מבוא
לא משנה אם אתם משתמשים בהקשר 2D או בהקשר WebGL, כל מי שאי פעם עבד עם האלמנט <canvas> יודע שיכול להיות קשה מאוד לנפות באגים. עבודה עם קנבס בדרך כלל כוללת רשימה ארוכה של קריאות שקשה לעקוב אחריהן:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
לפעמים רוצים לתעד את ההוראות שנשלחות להקשר של לוח קנבס ולעבור עליהן אחת אחרי השנייה. למרבה המזל, יש תכונה חדשה של בדיקת לוח ציור בכלים למפתחים של Chrome שמאפשרת לנו לעשות בדיוק את זה.
במאמר הזה אראה לכם איך להשתמש בתכונה הזו כדי להתחיל לנפות באגים בעבודה שלכם על קנבס. בכלי אפשר לבדוק גם הקשרים 2D וגם הקשרים WebGL, כך שלא משנה באיזה הקשר אתם משתמשים, תוכלו לקבל מידע שימושי על ניפוי באגים באופן מיידי.
תחילת העבודה
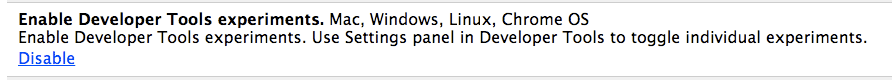
כדי להתחיל, עוברים אל about:flags ב-Chrome ומפעילים את האפשרות 'הפעלת ניסויים בכלים למפתחים'.

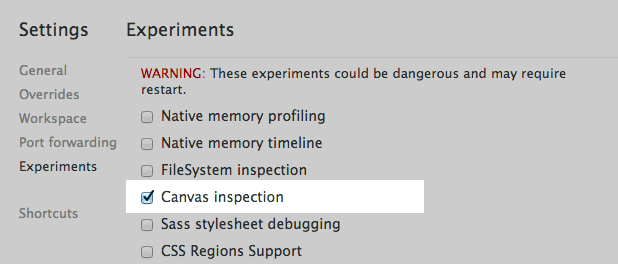
לאחר מכן, עוברים אל DevTools ומקישים על גלגל השיניים ![]() בפינה השמאלית התחתונה. משם אפשר לעבור אל ניסויים ולהפעיל את בדיקת הקנבס:
בפינה השמאלית התחתונה. משם אפשר לעבור אל ניסויים ולהפעיל את בדיקת הקנבס:

כדי שהשינויים ייכנסו לתוקף, צריך לסגור את כלי הפיתוח ולפתוח אותו מחדש (אפשר להשתמש בקיצור הדרך Alt+R או Option+R, חלופה נוחה).
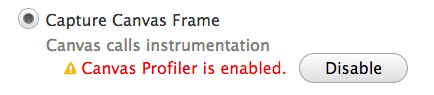
כשכלי הפיתוח ייפתח מחדש, עוברים לקטע Profiles (פרופילים) ותופיע האפשרות החדשה Canvas Profiler.
בשלב הראשון, תבחינו שהכלי Canvas Profiler מושבת. אחרי שיוצרים דף שמכיל לוח קנבס שרוצים לנפות באגים בו, פשוט לוחצים על Enable (הפעלה) והדף נטען מחדש ומאפשר לתעד את הקריאות ל-<canvas>:

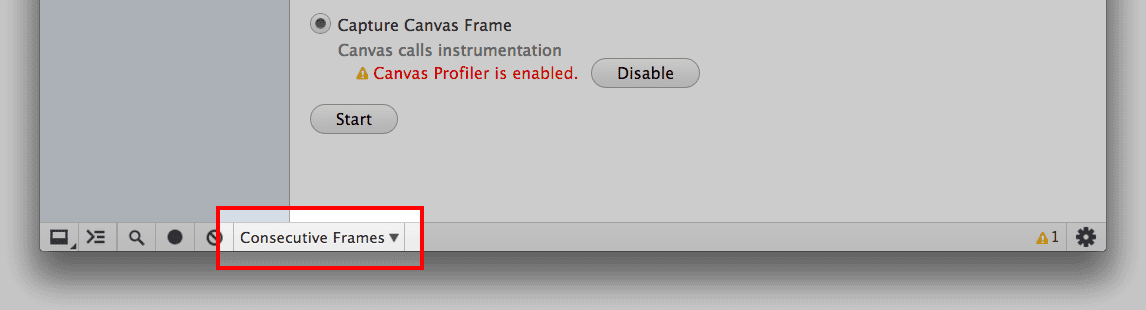
צריך להחליט אם רוצים לצלם פריים יחיד או פריים רצוף, כאשר הפריים זהה לחלוטין לזה שיוצג בציר הזמן של DevTools.
פריים יחיד – המערכת מתעדת את הקריאות עד לסוף הפריים הנוכחי ואז מפסיקה. לעומת זאת, באפשרות פריימים רצופים מתועדים כל הפריימים של כל הרכיבים של <canvas> עד שמורה לה להפסיק. הבחירה במצב תלויה באופן שבו משתמשים ברכיב <canvas>. כדי ליצור אנימציה מתמשכת, כדאי לצלם פריים אחד. כדי ליצור אנימציה קצרה שמתרחשת בתגובה לאירוע של משתמש, יכול להיות שתצטרכו לצלם פריימים רצופים.

עכשיו הכול מוכן ואפשר להתחיל לצלם.
צילום פריימים
כדי לצלם, פשוט לוחצים על התחלה ולאחר מכן מבצעים פעולות באפליקציה כרגיל. אחרי זמן מה, חוזרים אל DevTools. אם אתם מצלמים ברצף, לוחצים על Stop.
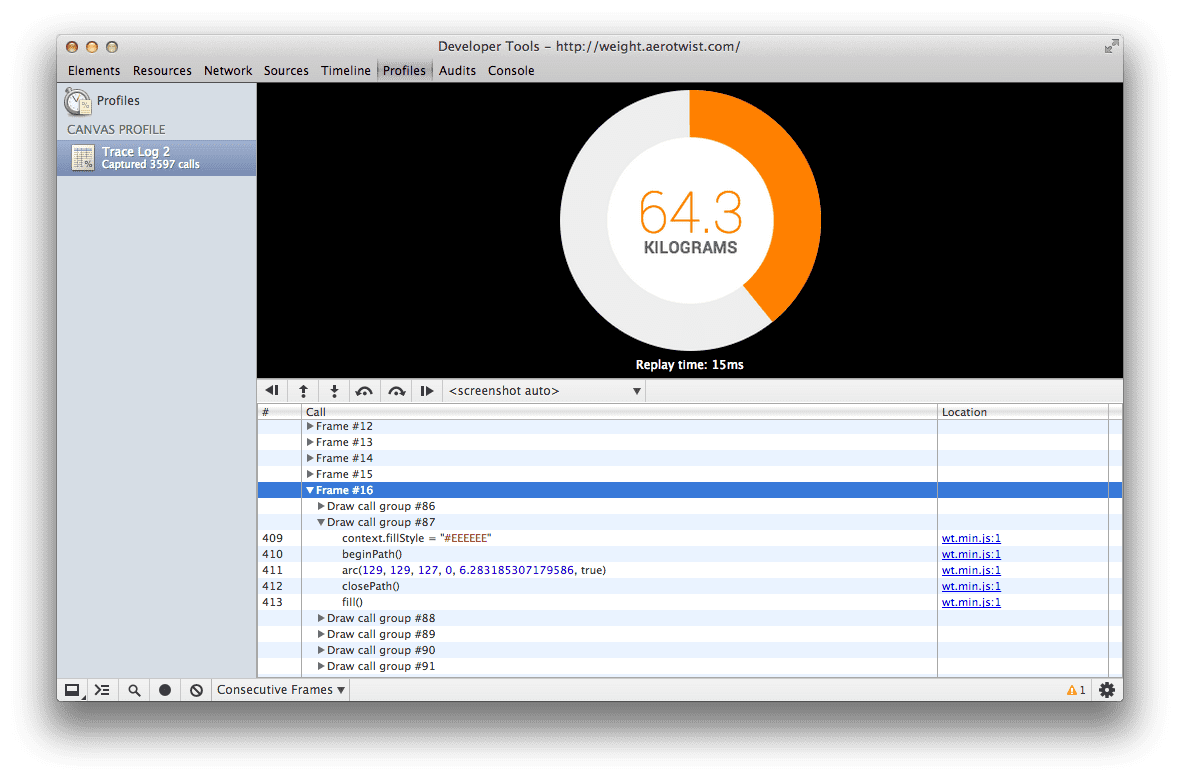
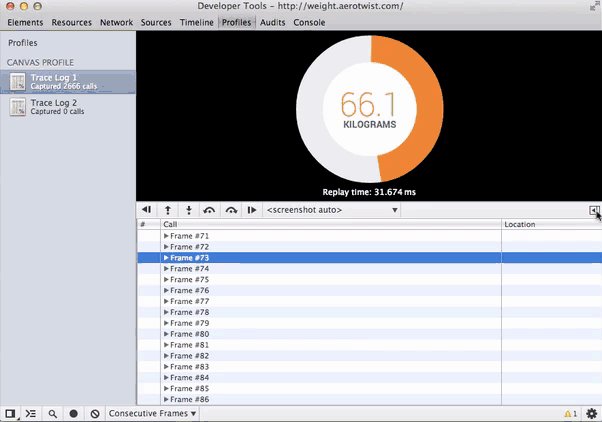
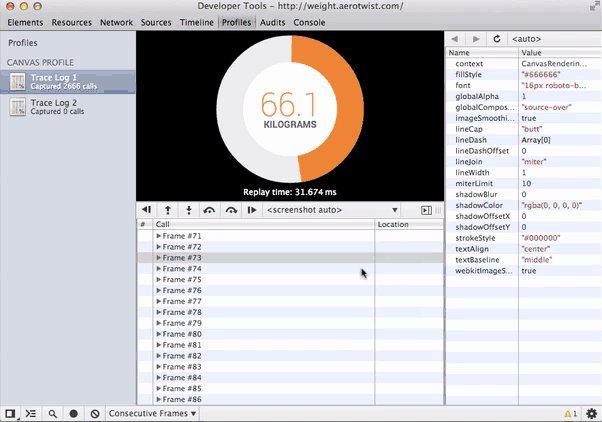
עכשיו יש לכם פרופיל חדש ברשימה שבצד ימין, עם מספר הקריאות להקשר שתועדו בכל הרכיבים של <canvas>. לוחצים על הפרופיל ומוצג מסך שנראה בערך כך:

בחלונית התחתונה תופיע רשימה של כל המסגרות שצולמו, שאפשר לעבור ביניהם. כשלוחצים על כל אחת מהן, בצילום המסך בחלק העליון מוצג המצב של רכיב <canvas> בסוף המסגרת הזו. אם יש לכם כמה רכיבים מסוג <canvas>, תוכלו לבחור איזה מהם יוצג באמצעות התפריט שמתחת לצילום המסך.

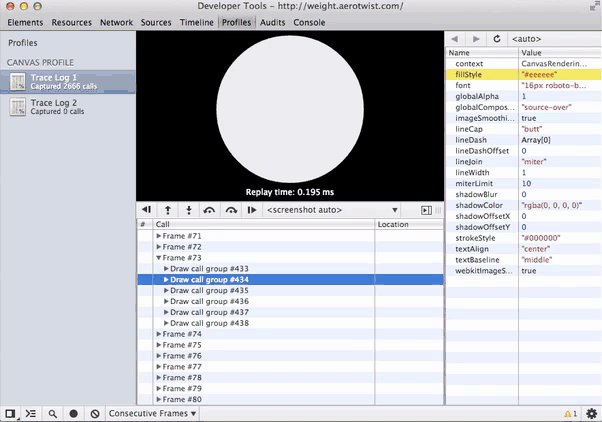
בתוך המסגרת יופיעו קבוצות של שיחות מצוירות. כל קבוצת קריאות לציור מכילה קריאה אחת לציור, שתהיה הקריאה האחרונה בקבוצה. אז מהי קריאה לציור? בהקשר דו-מימדי, אלה יכולים להיות clearRect(), drawImage(), fill(), stroke(), putImageData() או כל פונקציית עיבוד טקסט, וב-WebGL אלה יכולים להיות clear(), drawArrays() או drawElements(). בעיקרון, כל דבר שיכול לשנות את התוכן של מאגר הציור הנוכחי. (אם אתם לא מתמצאים בגרפיקה, אפשר לחשוב על מאגר כקובץ BMP עם פיקסלים שאנחנו מבצעים בהם מניפולציה).
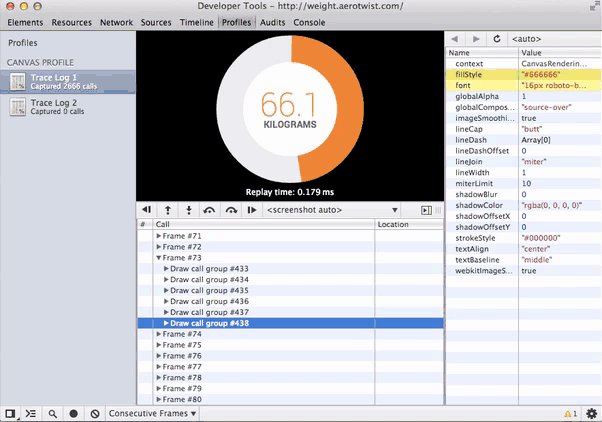
עכשיו כל מה שצריך לעשות הוא לעבור על הרשימה. אפשר לעשות זאת ברמת המסגרת, ברמת קבוצת השיחות או ברמת השיחה. בכל דרך שבה תבחרו לעבור ברשימה (יש לחצנים מתחת לצילום המסך שיעזרו לכם לנווט במהירות), תוכלו לראות את ההקשר באותו שלב. כך תוכלו למצוא ולתקן באגים במהירות ברגע שהם מופיעים.

איך מזהים את ההבדלים
תכונה שימושית נוספת היא היכולת לראות אילו מאפיינים ומשתנים השתנו בין שתי קריאות.
כדי לראות את התצוגה החדשה, פשוט לוחצים על הלחצן בסרגל הצד (![]() ) והיא תופיע. כשתעיינו בקריאות לציור, תוכלו לראות את הנכסים שעודכנו. תוכלו לראות את התוכן של מאגרים או מערכי נתונים על ידי העברת העכבר מעליהם.
) והיא תופיע. כשתעיינו בקריאות לציור, תוכלו לראות את הנכסים שעודכנו. תוכלו לראות את התוכן של מאגרים או מערכי נתונים על ידי העברת העכבר מעליהם.

תהיו שומעים!
עכשיו אתם יודעים איך לנפות באגים בקוד שלכם ללוח הציור באמצעות כלי הפיתוח של Chrome. אם יש לכם משוב על הכלי Canvas Profiler, אתם יכולים לדווח על באג או לפרסם פוסט בקבוצת Chrome DevTools. אם מצאתם באגים או אם יש לכם הצעות נוספות לדברים שתרצו לראות בזמן בדיקת <canvas>, נשמח לשמוע מכם. רק באמצעות השימוש של המפתחים והמשוב שלהם אנחנו יכולים לשפר את הכלים של Chrome.
