Até mesmo a marca pode ser responsiva. Você pode ajustar a apresentação do seu site de acordo com as preferências dos usuários. Mas, primeiro, veja como estender o branding do seu site para incluir o próprio navegador.
Personalizar a interface do navegador
Alguns navegadores permitem que você sugira uma cor de tema com base na paleta do seu site.
A interface do navegador se adapta à cor sugerida. Adicione a cor em um elemento meta com o nome theme-color no head das suas páginas.
<meta name="theme-color" content="#00D494">



É possível atualizar o valor de theme-color usando JavaScript. Use esse poder com sabedoria.
Pode ser desgastante para os usuários se o esquema de cores do navegador mudar com muita frequência.
Pense em maneiras sutis de ajustar a cor do tema. Se as alterações forem muito desagradáveis, os usuários vão ficar irritados.
Também é possível especificar a cor de um tema em um arquivo de manifesto do app da Web. Esse é um arquivo JSON com metadados sobre seu site.
Link para o arquivo de manifesto no head dos seus documentos. Use um elemento link com um valor rel de manifest.
<link rel="manifest" href="/manifest.json">
No arquivo de manifesto, liste seus metadados usando pares de chave-valor.
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
Se um visitante quiser adicionar seu site à tela inicial, o navegador usará as informações do arquivo de manifesto para exibir um atalho adequado.
Usar o modo escuro
Muitos sistemas operacionais permitem que os usuários especifiquem a preferência por uma paleta de cores clara ou escura,
o que é uma boa ideia para otimizar seu site de acordo com as preferências de tema do usuário.
Acesse essa preferência em um recurso de mídia chamado prefers-color-scheme.
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
Especifique as cores do tema com o recurso de mídia prefers-color-scheme no elemento meta.
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
Você também pode usar o recurso de mídia prefers-color-scheme dentro do SVG.
Se você usar um arquivo SVG para seu favicon, ele poderá ser ajustado para o modo escuro.
Thomas Steiner escreveu sobre
prefers-color-scheme em favicons SVG para ícones do modo escuro.
Aplicação de temas com propriedades personalizadas
Se você usar os mesmos valores de cor em vários lugares no CSS, talvez seja tedioso repetir todos os seletores em uma consulta de mídia prefers-color-scheme.
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
Use as propriedades personalizadas de CSS para armazenar os valores de cor. As propriedades personalizadas funcionam como variáveis em uma linguagem de programação. É possível atualizar o valor de uma variável sem atualizar o nome dela.
Se você atualizar os valores das propriedades personalizadas em uma consulta de mídia prefers-color-scheme, faça o seguinte:
você não terá que escrever todos os seus seletores duas vezes.
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
Consulte como criar um esquema de cores para ver exemplos mais avançados de aplicação de temas com propriedades personalizadas.
Imagens
Se você usa SVGs no seu HTML, também pode aplicar propriedades personalizadas nele.
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
Agora os ícones vão mudar de cor junto com os outros elementos da página.
Se você quiser diminuir o brilho das imagens fotográficas quando exibidas no modo escuro, aplique um filtro no CSS.
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}


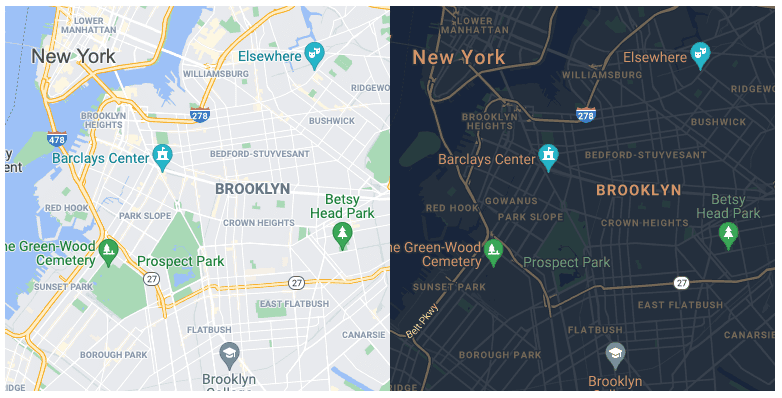
Para algumas imagens, convém trocá-las completamente no modo escuro.
Por exemplo, você pode querer mostrar um mapa com um esquema de cores mais escuro.
Use o elemento <picture> que contém um elemento <source> com a consulta de mídia prefers-color-scheme.
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

Formulários
Os navegadores oferecem uma paleta de cores padrão para os campos de formulários. Informe ao navegador que seu site oferece os modos claro e escuro. Dessa forma, o navegador poderá oferecer o estilo padrão adequado para os formulários.
Adicione isto ao seu CSS:
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
Você também pode usar HTML. Adicione isto no head dos seus documentos:
<meta name="supported-color-schemes" content="light dark">
Use a propriedade accent-color no CSS para definir o estilo de caixas de seleção, botões de opção e alguns outros campos de formulário.
html {
accent-color: red;
}
É comum que os temas escuros tenham cores de marca suaves. Você pode atualizar o valor de accent-color para o modo escuro.
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
Faz sentido usar uma propriedade personalizada para isso, para que você possa manter todas as declarações de cor em um só lugar.
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
Fornecer um modo escuro é apenas um exemplo de como adaptar seu site para atender às preferências do usuário. A seguir, você aprenderá a adaptar seu site a todos os tipos de considerações de acessibilidade.
Teste seu conhecimento
Teste seus conhecimentos sobre temas
Para fornecer cores de tema que afetem o navegador fora da página da Web, use:
<meta>.manifest.json pode ser fornecido e inclui campos para especificar as cores do tema para definir a aparência do app ao abrir em uma tela inicial de dispositivo móvel.<meta><head>, evitando flashes indesejados de cor.Para vincular a preferência do sistema de um usuário a um tema claro ou escuro, use:
(prefers-color-scheme)Você oferece suporte ao tema escuro, mas todas as entradas do formulário ainda têm o tema claro. O que você pode fazer?
html { color-scheme: light dark; } ao seu CSS.<meta name="supported-color-schemes" content="light dark"> à sua tag HTML <head>.
