HTML(ハイパーテキスト マークアップ言語)は、ウェブ上に表示されるドキュメントの構造を記述する標準的なマークアップ言語です。HTML は一連の要素と属性で構成されており、要素と属性によってドキュメントのすべてのコンポーネントがマークアップされ、意味のある形でドキュメントが構造化されます。
HTML ドキュメントは、基本的には HTML 要素とテキストノードを含むノードのツリーです。HTML 要素は、段落、リスト、表の作成、画像やフォーム コントロールの埋め込みなど、ドキュメントのセマンティクスとフォーマットを提供します。各要素に複数の属性を指定できます。他の要素やテキストなど、多くの要素にコンテンツを含めることができます。他の要素は空で、タグと属性で関数が定義されています。
要素には、メタデータ、セクション化、テキスト、インライン セマンティック、フォーム、インタラクティブ、メディア、コンポーネント、スクリプトなど、いくつかのカテゴリがあります。ほとんどのトピックはこのシリーズで取り上げます。では、要素とは何でしょうか。
要素
HTML は一連の要素で構成されます。これらの要素を使用して、コンテンツのさまざまな部分を囲む、つまりラップし、特定の方法でコンテンツを表示または動作させることができます。HTML 要素は、山かっこ(< と >)を使用して記述するタグで記述します。
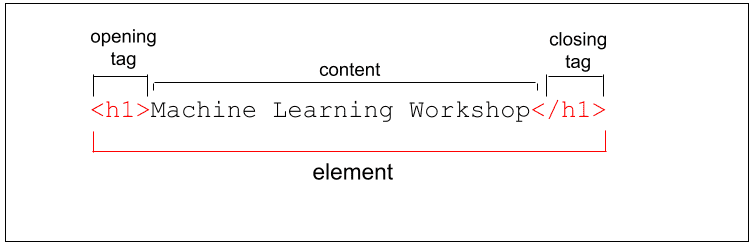
ページタイトルはレベル 1 の見出しで、<h1> タグを使用しています。実際のタイトル「ML ワークショップ」は、この要素の内容です。コンテンツは開始タグと終了タグの間に置かれます。開始タグ、終了タグ、コンテンツ全体が要素となります。

終了タグは開始タグと同じで、先頭にスラッシュを付けます。
要素とタグは同じ意味ではありませんが、この用語は同じ意味で使われる人も多くいます。かっこで囲まれた内容がタグ名です。タグには角括弧が含まれます。この場合は <h1> です。「要素」開始タグと終了タグ、およびそれらのタグ間のすべてのコンテンツ(ネストされた要素も含む)です。
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
この段落要素には他の要素がネストされています。要素をネストする場合は、適切にネストすることが重要です。HTML タグは開いたときと逆の順序で閉じる必要があります。上の例では、<em> が開始タグと終了 <strong> タグで開きと閉じられ、<strong> が <p> タグで開いて閉じています。
タグはブラウザに表示されません。タグはページのコンテンツの解釈に使用されます。
HTML は非常に自由です。たとえば、</li> 終了タグを省略すると、終了タグは暗黙的に指定されます。
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
<li> を閉じないことは有効ですが、おすすめしません。終了の </ul> は必須です。順序なしリストの終了タグが省略されている場合、ブラウザはリストとリスト項目の終了位置を特定しようとしますが、決定に同意しない可能性があります。
各要素の仕様には、終了タグが必須かどうかをリストします。「どちらのタグも省略できません」仕様では、開始タグと終了タグの両方が必要です。必要なすべての終了タグの一覧が仕様に記載されています。
前述の例の <em> または <strong> が閉じられていない場合、ブラウザによって要素が閉じる場合もあれば、閉じられない場合もあります。<em> を閉じないと、コンテンツが想定と異なる方法でレンダリングされる可能性があります。</ul> が省略されていて、次のタグがリストの親コンテナの終了タグである場合、何も心配はいりません。一方、開始タグ <h1> の場合、ブラウザはヘッダーがリストの一部であると見なします(スタイルの継承も適用されます)。一部の終了タグを省略すると、大きな問題が発生します。たとえば、<script>、<style>、<template>、<textarea>、<title> などの一部のタグを閉じると、次の例に示すように後続のコンテンツが破損します。
一部のコンテンツを意図せず斜体にしたり、見出しをインデントしたりしても、ビジネスが損なわれることはありません。200x300 のテキスト領域にほとんどのコンテンツをスタイル設定なしで表示している。</textarea> を追加し忘れたり、</style> を閉じるのを忘れたためにサイトがまったく表示されなくなったりするためです。
マークアップにタグが含まれていなくても、ブラウザによって要素が含まれる場合があります。要素は暗黙で示されることがあるため、タグが定義されていなくても要素は存在できます。ブラウザによって、コンテンツの周りに <body></body> が追加され、表の行の周囲に <tbody></tbody> が追加されます(表示しない場合でも)。ただし、タグを省略することは有効ですが、回避しないでください。また、すでに説明したように、正しくネストされていることを確認してください。マークアップを管理してくださる皆様、そしてコードベースに取り組んでいる他の方に感謝いたします。
要素には、置換される要素と置換されない要素の 2 種類があります。
置換されない要素
前のセクションでマークアップした段落、見出し、リストはすべて置き換えられません。置換されない要素には、開始タグと終了タグ(場合によっては終了タグ)が付加されます。終了タグで囲まれ、サブ要素としてテキストやその他のタグを含めることができます。フレーズや画像をハイパーリンクにしたり、文をヘッダーにしたり、単語を強調したりできます。
置換される要素と void 要素
置き換えられる要素は、オブジェクトで置き換わります。ほとんどのフォーム コントロールでは、グラフィカル ユーザー インターフェース(UI)ウィジェットで、ほとんどの画像では、ラスターまたは拡張可能な画像ファイルです。オブジェクトに置き換えられると、各オブジェクトにはデフォルトの外観が表示されます。オブジェクトの種類とブラウザによって、適用できるスタイルは限られます。たとえば、ほとんどのブラウザでは、UI ウィジェットとそれに関連する疑似要素のスタイル設定が制限されています。ラスター画像の場合、高さ、幅、クリッピング、フィルタリングは CSS を使って簡単に行えますが、それ以外はあまりできません。一方、HTML に似た XML ベースのマークアップ言語を使用するスケーラブルなベクター グラフィックは、(ラスター画像が含まれない限り)完全にスケーラブルです。また、完全なスタイル設定も可能です。なお、埋め込み SVG を、その埋め込み先の HTML ファイルにリンクされている CSS からスタイル設定できるかどうかは、その SVG の設定方法によって異なります。
この例では、置換された 2 つの要素 <img> と <input> が、テキスト以外のコンテンツ(画像とグラフィカル ユーザー インターフェース オブジェクト)にそれぞれ置き換えられています。
<input type="range">
<img src="switch.svg" alt="light switch">
上記の HTML の出力:
置換された要素と void 要素は混同されがちです。空要素はすべて自己終了要素であり、1 つのタグで表されます。つまり、void 要素に終了タグはありません。また、タグの末尾にスラッシュを含めると、多くのユーザーにとってマークアップが読みやすくなります。この例では、スラッシュを使用してタグを自動的に閉じます。
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
末尾のスラッシュは、要素が自己終了で、一致する終了タグや終了タグがなくなることを示す方法です。
void 要素にテキスト コンテンツやネスト要素を含めることはできません。無効な要素には、<br>、<col>、<embed>、<hr>、<img>、<input>、<link>、<meta>、<source>、<track>、<wbr> などがあります。
置換される要素のほとんどは void 要素ですが、すべてではありません。video、picture、object、iframe 要素は置き換えられますが、無効ではありません。すべての要素に他の要素やテキストを含めることができるため、すべて終了タグを持ちます。
ほとんどの void 要素が置換されます。繰り返しになりますが、base、link、param、meta で見たように、すべてではありません。コンテンツを一切持たない void 要素があるのはなぜでしょうか。その要素が置換されず、画面に何もレンダリングされません。コンテンツに関する情報を提供するため。この情報は、各要素の属性です。
属性
お気づきかもしれませんが、<img> と <input>例には、開始タグに要素タイプ以外の要素が含まれていました。スペースで区切られた名前と値のペア(値を含めるかどうかは任意)を属性と呼びます。属性によって、HTML が非常に強力になります。このシリーズでは何百もの属性と属性値について説明しますが、ここでは、属性と属性値の概要と指定方法について説明します。
属性は、要素に関する情報を提供します。この属性は、他の開始タグと同様、コンテンツには表示されませんが、目の見えるユーザーとそうでない(支援技術や検索エンジン)ユーザーの両方にコンテンツをどのように表示するかを定義するのに役立ちます。
属性は開始タグにのみ表示されます。開始タグは常に要素タイプで始まります。タイプの後に 0 個以上の属性を指定できます。属性を 1 つ以上のスペースで区切ってください。ほとんどの属性名の後には、属性値と同じ等号が続き、左引用符と閉じ引用符で囲みます。

この例では、2 つの属性を持つアンカーリンクがあります。これら 2 つの属性によってコンテンツ「Registration」が変換されました。キーボードなどのデバイスでリンクがクリック、タップ、有効化されたときに、現在のブラウザタブの属性 id="register" にスクロールする内部アンカーリンク。
属性は、要素の動作、リンク、機能を定義します。その他の属性については、このシリーズの属性セクションで説明します。現時点では、一部の属性はグローバルです。つまり、どの要素の開始タグにも含めることができます。一部の要素だけに適用されるものもあれば、すべてではないものや、要素固有のものや 1 つの要素だけに関連するものがあります。
ほとんどの属性は名前と値のペアです。ブール値属性は、その値が true、false、または属性名と同じである場合、単なる属性として含めることができます(値は必要ありません)。
<img src="switch.svg" alt="light switch" ismap />
このイメージには、src、alt、ismap の 3 つの属性があります。src 属性は、SVG 画像アセットの場所を指定するために使用します。alt 属性は、画像の内容を説明する代替テキストを指定します。ismap 属性はブール値であり、値は必要ありません。ここでは、属性の概要を説明します。これらの属性については、images セクションで詳しく説明します。
属性の引用は必須ではありませんが、必要な場合もあります。値にスペースや特殊文字が含まれる場合は、引用符が必要です。そのため、常に引用することをおすすめします。属性値が引用符で囲まれている場合、属性間に 1 つ以上のスペースは必須ではありませんが、安全のため、また読みやすくするために、引用符とスペースをおすすめします。
HTML では大文字と小文字は区別されませんが、一部の属性値では大文字と小文字が区別されます。仕様で定義されている値の大文字と小文字は区別されません。id や class の値など、キーワードとして定義されていない文字列は通常、大文字と小文字が区別されます。
HTML で属性値の大文字と小文字が区別される場合、CSS や JavaScript で属性セレクタの一部として使用する場合は大文字と小文字が区別されます。
マークアップを読みやすくするために、タグ内のすべての要素名と属性名に小文字を使用して HTML をマークアップし、すべての属性値を引用符で囲むことをおすすめします(必須ではありません)。「XHTML スタイルのマークアップ」という用語を耳にしたことがあるなら、これが、自己終了型の空の要素で末尾にスラッシュをつけたということです。
要素の外観
セマンティック要素のデフォルトの外観は、ユーザー エージェント スタイルシートによって設定されます。ほとんどのブラウザでは、この目的のために実際のスタイルシートが使用されますが、他のブラウザではコードでシミュレートされます。最終結果は同じです。user-agent スタイルシートに対するいくつかの制約は HTML 仕様で定められていますが、ブラウザには自由度が高いため、ブラウザ間で多少の違いがあります。
タグにはセマンティックな意味があるため、選択する要素と使用するタグは、表示するコンテンツに適したものである必要があります。要素のセマンティクス(role)は、支援技術(場合によっては検索エンジン)にとっても重要です。HTML は、コンテンツの外観を定義する目的ではなく、コンテンツを構造化するために使用する必要があります。デザインは CSS の領域です。<h1>、<strong>、<em> など、コンテンツの外観を変更する多くの要素にはセマンティックな意味がありますが、作成者のスタイルによって外観が変わる可能性があります。
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
要素、属性、JavaScript
ドキュメント オブジェクト モデル(DOM)は、HTML ドキュメントの構造とコンテンツのデータ表現です。ブラウザは HTML を解析する際に、見つかったテキストの要素とセクションごとに JavaScript オブジェクトを作成します。これらのオブジェクトをノードと呼びます。それぞれ要素ノード、テキストノードです。
すべての HTML 要素の機能を定義するインターフェースがあります。HTML DOM API は、DOM を介したすべての HTML 要素へのアクセスと制御を提供し、HTML 要素とそれを継承するすべての HTML クラスのインターフェースを提供します。HTMLElement インターフェースは、HTML 要素とそのすべての子孫ノードを表します。他のすべての要素は、それを継承するインターフェースを介してこのオブジェクトを実装しています。継承される各インターフェースには、コンストラクタ、メソッド、プロパティがあります。継承された HTMLElement プロパティを使用して、すべてのグローバル属性と、input、pointer、transition、animation イベントにアクセスできます。個々の要素のサブタイプ(HTMLAnchorElement や HTMLImageElement など)を介して、要素固有の属性値とメソッドにアクセスできます。
理解度をチェックする
HTML に関する知識をテストする
スタイル設定には HTML 要素を使用します。
置き換えた要素を選択します。
<img><p><ul><input>正しい説明をすべて選択してください。

