Wollten Sie schon einmal eine Live-Veranstaltung ansehen, konnten aber Ihre Kopfhörer nicht finden, sodass Sie die Untertitel aktiviert haben? Oder haben Sie die letzten Punkte Ihres Lieblingspodcasts nicht ganz verstanden und sich stattdessen das Transkript angesehen? Wenn ja, wissen Sie wahrscheinlich, wie wichtig und praktisch es ist, alternative Möglichkeiten zum Abspielen von Audio- und Videoinhalten zu haben.
Auch wenn Sie in Ihrem Unternehmen oder Ihrer Organisation möglicherweise keine Audio- und Videoinhalte erstellen, ist es wichtig, die Grundlagen der Anforderungen an die Barrierefreiheit für Medien zu kennen. Dieses Wissen hilft Ihnen, die richtigen Layouts und Funktionen zu entwerfen und zu erstellen, um Nutzer mit unterschiedlichen Umwelt- und Sinnesbedürfnissen zu berücksichtigen, z. B. die Millionen von Menschen mit Hörverlust oder Sehbehinderung weltweit.
Alternative Medientypen
Alternative Medientypen wurden entwickelt, um die Medienbedürfnisse von Menschen mit Behinderungen zu unterstützen. So haben Nutzer beim Zugriff auf Audio- und Videoinhalte zusätzliche Formate zur Auswahl.
Welche alternativen Medientypen Sie in Ihren Mediendateien angeben müssen, hängt von Folgendem ab:
- Die Art der Medien, die Sie unterstützen: nur Audio, nur Video oder Video mit Audio (Multimedia)
- Ob die Medien live oder aufgezeichnet sind
- Die Version und Stufe der WCAG-Konformität, auf die Sie abzielen
- Alle zusätzlichen medienbezogenen Anforderungen der Nutzer
Es gibt vier Haupttypen von alternativen Medien, mit denen Sie barrierefreie Audio- und Videoinhalte für Websites und Apps erstellen können: Untertitel, Transkripte, Audiobeschreibungen und Dolmetschen in Gebärdensprache.
Untertitel
Einer der am häufigsten verwendeten alternativen Medientypen sind Untertitel. Untertitel sind geschriebener Text, der mit Multimediainhalten synchronisiert ist und für Menschen gedacht ist, die gesprochene Wörter nicht hören oder verstehen können. Sie werden in derselben Sprache wie der Hauptaudiotrack präsentiert und enthalten wichtige Informationen, die nicht gesprochen werden, z. B. Soundeffekte, Hintergrundgeräusche und wichtige Musik.
Untertitel sind nicht nur für gehörlose, schwerhörige oder kognitiv beeinträchtigte Personen hilfreich, sondern auch für viele andere.
Es gibt zwei Arten von Untertiteln: offene und geschlossene.
- Untertitel sind Text, der über einem Video eingeblendet wird. Sie können vom Betrachter ein- oder ausgeblendet und je nach Mediaplayer so gestaltet werden, dass sie den Anforderungen des Nutzers entsprechen.
- Offene Untertitel sind in das Video eingebettet und können nicht deaktiviert oder anders formatiert werden.
Je nach Situation oder Verwendung der Multimediainhalte kann eine Methode besser geeignet sein.
Untertitel und Untertitelung werden oft synonym verwendet, sind aber nicht dasselbe. Beides sind Texte, die mit Multimediainhalten synchronisiert sind und oft am unteren Rand der Medien angezeigt werden. Untertitel können als Transkript von Dialogen und anderen wichtigen Tönen für Menschen mit Behinderung betrachtet werden. Untertitel sind visueller Text für Personen, die den Audiotrack hören, aber möglicherweise nicht verstehen, was gesagt wurde, z. B. bei einem Film in einer Fremdsprache.
| Funktionen | Untertitel | Untertitel | Untertitel öffnen |
|---|---|---|---|
| Visueller Text stimmt mit Audiotrack überein | Nein | Ja | Ja |
| Enthält wichtige Hintergrundgeräusche | Nein | Ja | Ja |
| Möglichkeit zum Ein-/Ausschalten | Ja | Ja | Nein |


Transkripte
Transkripte sind detaillierte, textbasierte Dokumente, die alle wichtigen Wörter, Töne und visuellen Informationen in deinen Medien enthalten. Sie sind eng mit Untertiteln verwandt. Transkripte sind in erster Linie für schwerhörige oder gehörlose Menschen hilfreich. Beschreibende Transkripte sind für gehörlosblinde Menschen geeignet.
Transkripte sind auch für Menschen mit kognitiven Beeinträchtigungen oder für Menschen nützlich, die sich die Inhalte in ihrem eigenen Tempo ansehen möchten.
Transkripte sind zwar in der Regel detaillierter als Untertitel, aber sie sind sich in Format und Zweck sehr ähnlich. Sie sind so ähnlich, dass viele Nutzer ihren Medien zuerst Untertitel hinzufügen, sie exportieren und dann als Grundlage für ihre Transkripte verwenden. Wenn du deine Untertitel für die Erstellung von Transkripten wiederverwendest, sparst du Zeit, da du nicht alles von Grund auf neu erstellen musst.
Suchbots können nicht auf deine Untertitel zugreifen, aber deine Transkripte crawlen. Wenn du deinen Mediendateien Transkripte hinzufügst, wird die Suchmaschinenoptimierung verbessert. Dies ist eine der seltenen Ausnahmen, bei denen sich duplizierte Inhalte nicht verwirrend auf Nutzer auswirken oder von Suchmaschinenalgorithmen bestraft werden.
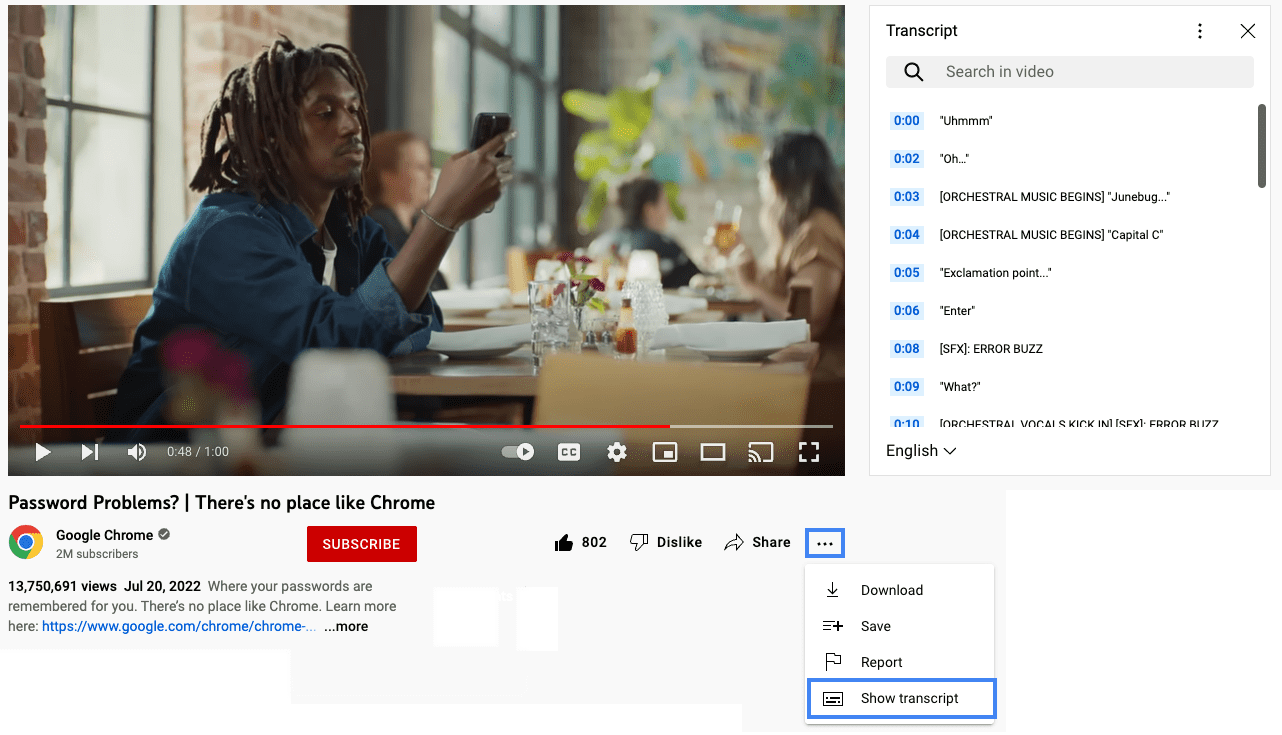
Jeder Mediaplayer verarbeitet Transkripte unterschiedlich. Einige Anbieter haben diese Funktion möglicherweise nicht in ihren Mediaplayer integriert. Und selbst wenn, können einige Nutzer möglicherweise nicht auf die Benutzeroberfläche für die Transkripte zugreifen. So sorgen Sie dafür, dass Ihr Transkript für alle Nutzer verfügbar ist:
- Füge den Transkripttext direkt im Kontext auf der Seite mit dem eingebetteten Video ein.
- Füge einen Link zu einer barrierefreien PDF-Datei mit dem Transkript hinzu.
- Verknüpfen Sie den Text mit der Kopie auf einer anderen Seite.
- Füge in der Videobeschreibung auf der von dir verwendeten Medienplayer-Plattform (z. B. YouTube oder Vimeo) einen Link zum Transkript ein.
Auf YouTube findest du beispielsweise das Video Passwortprobleme? | Google Chrome – ein Browser wie kein anderer und sehen Sie sich ein Beispiel für ein Transkript an.

Audiobeschreibungen
Ein weiteres alternatives Medium, das Menschen mit Behinderungen unterstützt, ist die Audiodeskription. Bei dieser Art von alternativen Medien wird ein Erzähler verwendet, um Menschen, die die visuellen Inhalte nicht sehen können, wichtige visuelle Informationen zu erklären. Diese Beschreibungen umfassen nonverbale Informationen wie Gesichtsausdrücke, unausgesprochene Handlungen und die Hintergrundumgebung in reinen Video- und Multimediainhalten.
Manchmal müssen Audiobeschreibungen sehr detailliert sein, da dem Zuschauer eine große Menge an Informationen mitgeteilt werden muss. Wenn es im Video nicht genügend natürliche Pausen für Audiobeschreibungen gibt, werden erweiterte Audiobeschreibungen verwendet. Bei erweiterten Audiobeschreibungen wird ein Video pausiert, damit der Sprecher genügend Zeit hat, alle Informationen in den Medien zu vermitteln, bevor der Rest des Videos abgespielt wird.
Audiodeskriptionen und erweiterte Audiodeskriptionen helfen nicht nur blinden oder sehbehinderten Menschen, sondern auch Menschen mit einigen kognitiven Störungen.
[Audio Described] Einstieg in Lookout von Google | Android.
Gebärdensprachdolmetscher
Ein weiterer wichtiger alternativer Medientyp, auf den Sie möglicherweise stoßen, ist die Dolmetschung in Gebärdensprache, bei der ein Dolmetscher den auditiven Teil von Audio- oder Multimediainhalten in Gebärdensprache wiedergibt. Das ist für viele gehörlose Menschen sehr wichtig, da Gebärdensprache ihre erste und fließendste Sprache ist.
Gebärdensprachdolmetschen ist oft ausdrucksvoller und detaillierter als schriftliche Dokumente und bietet eine viel umfassendere Erfahrung als Untertitel oder Transkripte allein.
Die Gebärdensprachdolmetscherei kann jedoch für viele Organisationen zeitaufwendig und kostenintensiv sein. Und selbst wenn Sie die Zeit und das Budget haben, Ihren Medien Gebärdensprachdolmetschen hinzuzufügen, gibt es weltweit über 300 verschiedene Gebärdensprachen. Es reicht nicht aus, deinen Medien eine einzige Übersetzung in Gebärdensprache hinzuzufügen, um ein globales Publikum zu erreichen.

