ตอนนี้ Lighthouse รองรับงบประมาณด้านประสิทธิภาพแล้ว ฟีเจอร์นี้เรียกว่า LightWallet ซึ่งตั้งค่าได้ภายในเวลาไม่ถึง 5 นาที และแสดงความคิดเห็นเกี่ยวกับเมตริกประสิทธิภาพ รวมถึงขนาดและจํานวนทรัพยากรของหน้า
ติดตั้ง Lighthouse
LightWallet มีให้บริการใน Lighthouse เวอร์ชัน 5 ขึ้นไปซึ่งทำงานผ่านบรรทัดคำสั่ง
เริ่มต้นใช้งานโดยติดตั้ง Lighthouse
npm install -g lighthouse
สร้างงบประมาณ
สร้างไฟล์ชื่อ budget.json ในไฟล์นี้ ให้เพิ่ม JSON ต่อไปนี้
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
ไฟล์ budget.json ตัวอย่างนี้กําหนดงบประมาณแยกกัน 5 รายการ ดังนี้
- งบประมาณ 3000 มิลลิวินาทีสําหรับเวลาในการตอบสนอง
- งบประมาณ 1,000 มิลลิวินาทีสําหรับ First Meaningful Paint
- งบประมาณ 125 KB สำหรับจำนวน JavaScript ทั้งหมดในหน้า
- งบประมาณ 300 KB สำหรับขนาดโดยรวมของหน้า
- งบประมาณ 10 คําขอสําหรับจํานวนคําขอที่ส่งไปยังแหล่งที่มาของบุคคลที่สาม
ดูรายการเมตริกประสิทธิภาพและประเภททรัพยากรทั้งหมดที่รองรับได้ที่ส่วนงบประมาณด้านประสิทธิภาพในเอกสารประกอบของ Lighthouse
เรียกใช้ Lighthouse
เรียกใช้ Lighthouse โดยใช้ Flag --budget-path Flag นี้จะบอก Lighthouse ตำแหน่งของไฟล์งบประมาณ
lighthouse https://example.com --budget-path=./budget.json
ดูผลลัพธ์
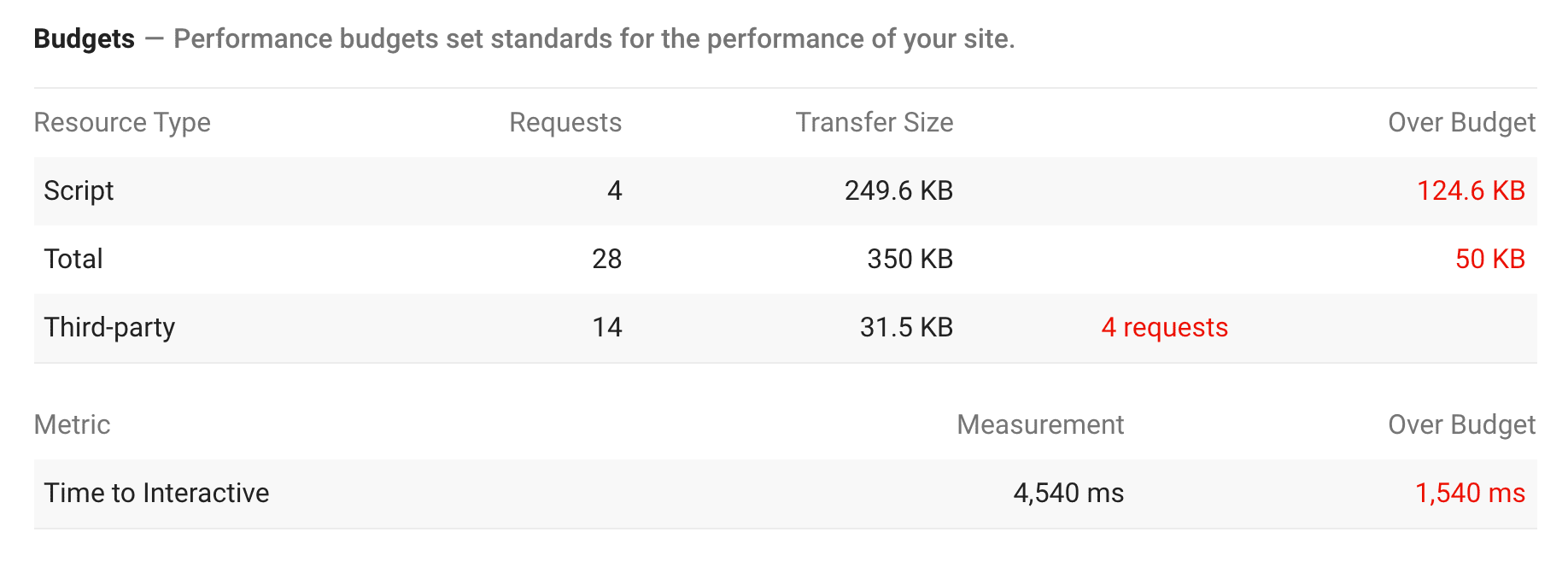
หาก LightWallet ได้รับการกําหนดค่าอย่างถูกต้อง รายงาน Lighthouse จะมีส่วนงบประมาณภายในหมวดหมู่ประสิทธิภาพ

ในรายงาน Lighthouse เวอร์ชัน JSON คุณจะดูผลลัพธ์ของ Lightwallet ได้ในผลการค้นหาของการตรวจสอบสําหรับการตรวจสอบ performance-budget


