ब्राउज़र के इस्तेमाल से जुड़ी सहायता
loading एट्रिब्यूट का इस्तेमाल करके, इमेज को धीरे-धीरे लोड किया जा सकता है. इसके लिए, आपको कस्टम लेज़ी-लोडिंग कोड लिखने या अलग JavaScript लाइब्रेरी का इस्तेमाल करने की ज़रूरत नहीं है. इस सुविधा का डेमो यहां दिया गया है:
इस पेज पर, ब्राउज़र में लेज़ी-लोडिंग लागू करने के बारे में जानकारी दी गई है.
ब्राउज़र-लेवल पर लेज़ी लोडिंग क्यों?
HTTP Archive के मुताबिक, ज़्यादातर वेबसाइटों के लिए इमेज, सबसे ज़्यादा अनुरोध की जाने वाली एसेट होती हैं. साथ ही, आम तौर पर ये किसी भी दूसरे संसाधन के मुकाबले ज़्यादा बैंडविड्थ लेती हैं. 90वें पर्सेंटाइल में, साइटें डेस्कटॉप और मोबाइल पर 5 एमबी से ज़्यादा की इमेज भेजती हैं.
पहले, ऑफ़स्क्रीन इमेज को लोड होने में लगने वाले समय को दो तरीकों से बढ़ाया जा सकता था:
- Intersection Observer API का इस्तेमाल करना
scroll,resizeयाorientationchangeइवेंट हैंडलर का इस्तेमाल करना
दोनों में से किसी भी विकल्प की मदद से, डेवलपर ऐप्लिकेशन में लेज़ी लोडिंग की सुविधा जोड़ सकते हैं. साथ ही, कई डेवलपर ने तीसरे पक्ष की लाइब्रेरी बनाई हैं, ताकि ऐसे एब्स्ट्रैक्शन उपलब्ध कराए जा सकें जिनका इस्तेमाल करना और भी आसान हो.
लेज़ी लोडिंग, सीधे ब्राउज़र में काम करती है. इसलिए, बाहरी लाइब्रेरी की ज़रूरत नहीं होती. ब्राउज़र लेवल पर लेज़ी लोडिंग की सुविधा से यह भी पक्का होता है कि क्लाइंट, JavaScript बंद करने के बावजूद इमेज लोड कर सके. हालांकि, ध्यान दें कि JavaScript के चालू होने पर ही लोडिंग को बाद में किया जाता है.
loading एट्रिब्यूट
Chrome, इमेज को अलग-अलग प्राथमिकता के हिसाब से लोड करता है. यह इस बात पर निर्भर करता है कि वे डिवाइस व्यूपोर्ट के मुकाबले कहां मौजूद हैं. व्यूपोर्ट के नीचे मौजूद इमेज, कम प्राथमिकता के साथ लोड होती हैं. हालांकि, पेज लोड होने के दौरान इन्हें फ़ेच किया जाता है.
ऑफ़स्क्रीन इमेज को लोड होने से रोकने के लिए, loading एट्रिब्यूट का इस्तेमाल किया जा सकता है:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
loading एट्रिब्यूट के लिए, ये वैल्यू इस्तेमाल की जा सकती हैं:
lazy: संसाधन के लोड होने को तब तक टालें, जब तक कि वह व्यूपोर्ट से तय की गई दूरी तक न पहुंच जाए.eager: ब्राउज़र के लोड होने का डिफ़ॉल्ट तरीका. यह एट्रिब्यूट को शामिल न करने जैसा ही होता है. इसका मतलब है कि इमेज लोड हो गई है, चाहे वह पेज पर कहीं भी मौजूद हो. यह डिफ़ॉल्ट तौर पर सेट होता है. हालांकि, अगर कोई वैल्यू नहीं होने पर टूल अपने-आपloading="lazy"जोड़ता है या लिंटर, साफ़ तौर पर सेट न होने पर शिकायत करता है, तो इसे साफ़ तौर पर सेट करना फ़ायदेमंद हो सकता है.
loading एट्रिब्यूट और फ़ेच की प्राथमिकता के बीच का संबंध
eager वैल्यू एक निर्देश है, ताकि इमेज के ऑफ़-स्क्रीन पर दिखने पर, वह लोड होने में देर किए बिना इमेज को सामान्य तरीके से लोड कर सके. यह इमेज, loading एट्रिब्यूट वाली किसी दूसरी इमेज के मुकाबले तेज़ी से लोड नहीं होती.
अगर आपको किसी अहम इमेज (उदाहरण के लिए, एलसीपी इमेज) को फ़ेच करने की प्राथमिकता बढ़ानी है, तो fetchpriority="high" के साथ फ़ेच करने की प्राथमिकता का इस्तेमाल करें.
loading="lazy" और fetchpriority="high" वाली इमेज, स्क्रीन पर न दिखने पर भी फ़ेच होने में देरी होती है. हालांकि, जब यह व्यूपोर्ट में आ जाती है, तो इसे ज़्यादा प्राथमिकता के साथ फ़ेच किया जाता है. हालांकि, यह कॉम्बिनेशन ज़रूरी नहीं है, क्योंकि ब्राउज़र वैसे भी उस इमेज को सबसे ज़्यादा प्राथमिकता के साथ लोड करेगा.
व्यूपोर्ट से दूरी तय करने का थ्रेशोल्ड
स्क्रोल किए बिना तुरंत देखी जा सकने वाली सभी इमेज, सामान्य रूप से लोड होती हैं. डिवाइस के व्यूपोर्ट से काफ़ी नीचे मौजूद इमेज सिर्फ़ तब फ़ेच की जाती हैं, जब उपयोगकर्ता उन तक स्क्रोल करता है.
Chromium को लेज़ी लोडिंग के तरीके से यह पक्का करने की कोशिश की जाती है कि ऑफ़स्क्रीन इमेज इतनी जल्दी लोड हो जाएं कि वे इमेज को स्क्रोल करते समय ही लोड हो जाएं. इसके लिए, इमेज को व्यूपोर्ट में दिखने से पहले ही फ़ेच किया जाता है, ताकि इमेज सही तरह से लोड हो जाएं.
दूरी का थ्रेशोल्ड, इन बातों के आधार पर अलग-अलग होता है:
- फ़ेच की जा रही इमेज का टाइप
- कनेक्शन का टाइप
Chromium सोर्स में, अलग-अलग असरदार कनेक्शन टाइप के लिए डिफ़ॉल्ट वैल्यू देखी जा सकती हैं. DevTools में नेटवर्क को कम करके, इन अलग-अलग थ्रेशोल्ड को आज़माया जा सकता है.
डेटा सेव करने और व्यूपोर्ट से दूरी के थ्रेशोल्ड को बेहतर बनाया गया
Chrome ने जुलाई 2020 में अहम सुधार किए हैं, ताकि डेवलपर की उम्मीदों को बेहतर तरीके से पूरा किया जा सके. इसके लिए, व्यूपोर्ट से इमेज के लेज़ी लोडिंग की दूरी को अलाइन किया जाता है.
तेज़ कनेक्शन (4G) पर, हमने Chrome के व्यूपोर्ट से दूरी के थ्रेशोल्ड को 3000px से 1250px पर घटाया है. साथ ही, धीमे कनेक्शन (3G या उससे कम) पर, थ्रेशोल्ड को 4000px से 2500px पर बदला है. इस बदलाव के दो फ़ायदे हैं:
<img loading=lazy>, JavaScript की लेज़ी लोडिंग लाइब्रेरी से मिलता-जुलता अनुभव देता है.- व्यूपोर्ट से दूरी के नए थ्रेशोल्ड का मतलब है कि जब तक उपयोगकर्ता इमेज तक स्क्रोल करेगा, तब तक वे लोड हो जाएंगी.
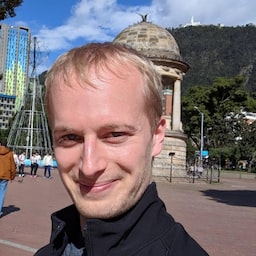
यहां आपको तेज़ कनेक्शन (4G) पर, हमारे किसी डेमो के लिए, व्यूपोर्ट से दूरी के पुराने और नए थ्रेशोल्ड की तुलना दिखेगी:

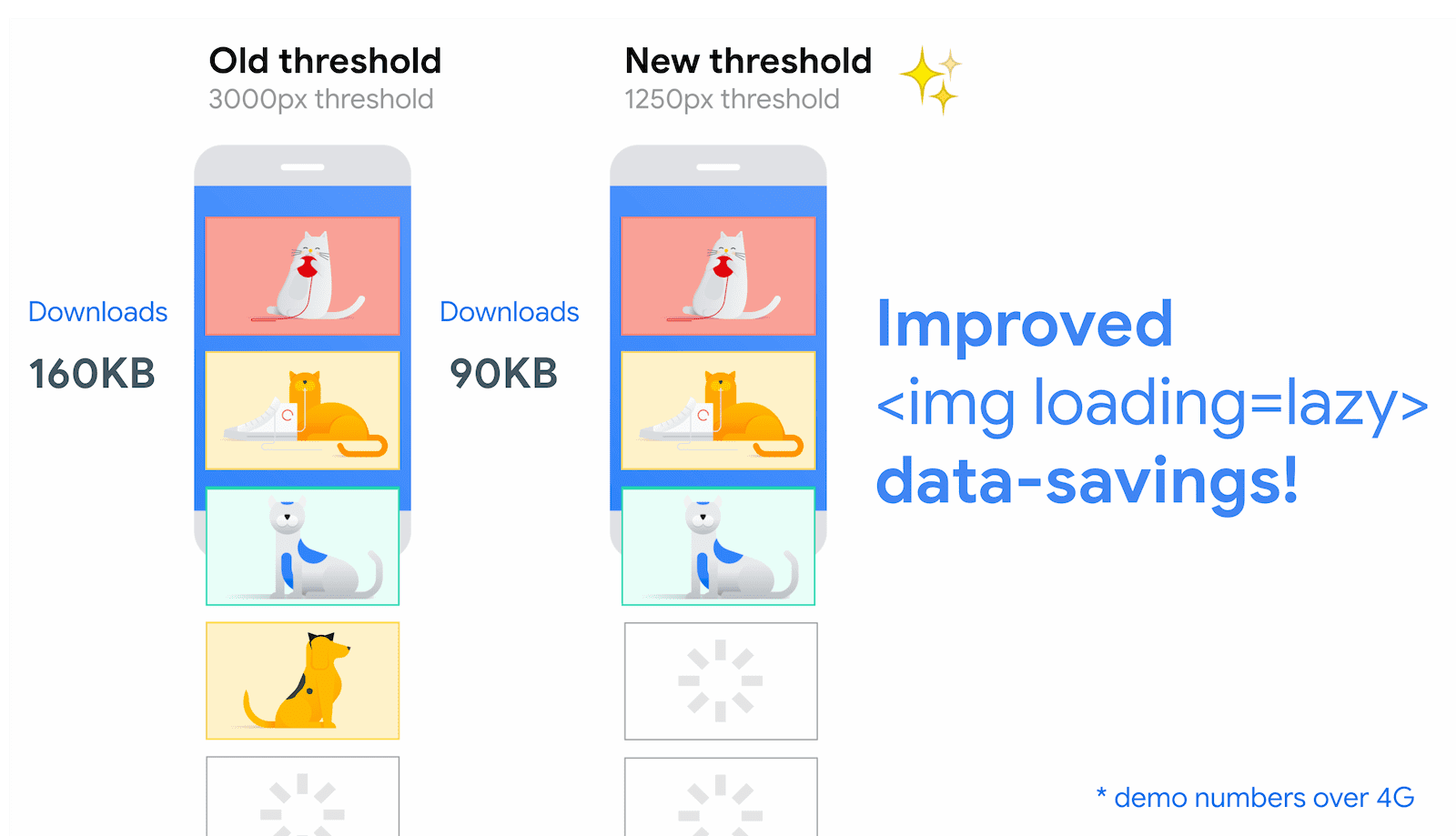
और नए थ्रेशोल्ड बनाम LazySizes (JavaScript की एक लोकप्रिय लाइब्रेरी, जो कॉन्टेंट को धीरे-धीरे लोड करती है):

अपनी इमेज के लिए डाइमेंशन एट्रिब्यूट दें
जब ब्राउज़र कोई इमेज लोड करता है, तो उसे इमेज के डाइमेंशन तुरंत नहीं पता चलते. ऐसा तब तक होता है, जब तक इमेज के डाइमेंशन साफ़ तौर पर नहीं बताए जाते. ब्राउज़र को इमेज के लिए पेज पर काफ़ी जगह रिज़र्व करने देने और रुकावट पैदा करने वाले लेआउट शिफ़्ट से बचने के लिए, हमारा सुझाव है कि आप सभी <img> टैग में width और height एट्रिब्यूट जोड़ें.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
इसके अलावा, इन वैल्यू को सीधे इनलाइन स्टाइल में भी डाला जा सकता है:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
डाइमेंशन सेट करने का सबसे सही तरीका, <img> टैग पर लागू होता है. भले ही, आपने उन्हें लेज़ी लोड किया हो या नहीं. हालांकि, लेज़ी लोड करने से यह तरीका ज़्यादा अहम हो सकता है.
Chromium में, लेज़ी लोडिंग को इस तरह से लागू किया गया है कि इमेज दिखने के साथ ही लोड हो जाएं. हालांकि, ऐसा हो सकता है कि वे सही समय पर लोड न हों. अगर ऐसा होता है, तो अपनी इमेज पर width और
height की जानकारी न देने से, कुल लेआउट शिफ़्ट पर उनका असर बढ़ जाता है. अगर इमेज के डाइमेंशन की जानकारी नहीं दी जा सकती, तो इन्हें लेज़ी लोड करने से नेटवर्क संसाधनों को बचाया जा सकता है. हालांकि, इससे लेआउट में होने वाले बदलाव की संख्या बढ़ सकती है.
ज़्यादातर मामलों में, अगर डाइमेंशन की जानकारी नहीं दी जाती है, तब भी इमेज लेज़ी लोड होती हैं. हालांकि, किनारे के कुछ ऐसे मामले हैं जिनके बारे में आपको पता होना चाहिए. width और height के बिना, इमेज के डाइमेंशन डिफ़ॉल्ट रूप से 0×0 पिक्सल पर सेट हो जाते हैं. अगर आपके पास इमेज की गैलरी है, तो ब्राउज़र यह तय कर सकता है कि सभी इमेज शुरुआत में व्यूपोर्ट में फ़िट हो जाएं. ऐसा इसलिए होता है, क्योंकि हर इमेज कोई जगह नहीं लेती है और किसी भी इमेज को ऑफ़स्क्रीन नहीं किया जाता है. इस मामले में, ब्राउज़र यह तय करता है कि उसे क्या लोड करना है. इससे पेज धीरे-धीरे लोड होता है.
loading के ज़रिए बड़ी संख्या में इमेज इस्तेमाल करने का उदाहरण देखने के लिए, यह डेमो देखें.
<picture> एलिमेंट का इस्तेमाल करके तय की गई इमेज को भी लेज़ी-लोड किया जा सकता है:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
ब्राउज़र यह तय करता है कि <source> एलिमेंट में से कौनसी इमेज लोड करनी है. हालांकि, आपको फ़ॉलबैक <img> एलिमेंट में सिर्फ़ loading जोड़ना होगा.
पहले व्यूपोर्ट में दिखने वाली इमेज को हमेशा इग़र लोड करना
उपयोगकर्ता जब पहली बार पेज लोड करता है, तब दिखने वाली इमेज के लिए, ब्राउज़र के डिफ़ॉल्ट इग़र लोडिंग का इस्तेमाल करें. ऐसा इसलिए, ताकि वे तुरंत उपलब्ध हो सकें. खास तौर पर, एलसीपी इमेज के लिए ऐसा करना ज़रूरी है. ज़्यादा जानकारी के लिए, ज़्यादा लेज़ी-लोडिंग की वजह से परफ़ॉर्मेंस पर पड़ने वाले असर लेख पढ़ें.
loading=lazy का इस्तेमाल सिर्फ़ शुरुआती व्यूपोर्ट के बाहर की इमेज के लिए करें. ब्राउज़र, किसी इमेज को तब तक लेज़ी-लोड नहीं कर सकता, जब तक उसे यह पता नहीं चल जाता कि इमेज को पेज पर कहां दिखाना है. इस वजह से, इमेज धीरे-धीरे लोड होती हैं.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
अनुकूल गिरावट
जो ब्राउज़र loading एट्रिब्यूट के साथ काम नहीं करते वे इसे अनदेखा कर देते हैं. उन्हें लेज़ी लोडिंग के फ़ायदे नहीं मिलते, लेकिन
इसे शामिल करने से कोई बुरा असर नहीं पड़ता.
अक्सर पूछे जाने वाले सवाल
ब्राउज़र लेवल पर लेज़ी लोडिंग के बारे में अक्सर पूछे जाने वाले कुछ सवाल.
क्या Chrome में इमेज को अपने-आप लेज़ी-लोड किया जा सकता है?
पहले, Chromium उन इमेज को अपने-आप लैज़ी लोड करता था जो Lite मोड के चालू होने पर, देर से लोड होने के लिए सही होती थीं. साथ ही, loading एट्रिब्यूट न दिया गया हो या loading="auto" पर सेट किया गया हो. हालांकि,
लाइट मोड और loading="auto" को बंद कर दिया गया है
और Chrome में इमेज को अपने-आप लेज़ी-लोड होने की सुविधा उपलब्ध कराने का कोई प्लान नहीं है.
क्या मैं यह बदल सकता/सकती हूं कि किसी इमेज को लोड होने से पहले, उसे व्यूपोर्ट के कितने करीब होना चाहिए?
ये वैल्यू हार्डकोड की गई होती हैं और इन्हें एपीआई की मदद से बदला नहीं जा सकता. हालांकि, आने वाले समय में इनमें बदलाव हो सकता है, क्योंकि ब्राउज़र अलग-अलग थ्रेशोल्ड की दूरियों और वैरिएबल के साथ प्रयोग करते हैं.
क्या सीएसएस बैकग्राउंड इमेज में loading एट्रिब्यूट का इस्तेमाल किया जा सकता है?
नहीं, इसका इस्तेमाल सिर्फ़ <img> टैग के साथ किया जा सकता है.
क्या loading, व्यूपोर्ट में मौजूद ऐसी इमेज के साथ काम कर सकता है जो तुरंत नहीं दिखती हैं?
loading="lazy" का इस्तेमाल करने से इमेज लोड होने में रुकावट हो सकती है. ऐसा तब होता है, जब वे नहीं दिखतीं, लेकिन तय की गई दूरी के दायरे में होती हैं.
ये इमेज, कैरसेल के पीछे हो सकती हैं या कुछ स्क्रीन साइज़ के लिए सीएसएस की मदद से छिपाई गई हो सकती हैं. उदाहरण के लिए, Chrome, Safari, और Firefox, इमेज एलिमेंट या पैरंट एलिमेंट पर, display: none; स्टाइल का इस्तेमाल करके इमेज लोड नहीं करते. हालांकि, इमेज छिपाने की अन्य तकनीकों का इस्तेमाल करने पर भी ब्राउज़र इमेज को लोड करता है. जैसे, opacity:0
स्टाइल का इस्तेमाल करना. लागू करने के तरीके की हमेशा अच्छी तरह से जांच करें, ताकि यह पक्का किया जा सके कि यह आपकी उम्मीद के मुताबिक काम कर रहा है.
Chrome 121 में, कैरसेल जैसी हॉरिज़ॉन्टल-स्क्रोलिंग इमेज के व्यवहार में बदलाव किया गया है. अब ये दोनों थ्रेशोल्ड, वर्टिकल स्क्रोलिंग जैसे थ्रेशोल्ड का इस्तेमाल करते हैं. इसका मतलब है कि कैरसेल के इस्तेमाल के उदाहरण के लिए, इमेज व्यूपोर्ट में दिखने से पहले लोड हो जाएंगी. इसका मतलब है कि उपयोगकर्ता को इमेज लोड होने में लगने वाले समय का पता कम चलेगा. हालांकि, इसके लिए ज़्यादा डाउनलोड की ज़रूरत होगी. Chrome, Safari, और Firefox में व्यवहार की तुलना करने के लिए, हॉरिज़ॉन्टल लेज़ी लोडिंग डेमो का इस्तेमाल करें.
अगर मैंने इमेज को लेज़ी-लोड करने के लिए, पहले से ही तीसरे पक्ष की लाइब्रेरी या स्क्रिप्ट का इस्तेमाल किया है, तो क्या होगा?
मॉडर्न ब्राउज़र में, लेज़ी लोडिंग के साथ काम करने की वजह से, हो सकता है कि इमेज को लेज़ी-लोड करने के लिए, आपको तीसरे पक्ष की लाइब्रेरी या स्क्रिप्ट की ज़रूरत न पड़े.
loading="lazy" के साथ तीसरे पक्ष की लाइब्रेरी का इस्तेमाल जारी रखने की एक वजह यह है कि उन ब्राउज़र के लिए पॉलीफ़िल दिया जाना चाहिए जो एट्रिब्यूट के साथ काम नहीं करते हैं या लेज़ी लोडिंग ट्रिगर होने पर, इन ब्राउज़र पर ज़्यादा कंट्रोल होता है.
मैं उन ब्राउज़र को कैसे हैंडल करूं जो लेज़ी लोडिंग की सुविधा के साथ काम नहीं करते?
ब्राउज़र-लेवल पर इमेज लेज़ी लोडिंग, सभी मुख्य ब्राउज़र पर काम करती है. इस्तेमाल के ज़्यादातर मामलों में, JavaScript का इस्तेमाल करने की ज़रूरत को खत्म करने के लिए, इसे इस्तेमाल करने का सुझाव दिया जाता है.
हालांकि, अगर आपको ज़्यादा ब्राउज़र इस्तेमाल करने हैं या लेज़ी-लोडिंग थ्रेशोल्ड पर ज़्यादा कंट्रोल चाहिए, तो अपनी साइट पर इमेज को लेज़ी-लोड करने के लिए, तीसरे पक्ष की लाइब्रेरी का इस्तेमाल करें.
loading प्रॉपर्टी का इस्तेमाल करके यह पता लगाया जा सकता है कि कोई ब्राउज़र इस सुविधा के साथ काम करता है या नहीं:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
उदाहरण के लिए, lazysizes, JavaScript की एक लोकप्रिय लाइब्रेरी है, जो कॉन्टेंट को धीरे-धीरे लोड करती है. loading एट्रिब्यूट के साथ काम करने का पता लगाने पर, फ़ॉलबैक लाइब्रेरी के तौर पर लेज़ीसाइज़ को लोड करने के लिए इस्तेमाल किया जा सकता है. हालांकि, ऐसा सिर्फ़ तब किया जा सकता है, जब loading काम न करता हो. यह इस तरह से काम करता है:
- काम न करने वाले ब्राउज़र में, ऐडवांस लोड होने से बचने के लिए,
<img src>को<img data-src>से बदलें. अगरloadingएट्रिब्यूट काम करता है, तोdata-srcकोsrcसे स्वैप करें. - अगर
loadingकाम नहीं करता है, तो lazysizes से फ़ॉलबैक लोड करें औरlazyloadक्लास का इस्तेमाल करके इसे शुरू करें. इससे यह पता चलता है कि किन इमेज को लेज़ी-लोड करना है:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
यहां इस पैटर्न का डेमो दिया गया है. फ़ॉलबैक के विकल्प को देखने के लिए, इसे किसी पुराने ब्राउज़र में आज़माएं.
क्या ब्राउज़र में iframe के लिए लेज़ी लोडिंग की सुविधा भी काम करती है?
ब्राउज़र के इस्तेमाल से जुड़ी सहायता
<iframe loading=lazy> को भी स्टैंडर्ड किया गया है. इससे आप loading एट्रिब्यूट का इस्तेमाल करके iframe को लेज़ी-लोड कर सकते हैं. ज़्यादा जानकारी के लिए, ऑफ़स्क्रीन iframe को लेज़ी-लोड करने का तरीका देखें!
ब्राउज़र-लेवल पर लेज़ी लोडिंग से, किसी वेब पेज पर दिखने वाले विज्ञापनों पर कैसे असर पड़ता है?
उपयोगकर्ता को इमेज या iframe के तौर पर दिखाए जाने वाले सभी विज्ञापन, किसी भी दूसरी इमेज या iframe की तरह ही लेज़ी-लोड होते हैं.
वेब पेज को प्रिंट करते समय इमेज को कैसे मैनेज किया जाता है?
पेज प्रिंट होने पर, सभी इमेज और iframe तुरंत लोड हो जाते हैं. ज़्यादा जानकारी के लिए, समस्या #875403 देखें.
क्या Lighthouse, ब्राउज़र लेवल पर लेज़ी लोडिंग की सुविधा को पहचानता है?
Lighthouse 6.0 और इसके बाद के वर्शन में, ऑफ़स्क्रीन इमेज को धीरे-धीरे लोड करने के लिए अलग-अलग थ्रेशोल्ड का इस्तेमाल किया जा सकता है. इससे, ऑफ़स्क्रीन इमेज को लोड होने में लगने वाले समय को टालना ऑडिट को पास किया जा सकता है.
परफ़ॉर्मेंस को बेहतर बनाने के लिए, इमेज को लेज़ी लोड करें
इमेज को धीरे-धीरे लोड करने की सुविधा के लिए ब्राउज़र का इस्तेमाल करने से, आपके लिए अपने पेजों की परफ़ॉर्मेंस को बेहतर बनाना काफ़ी आसान हो जाता है.
क्या आपको Chrome में इस सुविधा के चालू होने पर, कोई असामान्य व्यवहार दिख रहा है? गड़बड़ी की शिकायत करें!