Czy zdarzyło Ci się kiedyś chcieć obejrzeć wydarzenie na żywo, ale nie mogłeś znaleźć słuchawek, więc włączyłeś napisy? A może nie udało Ci się usłyszeć ostatnich kilku punktów w ulubionym podcaście, więc wolisz przeczytać transkrypcję? Jeśli tak, prawdopodobnie rozumiesz znaczenie i wygodę korzystania z alternatywnych sposobów dostępu do treści audio i wideo.
Chociaż w ramach swojej roli w firmie lub organizacji możesz nie być odpowiedzialny/-a za bezpośrednie tworzenie treści audio i wideo, warto poznać podstawy wymagań dotyczących dostępności w przypadku multimediów. Dzięki tym informacjom możesz zaprojektować i stworzyć odpowiednie układy oraz funkcje, które będą odpowiadać potrzebom użytkowników o różnych potrzebach związanych z otoczeniem i zmysłami, na przykład milionów osób na całym świecie z uszkodzeniem słuchu lub wzroku.
Alternatywny typ multimediów
Aby zaspokoić potrzeby osób niepełnosprawnych, opracowano alternatywne typy multimediów. Dzięki temu użytkownicy będą mieli do wyboru dodatkowe formaty podczas korzystania z treści audio i wideo.
Alternatywne typy multimediów, które musisz uwzględnić w plikach multimediów, zależą od:
- Typ mediów, które obsługujesz: tylko dźwięk, tylko wideo lub wideo z dźwiękiem (multimedia).
- czy materiał jest na żywo czy nagrany wcześniej;
- wersję i poziom zgodności z wytycznymi WCAG, do których dążysz;
- wszelkie dodatkowe potrzeby użytkowników związane z multimediami;
Aby tworzyć dostępne treści audio i wideo w witrynach i aplikacjach, możesz skorzystać z 4 głównych typów mediów alternatywnych: napisów, transkrypcji, opisów audio i tłumaczenia na język migowy.
Napisy
Jednym z najczęściej używanych alternatywnych typów mediów są tytuły. Napisy to tekst zsynchronizowany z treścią multimedialną, który jest przeznaczony dla osób, które nie słyszą lub nie rozumieją słów mówionych. Są one prezentowane w tym samym języku co główna ścieżka audio i zawierają ważne informacje inne niż mowa, takie jak efekty dźwiękowe, dźwięki w tle i muzyka.
Napisy są przydatne dla osób głuchych, niedosłyszących lub z zaburzeniami funkcji poznawczych, ale także dla wielu innych osób.
Napisy mogą być otwarte lub zamknięte.
- Napisy to tekst nałożony na film, który widz może włączyć lub wyłączyć. W zależności od odtwarzacza może on być stylizowany w sposób dostosowany do potrzeb użytkownika.
- Napisy otwarte (OC) to tekst wypalony w filmie, którego nie można wyłączyć ani sformatować w inny sposób.
W zależności od sytuacji lub sposobu, w jaki będą wykorzystywane multimedia, może być preferowana jedna metoda.
Ludzie często mylą napisy z napisami, ale nie są to synonimy. Oba te elementy są tekstem zsynchronizowanym z treściami multimedialnymi i często pojawiają się u dołu multimediów. Napisy można traktować jako transkrypcję dialogów i innych dźwięków dla osób z niepełnosprawnością. Napisy to tekst wyświetlany na ekranie, który jest przeznaczony dla osób, które słyszą ścieżkę audio, ale nie rozumieją, co zostało powiedziane, na przykład podczas oglądania filmu w obcym języku.
| Funkcje | Napisy | Napisy | Otwieranie napisów |
|---|---|---|---|
| Tekst wizualny pasuje do ścieżki audio | Nie | Tak | Tak |
| zawiera najważniejsze dźwięki w tle; | Nie | Tak | Tak |
| możliwość włączenia/wyłączenia; | Tak | Tak | Nie |


Transkrypcje
Transkrypcje to szczegółowe dokumenty tekstowe, które zawierają wszystkie istotne słowa, dźwięki i ważne informacje wizualne z Twoich multimediów. Transkrypcje są przede wszystkim przydatne dla osób niedosłyszących lub niesłyszących, a transkrypcje z opisami dla osób niesłyszących i niewidomych.
Transkrypcje są też przydatne dla osób z zaburzeniami poznawczymi lub dla osób, które chcą przeglądać treści we własnym tempie.
Transkrypcje są zazwyczaj bardziej szczegółowe niż napisy, ale ich format i cel są bardzo podobne. Są one tak podobne, że wiele osób najpierw dodaje napisy do multimediów, eksportuje je, a następnie wykorzystuje je jako podstawę transkrypcji. Ponowne wykorzystanie napisów do tworzenia transkrypcji pozwala zaoszczędzić czas, który trzeba poświęcić na tworzenie wszystkiego od podstaw.
Boty wyszukiwarek nie mają dostępu do napisów, ale mogą indeksować transkrypcje tekstowe. Dodanie transkrypcji do plików multimedialnych zwiększa optymalizację pod kątem wyszukiwarek. Jest to jeden z rzadkich przypadków, gdy duplikaty treści nie wprowadzają użytkowników w błąd ani nie są penalizowane przez algorytmy wyszukiwarek.
Każdy odtwarzacz multimediów obsługuje transkrypcje w inny sposób. Niektórzy dostawcy mogą nie mieć tej funkcji wbudowanej w odtwarzacz multimediów, a nawet jeśli mają, niektórzy użytkownicy mogą nie mieć dostępu do interfejsu transkrypcji. Aby mieć pewność, że transkrypcja jest dostępna dla wszystkich użytkowników:
- Dodanie tekstu transkrypcji bezpośrednio w kontekście na stronie z osadzonym filmem.
- Dodaj link do pliku PDF z transkrypcją, który jest dostępny dla osób z niepełnosprawnością.
- linkowanie do kopii na innej stronie;
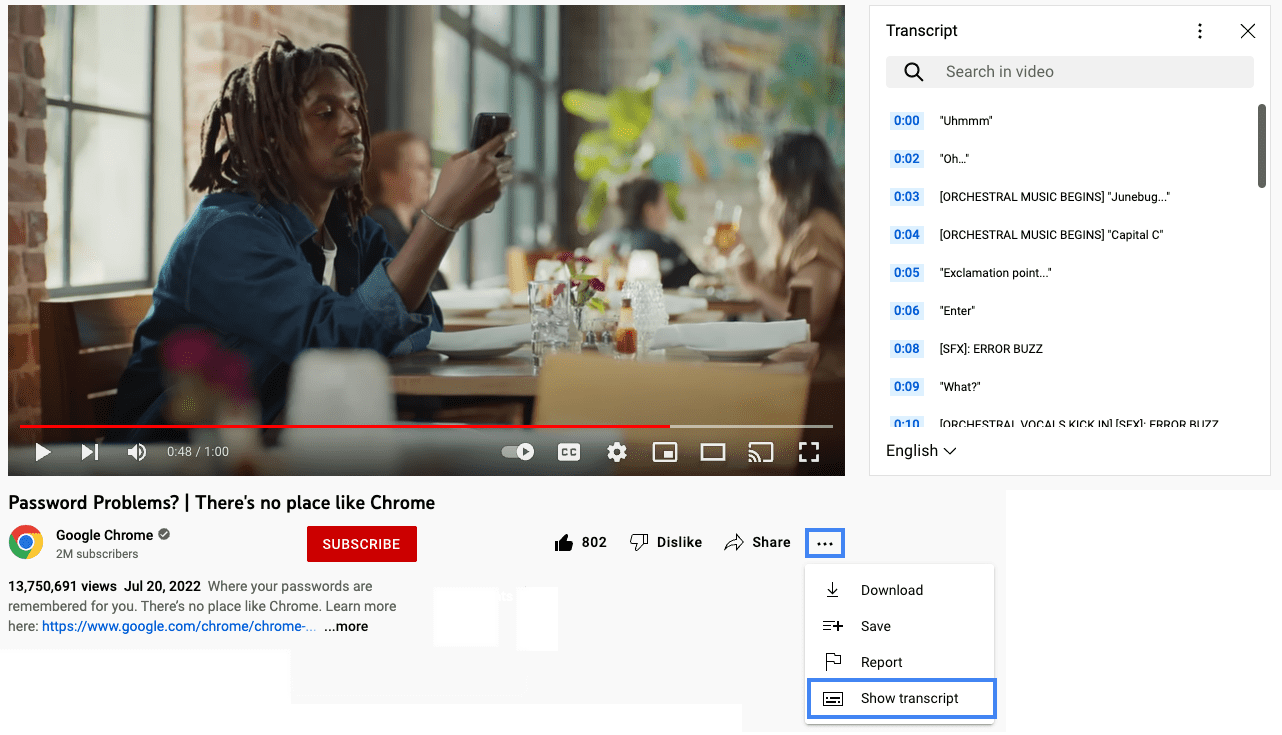
- Dodanie linku do transkrypcji w opisie filmu na platformie odtwarzacza (np. YouTube lub Vimeo).
Otwórz na przykład YouTube i obejrzyj film Problemy z hasłem? | Nie ma to jak w Chromei zapoznaj się z przykładem transkrypcji.

Audiodeskrypcja
Innym alternatywnym medium używanym do wspierania osób z niepełnosprawnościami jest audiodeskrypcja. W tym typie mediów alternatywnych narrator wyjaśnia ważne informacje wizualne osobom, które nie mogą ich zobaczyć. Te napisy zawierają informacje niewerbalne, takie jak wyraz twarzy, niewypowiedziane działania oraz otoczenie w tle w przypadku treści multimedialnych i filmów.
Czasami ścieżki audio muszą być bardzo szczegółowe z powodu dużej ilości informacji, które należy przekazać widzowi. Jeśli w filmie nie ma wystarczającej liczby naturalnych przerw na napisy, używane są rozszerzone napisy. W przypadku rozszerzonych audiodeskrypcji film zostanie wstrzymany, aby narrator miał wystarczająco dużo czasu na przekazanie wszystkich informacji zawartych w mediach przed odtworzeniem reszty filmu.
Audiodeskrypcje i rozszerzone audiodeskrypcje pomagają osobom niewidomym i niedowidzącym, ale mogą też być przydatne osobom z niektórymi zaburzeniami poznawczymi.
[Audio Described] Początki z Lookout od Google |
Android.
tłumaczenie języka migowego,
Innym ważnym typem alternatywnych mediów, z którymi możesz się spotkać, jest tłumaczenie na język migowy. Polega ono na tym, że tłumacz przekazuje za pomocą języka migowego dźwiękową część treści audio lub multimedialnych. Jest to bardzo ważne dla wielu osób niesłyszących, ponieważ język migowy jest ich pierwszym i najbardziej płynnym językiem.
Tłumaczenie migowe jest często bardziej wyraziste i szczegółowe niż dokumenty pisane, co zapewnia znacznie bogatsze wrażenia niż napisy lub transkrypcje.
Tłumaczenie na język migowy może jednak być czasochłonne i drogie dla wielu organizacji. Nawet jeśli masz czas i budżet na dodanie tłumaczenia na język migowy do swoich materiałów, na całym świecie istnieje ponad 300 różnych języków migowych. Dodanie tłumaczenia na język migowy do mediów nie wystarczy, aby dotrzeć do odbiorców na całym świecie.

