簡介
無論您使用的是 2D 還是 WebGL 內容,只要是曾經使用 <canvas> 元素的人都知道,這類元素的偵錯作業可能非常困難。使用畫布時,通常會涉及一長串難以追蹤的呼叫清單:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
有時候您可能需要擷取傳送至畫布內容的指令,並逐一執行。幸好 Chrome 的開發人員工具中提供了新的「檢查畫布」功能,可讓我們執行這項操作!
本文將說明如何使用這項功能開始對畫布工作進行偵錯。檢查器支援 2D 和 WebGL 兩種環境,因此無論您使用哪一種,都應該可以立即取得實用的偵錯資訊。
開始使用
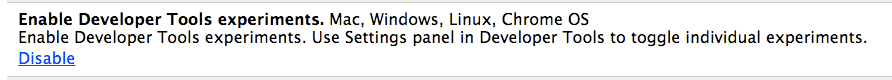
如要開始使用,請前往 Chrome 的 about:flags,然後開啟「啟用開發人員工具實驗」

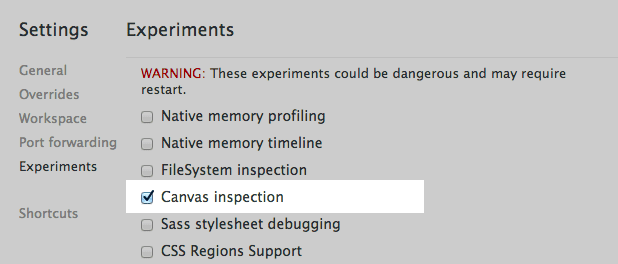
接著,前往「DevTools」,然後按下右下角的齒輪圖示 ![]() 。接著,您可以前往「實驗」,啟用「畫布檢查」:
。接著,您可以前往「實驗」,啟用「畫布檢查」:

您必須關閉並重新開啟開發人員工具,變更才能生效 (您可以使用 Alt+R 或 Option+R,這兩者都是方便的替代方案)。
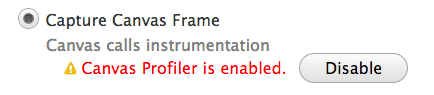
重新開啟 DevTools 後,前往「Profiles」(設定檔) 部分,您會看到新的「Canvas Profiler」(畫布剖析器) 選項。
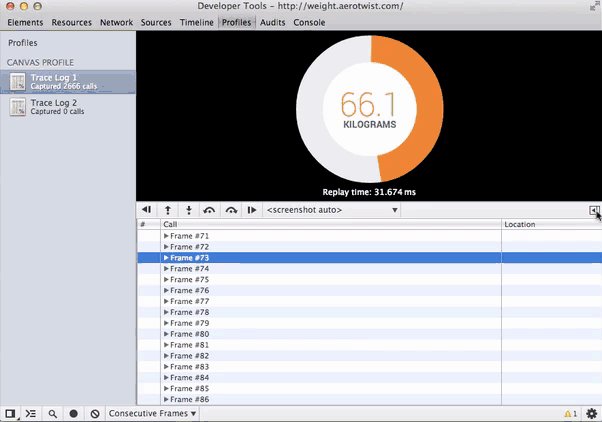
首先,您會發現 Canvas Profiler 已停用。只要頁面含有要偵錯的畫布,只要按下「Enable」,頁面就會重新載入,並準備擷取 <canvas> 呼叫:

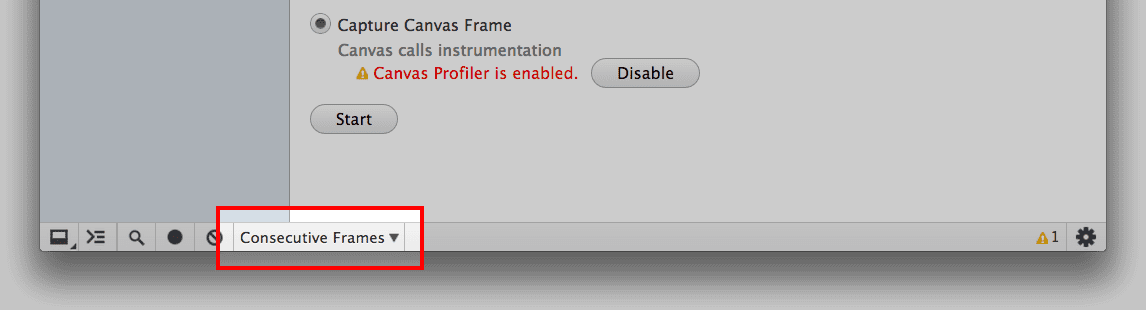
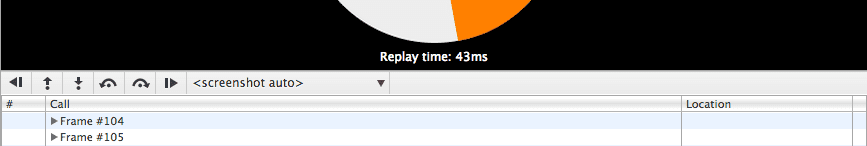
您需要決定要擷取單一影格,還是連續影格,影格會與您在 DevTools 時間軸中看到的完全相同。
單一影格會擷取呼叫,直到目前影格結束後停止。另一方面,連續影格會擷取所有 <canvas> 元素的所有影格,直到您指示停止為止。您選擇的模式取決於您使用 <canvas> 元素的方式。對於持續播放的動畫,您可能會想要擷取單一影格。如果是針對使用者事件而產生的短動畫,您可能需要擷取連續影格。

設定完成後,您就可以開始擷取畫面了!
擷取影格
如要擷取畫面,只要按下「Start」,然後按照平常方式與應用程式互動即可。一段時間後,返回開發人員工具,如果您是連續擷取,請按下「Stop」。
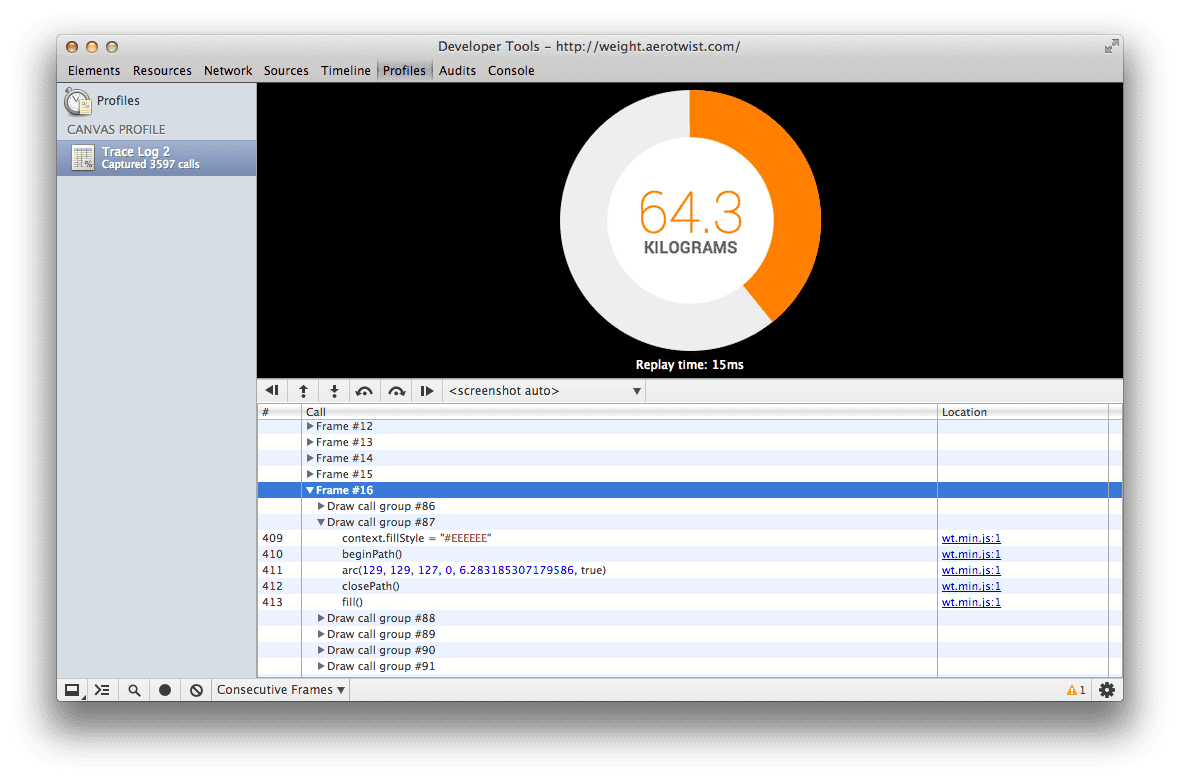
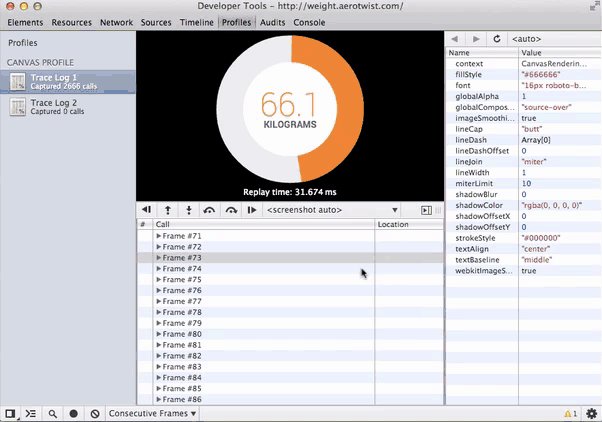
現在,左側清單中會顯示全新的設定檔,並列出所有 <canvas> 元素中已擷取的內容呼叫數量。按一下設定檔,畫面會顯示類似下圖的畫面:

在下方窗格中,您會看到可逐格檢視的所有已擷取影格清單,當您按一下每個影格時,頂端的螢幕截圖會顯示該影格結束時 <canvas> 元素的狀態。如果您有多個 <canvas> 元素,可以使用螢幕截圖下方的選單,選擇要顯示哪一個元素。

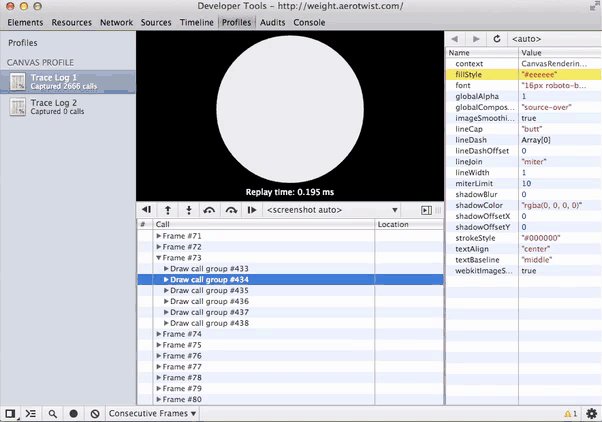
畫面內會顯示繪圖呼叫群組。每個繪圖呼叫群組都包含一個繪圖呼叫,這會是群組中的最後一個呼叫。那麼,什麼是平局回合?在 2D 情境中,這些會是 clearRect()、drawImage()、fill()、stroke()、putImageData() 或任何文字算繪函式,在 WebGL 中則會是 clear()、drawArrays() 或 drawElements()。基本上,任何會變更目前繪圖緩衝區內容的動作都會觸發此事件。(如果您不熟悉圖形,可以將緩衝區視為包含我們要處理的像素的點陣圖)。
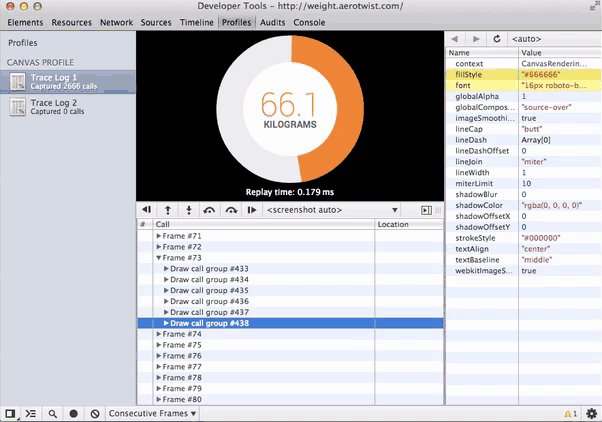
接下來,您只需逐步瀏覽清單即可。您可以在影格、繪圖呼叫群組或呼叫層級執行這項操作。無論您選擇以何種方式逐一瀏覽清單 (螢幕截圖下方有按鈕可協助您快速瀏覽),您都會看到該點的內容,也就是說,您可以快速找出並修正錯誤。

找出差異
另一個實用功能是,您可以查看兩次呼叫之間有哪些屬性和變數發生變更。
如要查看,只要按一下側欄按鈕 (![]() ),就會彈出新檢視畫面。逐步執行繪圖呼叫時,您會看到已更新的屬性。只要將滑鼠游標懸停在任何緩衝區或陣列上,就會顯示其內容。
),就會彈出新檢視畫面。逐步執行繪圖呼叫時,您會看到已更新的屬性。只要將滑鼠游標懸停在任何緩衝區或陣列上,就會顯示其內容。

讓我們傾聽你的心聲!
您現在已瞭解如何在 Chrome 的開發人員工具中偵錯畫布。如果您對 Canvas Profiler 工具有任何意見,請回報錯誤或向 Chrome 開發人員工具團隊發布貼文。如有任何錯誤或希望在檢查 <canvas> 時看到的其他內容,請告訴我們,因為只有透過開發人員的使用和意見回饋,Chrome 的工具才能持續改善。

