Os documentos HTML incluem uma declaração de tipo de documento e o elemento raiz <html>. O cabeçalho e o corpo do documento estão aninhados no elemento <html>. Embora o cabeçalho do documento não esteja visível para o visitante sem deficiência visual, ele é essencial para que o site funcione. Ele contém todas as metainformações, incluindo informações de mecanismos de pesquisa e resultados de mídias sociais, ícones para a guia do navegador e atalhos da tela inicial para dispositivos móveis, além do comportamento e da apresentação do seu conteúdo. Nesta seção, você descobrirá os componentes que, embora não visíveis, estão presentes em quase todas as páginas da Web.
Para criar o site MachineLearningWorkshop.com (MLW), comece incluindo os componentes que devem ser considerados essenciais para cada página da Web: o tipo de documento, a linguagem humana do conteúdo, o conjunto de caracteres e, é claro, o título ou nome do site ou aplicativo.
Adicionar a cada documento HTML
Há vários recursos que devem ser considerados essenciais para toda e qualquer página da Web. Os navegadores ainda vão renderizar conteúdo se esses elementos estiverem ausentes, mas os incluem. Sempre.
<!DOCTYPE html>
A primeira coisa em qualquer documento HTML é o preâmbulo. Para HTML, você só precisa de <!DOCTYPE html>. Pode parecer um elemento HTML, mas não é. É um tipo especial de nó chamado "doctype". O doctype diz ao navegador para usar o modo padrão. Se omitido, os navegadores usarão um modo de renderização diferente, conhecido como modo quirks. Incluir o doctype ajuda a evitar o modo quirks,
<html>
O elemento <html> é o elemento raiz de um documento HTML. Ele é o pai de <head> e <body>, contendo tudo no documento HTML, exceto o doctype. Se omitida, ela ficará implícita, mas é importante incluí-la, porque é o elemento em que o idioma do conteúdo do documento é declarado.
Idioma do conteúdo
O atributo de idioma lang adicionado à tag <html> define o idioma principal do documento. O valor do atributo lang é um código de idioma ISO de duas ou três letras seguido pela região. A região é opcional, mas recomendada, já que o idioma pode variar muito entre as regiões. Por exemplo, o francês é muito diferente no Canadá (fr-CA) em comparação com Burkina Faso (fr-BF). Essa declaração permite que leitores de tela, mecanismos de pesquisa e serviços de tradução saibam o idioma do documento.
O atributo lang não está limitado à tag <html>. Se houver texto na página em um idioma diferente do idioma do documento principal, o atributo lang deverá ser usado para identificar exceções ao idioma principal do documento. Assim como quando é incluído na cabeça, o atributo lang no corpo não tem efeito visual. Ele apenas acrescenta semântica, permitindo que tecnologias adaptativas e serviços automatizados saibam o idioma do conteúdo afetado.
Além de definir o idioma do documento e as exceções a esse idioma base, o atributo pode ser usado em seletores de CSS. <span lang="fr-fr">Ceci n'est pas une pipe.</span> pode ser segmentado com os seletores de atributo e idioma [lang|="fr"] e :lang(fr).
<head>
Aninhados entre as tags <html> de abertura e fechamento, encontramos os dois filhos: <head> e <body>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
O <head>, ou cabeçalho de metadados do documento, contém todos os metadados de um site ou aplicativo. O corpo inclui o conteúdo visível. O restante desta seção se concentra nos componentes encontrados aninhados na <head></head> de abertura e fechamento.
Componentes obrigatórios em <head>
Os metadados do documento, incluindo título, conjunto de caracteres, configurações da janela de visualização, descrição, URL de base, links da folha de estilo e ícones, são encontrados no elemento <head>. Mesmo que você não precise de todos esses recursos, sempre inclua configurações de conjunto de caracteres, título e janela de visualização.
Codificação de caracteres
O primeiro elemento no <head> precisa ser a declaração de codificação de caracteres charset. Ele vem antes do título para garantir que o navegador possa renderizar os caracteres dele e todos os caracteres do restante do documento.
A codificação padrão na maioria dos navegadores é windows-1252, dependendo da localidade. No entanto, use UTF-8, porque ele permite a codificação de um a quatro bytes de todos os caracteres, mesmo aqueles que você nem sabia que existiam. Além disso, é o tipo de codificação exigido pelo HTML5.
Para definir a codificação de caracteres como UTF-8, inclua:
<meta charset="utf-8" />
Ao declarar UTF-8 (não diferencia maiúsculas de minúsculas), você pode até incluir emojis no título (mas não faça isso).
A codificação de caracteres é herdada em tudo no documento, até mesmo <style> e <script>. Essa pequena declaração significa que você pode incluir emojis nos nomes de classes e na selectorAPI (de novo, não). Se você usa emojis, procure melhorar a usabilidade sem prejudicar a acessibilidade.
Título do documento
Sua página inicial e todas as páginas adicionais devem ter um título exclusivo. O conteúdo do título do documento, o texto entre as tags <title> de abertura e fechamento, é exibido na guia do navegador, na lista de janelas abertas, no histórico, nos resultados da pesquisa e, a menos que seja redefinido com tags <meta>, em cards de mídias sociais.
<title>Machine Learning Workshop</title>
Metadados da janela de visualização
Outra metatag que deve ser considerada essencial é a metatag viewport, que ajuda na capacidade de resposta do site, permitindo que o conteúdo seja renderizado corretamente por padrão, independentemente da largura da janela. Embora a metatag da janela de visualização esteja disponível desde junho de 2007, quando o primeiro iPhone foi lançado, ela só foi documentada em uma especificação recentemente. É altamente recomendável porque permite controlar o tamanho e a escala de uma janela de visualização e evita que o conteúdo do site seja dimensionado para caber em um site de 960 pixels em uma tela de 320 pixels.
<meta name="viewport" content="width=device-width" />
O código anterior significa "deixe o site responsivo, começando com a largura do conteúdo igual à largura da tela". Além de width, é possível definir o zoom e a escalonabilidade, mas ambos são padrão para valores acessíveis. Se quiser ser explícito, inclua:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
A janela de visualização faz parte da auditoria de acessibilidade do Lighthouse. seu site será aprovado se for escalonável e não tiver tamanho máximo definido.
Até agora, o esboço do nosso arquivo HTML é:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
Outro conteúdo de <head>
Há muito mais informações no <head>. Todos os metadados, na verdade. A maioria dos elementos que você encontra no <head> é abordada aqui, mas uma infinidade de opções de <meta> é salva para o próximo capítulo.
Você já viu o conjunto de caracteres meta e o título do documento, mas há muito mais metadados fora das tags <meta> que precisam ser incluídos.
CSS
<head> é onde você inclui estilos para seu HTML. Existe um programa de aprendizado dedicado ao CSS se você quiser saber mais sobre estilos, mas precisa saber como incluí-los nos seus documentos HTML.
Há três maneiras de incluir CSS: <link>, <style> e o atributo style.
As duas principais maneiras de incluir estilos no seu arquivo HTML são incluir um recurso externo usando um elemento <link> com o atributo rel definido como stylesheet ou incluir CSS diretamente no cabeçalho do documento, ao abrir e fechar tags <style>.
A tag <link> é o método preferido para incluir folhas de estilo. Vincular uma ou algumas folhas de estilo externas é bom tanto para a experiência do desenvolvedor quanto para o desempenho do site: você mantém o CSS em um só lugar, em vez de salpicá-lo por todos os lugares, e os navegadores podem armazenar o arquivo externo em cache, o que significa que não é necessário fazer o download novamente em cada navegação da página.
A sintaxe é <link rel="stylesheet" href="styles.css">, em que Styles.css é o URL da folha de estilo. Você verá type="text/css" com frequência. Não é necessário. Se você estiver incluindo estilos escritos em algo diferente de CSS, será necessário usar type, mas, como não há outro tipo, esse atributo não será necessário. O atributo rel define a relação: neste caso, stylesheet. Se você omitir isso, o CSS não será vinculado.
Você descobrirá outros valores de rel em breve, mas primeiro vamos discutir outras maneiras de incluir CSS.
Se você quiser que os estilos da folha de estilo externa estejam em uma camada em cascata, mas não tenha acesso para editar o arquivo CSS e inserir as informações da camada, inclua o CSS com @import em uma <style>:
<style>
@import "styles.css" layer(firstLayer);
</style>
Ao usar @import para importar folhas de estilo para o documento, opcionalmente em camadas em cascata, as instruções @import precisam ser as primeiras na <style> ou folha de estilo vinculada, fora da declaração do conjunto de caracteres.
Embora as camadas em cascata ainda sejam relativamente novas e talvez você não encontre o @import em uma <style> principal, muitas vezes as propriedades personalizadas serão declaradas em um bloco de estilo de cabeçalho:
<style>
:root {
--theme-color: #226DAA;
}
</style>
Os estilos, seja por meio de <link>, <style> ou ambos, vão aparecer no cabeçalho. Eles funcionarão se forem incluídos no corpo do documento, mas é recomendável colocar os estilos no cabeçalho por motivos de desempenho. Isso pode parecer contraditório, porque você pode achar que o conteúdo deve ser carregado primeiro, mas, na verdade, o navegador precisa saber como renderizar o conteúdo quando ele é carregado. Adicionar estilos primeiro evita a repintura desnecessária que ocorre se um elemento for estilizado depois de ser renderizado pela primeira vez.
Depois, há uma maneira de incluir estilos que você nunca vai usar no <head> do seu documento: estilos inline. Você provavelmente nunca usará estilos inline no cabeçalho porque os user agents as folhas de estilo ocultam o cabeçalho por padrão. No entanto, se você quiser criar um editor de CSS sem JavaScript, por exemplo, para testar os elementos personalizados da sua página, torne o cabeçalho visível com display: block e, em seguida, oculte tudo nele. Com um atributo style in-line, torne visível um bloco de estilo editável de conteúdo.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
Embora você possa adicionar estilos in-line à <style>, é muito mais divertido estilizar a <style> na sua style. Eu saio.
Outros usos do elemento <link>
O elemento link é usado para criar relacionamentos entre o documento HTML e os recursos externos. É possível fazer o download de alguns recursos, já outros são informativos. O tipo de relacionamento é definido pelo valor do atributo rel. Atualmente, há 25 valores disponíveis para o atributo rel que podem ser usados com <link>, <a> e <area> ou <form>. Alguns deles podem ser usados com todos. É preferível incluir aqueles relacionados a metainformações no cabeçalho e aqueles relacionados ao desempenho no <body>.
Agora, você vai incluir três outros tipos no cabeçalho: icon, alternate e canonical. Você incluirá um quarto tipo, rel="manifest", no próximo módulo.
Favicon
Use a tag <link> com o par de atributo/valor rel="icon" para identificar o favicon a ser usado no documento. Um favicon é um ícone muito pequeno que aparece na guia do navegador, geralmente à esquerda do título do documento. Quando você tem um número muito grande de guias abertas, elas encolhem e o título pode desaparecer, mas o ícone sempre permanece visível. A maioria dos favicons são logotipos de empresas ou aplicativos.
Se você não declarar um favicon, o navegador procurará um arquivo chamado favicon.ico no diretório de nível superior (a pasta raiz do site). Com <link>, é possível usar um nome e local de arquivo diferentes:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
O código anterior diz "use o mlwicon.png como o ícone para cenários em que 16, 32 ou 48 pixels faz sentido". O atributo tamanhos aceita o valor de any para ícones escalonáveis ou uma lista de valores quadrados separados por espaço de widthXheight. em que os valores de largura e altura são 16, 32, 48 ou maiores nessa sequência geométrica, a unidade de pixel é omitida e o X é indiferente a maiúsculas.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Há dois tipos especiais de ícones não padrão para o navegador Safari: apple-touch-icon para dispositivos iOS e mask-icon para guias fixadas no macOS. A apple-touch-icon é aplicada somente quando o usuário adiciona um site à tela inicial: você pode especificar vários ícones com sizes diferentes para dispositivos distintos. O mask-icon só vai ser usado se o usuário fixar a guia no Safari para computador: o ícone precisa ser um SVG monocromático e o atributo color preencher o ícone com a cor necessária.
Embora seja possível usar <link> para definir uma imagem completamente diferente em cada página ou até mesmo em cada carregamento de página, não faça isso. Para consistência e uma boa experiência do usuário, use uma única imagem! O Twitter usa o pássaro azul: quando você vê o pássaro azul na guia do navegador, sabe que essa guia está aberta em uma página do Twitter sem clicar na guia. O Google usa favicons diferentes para cada um de seus diferentes aplicativos: há um ícone de e-mail, um ícone de calendário, por exemplo. Mas todos os ícones do Google usam o mesmo esquema de cores. Mais uma vez, você sabe exatamente qual é o conteúdo de uma guia aberta a partir do ícone.
Versões alternativas do site
Usamos o valor alternate do atributo rel para identificar traduções ou representações alternativas do site.
Vamos imaginar que temos versões do site traduzidas para francês e português do Brasil:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
Ao usar alternate para uma tradução, o atributo hreflang precisa ser definido.
O valor alternativo vale mais do que apenas traduções. Por exemplo, o atributo type pode definir o URI alternativo de um feed RSS quando o atributo type está definido como application/rss+xml ou application/atom+xml. Crie um link para uma versão em PDF do site.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
Se o valor rel for alternate stylesheet, ele definirá uma folha de estilo alternativa e o atributo title precisará ser definido para atribuir um nome a esse estilo alternativo.
Canônico
Se você criar várias traduções ou versões do workshop sobre aprendizado de máquina, os mecanismos de pesquisa podem ficar confusos sobre qual versão é a fonte confiável. Para isso, use rel="canonical" para identificar o URL preferencial do site ou aplicativo.
Inclua o URL canônico em todas as suas páginas traduzidas e, na página inicial, indique nosso URL preferencial:
<link rel="canonical" href="https://www.machinelearning.com" />
O link canônico rel="canonical" é usado com mais frequência para postagem cruzada com publicações e plataformas de blog para dar crédito à fonte original. sempre que um site distribuir conteúdo, deverá incluir o link canônico para a fonte original.
Scripts
A tag <script> é usada para incluir scripts. O tipo padrão é JavaScript. Se você incluir qualquer outra linguagem de script, inclua o atributo type com o tipo MIME ou type="module" se for um módulo JavaScript. Somente os módulos JavaScript e JavaScript são analisados e executados.
As tags <script> podem ser usadas para encapsular seu código ou para fazer o download de um arquivo externo. No MLW, não há arquivo de script externo porque, ao contrário do que muitos pensam, você não precisa de JavaScript para um site funcional e, bem, esse é um programa de aprendizado de HTML, não de JavaScript.
Você vai incluir um pouquinho de JavaScript para criar um Easter Easter mais tarde:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
Esse snippet cria um manipulador de eventos para um elemento com o ID switch. Com JavaScript, não convém fazer referência a um elemento antes que ele exista. Ele ainda não existe, então não será incluído. Quando adicionarmos o elemento do interruptor de luz, adicionaremos o <script> na parte de baixo da <body>, e não na <head>. Por quê? Dois motivos. Queremos garantir que os elementos existam antes que o script que faça referência a eles seja encontrado, já que não estamos baseando esse script em um evento DOMContentLoaded. O JavaScript não apenas render-blocking, mas o navegador para de fazer o download de todos os recursos quando os scripts são baixados e não retoma o download de outros recursos até que o JavaScript termine a execução. Por esse motivo, é comum que as solicitações JavaScript apareçam no final do documento, e não no cabeçalho.
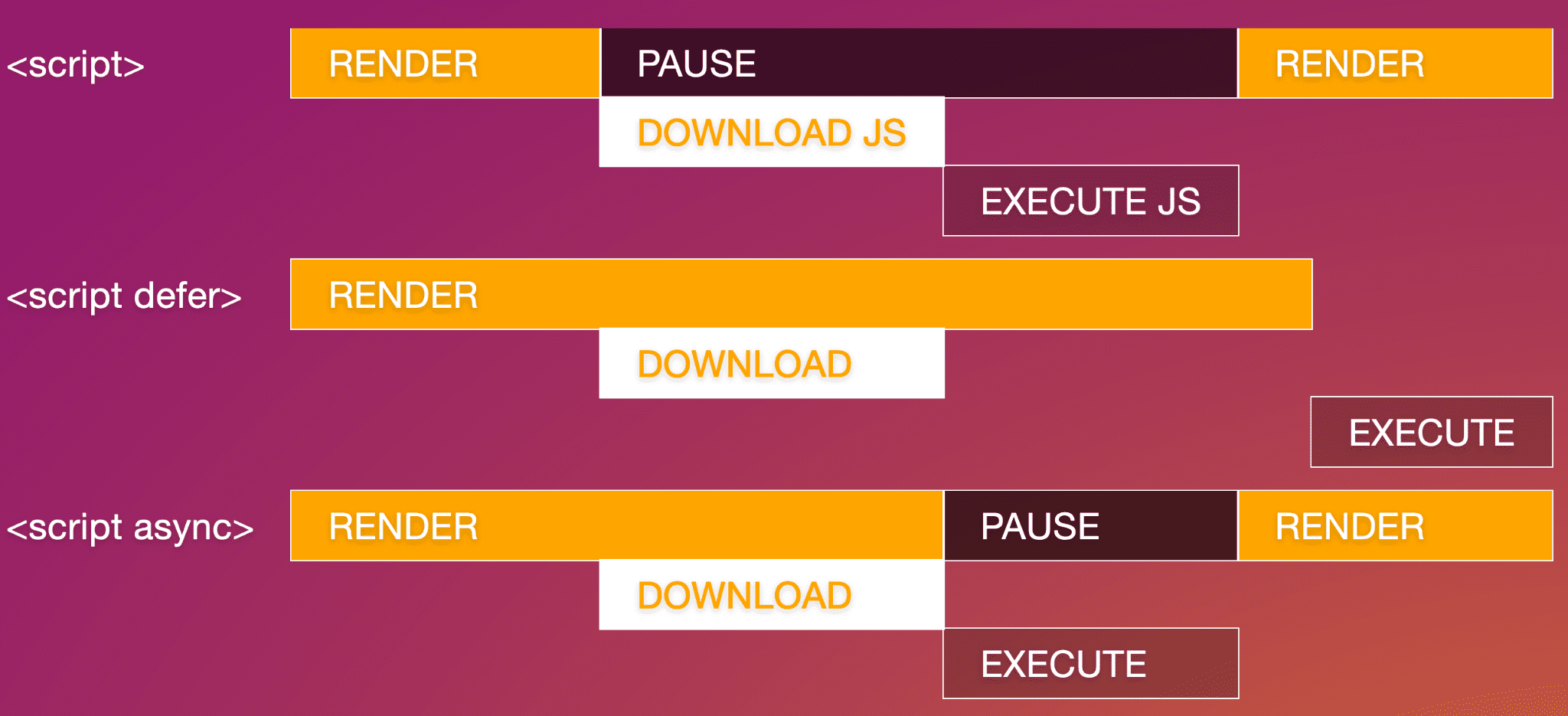
Há dois atributos que podem reduzir a natureza de bloqueio do download e da execução do JavaScript: defer e async. Com defer, a renderização de HTML não é bloqueada durante o download, e o JavaScript só é executado após a conclusão da renderização do documento. Com o async, a renderização também não é bloqueada durante o download, mas assim que o download do script é concluído, a renderização é pausada enquanto o JavaScript é executado.

Para incluir o JavaScript do MLW em um arquivo externo, você poderia escrever:
<script src="js/switch.js" defer></script>
Adicionar o atributo defer adia a execução do script até que tudo tenha sido renderizado, evitando que ele prejudique o desempenho. Os atributos async e defer são válidos apenas em scripts externos.
Base
Há outro elemento encontrado apenas no <head>.. Não é usado com frequência. O elemento <base> permite definir um URL e destino do link padrão. O atributo href define o URL de base para todos os links relativos.
O atributo target, válido no <base> e em links e formulários, define onde esses links serão abertos. O padrão _self abre arquivos vinculados no mesmo contexto do documento atual. Outras opções incluem _blank, que abre todos os links em uma nova janela, o _parent do conteúdo atual, que pode ser o mesmo se o abridor não for um iframe, ou _top, que está na mesma guia do navegador, mas saiu de qualquer contexto para ocupar a guia inteira.
A maioria dos desenvolvedores adiciona o atributo target aos links que querem abrir em uma nova janela nos links ou formulários em vez de usar <base>.
<base target="_top" href="https://machinelearningworkshop.com" />
Se o site estivesse aninhado em um iframe de um site como o Yummly, incluindo o elemento <base>, quando um usuário clicasse em um link do documento, o link seria carregado em outra janela do iframe, ocupando toda a janela do navegador.
Uma das desvantagens desse elemento é que os links fixos são resolvidos com <base>. O <base> converte o link <a href="#ref"> em <a target="_top" href="https://machinelearningworkshop.com#ref">, acionando uma solicitação HTTP para o URL de base com o fragmento anexado.
Outras observações sobre <base>: só pode haver um elemento <base> em um documento, e ele precisa vir antes do uso de URLs relativos, incluindo possíveis referências a scripts ou folhas de estilo.
O código vai ficar assim:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Comentários HTML
O script é inserido entre alguns sinais de "maior que", "traços" e "bang". É assim que se faz comentários HTML. Deixaremos o script comentado até que tenhamos o conteúdo real na página. Qualquer item entre <!-- e --> não será visível nem analisado. Os comentários HTML podem ser colocados em qualquer lugar na página, incluindo o cabeçalho ou o corpo, exceto scripts ou blocos de estilo, em que você deve usar comentários JavaScript e CSS, respectivamente.
Você já conheceu os conceitos básicos do <head>, mas quer aprender mais do que o básico. Nas próximas seções, vamos aprender sobre metatags e como controlar o que é exibido quando seu site está vinculado a mídias sociais.
Teste seu conhecimento
Teste seus conhecimentos sobre a estrutura do documento.
Como você identifica o idioma do documento?
language à tag HTML.lang à tag HTML.Add the <lang> ao <head>.Selecione os elementos que podem ser incluídos no <head>.
<p><title><meta>