Bạn đã bao giờ thấy một ảnh GIF động trên một dịch vụ như Imgur hoặc Gfycat, kiểm tra ảnh đó trong các công cụ dành cho nhà phát triển, rồi phát hiện ra rằng ảnh GIF đó thực sự là một video? Có một lý do tốt cho việc đó. Ảnh GIF động có thể quá lớn.

Rất may, đây là một trong những khía cạnh hiệu suất tải mà bạn có thể làm tương đối ít việc để đạt được lợi ích to lớn! Bằng cách chuyển đổi ảnh GIF lớn sang video, bạn có thể tiết kiệm đáng kể băng thông của người dùng.
Đo lường trước
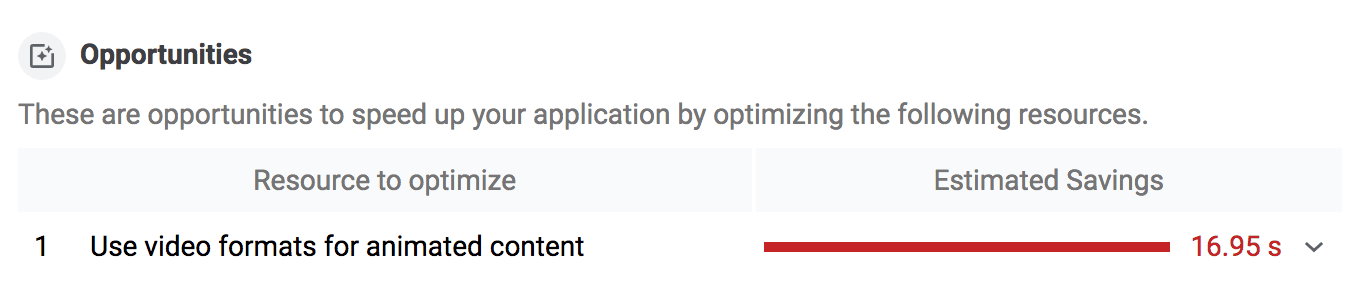
Sử dụng Lighthouse để kiểm tra trang web của bạn xem có ảnh GIF nào có thể chuyển đổi thành video hay không. Trong DevTools, hãy nhấp vào thẻ Kiểm tra rồi đánh dấu vào hộp Hiệu suất. Sau đó, hãy chạy Lighthouse và kiểm tra báo cáo. Nếu có tệp GIF nào có thể chuyển đổi, bạn sẽ thấy đề xuất "Sử dụng định dạng video cho nội dung động":

Tạo video MPEG
Có một số cách để chuyển đổi ảnh GIF sang video, trong đó FFmpeg là công cụ được sử dụng trong hướng dẫn này.
Để sử dụng FFmpeg nhằm chuyển đổi tệp GIF, my-animation.gif thành video MP4, hãy chạy lệnh sau trong bảng điều khiển:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Thao tác này yêu cầu FFmpeg lấy my-animation.gif làm dữ liệu đầu vào, được biểu thị bằng cờ -i và chuyển đổi dữ liệu đó thành một video có tên my-animation.mp4.
Bộ mã hoá libx264 chỉ hoạt động với các tệp có kích thước chẵn, chẳng hạn như 320px x 240px. Nếu tệp GIF đầu vào có kích thước lẻ, bạn có thể thêm bộ lọc cắt để tránh FFmpeg gửi lỗi "height/width not divisible by 2" (chiều cao/chiều rộng không chia hết cho 2):
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Tạo video WebM
Mặc dù MP4 đã xuất hiện từ năm 1999, nhưng WebM là một định dạng tệp tương đối mới, ban đầu được phát hành vào năm 2010. Video WebM nhỏ hơn nhiều so với video MP4, nhưng không phải trình duyệt nào cũng hỗ trợ WebM, vì vậy, bạn nên tạo cả hai định dạng.
Để sử dụng FFmpeg nhằm chuyển đổi my-animation.gif thành video WebM, hãy chạy lệnh sau trong bảng điều khiển:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
So sánh sự khác biệt
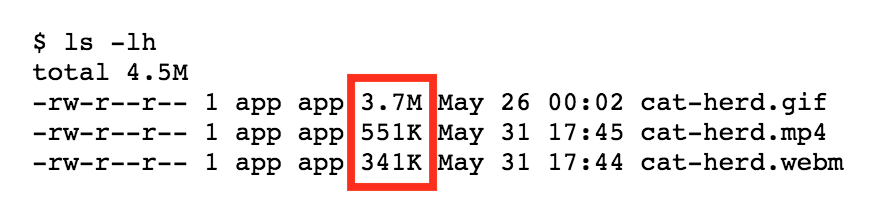
Mức tiết kiệm chi phí giữa ảnh GIF và video có thể khá đáng kể.

Trong ví dụ này, tệp GIF ban đầu có kích thước 3,7 MB, so với phiên bản MP4 là 551 KB và phiên bản WebM chỉ có 341 KB!
Thay thế ảnh GIF bằng video
Ảnh GIF động có 3 đặc điểm chính mà video cần mô phỏng:
- Các bản nhạc này sẽ tự động phát.
- Các vòng lặp này lặp lại liên tục (thường là như vậy, nhưng bạn có thể ngăn chặn việc lặp lại).
- Chúng im lặng.
May mắn là bạn có thể tạo lại các hành vi này bằng phần tử <video>.
<video autoplay loop muted playsinline></video>
Phần tử <video> có các thuộc tính này sẽ tự động phát, lặp lại vô tận, không phát âm thanh và phát nội tuyến (tức là không phải toàn màn hình), tất cả các hành vi đặc trưng mà bạn mong đợi của ảnh GIF động! 🎉
Cuối cùng, phần tử <video> yêu cầu một hoặc nhiều phần tử con <source> trỏ đến các tệp video khác nhau mà trình duyệt có thể chọn, tuỳ thuộc vào khả năng hỗ trợ định dạng của trình duyệt. Cung cấp cả WebM và MP4 để nếu một trình duyệt không hỗ trợ WebM, thì trình duyệt đó có thể quay lại sử dụng MP4.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
Ảnh hưởng đến Thời gian hiển thị nội dung lớn nhất (LCP)
Xin lưu ý rằng mặc dù các phần tử <img> là các đề xuất cho LCP, nhưng các phần tử <video> không có hình ảnh poster không phải là đề xuất LCP. Giải pháp trong trường hợp mô phỏng ảnh GIF động là không thêm thuộc tính poster vào các phần tử <video>, vì hình ảnh đó sẽ không được sử dụng.
Điều này có ý nghĩa gì đối với trang web của bạn? Bạn nên sử dụng <video> thay vì ảnh GIF động, nhưng cần hiểu rằng nội dung nghe nhìn như vậy sẽ không phải là đề xuất cho LCP và đề xuất lớn tiếp theo sẽ được sử dụng. Vì tệp GIF và <video> thường có kích thước lớn hơn và tải chậm hơn, nên việc chuyển sang một đề xuất LCP khác có thể cải thiện chỉ số LCP của trang web.



