מאגרים כמו npm שינו את עולם JavaScript לטובה, כי הם מאפשרים לכל אחד להוריד יותר מ-חצי מיליון חבילות ציבוריות ולהשתמש בהן. אבל לעתים קרובות אנחנו כוללים ספריות שאנחנו לא משתמשים בהן במלואן. כדי לפתור את הבעיה, מנתחים את החבילה כדי לזהות קוד שלא נמצא בשימוש, ואז מסירים ספריות שלא נמצאות בשימוש וספריות לא נחוצות.
ההשפעה על מדדי הליבה לבדיקת חוויית המשתמש באתר
הסרת קוד שלא בשימוש יכולה לשפר את המדדים הבסיסיים של חוויית המשתמש באתר. לדוגמה, Largest Contentful Paint יכול להיות מושפע מקוד שלא בשימוש כשנכסים גדולים מדי מתחרים על רוחב הפס עם משאבים אחרים. זמן הטעינה של פריט התוכן העיקרי (LCP) עשוי להיפגע גם אם נכסי JavaScript גדולים שמריצים עיבוד של רכיבי קוד רק בצד הלקוח מכילים הפניות לפריטי תוכן שיכולים להיות פריטים ראשיים, כי הטעינה של המשאבים האלה מתעכבת.
קוד שלא בשימוש יכול להשפיע גם על מהירות התגובה לאינטראקציה באתר (INP), כי גם קוד JavaScript שלא בשימוש צריך להוריד, לנתח, לקמפל ואז להריץ. הקוד שלא מנוצל עלול לגרום לעיכובים מיותרים בזמן הטעינה של המשאבים, בשימוש בזיכרון ובפעילות של השרשור הראשי, וכתוצאה מכך לגרום לזמן תגובה ארוך של הדף.
במדריך הזה נסביר איך לנתח את קוד המקור של הפרויקט כדי לזהות קוד שלא בשימוש, ונספק אסטרטגיות להסרת קוד שלא בשימוש מנכסי ה-JavaScript שאתם שולחים למשתמשים בסביבת הייצור.
ניתוח החבילה
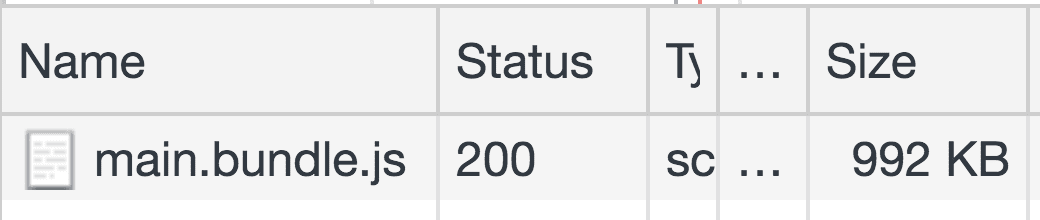
בכלי הפיתוח אפשר לראות את הגודל של כל הבקשות לרשת:
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את DevTools.
- לוחצים על הכרטיסייה רשת.
- מסמנים את התיבה Disable cache (השבתת המטמון).
- טוענים מחדש את הדף.

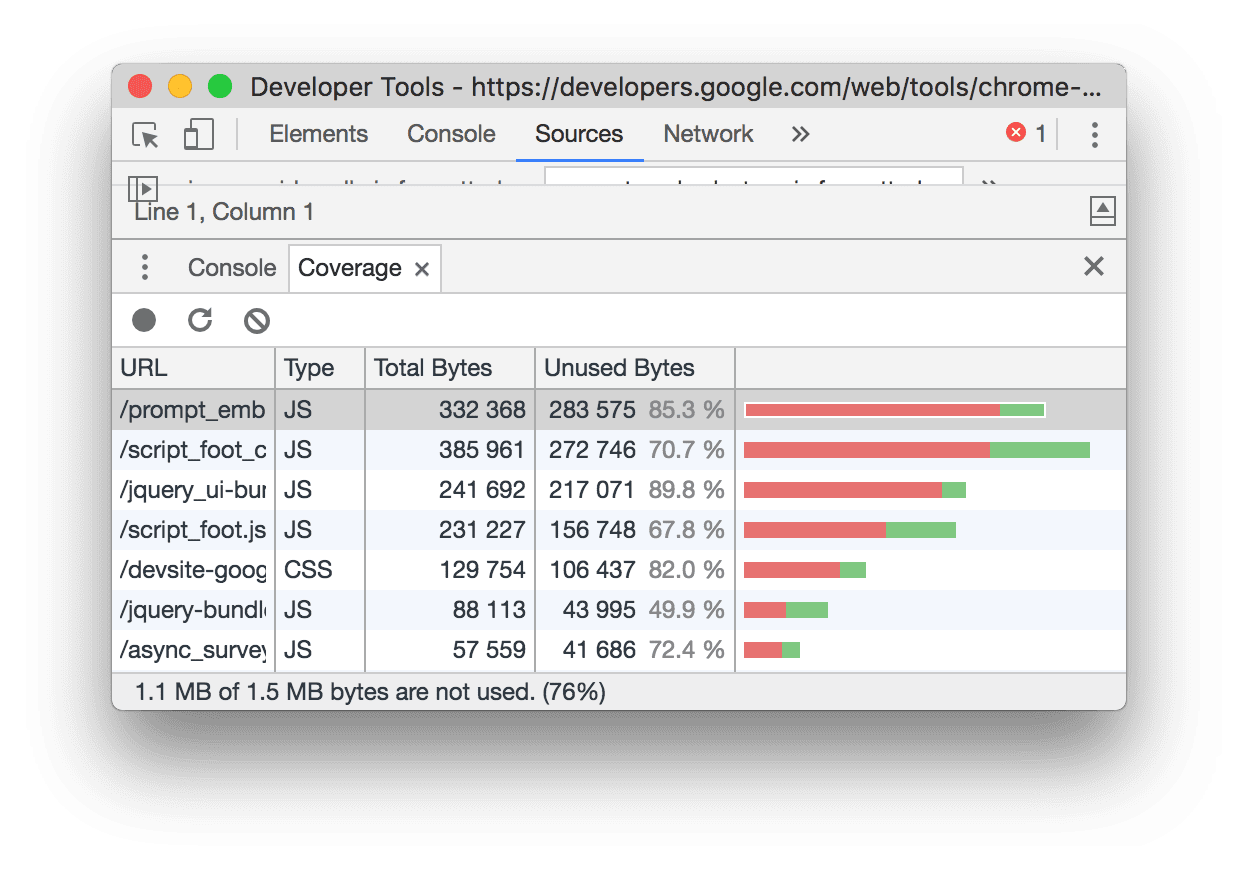
בכרטיסייה Coverage ב-DevTools אפשר לראות גם כמה קוד CSS ו-JS באפליקציה לא נמצא בשימוש.

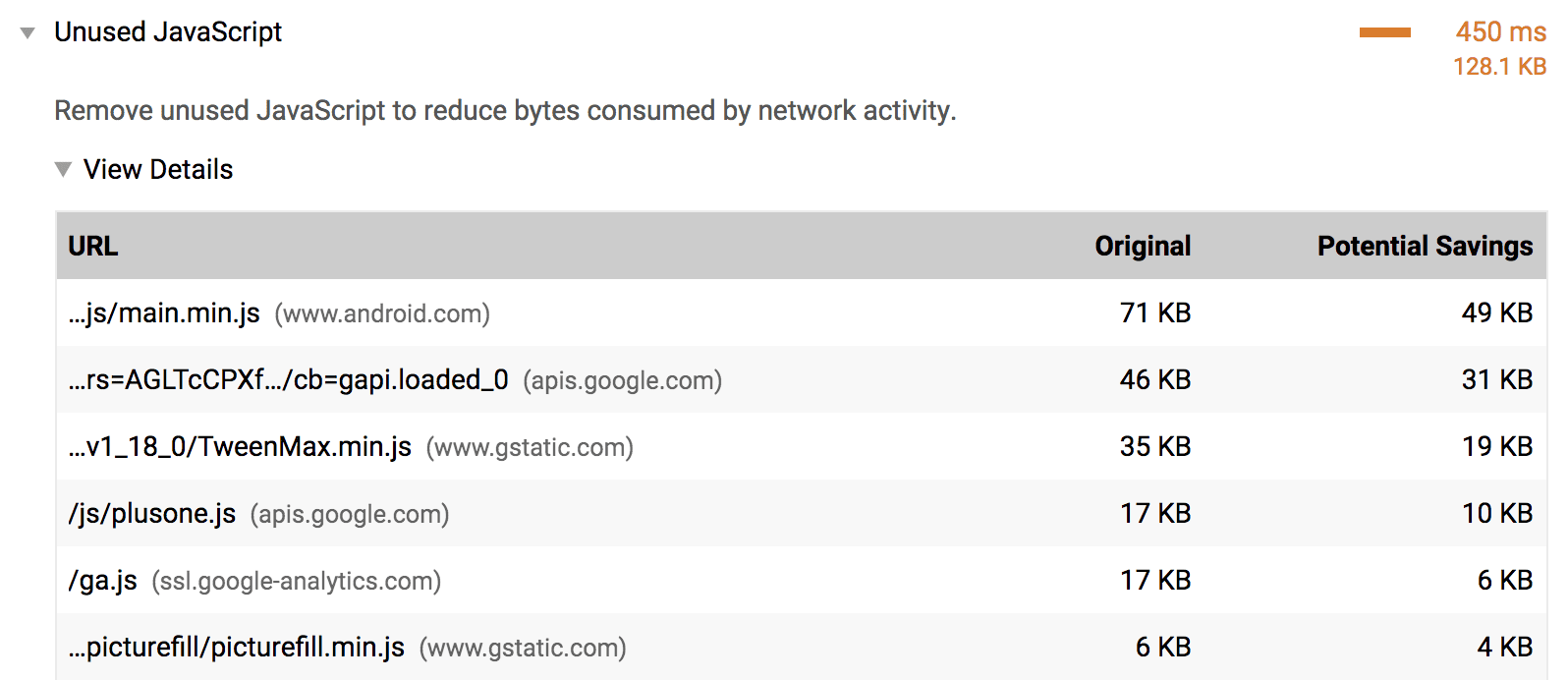
אפשר לציין הגדרה מלאה של Lighthouse דרך Node CLI כדי להריץ את הביקורת 'צמצום קוד JavaScript שלא בשימוש' ולעקוב אחרי כמות הקוד שלא בשימוש שנשלח עם האפליקציה.

אם אתם משתמשים ב-webpack ככלי לאריזה, תוכלו להיעזר ב-Webpack Bundle Analyzer כדי לבדוק מה נכלל בחבילה. כוללים את הפלאגין בקובץ התצורה של webpack כמו כל פלאגין אחר:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
בדרך כלל משתמשים ב-Webpack כדי ליצור אפליקציות של דף יחיד, אבל גם למחבירי חבילות אחרים, כמו Parcel ו-Rollup, יש כלים להצגה חזותית שאפשר להשתמש בהם כדי לנתח את החבילה.
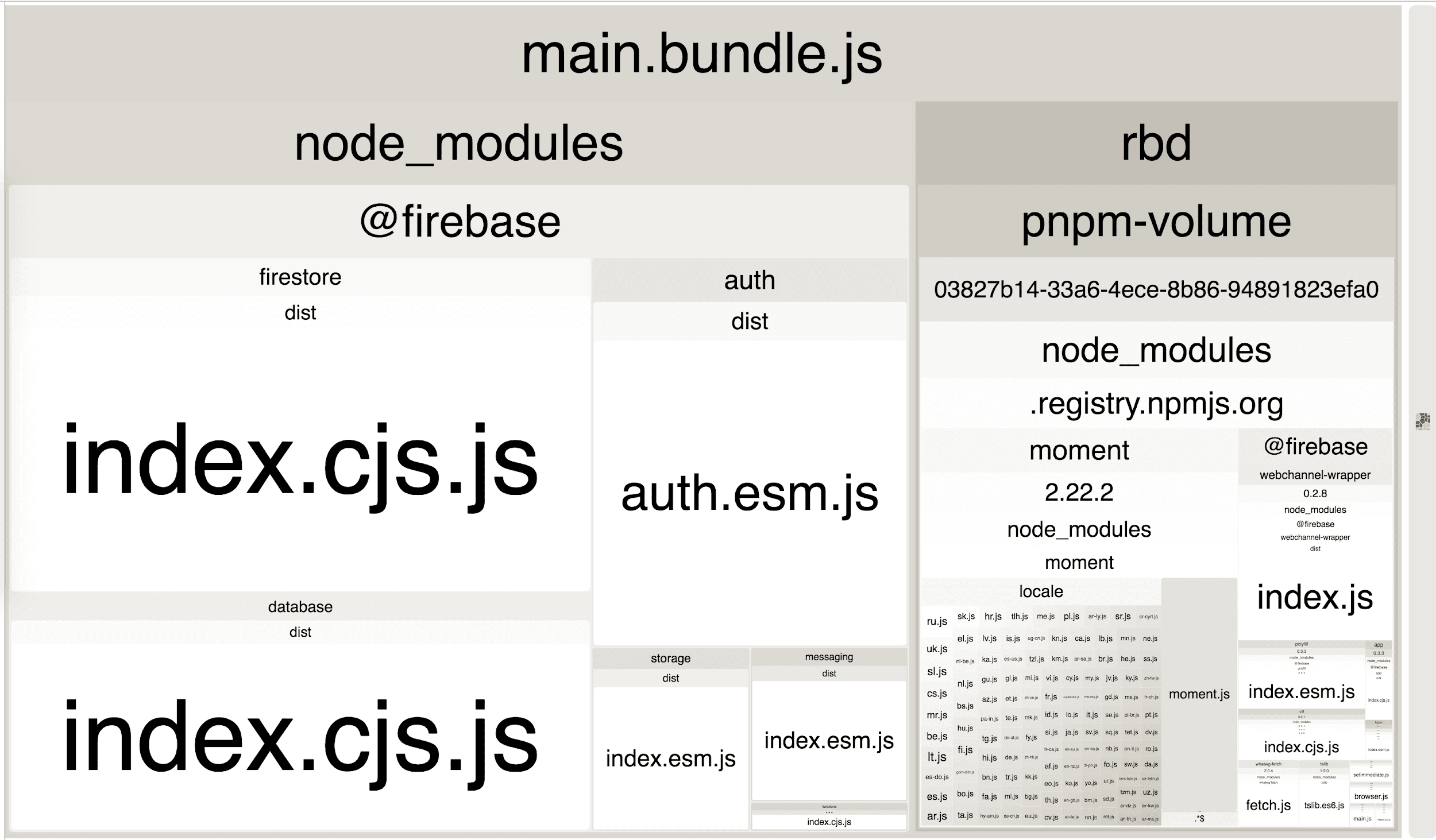
טעינת מחדש של האפליקציה עם הפלאגין הזה תציג מפת עץ שניתן להגדיל ולצמצם של כל החבילה.

התצוגה החזותית הזו מראה אילו חלקים בחבילה גדולים יותר מאחרים, וכך תוכלו להבין טוב יותר את המספר והגודל של הספריות שאפליקצייתכם מייבאת. כך תוכלו לזהות אם אתם משתמשים בספריות שלא בשימוש או בספריות מיותרות.
הסרה של ספריות שלא בשימוש
בתמונה הקודמת של מפת העץ, יש לא מעט חבילות בתוך דומיין @firebase אחד. אם באתר שלכם נדרש רק הרכיב של מסד הנתונים של Firebase, מעדכנים את הייבוא כדי לאחזר את הספרייה הזו:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
אם יש חבילה שנראית מסתורית ואתם בטוחים שאף אחד לא משתמש בה, כדאי לעצור לרגע ולבדוק באילו יחסי תלות ברמה העליונה היא נמצאת בשימוש. נסו למצוא דרך לייבא ממנו רק את הרכיבים שאתם צריכים. אם אתם לא משתמשים בספרייה, מסירים אותה. אם הספרייה לא נדרשת לטעינת הדף הראשונית, כדאי להשתמש בטעינה איטית.
אם אתם משתמשים ב-webpack, כדאי לעיין ברשימת הפלאגינים שמסירים באופן אוטומטי קוד שלא בשימוש מספריות פופולריות.
הסרת ספריות מיותרות
לא כל הספריות ניתנות לחלוקה לחלקים ולייבוא סלקטיבי. בתרחישים האלה, כדאי לבדוק אם אפשר להסיר את הספרייה לגמרי. תמיד כדאי לשקול ליצור פתרון מותאם אישית או להשתמש בחלופה קלה יותר. עם זאת, חשוב לשקול את המורכבות והמאמץ הנדרשים בכל אחת מהשיטות האלה לפני שמסירים ספרייה לחלוטין מהאפליקציה.

