مقدمة
لا يهمّ ما إذا كنت تستخدم سياقًا ثنائي الأبعاد أو WebGL، فكل من عمل على عنصر <canvas> يعرف أنّه قد يكون من الصعب جدًا تصحيح الأخطاء فيه. يتضمن العمل على لوحة عادةً قائمة طويلة من المكالمات يصعب اتّباعها:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
في بعض الأحيان، تريد تسجيل التعليمات المُرسَلة إلى سياق لوحة وتنفيذها واحدة تلو الأخرى. لحسن الحظ، تتوفّر ميزة جديدة في "أدوات مطوّري البرامج في Chrome" تتيح لنا إجراء ذلك.
في هذه المقالة، سأوضّح لك كيفية استخدام هذه الميزة لبدء تصحيح أخطاء لوحة الصورة. يتوافق المفتش مع سياقَي 2D وWebGL، لذا بغض النظر عن السياق الذي تستخدمه، من المفترض أن تتمكّن من الحصول على معلومات مفيدة حول تصحيح الأخطاء على الفور.
البدء
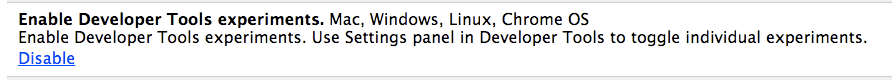
للبدء، انتقِل إلى about:flags في Chrome وفعِّل "تفعيل تجارب أدوات المطوّرين".

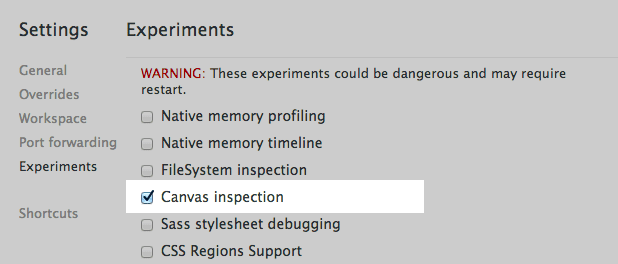
بعد ذلك، انتقِل إلى "أدوات المطوّر" وانقر على رمز الترس ![]() في أسفل يسار الصفحة. من هناك، يمكنك الانتقال إلى التجارب وتفعيل فحص اللوحة:
في أسفل يسار الصفحة. من هناك، يمكنك الانتقال إلى التجارب وتفعيل فحص اللوحة:

لكي تصبح التغييرات سارية المفعول، عليك إغلاق "أدوات مطوّري البرامج" وإعادة فتحها (يمكنك استخدام Alt+R أو Option+R، وهما بديلان عمليان).
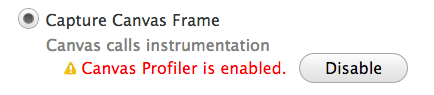
عند إعادة فتح "أدوات المطوّر"، انتقِل إلى قسم "الملفات الشخصية" وسيظهر لك خيار جديد في "أداة تحليل الأداء في Canvas".
في البداية، ستلاحظ أنّ "أداة تحليل أداء اللوحة" غير مفعّلة. بعد أن تتوفّر لديك صفحة تحتوي على لوحة تريد تصحيح أخطاءها، ما عليك سوى الضغط على تفعيل وستتم إعادة تحميل الصفحة لتصبح جاهزة لتسجيل طلبات <canvas>:

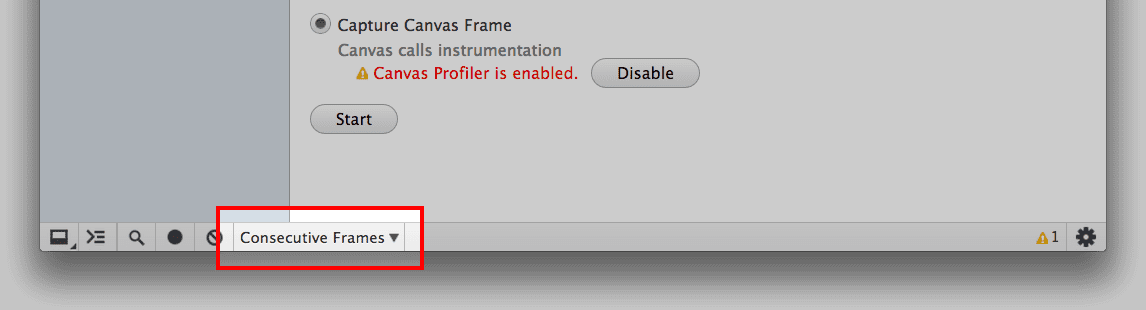
عليك تحديد ما إذا كنت تريد التقاط إطار واحد أو إطارات متتالية، حيث يكون كل إطار مطابقًا تمامًا لما يظهر في "المخطّط الزمني" في "أدوات المطوّر".
يُسجِّل الإطار الواحد المكالمات حتى نهاية الإطار الحالي ثم يتوقف. في المقابل، تلتقط اللقطات المتتالية جميع اللقطات لجميع عناصر <canvas> إلى أن تطلب من التطبيق إيقافها. يعتمد الوضع الذي تختاره على كيفية استخدام عنصر <canvas>. بالنسبة إلى الصور المتحركة المستمرة، قد تحتاج إلى التقاط إطار واحد. بالنسبة إلى الصورة المتحرّكة القصيرة التي تحدث استجابةً لحدث مستخدِم، قد تحتاج إلى التقاط لقطات متتالية.

لقد انتهينا من الإعداد وأصبحنا جاهزين لبدء التصوير.
التقاط اللقطات
لتسجيل الشاشة، ما عليك سوى الضغط على بدء ثم التفاعل مع تطبيقك كالمعتاد. بعد مرور بعض الوقت، ارجع إلى أدوات المطوّرين، وإذا كنت تلتقط البيانات بشكل متسلسل، اضغط على إيقاف.
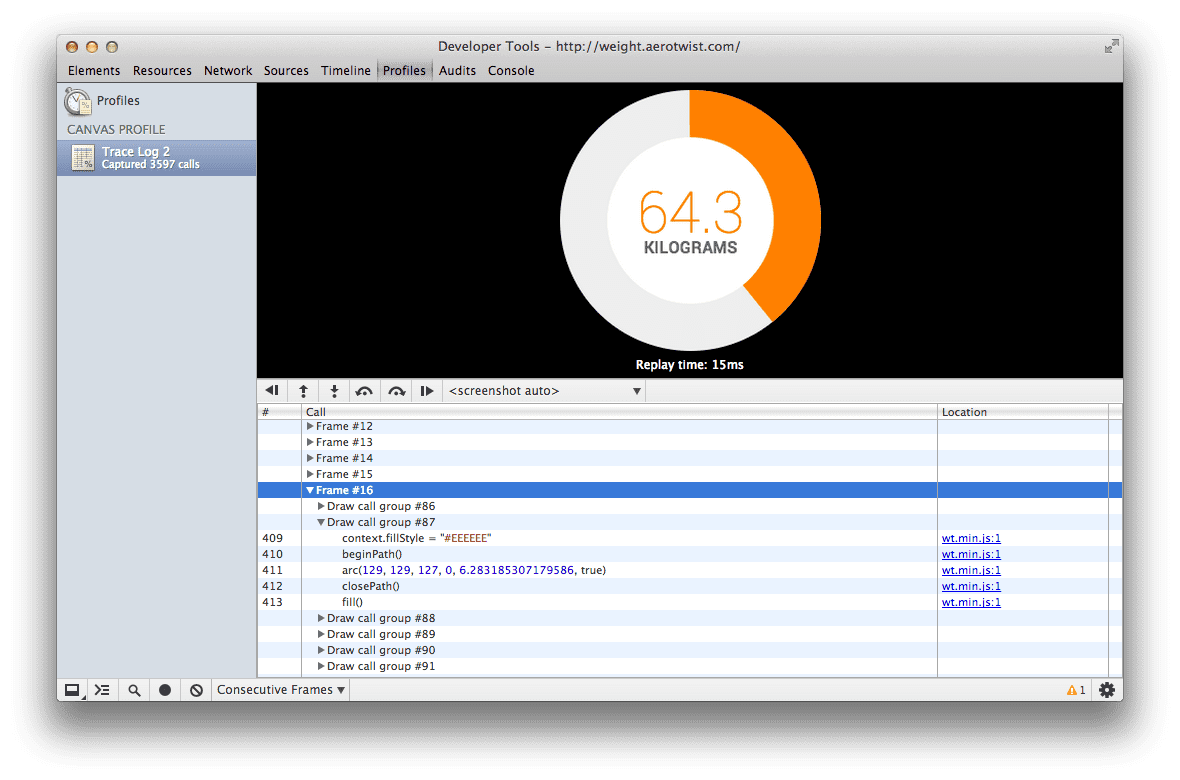
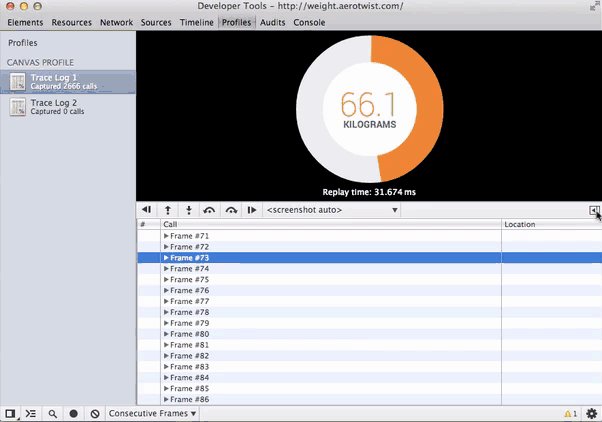
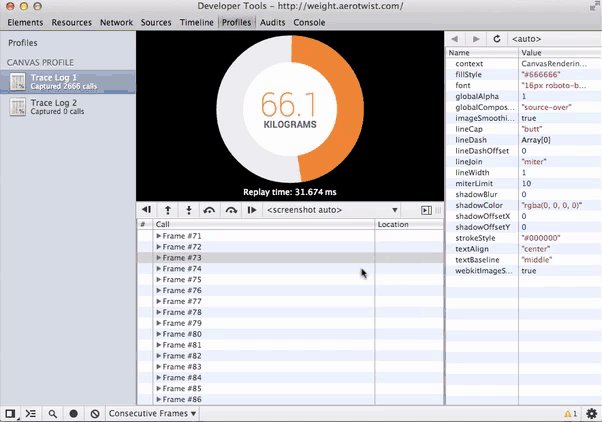
أصبح لديك الآن ملف شخصي جديد في القائمة على يمين الصفحة، مع عدد طلبات السياق التي تم تسجيلها في جميع عناصر <canvas>. انقر على الملف الشخصي وستظهر لك شاشة بالشكل التالي:

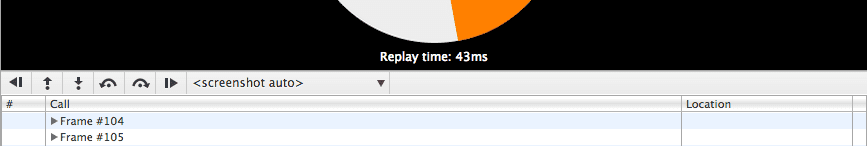
في اللوحة السفلية، ستظهر لك قائمة بجميع اللقطات التي تم التقاطها ويمكنك التنقّل بينها. وعند النقر على كل لقطة، ستعرض لك لقطة الشاشة في أعلى الصفحة حالة عنصر <canvas> في نهاية تلك اللقطة. إذا كان لديك عناصر <canvas> متعددة، يمكنك اختيار العنصر الذي تريد عرضه باستخدام القائمة أسفل لقطة الشاشة مباشرةً.

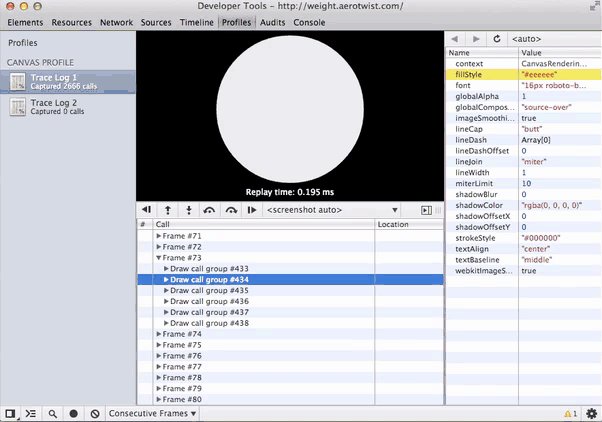
ستظهر لك مجموعات المكالمات المرسومة داخل الإطار. تحتوي كل مجموعة من طلبات سحب الأرقام على طلب سحب أرقام واحد، وسيكون هذا الطلب هو آخر طلب في المجموعة. ما هو المقصود بطلب التعادل؟ بالنسبة إلى السياق ثنائي الأبعاد، قد يكون ذلك عناصر مثل clearRect() أو drawImage() أو fill() أو stroke() أو putImageData() أو أي وظائف لعرض النص، وبالنسبة إلى WebGL، قد يكون clear() أو drawArrays() أو drawElements(). ويشمل ذلك أيّ شيء قد يؤدي إلى تغيير محتوى ذاكرة التخزين المؤقت للرسم الحالية. (إذا لم تكن من محبّي الرسومات، يمكنك اعتبار المخزن المؤقت كصورة نقطية تحتوي على وحدات بكسل نتعامل معها).
ما عليك الآن سوى الانتقال إلى القائمة. ويمكنك إجراء ذلك على مستوى الإطار أو مجموعة المكالمات أو المكالمة. أيًا كانت الطريقة التي تختارها للانتقال في القائمة (تتوفّر أزرار أسفل لقطة الشاشة تساعدك في التنقّل بسرعة)، سيظهر لك السياق في تلك المرحلة، ما يعني أنّه يمكنك العثور على الأخطاء وإصلاحها بسرعة عند ظهورها.

العثور على الاختلاف
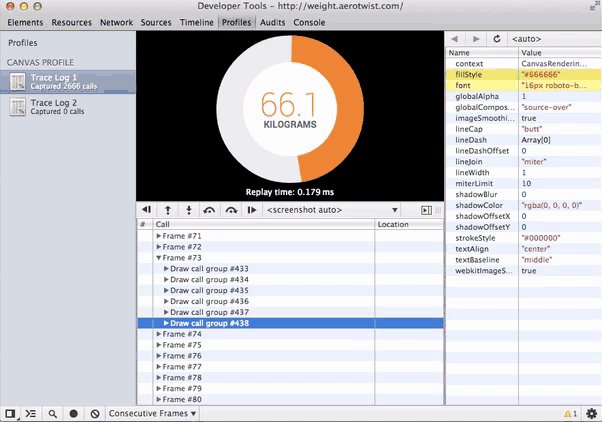
من الميزات المفيدة الأخرى إمكانية الاطّلاع على السمات والمتغيّرات التي تغيّرت بين طلبَين.
للاطّلاع على ذلك، ما عليك سوى النقر على زرّ الشريط الجانبي (![]() ) وستظهر لك طريقة عرض جديدة. أثناء التنقّل في طلبات الرسم، ستظهر لك السمات التي تم تعديلها. ستعرض أيّ وحدات تخزين مؤقت أو صفائف محتوياتها إذا مررت مؤشر الماوس فوقها.
) وستظهر لك طريقة عرض جديدة. أثناء التنقّل في طلبات الرسم، ستظهر لك السمات التي تم تعديلها. ستعرض أيّ وحدات تخزين مؤقت أو صفائف محتوياتها إذا مررت مؤشر الماوس فوقها.

مشاركة أفكارك
الآن أنت تعرف كيفية تصحيح أخطاء لوحة الرسم في "أدوات مطوّري البرامج في Chrome". إذا كانت لديك ملاحظات حول أداة "أداة تحليل أداء الرسم"، يُرجى إبلاغنا بأي أخطاء أو نشر مشاركة في مجموعة أدوات مطوّري البرامج في Chrome. يُرجى إعلامنا إذا رصدت أي أخطاء أو إذا كان لديك أي ملاحظات أخرى تريد رؤيتها عند فحص <canvas>، لأنّ أدوات Chrome تتحسن فقط من خلال استخدام المطوّرين وملاحظاتهم.
