क्या आपको कभी लाइव इवेंट देखना था, लेकिन हेडफ़ोन न मिलने की वजह से आपने कैप्शन की सुविधा चालू की थी? इसके अलावा, हो सकता है कि आपने अपने पसंदीदा पॉडकास्ट के आखिरी कुछ बातों को ठीक से न सुना हो. इसलिए, आपने ट्रांसक्रिप्ट पढ़ने का फ़ैसला लिया हो? अगर ऐसा है, तो शायद आपको ऑडियो और वीडियो कॉन्टेंट को ऐक्सेस करने के अन्य तरीकों की अहमियत और सुविधा के बारे में पता हो.
ऐसा हो सकता है कि आपकी कंपनी या संगठन में आपकी भूमिका के हिसाब से, आपको सीधे तौर पर ऑडियो और वीडियो कॉन्टेंट बनाने की ज़रूरत न पड़े. हालांकि, मीडिया के लिए, सुलभता से जुड़ी ज़रूरी शर्तों के बारे में बुनियादी जानकारी होना ज़रूरी है. इस जानकारी से आपको अलग-अलग तरह के लेआउट और सुविधाएं डिज़ाइन करने और बनाने में मदद मिलेगी. इनसे, पर्यावरण और सेंसरी से जुड़ी अलग-अलग ज़रूरतों वाले उपयोगकर्ताओं को मदद मिलती है. जैसे, दुनिया भर में लाखों ऐसे लोग हैं जिनकी सुनने या देखने की क्षमता कम है.
अन्य मीडिया टाइप
मीडिया के अलग-अलग टाइप, दिव्यांग लोगों की मीडिया से जुड़ी ज़रूरतों को पूरा करने के लिए बनाए गए थे. इससे, लोगों को ऑडियो और वीडियो कॉन्टेंट ऐक्सेस करते समय, ज़्यादा फ़ॉर्मैट चुनने का विकल्प मिलता है.
मीडिया फ़ाइलों के साथ दूसरे मीडिया टाइप शामिल करने ज़रूरी हैं. ये इन बातों पर निर्भर करते हैं:
- आपका मीडिया किस तरह का है—सिर्फ़ ऑडियो, सिर्फ़ वीडियो या ऑडियो (मल्टीमीडिया) फ़ॉर्मैट वाला वीडियो
- मीडिया लाइव है या पहले से रिकॉर्ड किया गया है
- डब्ल्यूसीएजी के जिस वर्शन और लेवल का पालन करना है उसे टारगेट करना
- मीडिया से जुड़ी उपयोगकर्ता की अन्य ज़रूरतें
वेबसाइटों और ऐप्लिकेशन के लिए, ऐसा ऑडियो और वीडियो कॉन्टेंट बनाने के लिए, चार तरह के मुख्य मीडिया टाइप इस्तेमाल किए जा सकते हैं: कैप्शन, ट्रांसक्रिप्ट, ऑडियो डिस्क्रिप्शन, और साइन लैंग्वेज का अनुवाद.
कैप्शन
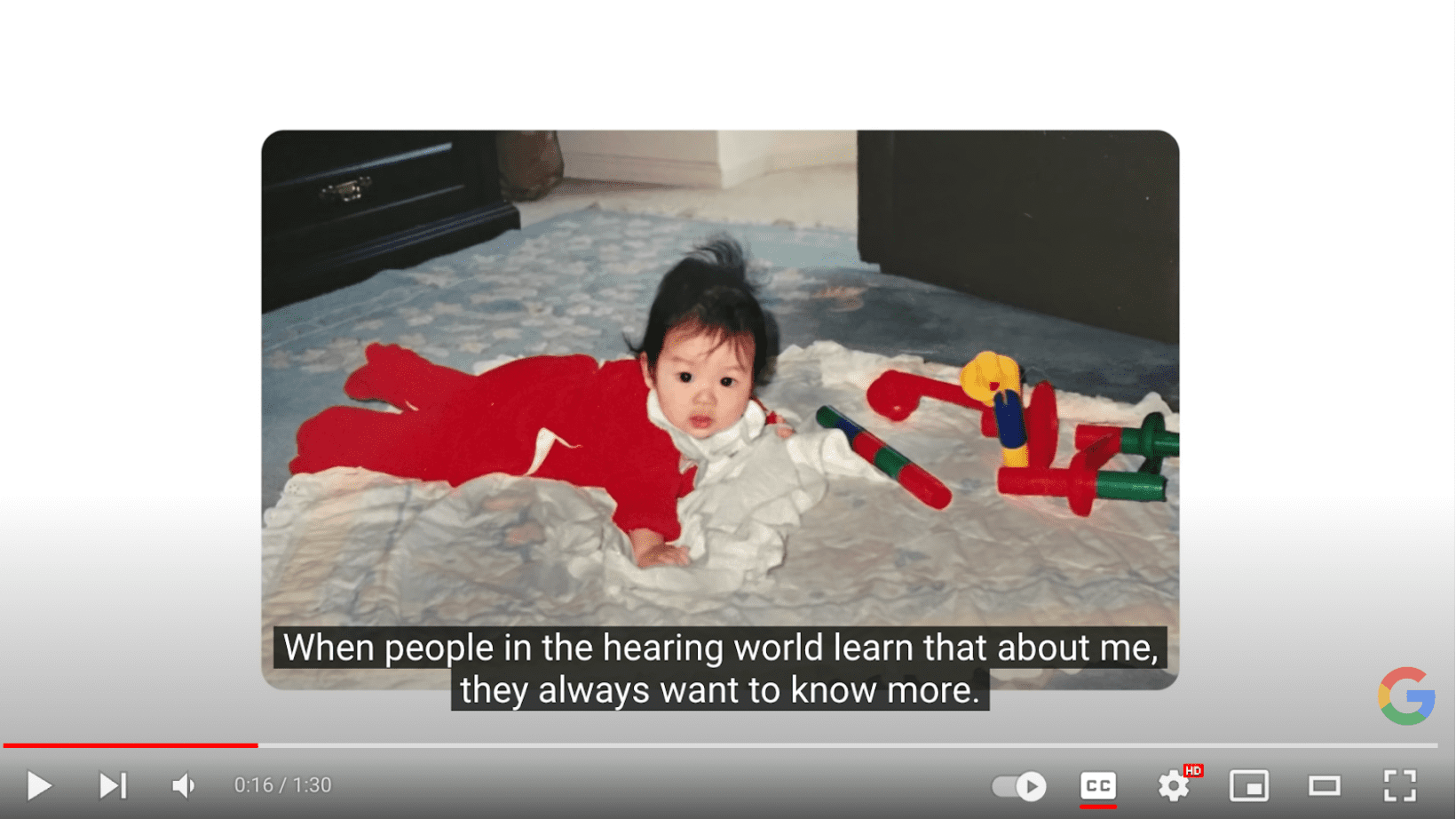
सबटाइटल, मीडिया के अन्य विकल्पों में सबसे ज़्यादा इस्तेमाल किए जाने वाले विकल्पों में से एक हैं. कैप्शन, लिखित टेक्स्ट होते हैं. इन्हें वीडियो के साथ सिंक किया जाता है, ताकि सुनने में कमज़ोर या बोली को समझने में परेशानी वाले लोग भी वीडियो को समझ सकें. इन्हें उसी भाषा में दिखाया जाता है जिस भाषा में मुख्य ऑडियो ट्रैक है. साथ ही, इनमें बोली गई बातों के अलावा, ज़रूरी जानकारी भी शामिल होती है. जैसे, साउंड इफ़ेक्ट, बैकग्राउंड में होने वाली आवाज़ें, और ज़रूरी संगीत.
कैप्शन से उन लोगों को लाभ होता है जो बहरे हैं, सुनने में कठिन हैं, या संज्ञानात्मक क्षमता रखते हैं विकलांगता, लेकिन कई अन्य लोगों के लिए भी उपयोगी हैं।
कैप्शन दो तरह के होते हैं—ओपन कैप्शन और सबटाइटल.
- सबटाइटल, वीडियो के ऊपर दिखने वाला टेक्स्ट होता है. दर्शक इसे चालू या बंद कर सकते हैं. साथ ही, मीडिया प्लेयर के हिसाब से, इसे उपयोगकर्ता की ज़रूरतों के मुताबिक स्टाइल किया जा सकता है.
- ओपन कैप्शन (ओसी), वीडियो में बर्न किए गए टेक्स्ट होते हैं. इन्हें बंद नहीं किया जा सकता या इनके स्टाइल में बदलाव नहीं किया जा सकता.
स्थिति या मल्टीमीडिया के इस्तेमाल के तरीके के आधार पर, किसी एक तरीके को प्राथमिकता दी जा सकती है.
लोग अक्सर कैप्शन और सबटाइटल को एक ही समझ लेते हैं, लेकिन ये दोनों अलग-अलग चीज़ें हैं. दोनों टेक्स्ट, मल्टीमीडिया कॉन्टेंट के साथ सिंक होते हैं. ये अक्सर मीडिया के सबसे नीचे दिखते हैं. कैप्शन को, दिव्यांग लोगों के लिए डायलॉग और अन्य ज़रूरी आवाज़ों के ट्रांसक्रिप्ट के तौर पर देखा जा सकता है. सबटाइटल, विज़ुअल टेक्स्ट होते हैं. ये उन लोगों के लिए होते हैं जो ऑडियो ट्रैक सुन सकते हैं, लेकिन बोली गई बात को समझ नहीं सकते. जैसे, किसी दूसरी भाषा की फ़िल्म देखते समय.
| सुविधाएं | सबटाइटल | सबटाइटल | ओपन कैप्शन |
|---|---|---|---|
| विज़ुअल टेक्स्ट, ऑडियो ट्रैक से मेल खाता है | नहीं | हां | हां |
| इसमें बैकग्राउंड की ज़रूरी आवाज़ें शामिल हों | नहीं | हां | हां |
| चालू या बंद करने के लिए टॉगल करने की सुविधा | हां | हां | नहीं |


ट्रांसक्रिप्ट की सुविधा
कैप्शन की तरह ही, ट्रांसक्रिप्ट भी ज़्यादा जानकारी वाले टेक्स्ट-आधारित दस्तावेज़ होते हैं. इनमें आपके मीडिया में मौजूद सभी ज़रूरी शब्द, आवाज़ें, और अहम विज़ुअल जानकारी शामिल होती है. प्रतिलेख मुख्य रूप से उन लोगों की मदद करते हैं जो हैं सुनने में कठिनाई या बहरापन, और वर्णनात्मक प्रतिलेख उन लोगों की सहायता करते हैं जो बहरे हैं बहरा अंधा।
ट्रांसक्रिप्ट उन लोगों के लिए भी मददगार होती हैं जिनमें समझने से जुड़ी दिक्कतें होती हैं या जो लोग कॉन्टेंट को अपनी पसंद के हिसाब से पढ़ना चाहते हैं.
आम तौर पर, ट्रांसक्रिप्ट में कैप्शन के मुकाबले ज़्यादा जानकारी होती है. हालांकि, दोनों का फ़ॉर्मैट और मकसद एक जैसा होता है. ये दोनों सुविधाएं इतनी मिलती-जुलती हैं कि कई लोग पहले अपने मीडिया में कैप्शन जोड़ते हैं, उन्हें एक्सपोर्ट करते हैं, और फिर उनका इस्तेमाल अपनी ट्रांसक्रिप्ट के आधार के तौर पर करते हैं. कैप्शन का इस्तेमाल करके ट्रांसक्रिप्ट बनाने से, आपको शुरू से सब कुछ बनाने के मुकाबले कम समय लगता है.
सर्च बॉट आपके कैप्शन ऐक्सेस नहीं कर सकते, लेकिन वे टेक्स्ट ट्रांसक्रिप्ट को क्रॉल कर सकते हैं. मीडिया फ़ाइलों के साथ ट्रांसक्रिप्ट शामिल करने से, आपके सर्च इंजन ऑप्टिमाइज़ेशन को बढ़ावा मिलता है. यह उन कुछ अपवादों में से एक है जब डुप्लीकेट कॉन्टेंट, उपयोगकर्ताओं को भ्रमित नहीं करता या सर्च इंजन के एल्गोरिदम से उसे दंडित नहीं किया जाता.
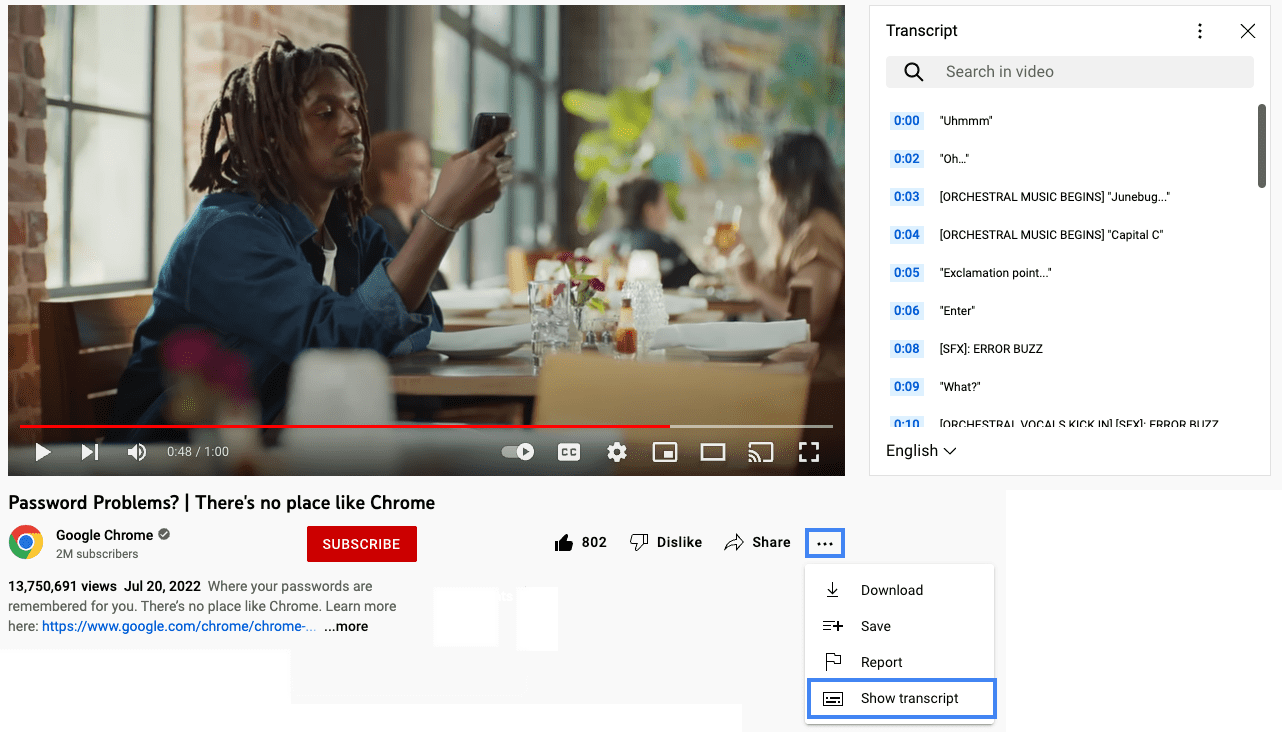
हर मीडिया प्लेयर, ट्रांसक्रिप्ट को अलग-अलग तरीके से मैनेज करता है. ऐसा हो सकता है कि मीडिया से जुड़ी सेवा देने वाली कुछ कंपनियों के मीडिया प्लेयर में यह सुविधा पहले से मौजूद न हो. भले ही, यह सुविधा पहले से मौजूद हो, फिर भी हो सकता है कि कुछ उपयोगकर्ता ट्रांसक्रिप्ट इंटरफ़ेस को ऐक्सेस न कर पाएं. यह पक्का करने के लिए कि आपने ट्रांसक्रिप्ट सभी लोगों के लिए उपलब्ध कराई है, ये काम करें:
- एम्बेड किए गए वीडियो वाले पेज पर, ट्रांसक्रिप्ट के टेक्स्ट को सीधे संदर्भ में शामिल करना.
- ट्रांसक्रिप्ट वाली ऐसी PDF फ़ाइल का लिंक जोड़ना जिसे ऐक्सेस किया जा सकता हो.
- किसी दूसरे पेज पर कॉपी से लिंक करना.
- वीडियो के ब्यौरे में, ट्रांसक्रिप्ट का लिंक शामिल करें. भले ही, वह किसी भी प्लैटफ़ॉर्म पर मौजूद हो. जैसे, YouTube या Vimeo.
उदाहरण के लिए, पासवर्ड से जुड़ी समस्याएं? | Chrome जैसा कोई ब्राउज़र नहीं है और ट्रांसक्रिप्ट का एक उदाहरण देखें.

जानकारी सुनने की सुविधा
दिव्यांग लोगों की मदद करने के लिए, ऑडियो डिस्क्रिप्शन का इस्तेमाल किया जाता है. इस तरह के वैकल्पिक मीडिया में, नैरेटर का इस्तेमाल करके विज़ुअल कॉन्टेंट की अहम जानकारी दी जाती है. ऐसा उन लोगों के लिए किया जाता है जो विज़ुअल कॉन्टेंट नहीं देख सकते. इन ब्यौरों में, बिना बोले बताई जाने वाली जानकारी शामिल होती है. जैसे, चेहरे के हावभाव, बिना बोले की गई कार्रवाइयां, और सिर्फ़ वीडियो और मल्टीमीडिया कॉन्टेंट में बैकग्राउंड का माहौल.
कभी-कभी दर्शकों के साथ ज़्यादा जानकारी शेयर करने की ज़रूरत होती है. इसलिए, ऑडियो डिस्क्रिप्शन में ज़्यादा जानकारी होनी चाहिए. अगर वीडियो में ऑडियो डिस्क्रिप्शन के लिए ज़रूरत के मुताबिक ब्रेक नहीं हैं, तो लंबी अवधि के ऑडियो डिस्क्रिप्शन का इस्तेमाल किया जाता है. लंबी अवधि के ऑडियो डिस्क्रिप्शन में, वीडियो को रोक दिया जाएगा, ताकि वीडियो के बाकी हिस्से को चलाने से पहले, नैरेटर को मीडिया में मौजूद सारी जानकारी देने का ज़रूरत के मुताबिक समय मिल सके.
जानकारी सुनने की सुविधा और ज़्यादा जानकारी सुनने की सुविधा, दृष्टिहीन या कम दृष्टि वाले लोगों की मदद करती है. हालांकि, इनसे कुछ मानसिक बीमारियों से पीड़ित लोगों को भी मदद मिल सकती है.
[Audio Described] Google के Lookout का इस्तेमाल शुरू करना |
Android.
साइन लैंग्वेज इंटरप्रिटेशन
आपको साइन लैंग्वेज के ज़रिए जानकारी देने का विकल्प भी मिल सकता है. इसमें, सिर्फ़ ऑडियो या मल्टीमीडिया कॉन्टेंट के ऑडियो वाले हिस्से को, एक इंटरप्रेटर, साइन लैंग्वेज का इस्तेमाल करके सुनाता है. यह बहुत से लोगों के लिए बहुत महत्वपूर्ण है बहरे, क्योंकि सांकेतिक भाषा उनकी पहली और सबसे धाराप्रवाह भाषा है।
लिखित दस्तावेज़ों की तुलना में, साइन लैंग्वेज का अनुवाद अक्सर ज़्यादा जानकारी देने वाला और बेहतर होता है. इससे कैप्शन या ट्रांसक्रिप्ट की तुलना में ज़्यादा बेहतर अनुभव मिलता है.
हालांकि, कई संगठनों के लिए, साइन लैंग्वेज का अनुवाद कराने में समय लग सकता है और इसकी लागत ज़्यादा हो सकती है. भले ही, आपके पास अपने वीडियो में साइन लैंग्वेज का अनुवाद जोड़ने के लिए समय और बजट हो, लेकिन दुनिया भर में 300 से ज़्यादा अलग-अलग साइन लैंग्वेज हैं. अपने वीडियो में सिर्फ़ एक भाषा में, साइन लैंग्वेज का अनुवाद जोड़ना, दुनिया भर के दर्शकों तक पहुंचने के लिए काफ़ी नहीं होगा.

