读转写内容?如果是,您可能了解拥有其他方式来访问音频和视频内容的重要性和便利性。
虽然您在公司或组织中的角色可能不需要您直接创建音频和视频内容,但了解媒体无障碍功能要求的基础知识非常重要。这些知识有助于您设计和构建适当的布局和功能,以满足具有不同环境和感官需求的用户(例如全球数百万听力障碍或视力障碍人士)的需求。
其他媒体类型
备选媒体类型旨在满足残障人士的媒体需求。这样,用户在访问音频和视频内容时就有更多格式可供选择。
您必须随媒体文件一起提供的备选媒体类型取决于:
- 您支持的媒体类型:仅音频、仅视频或包含音频的视频(多媒体)格式
- 媒体是直播还是预录的
- 您要达到的 WCAG 合规性版本和级别
- 任何其他与媒体相关的用户需求
若要为网站和应用创建无障碍音频和视频内容,您可以使用四种主要的替代媒体类型:字幕、转写、音频描述和手语解说。
字幕
最常用的替代媒体类型之一是字幕。字幕是与多媒体内容同步的书面文字,可供听不到或听不懂口语内容的用户参考。它们与主要音轨使用相同的语言,并包含重要的非语音信息,例如音效、背景噪音和重要音乐。
字幕对失聪、听障或有认知障碍的用户非常有用,但对许多其他用户也非常有用。
字幕有两种形式:开放式字幕和隐藏式字幕。
- 字幕是视频上方的文字,可由观看者开启或关闭,并且样式会根据媒体播放器而有所不同,以满足用户的需求。
- 开放式字幕 (OC) 是烧录到视频中的文本,无法关闭或采用其他样式。
具体取决于具体情况或多媒体内容的使用方式,某种方法可能更为合适。
人们常常将字幕与字幕混淆,但它们并不是同义词。这两种字幕都是与多媒体内容同步的文字,通常显示在媒体内容的底部。字幕可以被视为对话和其他重要声音的转写,方便残障人士观看视频。字幕是一种视觉文本,适用于那些可以听到音轨但可能不懂所说内容的用户,例如观看外语电影时。
| 功能 | 字幕 | 字幕 | 打开字幕 |
|---|---|---|---|
| 视觉文字与音轨相匹配 | 否 | 是 | 是 |
| 包含基本背景音效 | 否 | 是 | 是 |
| 能够切换开启/关闭状态 | 是 | 是 | 否 |


解说词
转写内容与字幕密切相关,是一种详细的文本文档,可捕获媒体内容中的所有关键字词、声音和重要视觉信息。转写内容主要有助于有听力障碍或失聪的用户,而描述性转写内容则有助于盲聋人士。
转写内容对认知障碍人士或希望按照自己的节奏查看内容的用户也很有用。
虽然转写内容通常比字幕更详细,但它们在格式和用途方面非常相似。二者非常相似,因此许多人会先为媒体添加字幕,然后将其导出,再将其用作转写的基础。与从头开始创建所有内容相比,将字幕重新用于制作转写内容可以节省时间。
搜索聊天机器人无法访问您的字幕,但可以抓取您的文本转写内容。 将转写内容添加到媒体文件中有助于提升搜索引擎优化效果。这属于少数例外情况之一,重复内容不会让用户感到困惑,也不会受到搜索引擎算法的处罚。
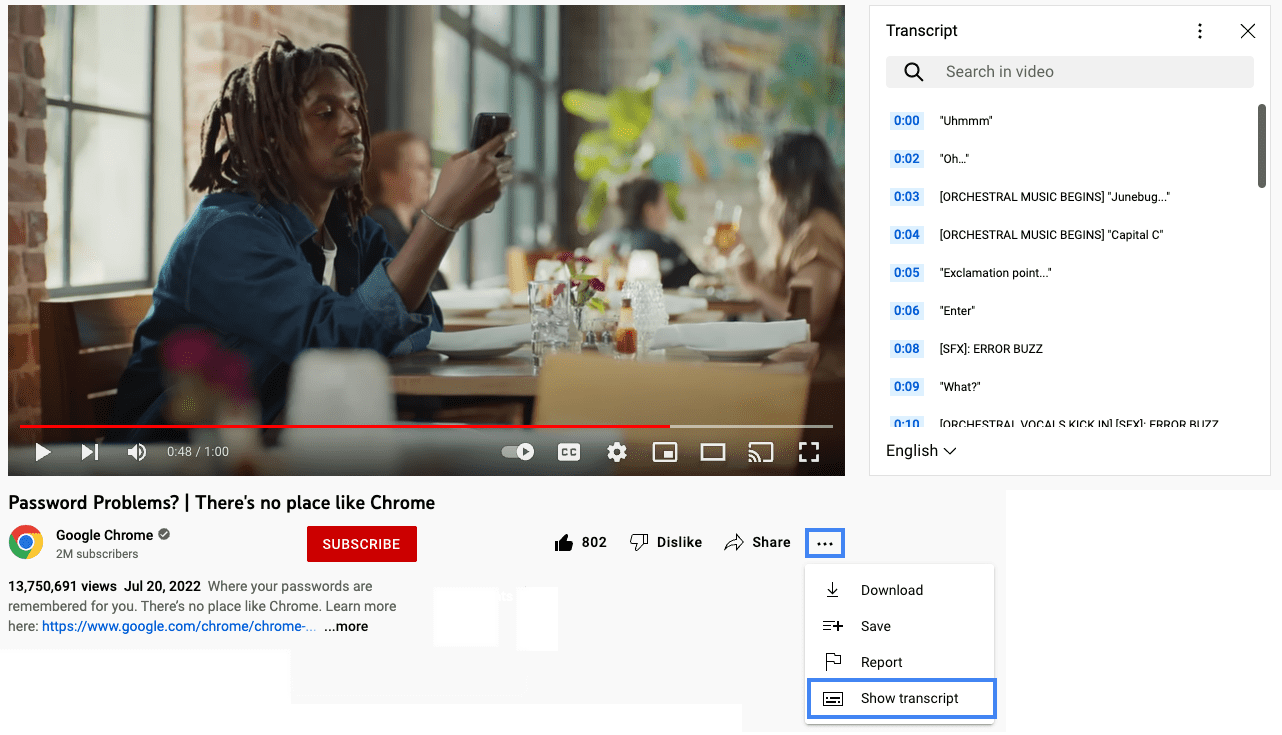
每款媒体播放器处理转写内容的方式都不尽相同。部分提供商的媒体播放器可能未内置此功能,即使内置了此功能,部分用户也可能无法访问转写界面。您可以通过以下方式确保已向所有用户提供转写内容:
- 在包含嵌入式视频的网页上直接在上下文中添加转写文本。
- 添加指向包含转写内容的无障碍 PDF 文件的链接。
- 在其他网页上链接到相应副本。
- 在您使用的任何媒体播放器平台(例如 YouTube 或 Vimeo)上的视频说明中,添加到该逐字逐句的字幕的链接(无论该字幕位于何处)。
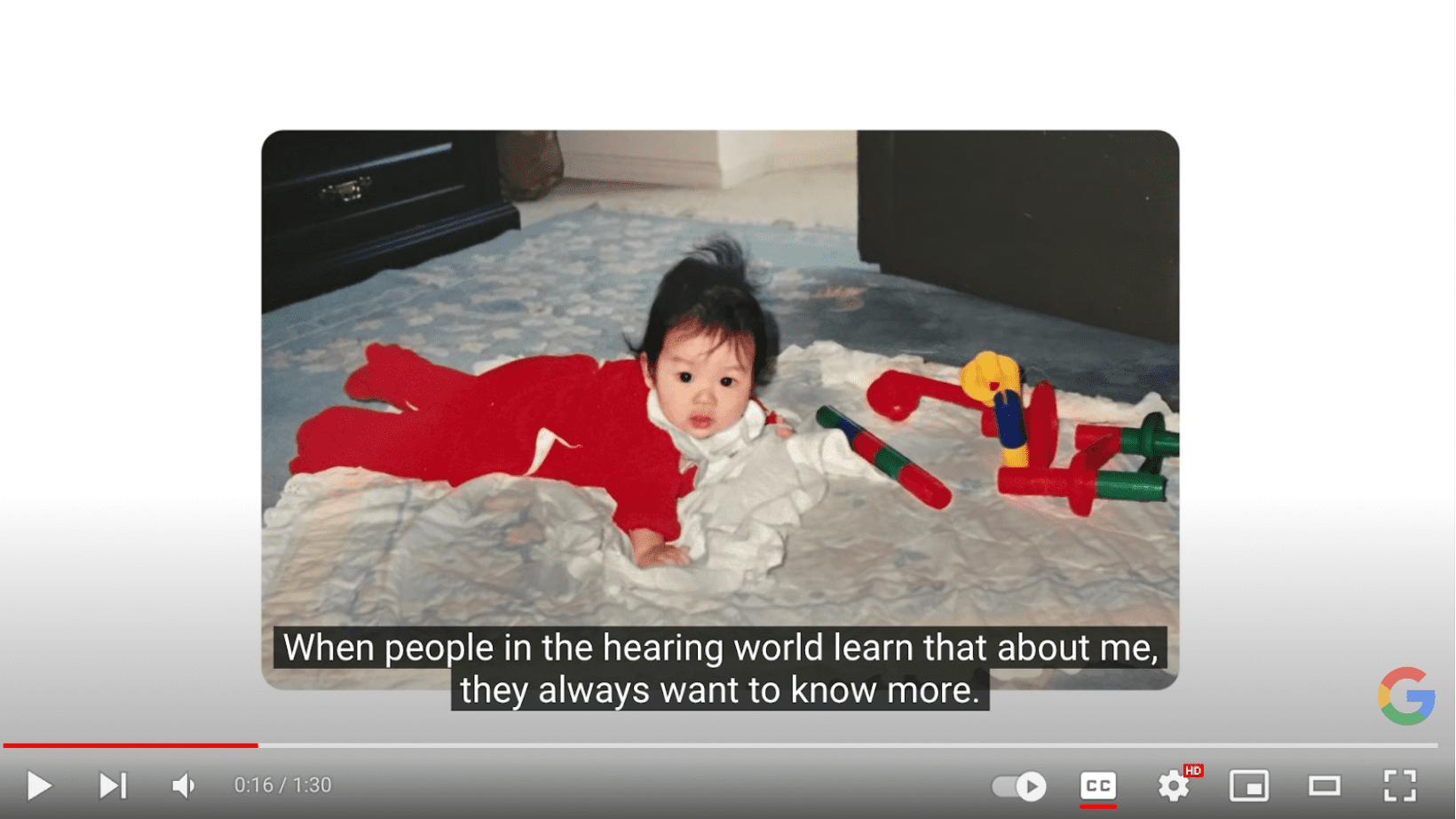
例如,访问 YouTube 观看密码问题?| Chrome,体验不一样的浏览器,并查看语音转写示例。

音频说明
音频描述是另一种用于为残障人士提供支持的替代媒体。这种替代媒体利用讲述者向无法看到视觉内容的用户讲解重要视觉信息。这些描述包括视频内容和多媒体内容中的非语言信息,例如面部表情、无声动作和背景环境。
有时,由于需要与观看者分享大量信息,因此音频描述需要非常详细。如果视频中没有足够的自然停顿时间来提供音频描述,系统会使用扩展的音频描述。在长篇幅音频描述中,视频会暂停,以便讲述者有足够的时间传达媒体中的所有信息,然后再播放视频的其余部分。
语音描述和扩展语音描述对盲人或弱视人士有帮助,但对患有某些认知障碍的人士也非常有用。
[Audio Described] 开始使用 Google Lookout | Android。
手语翻译
您可能会遇到的另一种主要的替代媒体类型是手语解说,其中口译员使用手语解说纯音频或多媒体内容的听觉部分。这对许多聋人来说非常重要,因为手语是他们的第一语言,也是最流利的语言。
手语翻译通常比书面文档更具表现力和细节,比单独提供字幕或转写内容提供更丰富的体验。
不过,对于许多组织而言,手语翻译可能费时费力。即使您有时间和预算为媒体添加手语解说,但全世界有 300 多种不同的手语。仅为媒体添加一种手语解说并不足以覆盖全球观众。
