Introducción
No importa si usas un contexto 2D o WebGL, cualquier persona que haya trabajado con el elemento <canvas> sabe que puede ser muy difícil depurarlo. Trabajar con un lienzo suele implicar una lista larga y difícil de seguir de llamadas:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
A veces, deseas capturar las instrucciones que se envían a un contexto de lienzo y revisarlas una por una. Afortunadamente, hay una nueva función de inspección de lienzo en las herramientas para desarrolladores de Chrome que nos permite hacer exactamente eso.
En este artículo, te mostraré cómo usar esta función para comenzar a depurar tu trabajo en el lienzo. El inspector admite contextos 2D y WebGL, por lo que, independientemente de cuál uses, deberías poder obtener información de depuración útil de inmediato.
Comenzar
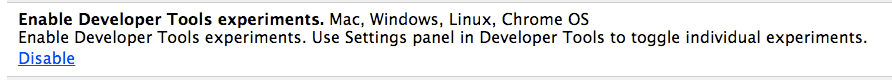
Para comenzar, ve a about:flags en Chrome y activa “Habilitar experimentos de Herramientas para desarrolladores”.

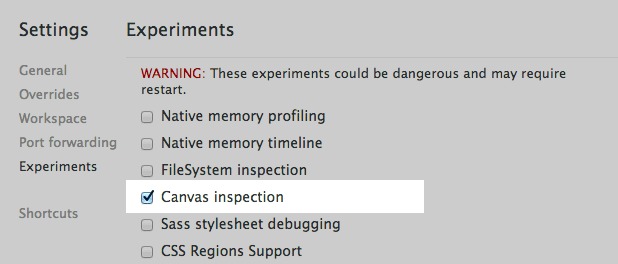
Luego, ve a DevTools y presiona el ícono de ajustes ![]() en la esquina inferior derecha. Allí, puedes ir a Experimentos y habilitar la Inspección del lienzo:
en la esquina inferior derecha. Allí, puedes ir a Experimentos y habilitar la Inspección del lienzo:

Para que se apliquen los cambios, debes cerrar y volver a abrir DevTools (puedes usar Alt+R o Option+R, una alternativa práctica).
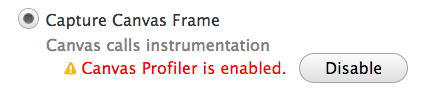
Cuando se vuelva a abrir DevTools, ve a la sección Profiles y verás una nueva opción de Canvas Profiler.
Para empezar, notarás que el generador de perfiles de Canvas está inhabilitado. Una vez que tengas una página que contenga un lienzo que deseas depurar, presiona Habilitar y la página se volverá a cargar lista para capturar las llamadas <canvas>:

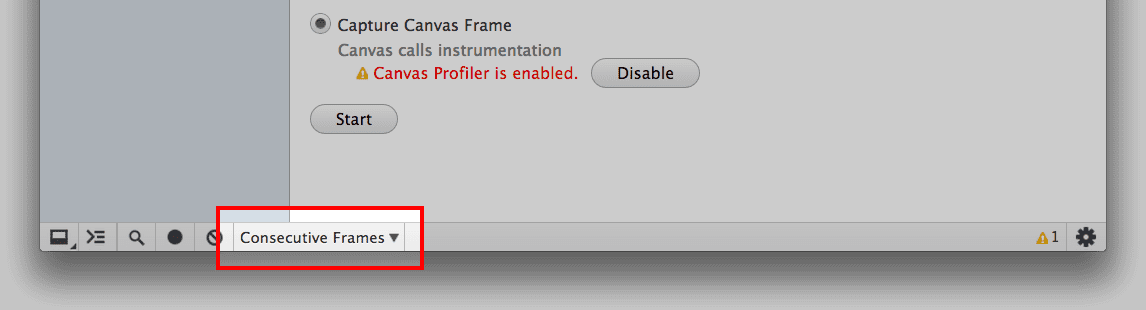
Deberás decidir si deseas capturar un solo fotograma o fotogramas consecutivos, en los que un fotograma sea exactamente el mismo que verías en la línea de tiempo de DevTools.
Un solo fotograma captura las llamadas hasta el final del fotograma actual y, luego, se detiene. Por otro lado, Fotogramas consecutivos captura todos los fotogramas de todos los elementos <canvas> hasta que le indiques que se detenga. El modo que elijas dependerá de cómo uses el elemento <canvas>. Para una animación en curso, te recomendamos que captures un solo fotograma. Para una animación breve que se produce en respuesta a un evento del usuario, es posible que debas capturar fotogramas consecutivos.

Con eso, ya está todo listo para comenzar a capturar.
Cómo capturar fotogramas
Para capturarte, presiona Iniciar y, luego, interactúa con la aplicación como lo harías normalmente. Después de un tiempo, vuelve a DevTools y, si estás capturando de forma consecutiva, presiona Stop.
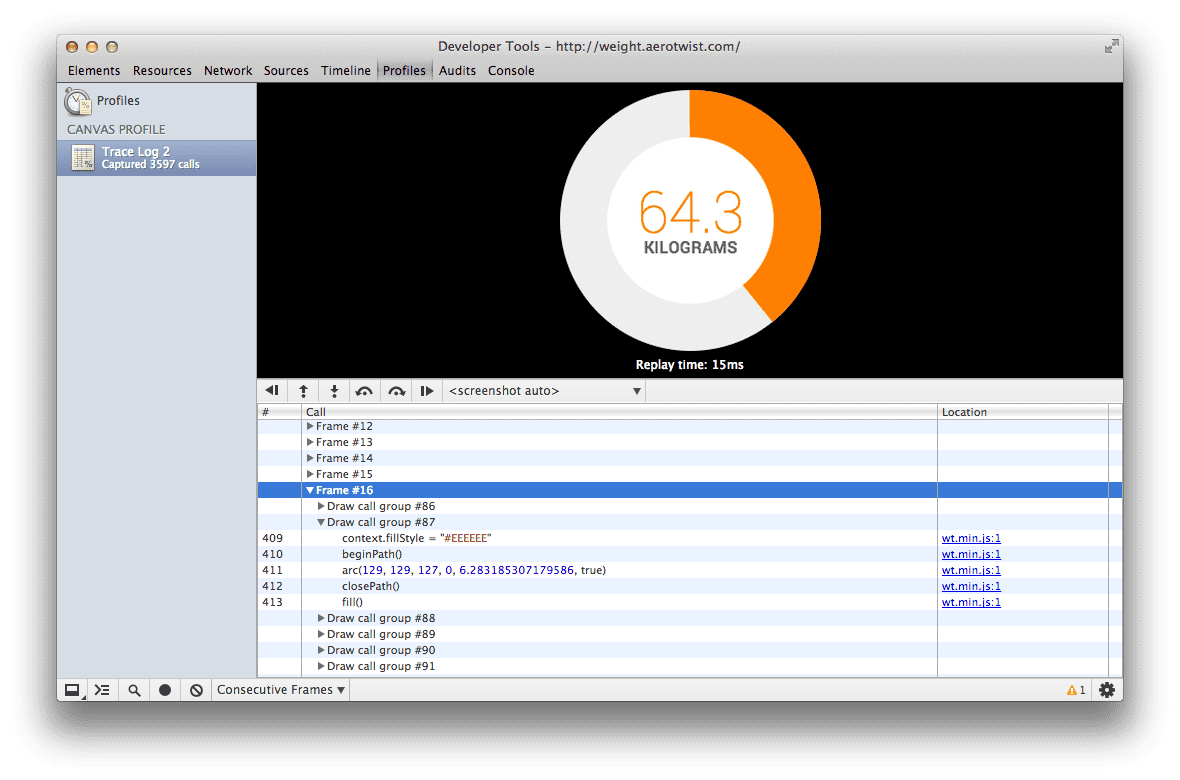
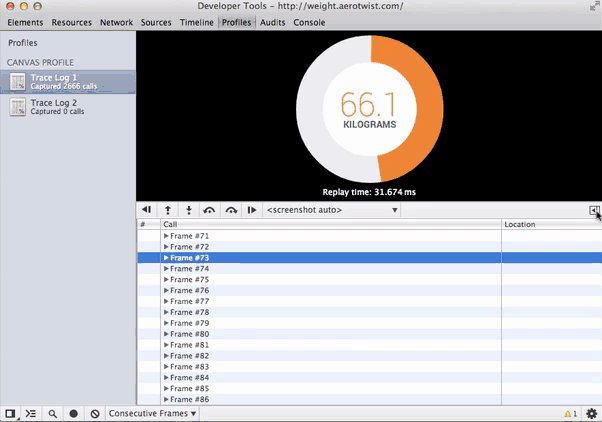
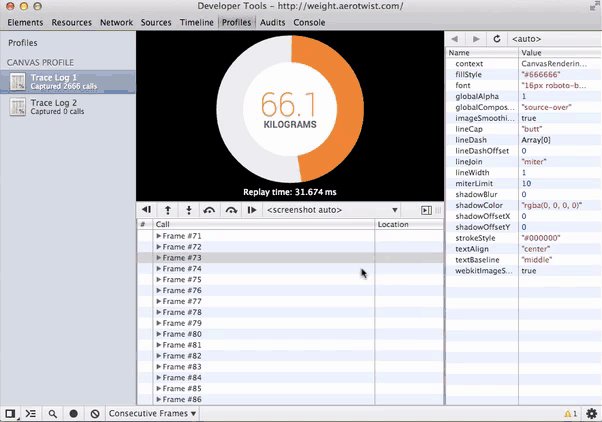
Ahora tienes un perfil nuevo y brillante en la lista de la izquierda, con la cantidad de llamadas de contexto capturadas en todos los elementos <canvas>. Haz clic en el perfil y verás una pantalla similar a la siguiente:

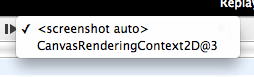
En el panel inferior, verás una lista de todos los fotogramas capturados por los que puedes desplazarte y, a medida que hagas clic en cada uno, la captura de pantalla en la parte superior te mostrará el estado del elemento <canvas> al final de ese fotograma. Si tienes varios elementos <canvas>, puedes elegir cuál se muestra con el menú que se encuentra debajo de la captura de pantalla.

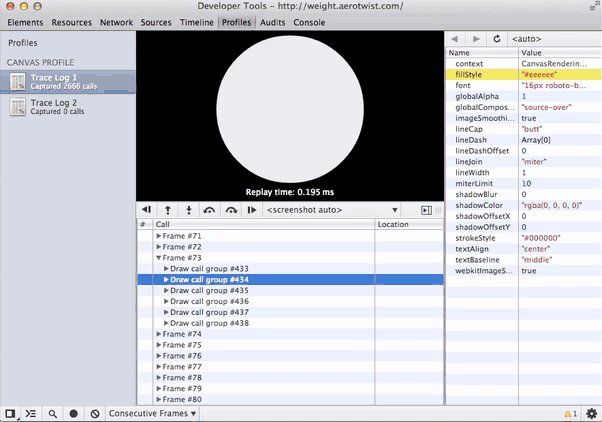
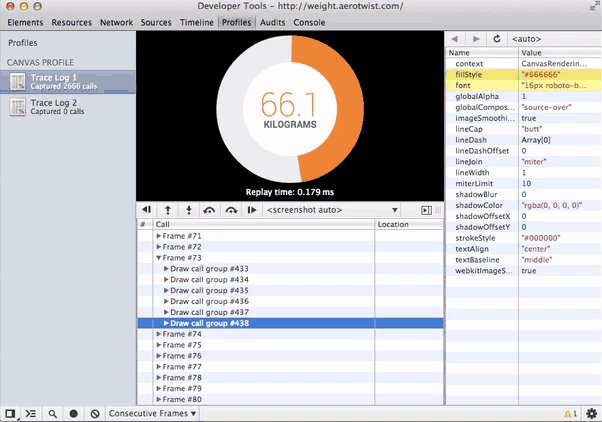
Dentro del marco, verás grupos de llamadas de dibujo. Cada grupo de llamadas de dibujo contiene una sola llamada de dibujo, que será la última llamada del grupo. Entonces, ¿qué es una llamada de dibujo? Para un contexto 2D, serían elementos como clearRect(), drawImage(), fill(), stroke(), putImageData() o cualquier función de renderización de texto, y para WebGL sería clear(), drawArrays() o drawElements(). Es, en esencia, cualquier cosa que cambie el contenido del búfer de dibujo actual. (Si no te gustan los gráficos, puedes pensar en un búfer como un mapa de bits con píxeles que manipulamos).
Ahora solo tienes que revisar la lista. Puedes hacerlo a nivel del marco, del grupo de llamadas de dibujo o de la llamada. Independientemente de la forma en que elijas recorrer la lista (hay botones justo debajo de la captura de pantalla que te ayudan a navegar rápidamente), verás el contexto en ese momento, lo que significa que puedes encontrar y corregir errores rápidamente a medida que surgen.

Encuentra las diferencias
Otra función útil es la capacidad de ver qué propiedades y variables cambiaron entre dos llamadas.
Para ver esto, simplemente haz clic en el botón de la barra lateral (![]() ) y aparecerá una vista nueva. A medida que avances por las llamadas de dibujo, verás las propiedades que se actualizaron. Cualquier búfer o array mostrará su contenido si colocas el cursor sobre él.
) y aparecerá una vista nueva. A medida que avances por las llamadas de dibujo, verás las propiedades que se actualizaron. Cualquier búfer o array mostrará su contenido si colocas el cursor sobre él.

Hazte escuchar
Ahora sabes cómo depurar tu trabajo en el lienzo en las Herramientas para desarrolladores de Chrome. Si tienes comentarios sobre la herramienta Canvas Profiler, informa un error o publica una entrada en el grupo de Herramientas para desarrolladores de Chrome. Avísanos si encuentras algún error o si hay algo más que te gustaría ver cuando inspeccionas un <canvas>, ya que las herramientas de Chrome solo mejoran a través del uso y los comentarios de los desarrolladores.
