Na seção sobre a estrutura do documento, você aprendeu sobre os componentes que você (quase) sempre encontra no <head> de um documento HTML. Embora tudo no <head>, incluindo <title>, <link>, <script>, <style> e o menos usado <base>, seja na verdade "metadados", há uma tag <meta> para metadados que não podem ser representados por esses outros elementos.
A especificação inclui vários metatipos, e há muitos outros tipos de meta com suporte a aplicativos que não estão em nenhuma especificação oficial. Nesta seção, discutiremos os atributos e valores incluídos nas especificações, alguns metadados comuns e valores de conteúdo, além de alguns metatipos extremamente úteis para otimização de mecanismos de pesquisa, postagens em mídias sociais e experiência do usuário que não são oficialmente definidos pelo WhatWG ou W3C.
As tags <meta> necessárias, revisadas
Vamos analisar novamente as duas tags <meta> necessárias já abordadas, a declaração do conjunto de caracteres e a metatag da janela de visualização, e entender melhor a tag <meta> no processo.
O atributo charset do elemento <meta> surgiu de maneira única. Originalmente, os metadados do conjunto de caracteres eram escritos como <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />, mas muitos desenvolvedores digitaram incorretamente o atributo content como content="text/html" charset="<characterset>", que os navegadores começaram a oferecer suporte ao conjunto de caracteres como um atributo. Agora, ele é padronizado no padrão HTML atual como <meta charset="<charset>" />, em que, para HTML, <charset> é a string "utf-8" que não diferencia maiúsculas de minúsculas. ,
Você deve ter notado a meta declaração do conjunto de caracteres original usada para incluir o atributo http-equiv. É a abreviação de "equivalente a http", já que a metatag basicamente replica o que poderia ser definido em um cabeçalho HTTP. Além da exceção charset, todas as outras metatags definidas na especificação HTML WhatWG contêm o atributo http-equiv ou name.
Metatags oficialmente definidas
Há dois tipos principais de metatags: diretivas pragma, com o atributo http-equiv, como a metatag de conjunto de caracteres, que costumava ter, e tipos de metatags nomeados, como a metatag da janela de visualização com o atributo name, que abordamos na seção estrutura do documento. Os metadados name e http-equiv precisam incluir o atributo content, que define o conteúdo para o tipo de metadados listado.
Diretivas pragma
O atributo http-equiv tem como valor uma diretiva pragma. Essas diretivas descrevem como a página deve ser analisada. Os valores http-equiv com suporte ativam diretivas de configuração quando não é possível definir cabeçalhos HTTP diretamente.
A especificação define sete diretivas pragma, e a maioria delas tem outros métodos de definição. Por exemplo, embora você possa incluir uma diretiva de idioma com <meta http-equiv="content-language" content="en-us" />, já discutimos o uso do atributo lang no elemento HTML, que é o que deve ser usado.
A diretiva pragma mais comum é a diretiva refresh.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
Embora você possa definir uma diretiva para atualizar em um intervalo do número de segundos definido no atributo content e até mesmo redirecionar para um URL diferente, isso não é aconselhável. Atualizar e redirecionar o conteúdo sem uma solicitação explícita do usuário causa um mau uso e afeta negativamente a acessibilidade. Você não odeia quando você está no meio de um parágrafo e a página é redefinida? Imagine ter problemas cognitivos ou de visão. Se você for definir uma atualização com redirecionamento, certifique-se de que o usuário tenha tempo suficiente para ler a página, um link para acelerar o processo e, se apropriado, um botão para "parar o relógio" e impedir que o redirecionamento aconteça.
Não o incluiremos em nosso site porque não há motivo para pausar uma sessão de usuário a não ser para irritar nossos visitantes.
A diretiva pragma mais útil é a content-security-policy, que permite definir uma política de conteúdo para o documento atual. A maioria das políticas de conteúdo especifica as origens permitidas do servidor e os endpoints de script, o que ajuda a proteger contra ataques de scripting em vários sites.
<meta http-equiv="content-security-policy" content="default-src https:" />
Caso você não tenha acesso para alterar cabeçalhos HTTP (ou caso tenha), veja uma lista de valores de conteúdo separados por espaços para diretivas content-security-policy.
Metatags nomeadas
Frequentemente, você incluirá metadados nomeados. Inclua o atributo name, sendo que o valor do atributo é o nome dos metadados. Assim como nas diretivas pragma, o atributo content é obrigatório.
O atributo name é o nome dos metadados. Além de viewport, é recomendável incluir description e theme-color, mas não keywords.
Palavras-chave
Os vendedores de óleo de cobra de otimização de mecanismos de pesquisa abusaram da metatag de palavras-chave enchendo-os de listas separadas por vírgulas de palavras de spam em vez de listas de termos-chave relevantes. Assim, os mecanismos de pesquisa não consideram mais esses metadados úteis. Não é necessário desperdiçar tempo, esforço ou bytes adicionando-o.
Descrição
No entanto, o valor description é útil para SEO: o valor do conteúdo da descrição geralmente é o que os mecanismos de pesquisa exibem abaixo do título da página nos resultados da pesquisa. Vários navegadores, como o Firefox e o Opera, usam essa como a descrição padrão das páginas adicionadas aos favoritos. A descrição precisa ser um resumo breve e preciso do conteúdo da página.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
Se a segunda metade da nossa descrição não faz sentido, você provavelmente não viu o filme Zoolander.
Robôs
Se você não quiser que seu site seja indexado por mecanismos de pesquisa, informe-os. O <meta name="robots" content="noindex, nofollow" /> instrui os bots a não indexar o site e não seguir links. Os bots devem escutar a solicitação, mas não existe lei que exija que eles sejam atendidas. Você não precisa incluir <meta name="robots" content="index, follow" /> para solicitar a indexação do site e os seguintes links, já que esse é o padrão, a menos que os cabeçalhos HTTP indiquem o contrário.
<meta name="robots" content="index, follow" />
Cor do tema
O valor theme-color permite definir uma cor para personalizar a interface do navegador. O valor da cor no atributo content será usado pelos navegadores e sistemas operacionais compatíveis, permitindo fornecer uma cor sugerida para os user agents compatíveis com colorir a barra de título, a barra de guias ou outros componentes do Chrome. Essa metatag é útil principalmente para Progressive Web Apps. No entanto, se você estiver incluindo um arquivo de manifesto, que um PWA exige, poderá incluir a cor do tema. No entanto, defini-la no HTML garante que a cor será encontrada imediatamente, antes da renderização, o que pode ser mais rápido no primeiro carregamento do que esperar pelo manifesto.
Para definir a cor do tema como o tom azul da cor do plano de fundo do nosso site, inclua:
<meta name="theme-color" content="#226DAA" />
A metatag de cor do tema pode incluir um atributo media, permitindo a configuração de diferentes cores de tema com base nas consultas de mídia. O atributo media só pode ser incluído nessa metatag e é ignorado em todas as outras metatags.
Existem vários outros valores meta name, mas os que discutimos são os mais comuns. Exceto para declarar valores de theme-color diferentes para consultas de mídia distintas, inclua somente um de cada metatag. Se for necessário incluir mais de um tipo de metatag para oferecer suporte aos navegadores legados, os valores legados devem ficar após os valores mais recentes, já que os user agents leem regras sucessivas até encontrarem uma correspondência.
Abrir gráfico
O Open Graph e protocolos semelhantes de metatags podem ser usados para controlar como sites de mídias sociais, como Twitter, LinkedIn e Facebook, exibem links para seu conteúdo. Se não forem incluídos, os sites de mídia social pegarão corretamente o título da sua página e a descrição da metatag de descrição. As mesmas informações que os mecanismos de pesquisa apresentarão, mas é possível definir intencionalmente o que você quer que os usuários vejam quando um link for postado no seu site.
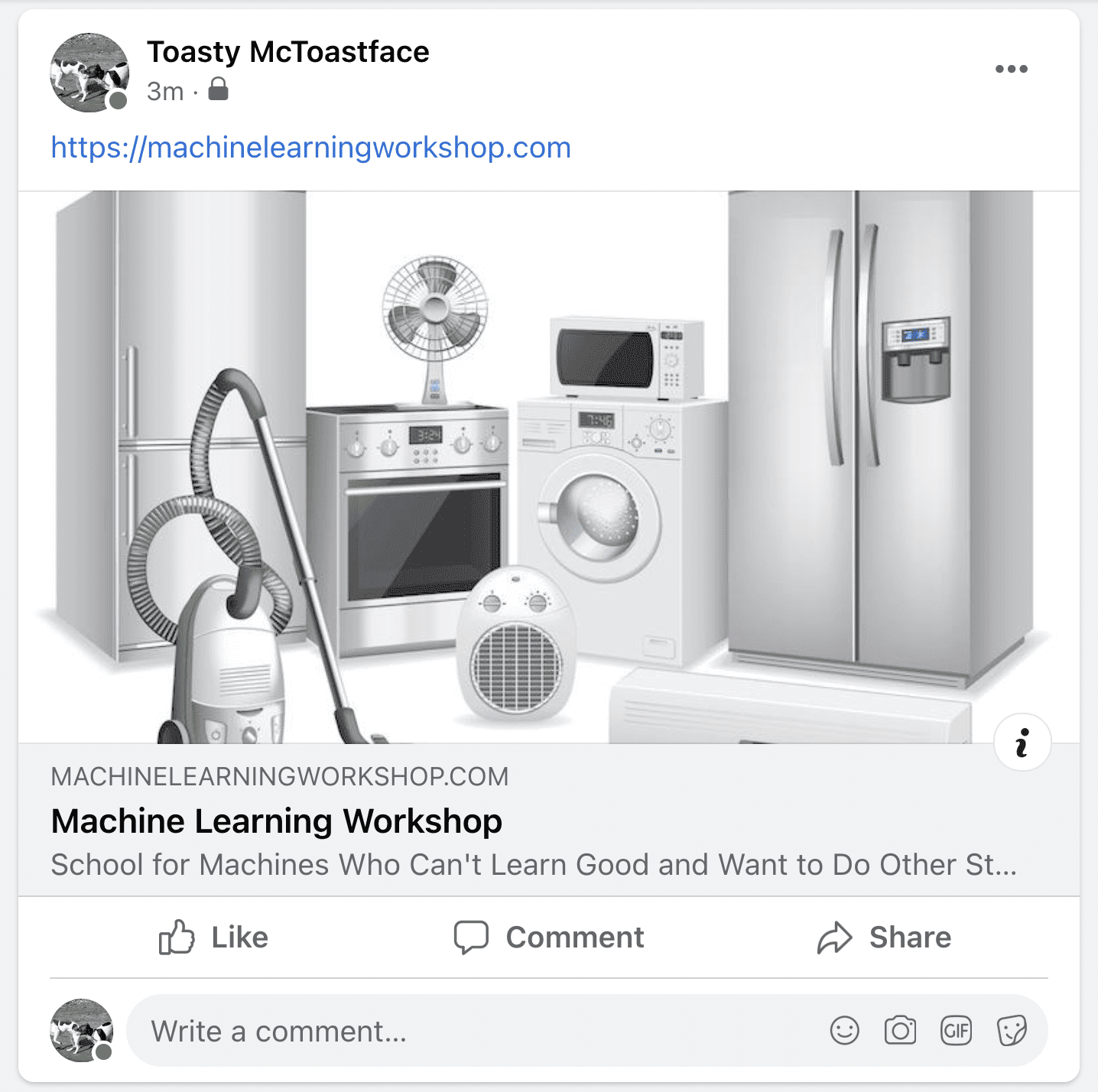
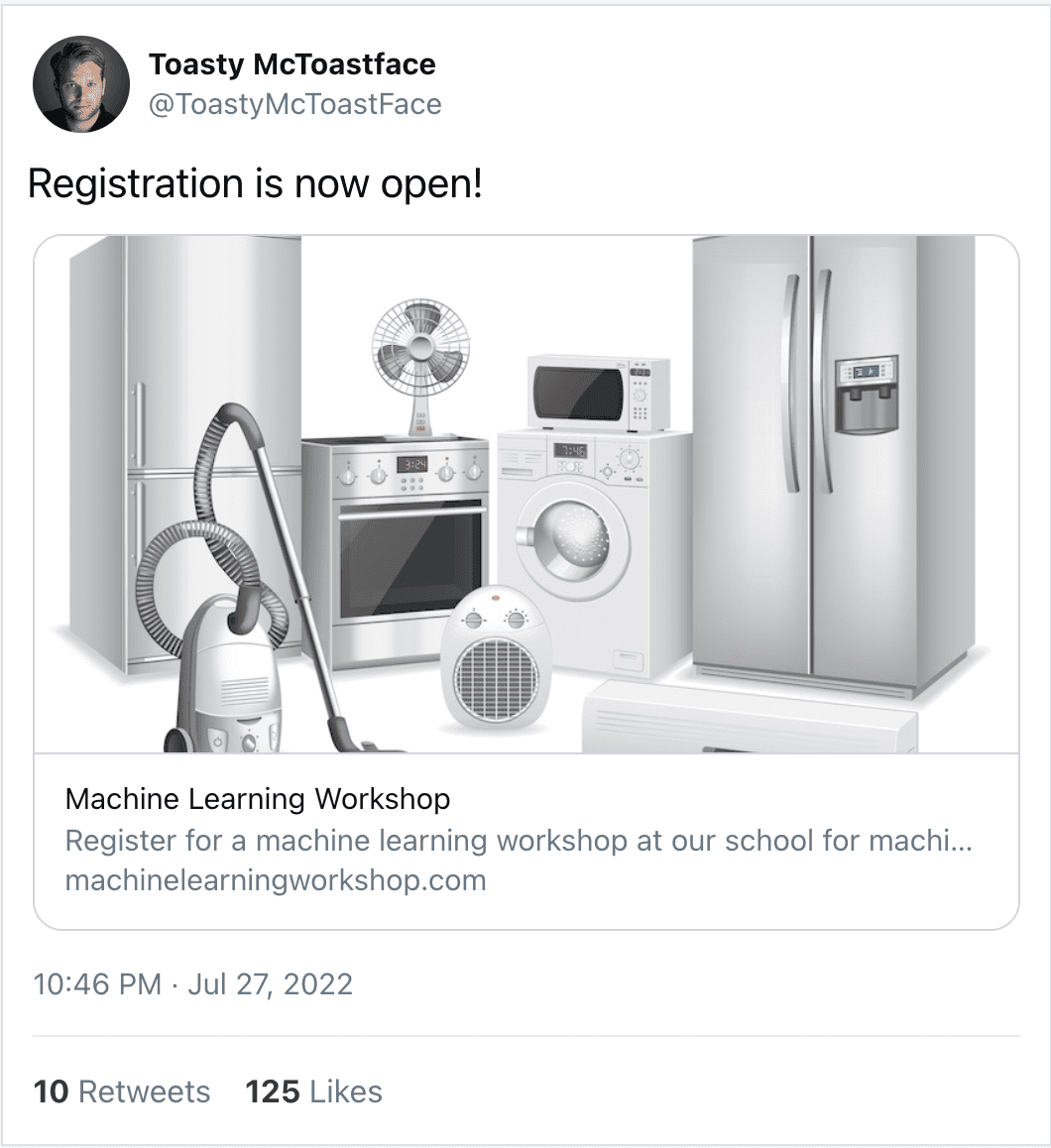
Quando você posta um link para o MachineLearningWorkshop.com ou o web.dev no Facebook ou no Twitter, um card com uma imagem, título e descrição do site aparece. O card inteiro é um hiperlink para o URL que você forneceu.
As metatags do Open Graph têm dois atributos cada: o atributo property em vez de name e o conteúdo ou valor dessa propriedade. O atributo property não está definido em especificações oficiais, mas é amplamente aceito por aplicativos que aceitam o protocolo Open Graph. Criando "novo" atributos como property garantem que os valores criados para o atributo do protocolo não entrem em conflito com valores futuros dos atributos name ou http-equiv.
Criar um cartão de mídia do Facebook:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
Inclua um título da postagem para exibição. Esse título geralmente é exibido abaixo da imagem e acima da descrição. A descrição deve ter até três frases que resumam sua postagem. Ele aparecerá após o título definido em og:title. Forneça o URL absoluto para a imagem do banner que você quer exibir, incluindo o protocolo https://. Ao incluir uma imagem em HTML, sempre inclua uma descrição de texto alternativa para a imagem, mesmo quando a imagem aparecer em outro lugar. Para cards de mídias sociais do Open Graph, defina o alt como o valor do conteúdo da propriedade og:image:alt. Também é possível incluir um URL canônico com og:url.

Essas metatags são todas definidas no protocolo Open Graph. Os valores devem ser o conteúdo que você quer que o aplicativo da Web de terceiros mostre.
Outras mídias sociais têm sintaxes próprias semelhantes, como a marcação de cards do Twitter (em inglês). Isso permite oferecer uma experiência diferente dependendo de onde o link aparece ou ativar o acompanhamento de links adicionando um parâmetro ao final do URL.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
No caso do Twitter, para garantir que o valor do atributo name não entre em conflito com especificações futuras, em vez de usar um novo atributo, como property no Open Graph, todos os valores de nome dos cartões do Twitter têm o prefixo twitter:.
Confira como será o card de mídia social no Twitter e no Facebook.

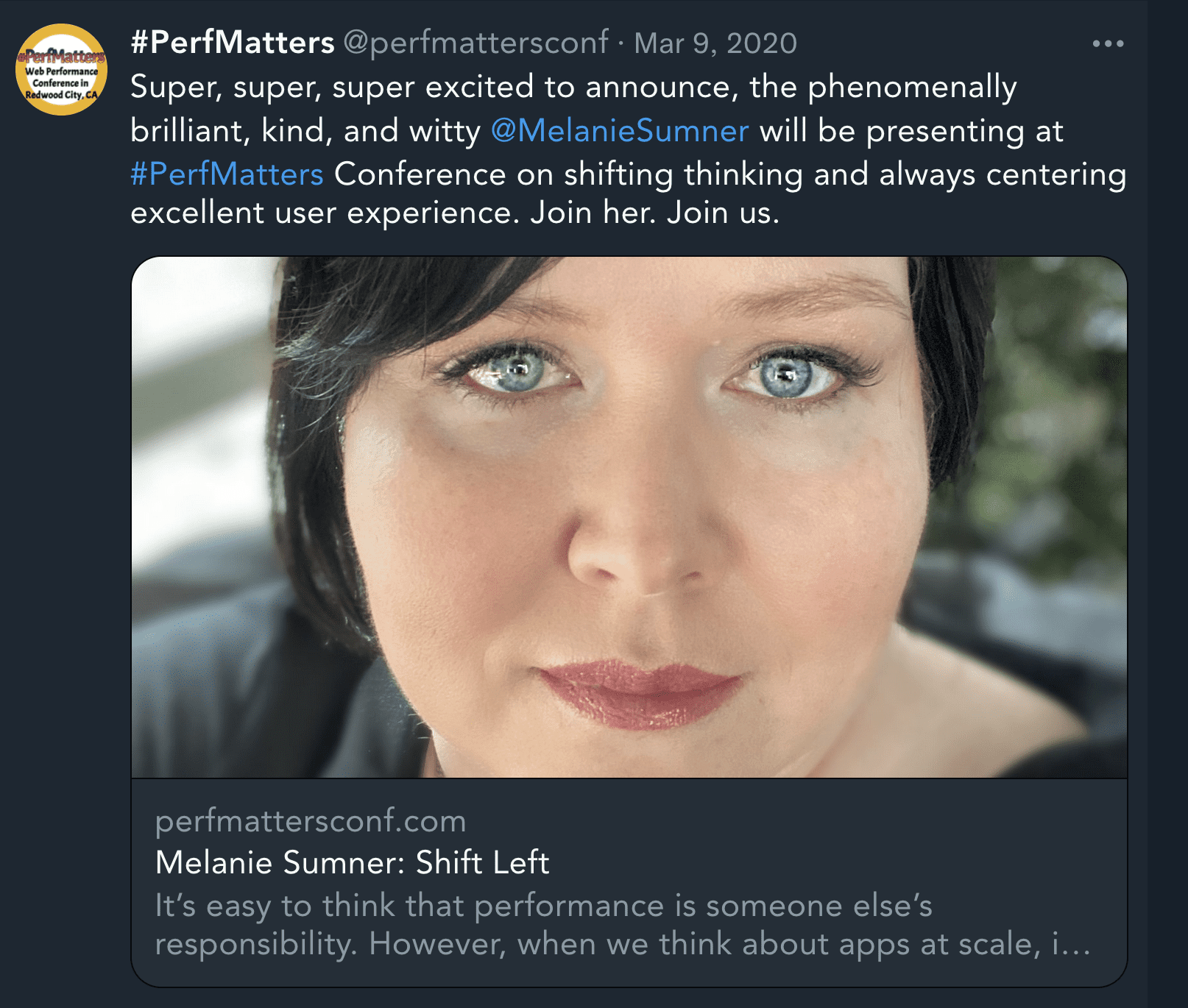
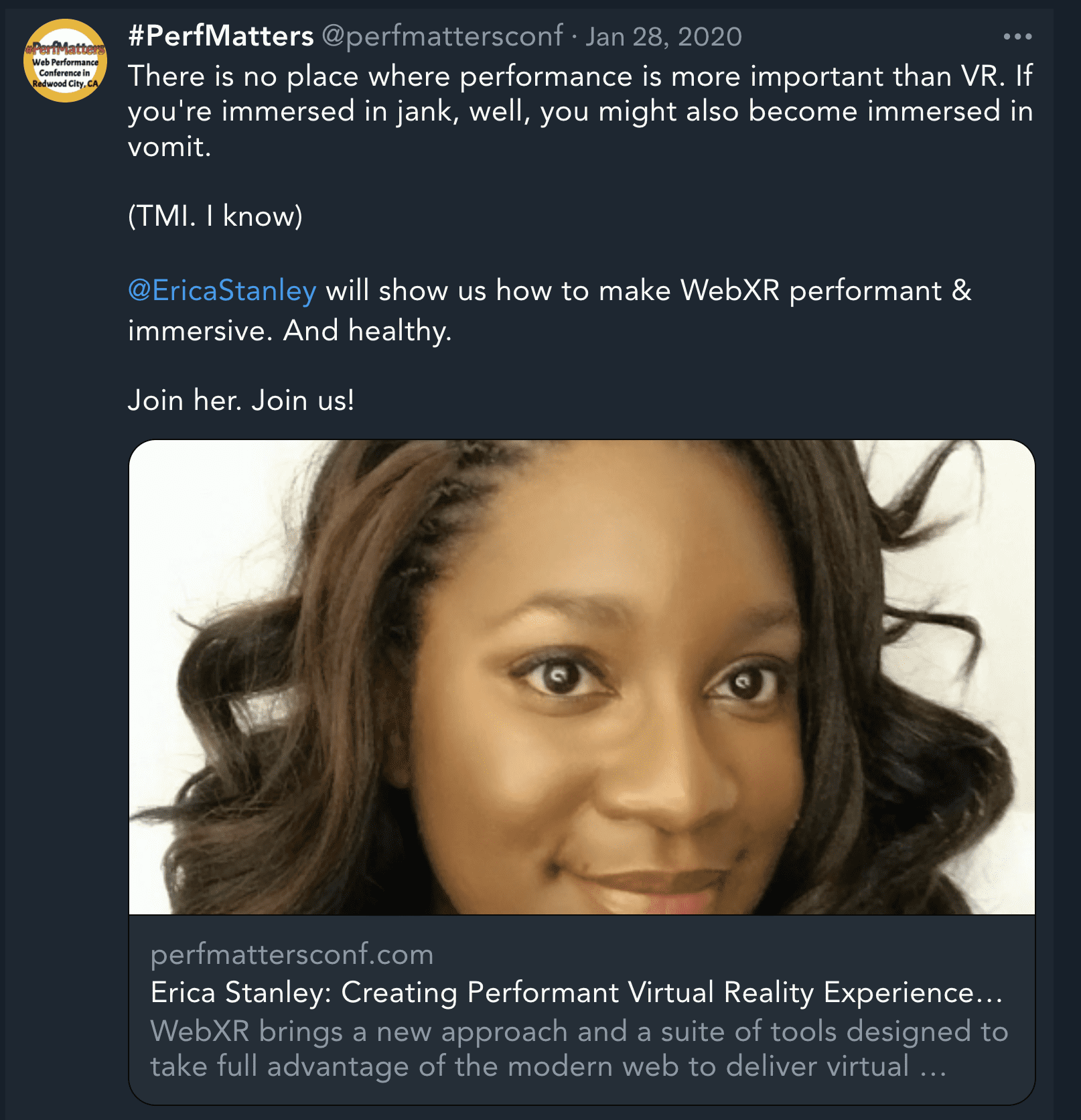
Você pode ter diferentes imagens, títulos e descrições de cartão para diferentes sites de mídias sociais ou para diferentes parâmetros de link. Por exemplo, https://perfmattersconf.com (link em inglês) define valores diferentes para og:image, og:title e og:description com base no parâmetro do URL.


Se você digitar https://perfmattersconf.com?name=erica e https://perfmattersconf.com?name=melanie no Twitter's Card Validator, esses dois cards serão exibidos. fornecemos conteúdo diferente, embora ambos estejam vinculados à mesma página inicial da conferência.
Outras informações meta úteis
Se alguém adicionar seu site aos favoritos, adicioná-lo à tela inicial, se o site for um Progressive Web App ou funcionar off-line ou sem os recursos do navegador Chrome exibidos, você poderá fornecer ícones de aplicativos para a tela inicial do dispositivo móvel.
É possível usar a tag <link> para vincular as imagens de inicialização que você quer usar. Veja um exemplo de inclusão de algumas imagens com consultas de mídia:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
Se o site ou aplicativo é compatível com apps da Web, ou seja, ele funciona por conta própria com o mínimo de IU, como sem um botão "Voltar", também é possível usar metatags para informar isso ao navegador:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
Inclua essas opções apenas se o aplicativo for realmente compatível com ele. Se seu site não for, você estará configurando seus apoiadores mais entusiasmados, aqueles que adicionaram seu site à tela inicial, para uma experiência de usuário muito ruim. Você vai perder o amor deles!
Se alguém for salvar seu ícone na tela inicial de um dispositivo pequeno, forneça ao sistema operacional um nome curto que não ocupe muito espaço na tela inicial de um dispositivo pequeno. Para isso, inclua uma metatag ou use um arquivo de manifesto da Web. Veja a seguir uma demonstração do método de metatag:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
Você já conheceu várias metatags, e todas elas vão deixar o cabeçalho mais longo. Se você estiver, de fato, criando um aplicativo da Web progressivo compatível com uso off-line e compatível com apps da Web, em vez de incluir essas duas metatags adicionais, poderá incluir short_name: MLW em um arquivo de manifesto da Web de forma mais simples e sucinta.
O arquivo de manifesto pode evitar um cabeçalho pesado cheio de tags <link> e <meta>. Podemos criar um arquivo de manifesto, geralmente chamado de manifest.webmanifest ou manifest.json. Em seguida, usamos a tag <link> com um atributo rel definido como manifest e o atributo href definido como o URL do arquivo de manifesto:
<link rel="manifest" href="/mlw.webmanifest" />
Essa série é focada em HTML, mas você pode conferir o curso web.dev sobre Progressive Web Applications ou a documentação de manifesto de apps da Web do MDN (links em inglês).
O HTML agora ficará parecido com este:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
É bem longo, mas acabou.
Agora que seu <head> está completo, confira o HTML semântico.
Teste seu conhecimento
Teste seu conhecimento sobre metadados
A diretiva "refresh pragma".
Abra as metatags do Graph.
