Giriş
2D veya WebGL bağlamı kullanıyor olmanız fark etmez. <canvas> öğesiyle daha önce çalışmış olan herkes, hata ayıklamanın son derece zor olabileceğini bilir. Tuval üzerinde çalışmak genellikle uzun ve takip edilmesi zor bir çağrı listesi içerir:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
Bazen bir kanvas bağlamına gönderilen talimatları yakalamak ve bunları tek tek incelemek isteyebilirsiniz. Neyse ki Chrome'un Geliştirici Araçları'nda tam da bunu yapmamıza olanak tanıyan yeni bir tuval denetimi özelliği var.
Bu makalede, kanvas çalışmanızda hata ayıklama işlemine başlamak için bu özelliği nasıl kullanacağınızı göstereceğiz. İnceleyici hem 2D hem de WebGL bağlamlarını destekler. Bu nedenle, hangisini kullanıyor olursanız olun hemen yararlı hata ayıklama bilgileri alabilirsiniz.
Başlarken
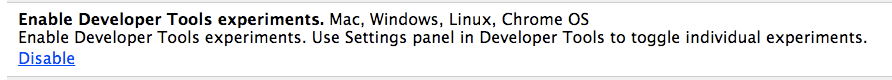
Başlamak için Chrome'da about:flags simgesine gidin ve "Geliştirici Araçları denemelerini etkinleştir" seçeneğini etkinleştirin.

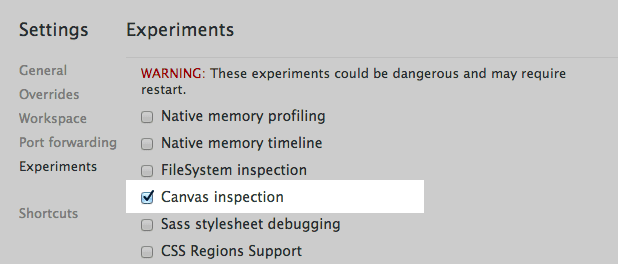
Ardından DevTools'a gidin ve sağ alt köşedeki dişli simgesine ![]() dokunun. Buradan Denemeler'e gidip Tuval denetimi'ni etkinleştirebilirsiniz:
dokunun. Buradan Denemeler'e gidip Tuval denetimi'ni etkinleştirebilirsiniz:

Değişikliklerin geçerli olması için Geliştirici Araçları'nı kapatıp yeniden açmanız gerekir (Alt+R veya Option+R'ı kullanarak bu işlemi kolayca yapabilirsiniz).
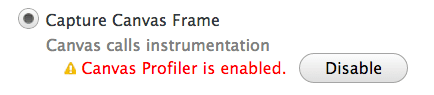
DevTools yeniden açıldığında Profiller bölümüne gidin. Burada yeni bir Tuval Profilleyici seçeneği göreceksiniz.
Başlangıçta, Kanvas Profilleyici'nin devre dışı olduğunu görürsünüz. Hata ayıklamasını yapmak istediğiniz bir kanvas içeren bir sayfanız olduğunda Etkinleştir'e basmanız yeterlidir. Sayfa, <canvas> çağrılarını yakalamaya hazır olarak yeniden yüklenir:

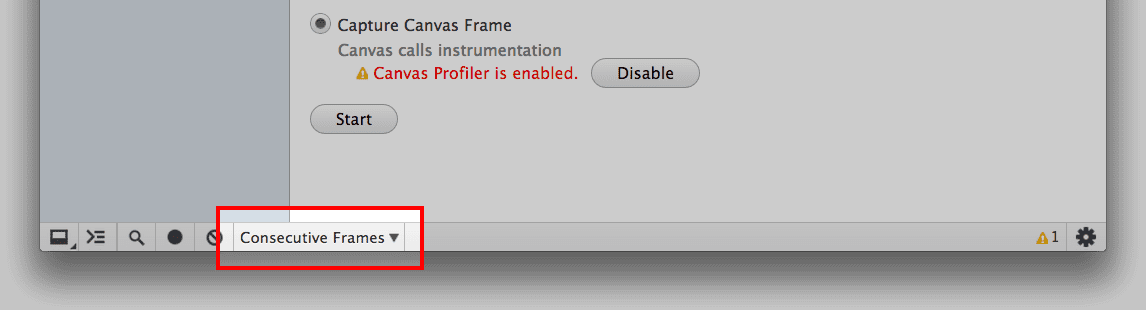
Tek bir kare mi yoksa DevTools zaman çizelgesinde gördüğünüz gibi tam olarak aynı olan art arda kareler mi yakalamak istediğinize karar vermeniz gerekir.
Tek kare, mevcut karenin sonuna kadar çağrıları yakalar ve durur. Öte yandan ardışık kareler, siz durdurana kadar tüm <canvas> öğelerinin tüm karelerini yakalar. Hangi modu seçeceğiniz, <canvas> öğesini nasıl kullandığınıza bağlıdır. Devam eden bir animasyon için tek bir kare yakalamak isteyebilirsiniz. Bir kullanıcı etkinliğine yanıt olarak gerçekleşen kısa bir animasyon için art arda kareler yakalamanız gerekebilir.

Artık çekim yapmaya hazırsınız.
Kare yakalama
Kayıt yapmak için Başlat'a basmanız ve ardından uygulamanızla normal şekilde etkileşim kurmanız yeterlidir. Bir süre sonra DevTools'a geri dönün ve art arda yakalama yapıyorsanız Durdur'a basın.
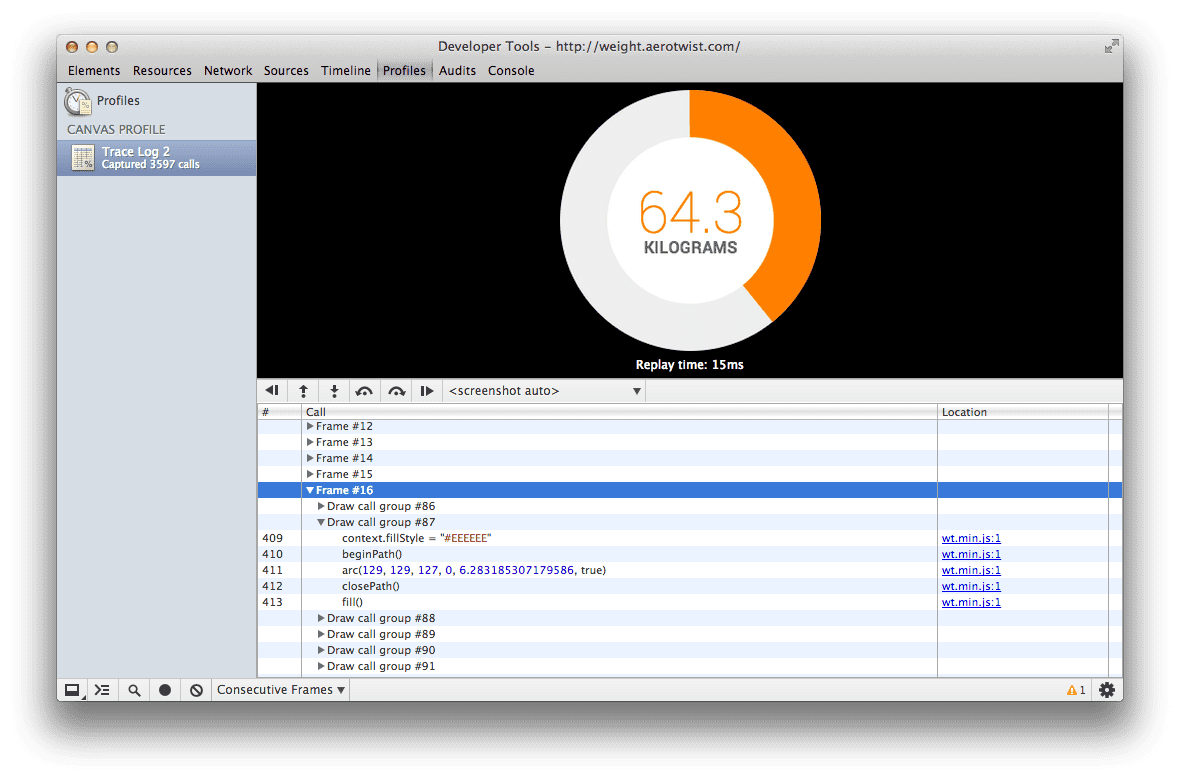
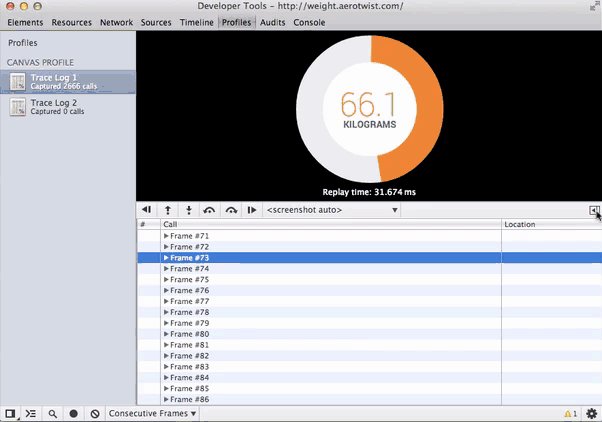
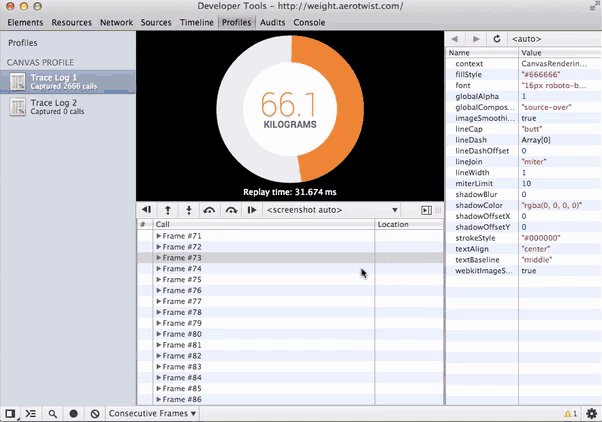
Artık sol taraftaki listede, tüm <canvas> öğelerinde yakalanan bağlam çağrılarının sayısıyla birlikte yeni bir profiliniz var. Profili tıkladığınızda aşağıdaki gibi bir ekran görürsünüz:

Alt bölmede, adım adım ilerleyebileceğiniz tüm yakalanan karelerin listesini görürsünüz. Her kareyi tıkladığınızda, üstteki ekran görüntüsünde <canvas> öğesinin o karenin sonundaki durumu gösterilir. Birden fazla <canvas> öğeniz varsa ekran görüntüsünün hemen altındaki menüyü kullanarak hangisinin gösterileceğini seçebilirsiniz.

Çerçevenin içinde, çekiliş görüşmesi gruplarını görürsünüz. Her çekiliş çağrısı grubu, gruptaki son çağrı olacak tek bir çekiliş çağrısı içerir. Peki, çekiliş çağrısı nedir? 2D bağlam için clearRect(), drawImage(), fill(), stroke(), putImageData() veya herhangi bir metin oluşturma işlevi gibi öğeler, WebGL için ise clear(), drawArrays() veya drawElements() kullanılır. Temel olarak, mevcut çizim arabelleğinin içeriğini değiştiren her şey bu kapsamdadır. (Grafiklerle ilgili bilginiz yoksa arabelleği, üzerinde işlem yaptığımız piksellerin bulunduğu bir bitmap olarak düşünebilirsiniz.)
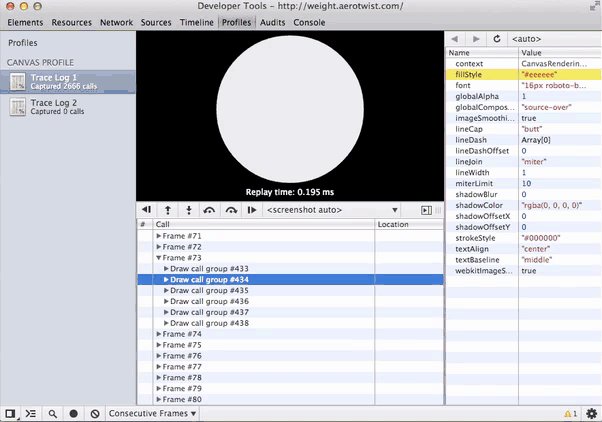
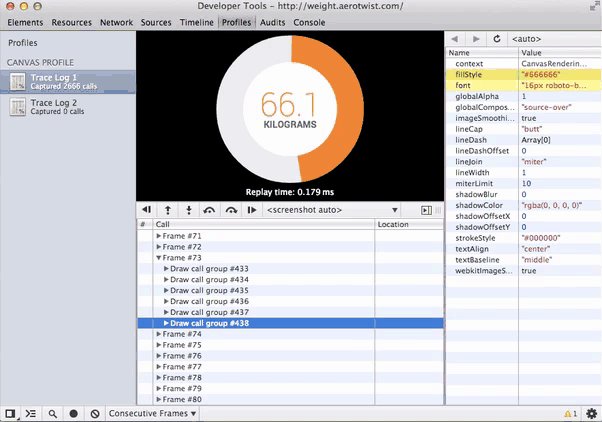
Artık tek yapmanız gereken listede ilerlemek. Bunu çerçeve, çizim çağrısı grubu veya çağrı düzeyinde yapabilirsiniz. Listede hangi yolu seçerseniz seçin (ekran görüntüsünün hemen altında hızlıca gezinmenize yardımcı olacak düğmeler vardır) o noktadaki bağlamı görürsünüz. Bu sayede, ortaya çıkan hataları hızlıca bulup düzeltebilirsiniz.

Farkı bulun
İki çağrı arasında hangi özelliklerin ve değişkenlerin değiştiğini görme olanağı da faydalı bir özelliktir.
Bunu görmek için kenar çubuğu düğmesini (![]() ) tıklamanız yeterlidir. Yeni bir görünüm açılır. Çizim çağrılarında ilerlerken güncellenen özellikleri görürsünüz. Fareyle üzerine geldiğinizde tüm arabellekler veya diziler içeriklerini gösterir.
) tıklamanız yeterlidir. Yeni bir görünüm açılır. Çizim çağrılarında ilerlerken güncellenen özellikleri görürsünüz. Fareyle üzerine geldiğinizde tüm arabellekler veya diziler içeriklerini gösterir.

Sesinizi duyurabilirsiniz.
Artık Chrome'un Geliştirici Araçları'nda kanvas çalışmanızda nasıl hata ayıklama yapacağınızı biliyorsunuz. Tuval Profilleyici aracıyla ilgili geri bildiriminiz varsa lütfen hata kaydı gönderin veya Chrome Geliştirici Araçları Grubu'nda yayın yapın. Bir <canvas>'yi incelerken hata bulursanız veya görmek istediğiniz başka bir şey varsa lütfen bize bildirin. Chrome'un araçları yalnızca geliştiricilerin kullanımı ve geri bildirimleri sayesinde gelişir.
