Browser Support
您可以使用 loading 属性来延迟加载图片,而无需编写自定义延迟加载代码或使用单独的 JavaScript 库。以下是此功能的演示:
本页详细介绍了如何在浏览器中实现延迟加载。
为何要使用浏览器级延迟加载?
根据 HTTP Archive 的数据,对于大多数网站,图片都是最常请求的素材资源类型,而且它们通常比任何其他资源占用更多带宽。在第 90 百分位,网站在桌面设备和移动设备上发送的图片超过 5 MB。
以前,有两种方式可以延迟加载屏幕外图片:
- 使用 Intersection Observer API
- 使用
scroll、resize或orientationchange事件处理程序
这两种选项都可以让开发者包含延迟加载行为,许多开发者还构建了第三方库来提供更易于使用的抽象。
不过,由于浏览器直接支持延迟加载,因此无需使用外部库。浏览器级延迟加载还可确保即使客户端停用 JavaScript,图片加载仍可正常进行。不过请注意,只有在启用 JavaScript 的情况下,系统才会延迟加载。
loading 属性
Chrome 会根据图片相对于设备视口的位置,以不同的优先级加载图片。视口下方的图片以较低的优先级加载,但仍会在网页加载时提取。
您可以使用 loading 属性完全延迟加载屏幕外的图片:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
以下是 loading 属性支持的值:
lazy:延迟加载资源,直到资源到达距离视口的计算距离。eager:浏览器的默认加载行为,与不添加该属性时的行为相同,这意味着无论图片位于网页上的哪个位置,都会加载。这是默认值,但如果您的工具在没有明确值时自动添加loading="lazy",或者您的 lint 工具在未明确设置时发出警告,则明确设置此值会很有用。
loading 属性与提取优先级之间的关系
值为 eager 表示正常加载图片,如果图片位于屏幕外,则不会进一步延迟加载。与没有 loading 属性的其他图片相比,它不会更快地加载图片。
如果您想提高重要图片(例如 LCP 图片)的提取优先级,请使用 Fetch Priority 并将值设为 fetchpriority="high"。
带有 loading="lazy" 和 fetchpriority="high" 的图片在屏幕外时仍会延迟,然后在几乎位于视口内时以高优先级提取。这种组合实际上没有必要,因为浏览器无论如何都可能会以高优先级加载该图片。
视口距离阈值
无需滚动即可立即查看的所有图片都会正常加载。仅当用户滚动到设备视口下方很远的位置时,系统才会提取这些图片。
Chromium 的延迟加载实现会尝试确保屏幕外图片足够早地加载,以便在用户滚动到这些图片时完成加载,方法是在这些图片在视口中显示之前就提取它们。
距离阈值因以下因素而异:
- 要提取的图片资源类型
- 有效连接类型
您可以在 Chromium 源代码中找到不同有效连接类型的默认值。 您可以在开发者工具中限制网络速度,从而尝试使用这些不同的阈值。
改进了数据节省和视口距离阈值
2020 年 7 月,Chrome 进行了重大改进,调整了图片延迟加载的视口距离阈值,以更好地满足开发者的期望。
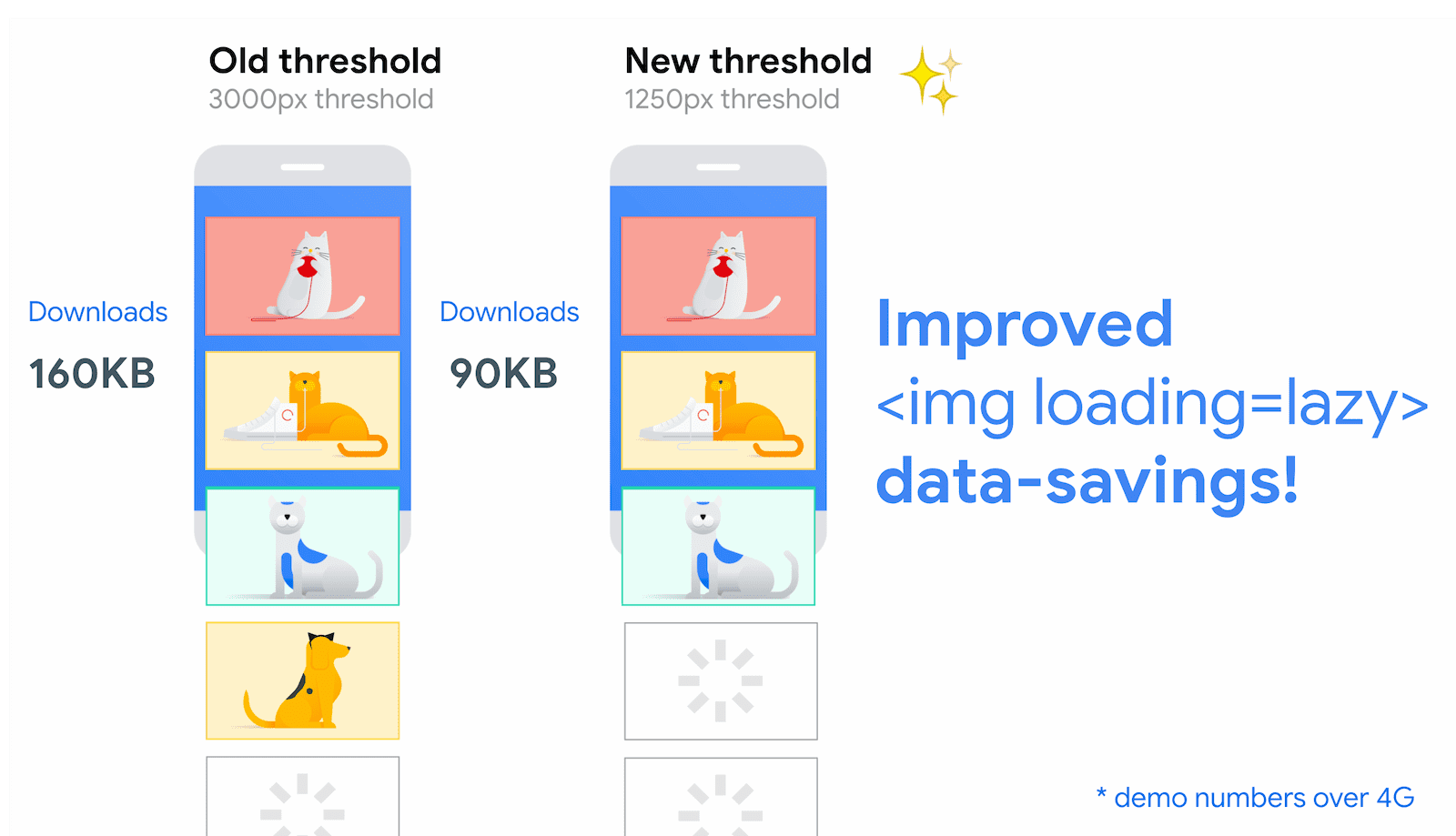
在快速连接 (4G) 上,我们将 Chrome 的视口距离阈值从 3000px 降低到 1250px;在较慢的连接(3G 或更低)上,我们将阈值从 4000px 更改为 2500px。此变更实现了以下两个目标:
<img loading=lazy>的行为更接近于 JavaScript 延迟加载库提供的体验。- 新的视口距离阈值仍然意味着,图片很可能在用户滚动到相应位置时已加载完毕。
您可以在下文中找到一个演示的旧版与新版视口距离阈值(在快速连接 [4G] 下)的比较:

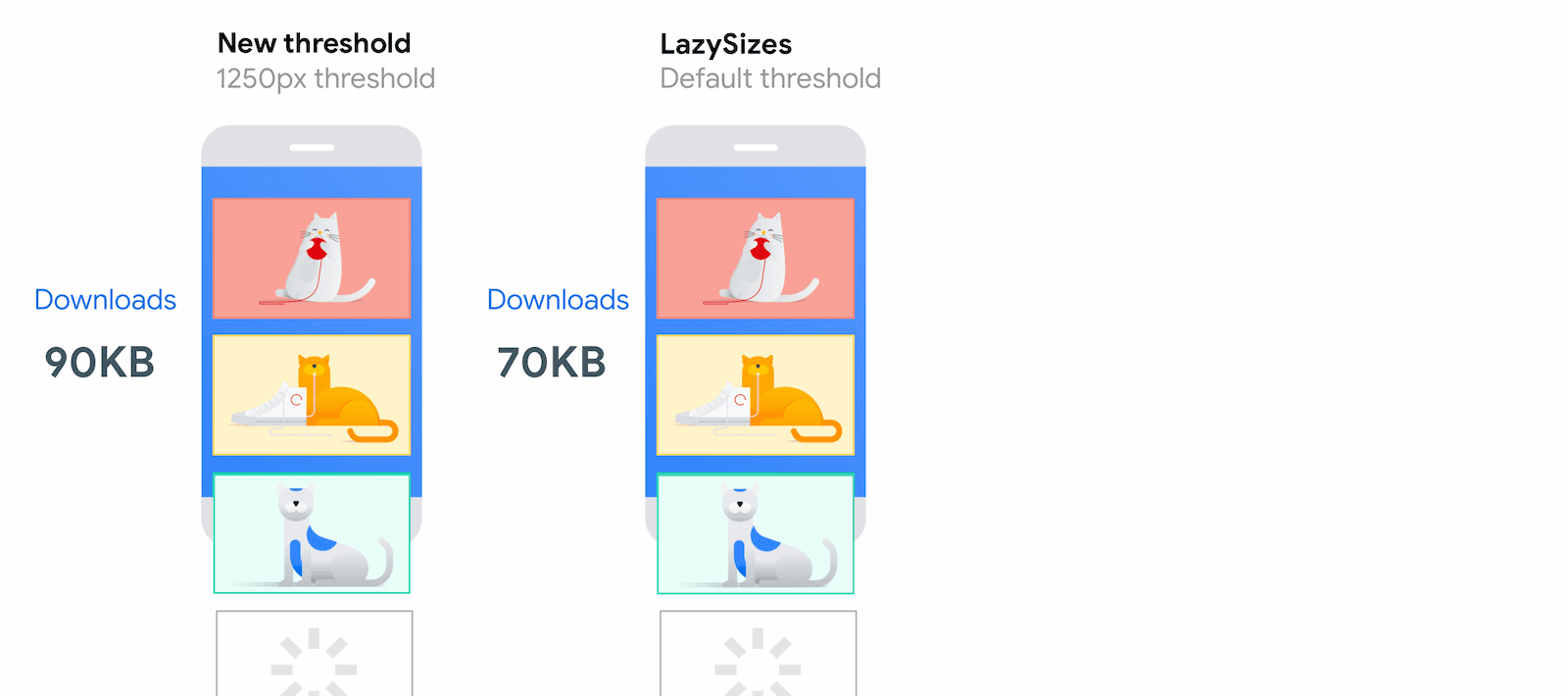
以及新阈值与 LazySizes(一种常用的 JavaScript 延迟加载库)的对比:

为图片添加尺寸属性
在浏览器加载图片时,除非明确指定,否则它不会立即知道图片的尺寸。为了让浏览器在网页上为图片预留足够的空间,并避免出现破坏性的布局偏移,我们建议您向所有 <img> 标记添加 width 和 height 属性。
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
或者,直接在内嵌样式中指定这些值:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
设置维度的最佳实践适用于 <img> 标记,无论您是否延迟加载这些标记,延迟加载都可以让此最佳实践变得更加重要。
Chromium 中的延迟加载功能可确保图片在可见时立即加载,但仍有可能无法及时加载。如果发生这种情况,不在图片上指定 width 和 height 会增加图片对累积布局偏移的影响。如果您无法指定图片的尺寸,则延迟加载图片可以节省网络资源,但可能会导致布局偏移增加。
在大多数情况下,如果不指定尺寸,图片仍会延迟加载,但您应注意一些极端情况。如果未指定 width 和 height,图片尺寸将默认为 0x0 像素。如果您有一个图片库,浏览器可能会认为所有图片一开始都适合视口,因为每张图片都不占用空间,也没有图片被推到屏幕外。在这种情况下,浏览器会决定加载所有内容,从而导致网页加载速度变慢。
如需查看 loading 如何处理大量图片的示例,请参阅此演示。
您还可以延迟加载使用 <picture> 元素定义的图片:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
虽然浏览器会决定从任何 <source> 元素中加载哪个图片,但您只需将 loading 添加到后备 <img> 元素。
始终预先加载第一个视口中可见的图片
对于用户首次加载网页时可见的图片,尤其是 LCP 图片,请使用浏览器的默认急切加载,以便这些图片可以立即显示。如需了解详情,请参阅过度延迟加载对性能的影响。
仅对初始视口外的图片使用 loading=lazy。浏览器在知道图片应位于网页上的哪个位置之前,无法延迟加载图片,这会导致图片加载速度变慢。
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
优雅降级
不支持 loading 属性的浏览器会忽略该属性。它们无法获享延迟加载带来的好处,但包含该属性也不会产生负面影响。
常见问题解答
以下是关于浏览器级延迟加载的一些常见问题解答。
我可以在 Chrome 中自动延迟加载图片吗?
之前,如果 Chrome(Android 版)上启用了精简模式,并且未提供 loading 属性或该属性设置为 loading="auto",Chromium 会自动延迟加载任何适合延迟加载的图片。不过,精简模式和 loading="auto" 已被弃用,并且 Chrome 中没有自动延迟加载图片的计划。
我可以更改图片在加载前需要与视口的距离吗?
这些值是硬编码的,无法通过 API 更改。不过,随着浏览器尝试不同的阈值距离和变量,这些值将来可能会发生变化。
CSS 背景图片可以使用 loading 属性吗?
不可以,您只能将其与 <img> 代码搭配使用。
loading 是否可以处理视口中并非立即可见的图片?
使用 loading="lazy" 可以防止在图片不可见但位于计算出的距离内时加载图片。这些图片可能位于轮播界面后面,或者因 CSS 而在某些屏幕尺寸下处于隐藏状态。例如,Chrome、Safari 和 Firefox 不会使用 display: none; 样式加载图片,无论是在图片元素上还是在父元素上。不过,其他图片隐藏技术(例如使用 opacity:0 样式)仍会导致浏览器加载图片。请务必对实现进行全面测试,确保其按预期运行。
Chrome 121 更改了水平滚动图片(例如轮播界面)的行为。现在,这些事件使用的阈值与垂直滚动事件相同。这意味着,对于轮播界面用例,图片会在视口中显示之前加载。这意味着用户不太可能注意到图片加载,但代价是下载次数会更多。使用水平延迟加载演示比较 Chrome 与 Safari 和 Firefox 中的行为。
如果我已使用第三方库或脚本来延迟加载图片,该怎么办?
由于现代浏览器完全支持延迟加载,您可能不需要使用第三方库或脚本来延迟加载图片。
继续将第三方库与 loading="lazy" 搭配使用的一个原因是,为不支持该属性的浏览器提供填充区,或者更好地控制何时触发延迟加载。
如何处理不支持延迟加载的浏览器?
浏览器级图片延迟加载功能在所有主流浏览器中都得到很好的支持,建议在大多数使用情形下使用,这样就不需要额外依赖 JavaScript。
不过,如果您需要支持更多浏览器,或者希望更好地控制延迟加载阈值,则可以使用第三方库来延迟加载网站上的图片。
您可以使用 loading 属性来检测浏览器是否支持该功能:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
例如,lazysizes 是一种热门的 JavaScript 延迟加载库。您可以检测对 loading 属性的支持情况,以便仅在不支持 loading 时才将 lazysizes 加载为后备库。其工作原理如下:
- 将
<img src>替换为<img data-src>,以避免在不受支持的浏览器中进行预加载。如果支持loading属性,请将data-src替换为src。 - 如果不支持
loading,请从 lazysizes 加载后备,并使用lazyload类来指示要延迟加载哪些图片,从而启动后备:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
以下是此模式的演示。您可以在旧版浏览器中尝试此代码,看看回退效果。
浏览器是否也支持 iframe 的延迟加载?
Browser Support
<iframe loading=lazy> 也已标准化。这样一来,您就可以使用 loading 属性延迟加载 iframe。如需了解详情,请参阅是时候延迟加载屏幕外 iframe 了!
浏览器级延迟加载对网页上的广告有何影响?
以图片或 iframe 形式向用户展示的所有广告都会像任何其他图片或 iframe 一样进行延迟加载。
打印网页时,系统如何处理图片?
打印网页时,所有图片和 iframe 都会立即加载。如需了解详情,请参阅问题 #875403。
Lighthouse 是否能识别浏览器级延迟加载?
Lighthouse 6.0 及更高版本考虑了可使用不同阈值的屏幕外图片延迟加载方法,从而使这些方法通过延迟加载屏幕外图片审核。
延迟加载图片以提升性能
浏览器对图片延迟加载的支持可让您更轻松地提升网页性能。
您是否注意到在 Chrome 中启用此功能后出现了任何异常行为?提交 bug!