라이브 이벤트를 시청하고 싶지만 헤드폰을 찾을 수 없어 자막을 사용 설정한 적이 있나요? 아니면 좋아하는 팟캐스트의 마지막 몇 가지 주제를 놓쳐 대신 스크립트를 읽기로 결정했나요? 그렇다면 오디오 및 동영상 콘텐츠에 액세스하는 다른 방법을 갖는 것이 얼마나 중요하고 편리한지 잘 알고 계실 것입니다.
회사 또는 조직에서 오디오 및 동영상 콘텐츠를 직접 제작하지 않아도 미디어 접근성 요구사항의 기본사항을 알아두는 것이 중요합니다. 이 지식을 바탕으로 전 세계 수백만 명의 청력 상실 또는 시각 장애인과 같이 다양한 환경 및 감각적 요구사항이 있는 사용자를 수용할 수 있는 적절한 레이아웃과 기능을 설계하고 빌드할 수 있습니다.
대체 미디어 유형
장애인의 미디어 요구사항을 지원하기 위해 개발된 대체 미디어 유형 이를 통해 사용자는 오디오 및 동영상 콘텐츠에 액세스할 때 선택할 수 있는 형식을 추가로 갖게 됩니다.
미디어 파일과 함께 포함해야 하는 대체 미디어 유형은 다음에 따라 다릅니다.
- 지원하는 미디어 유형(오디오 전용, 동영상 전용 또는 오디오가 포함된 동영상(멀티미디어) 형식)
- 미디어가 라이브 스트리밍인지 녹화된 콘텐츠인지 여부
- 타겟팅하는 WCAG 준수 버전 및 수준
- 추가적인 미디어 관련 사용자 요구사항
웹사이트 및 앱에 접근 가능한 오디오 및 동영상 콘텐츠를 만들기 위해 사용되는 대체 미디어 유형에는 자막, 스크립트, 오디오 설명, 수화 통역의 4가지 기본 유형이 있습니다.
자막
가장 널리 사용되는 대체 미디어 유형 중 하나는 자막입니다. 자막은 말을 듣거나 이해할 수 없는 사용자를 위해 멀티미디어 콘텐츠와 동기화된 텍스트입니다. 기본 오디오 트랙과 동일한 언어로 표시되며 음향 효과, 배경 소음, 필수 음악과 같은 중요한 비언어 정보가 포함됩니다.
자막은 청각장애인, 난청인 또는 인지 장애가 있는 사용자에게 도움이 되지만 다른 많은 사용자에게도 유용합니다.
자막은 자막을 켜거나 끌 수 있는 두 가지 형식으로 제공됩니다.
- 자막 (CC)은 시청자가 사용 설정하거나 사용 중지할 수 있으며 미디어 플레이어에 따라 사용자의 필요에 맞게 스타일이 지정되는 동영상 상단의 텍스트입니다.
- 자막 (OC)은 동영상에 번인된 텍스트로, 사용 중지하거나 스타일을 다르게 지정할 수 없습니다.
상황에 따라 또는 멀티미디어를 소비하는 방식에 따라 한 가지 방법이 더 적합할 수 있습니다.
자막과 자막을 혼동하는 경우가 많지만, 이 두 용어는 동의어가 아닙니다. 둘 다 멀티미디어 콘텐츠와 동기화된 텍스트이며, 미디어 하단에 표시되는 경우가 많습니다. 자막은 장애인에게 대화 및 기타 필수적인 소리의 스크립트라고 생각할 수 있습니다. 자막은 오디오 트랙을 들을 수 있지만 내용을 이해하지 못하는 사용자(예: 외국어 영화 시청 시)를 위한 시각적 텍스트입니다.
| 기능 | 자막 | 자막 | 자막 열기 |
|---|---|---|---|
| 시각적 텍스트가 오디오 트랙과 일치함 | 아니요 | 예 | 예 |
| 필수 배경 소리 포함 | 아니요 | 예 | 예 |
| 켜기/끄기 전환 기능 | 예 | 예 | 아니요 |


스크립트
자막과 밀접한 관련이 있는 스크립트는 미디어의 모든 필수 단어, 소리, 중요한 시각적 정보를 담은 상세한 텍스트 기반 문서입니다. 스크립트는 주로 난청 또는 청각장애가 있는 사용자에게 도움이 되며, 설명 스크립트는 청각장애인과 맹인에게 도움이 됩니다.
스크립트는 인지 장애가 있거나 콘텐츠를 원하는 속도로 검토하려는 사용자에게도 유용합니다.
스크립트는 일반적으로 자막보다 더 자세하지만 형식과 목적은 매우 유사합니다. 자막과 스크립트는 매우 유사하여 많은 사용자가 먼저 미디어에 자막을 추가한 후 내보낸 다음 스크립트의 기반으로 사용합니다. 자막을 재사용하여 스크립트를 작성하면 처음부터 모든 것을 만드는 것보다 시간이 절약됩니다.
검색 봇은 자막에 액세스할 수 없지만 텍스트 스크립트를 크롤링할 수 있습니다. 미디어 파일에 스크립트를 포함하면 검색엔진 최적화가 개선됩니다. 중복 콘텐츠가 사용자에게 혼란을 주지 않거나 검색엔진 알고리즘에 의해 불이익을 받지 않는 드문 예외 중 하나입니다.
모든 미디어 플레이어는 스크립트를 다르게 처리합니다. 일부 제공업체의 미디어 플레이어에는 이 기능이 내장되어 있지 않을 수 있으며, 내장되어 있더라도 일부 사용자는 스크립트 인터페이스에 액세스하지 못할 수 있습니다. 다음과 같이 하면 모든 사용자가 스크립트를 사용할 수 있도록 할 수 있습니다.
- 삽입된 동영상이 있는 페이지에 스크립트 텍스트를 맥락에 맞게 직접 포함합니다.
- 스크립트가 포함된 접근 가능한 PDF 링크를 추가했습니다.
- 다른 페이지의 사본으로 연결
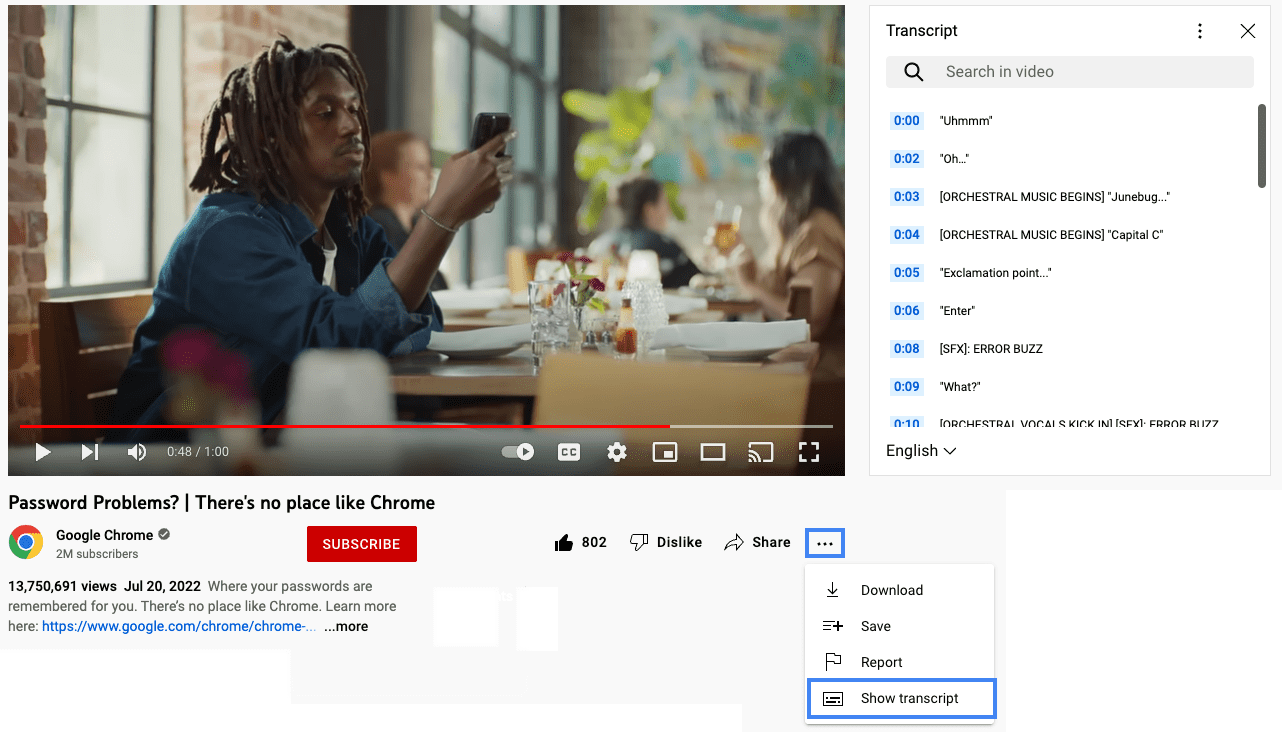
- 사용한 미디어 플레이어 플랫폼 (예: YouTube 또는 Vimeo)의 동영상 설명에 스크립트가 있는 위치에 관계없이 스크립트 링크를 포함합니다.
예를 들어 YouTube에서 비밀번호 문제? | 결론은 역시 Chrome을 확인하고 스크립트의 예시를 검토하세요.

오디오 설명
장애인을 지원하는 데 사용되는 또 다른 대체 미디어는 오디오 설명입니다. 이 유형의 대체 미디어는 내레이터를 활용하여 시각적 콘텐츠를 볼 수 없는 사용자에게 중요한 시각적 정보를 설명합니다. 이러한 설명에는 동영상 전용 콘텐츠 및 멀티미디어 콘텐츠의 표정, 무언의 행동, 배경 환경과 같은 비언어적 정보가 포함됩니다.
시청자와 공유해야 하는 정보가 많기 때문에 오디오 설명이 매우 상세해야 하는 경우가 있습니다. 동영상에 오디오 설명을 위한 자연스러운 휴식 시간이 충분하지 않은 경우 연장된 오디오 설명이 사용됩니다. 연장된 오디오 설명에서는 동영상이 일시중지되어 내레이터가 미디어의 모든 정보를 전달할 시간을 충분히 갖은 후 나머지 동영상을 재생합니다.
오디오 설명과 확장 오디오 설명은 시각장애인 또는 저시력자에게 도움이 되지만 일부인지 장애가 있는 사용자에게도 도움이 될 수 있습니다.
[Audio Described] Google의 Lookout 시작하기 | Android입니다.
수화 통역
또 다른 주요 대체 미디어 유형은 수화 통역입니다. 여기서는 통역사가 오디오 전용 또는 멀티미디어 콘텐츠의 청각 부분을 수화를 사용하여 내레이션합니다. 수화가 모국어이자 가장 유창한 언어인 청각 장애인에게는 매우 중요합니다.
수화 통역은 서면 문서보다 표현력이 뛰어나고 상세하여 자막이나 스크립트만 제공하는 것보다 훨씬 더 풍부한 환경을 제공합니다.
하지만 수화 통역은 많은 조직에 시간과 비용이 많이 들 수 있습니다. 미디어에 수화 통역을 추가할 시간과 예산이 있더라도 전 세계에는 300개가 넘는 다양한 수화 언어가 있습니다. 미디어에 하나의 수화 해석을 추가한다고 해서 전 세계 시청자를 지원하기에 충분하지는 않습니다.

