简介
无论您使用的是 2D 上下文还是 WebGL 上下文,任何使用过 <canvas> 元素的人都知道,调试它可能非常困难。使用画布通常涉及一个长而难以理解的调用列表:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
有时,您可能需要捕获发送到画布上下文的指令,并逐一逐步执行这些指令。幸运的是,Chrome 的开发者工具中提供了一项新的 Canvas 检查功能,可让我们轻松实现这一点!
在本文中,我将向您展示如何使用此功能开始调试画布作品。该检查器同时支持 2D 和 WebGL 上下文,因此无论您使用哪种上下文,都应该能够立即获取有用的调试信息。
使用入门
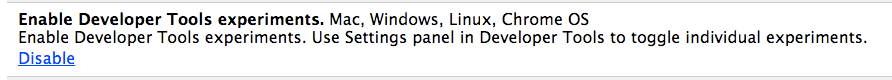
首先,在 Chrome 中前往 about:flags,然后开启“启用开发者工具实验”

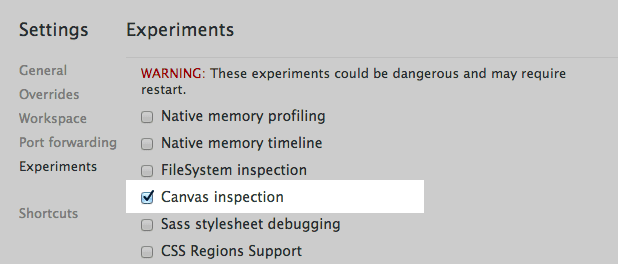
接下来,前往“DevTools”(开发者工具),然后点击右下角的齿轮图标 ![]() 。然后,您可以前往实验并启用画布检查:
。然后,您可以前往实验并启用画布检查:

您需要关闭并重新打开 DevTools,以使更改生效(您可以使用 Alt+R 或 Option+R,这两种方法非常方便)。
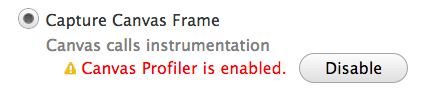
重新打开 DevTools 后,前往“Profiles”部分,您会看到一个新的 Canvas 性能分析器选项。
首先,您会发现 Canvas 性能分析器处于停用状态。创建包含要调试的画布的页面后,只需按 Enable(启用),页面就会重新加载,以便捕获 <canvas> 调用:

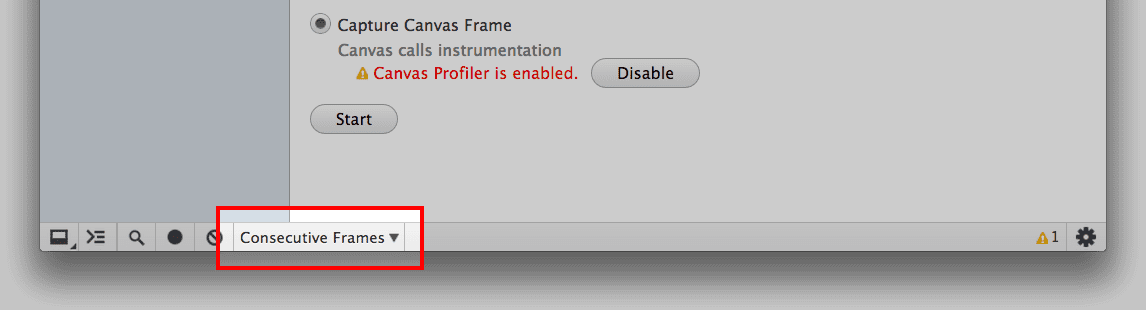
您需要决定是捕获单个帧还是连续帧,其中帧与您在 DevTools 时间轴中看到的帧完全相同。
单帧会捕获当前帧结束前的调用,然后停止。另一方面,连续帧会捕获所有 <canvas> 元素的所有帧,直到您指示其停止。您选择的模式取决于您使用 <canvas> 元素的方式。对于正在播放的动画,您可能需要截取单个帧。对于响应用户事件而发生的简短动画,您可能需要捕获连续的帧。

至此,所有设置均已完成,您可以开始拍摄了!
捕获帧
如需进行截图,只需按 Start(开始),然后像往常一样与应用互动即可。过一段时间后,返回到 DevTools,如果您要连续捕获,请按 Stop。
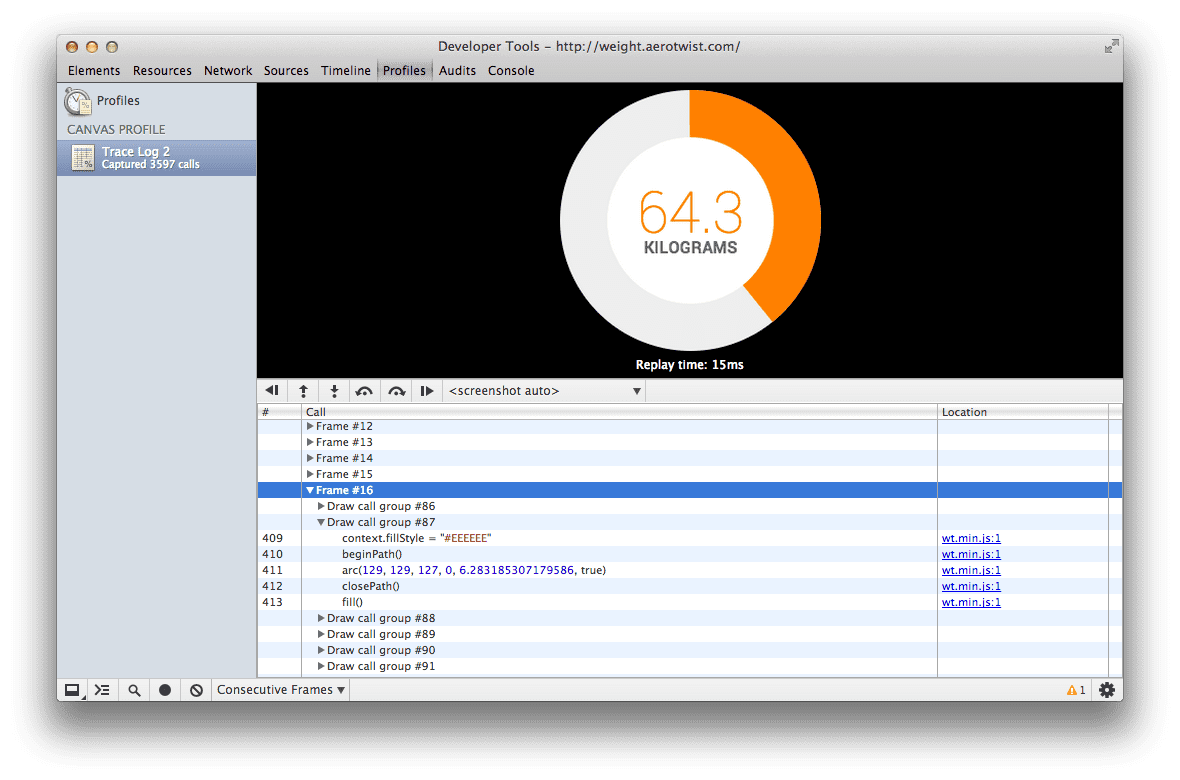
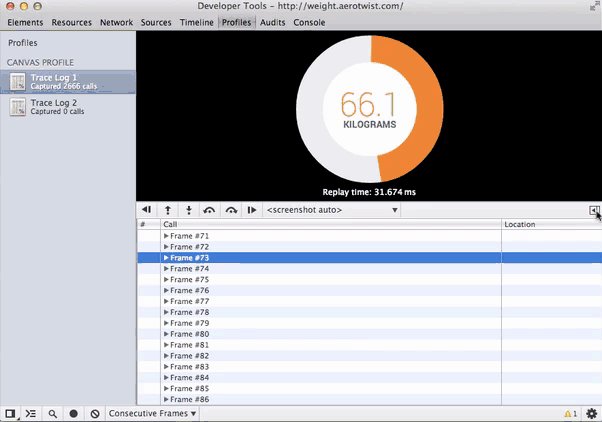
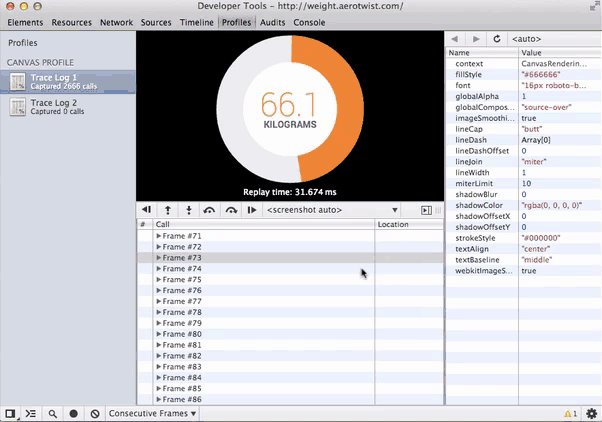
现在,左侧列表中会显示一个全新的配置文件,其中包含所有 <canvas> 元素捕获的上下文调用次数。点击该个人资料,您会看到如下所示的界面:

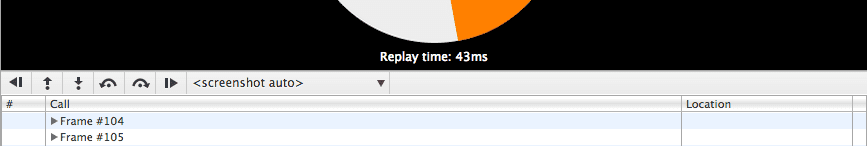
在底部窗格中,您会看到可逐个浏览的所有捕获的帧的列表,当您点击其中的每个帧时,顶部的屏幕截图将显示该帧结束时 <canvas> 元素的状态。如果您有多个 <canvas> 元素,则可以使用屏幕截图下方的菜单选择要显示的元素。

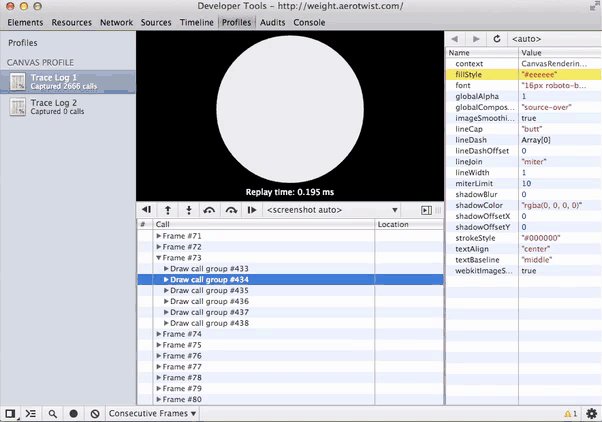
在框架内,您会看到绘制调用组。每个绘制调用组包含单个绘制调用,该调用将是组中的最后一个调用。那么什么是绘制调用?对于 2D 上下文,这类函数包括 clearRect()、drawImage()、fill()、stroke()、putImageData() 或任何文本渲染函数;对于 WebGL,则是 clear()、drawArrays() 或 drawElements()。它本质上是会更改当前绘制缓冲区内容的任何操作。(如果您不熟悉图形,可以将缓冲区视为包含我们要操控的像素的位图。)
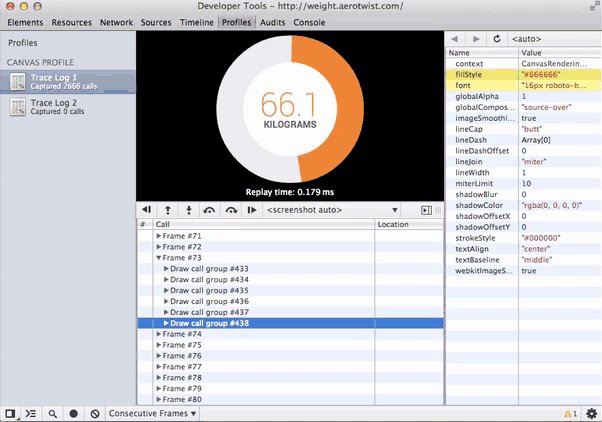
现在,您只需逐个浏览列表即可。您可以在帧、绘制调用组或调用级别执行此操作。无论您选择以何种方式浏览列表(屏幕截图下方有几个按钮可帮助您快速导航),您都会看到相应时间点的上下文,这意味着您可以快速发现并修复出现的 bug。

找出不同之处
另一项实用功能是,您可以查看两次调用之间哪些属性和变量发生了变化。
如需查看,只需点击边栏按钮 (![]() ),系统就会弹出一个新视图。逐步调试绘制调用时,您会看到已更新的属性。当您将鼠标悬停在任何缓冲区或数组上时,系统都会显示其内容。
),系统就会弹出一个新视图。逐步调试绘制调用时,您会看到已更新的属性。当您将鼠标悬停在任何缓冲区或数组上时,系统都会显示其内容。

让您的声音被听到!
现在,您已经知道如何在 Chrome 的开发者工具中调试画布工作了。如果您对 Canvas 性能分析器工具有任何反馈,请提交 bug 或发帖到 Chrome 开发者工具群组。如果您在检查 <canvas> 时发现任何 bug 或希望看到任何其他内容,请告诉我们,因为只有通过开发者的使用和反馈,Chrome 工具才能不断改进。
