Desde o início, a World Wide Web foi projetada para ser independente de sua escolha de hardware e sistema operacional. Se você conseguir se conectar à Internet, a World Wide Web estará acessível.
Nos primeiros dias da Web, a maioria das pessoas usava computadores desktop. Atualmente, a Web está disponível em computadores, laptops, tablets, smartphones dobráveis, geladeiras e carros. As pessoas esperam que os sites tenham uma boa aparência, não importa qual dispositivo elas usem. O design responsivo torna isso possível.
O design responsivo não é a primeira abordagem para projetar sites. Nos anos anteriores ao design responsivo, web designers e desenvolvedores tentaram muitas técnicas diferentes.
Escolhas iniciais de design
Os desenvolvedores criaram sites com largura fixa ou layouts flexíveis.
Design de largura fixa
No início dos anos 1990, quando a Web estava se tornando popular, a maioria dos monitores tinha dimensões de tela de 640 pixels de largura por 480 pixels de altura. Eles eram tubos de raios catódicos convexos, diferentes das telas de cristal líquido planas que temos hoje.

Nos primeiros dias do design da Web, era seguro projetar páginas da Web com uma largura de 640 pixels. Enquanto outras tecnologias, como smartphones e câmeras, estavam sendo miniaturizadas, as telas estavam ficando maiores (e, eventualmente, mais finas). Logo, a maioria das telas tinha dimensões de 800 x 600 pixels. Os designs da Web mudaram de acordo com isso. Designers e desenvolvedores começaram a presumir que 800 pixels era um padrão seguro.

Então as telas ficaram maiores de novo. 1024 x 768 se tornou o padrão. Parecia uma corrida armamentista entre designers da Web e fabricantes de hardware.

Seja 640, 800 ou 1024 pixels, escolher uma largura específica para o design era chamado de design de largura fixa.
Se você especificar uma largura fixa para o layout, ele só terá uma boa aparência nessa largura específica. Se um visitante do seu site tiver uma tela maior do que a largura escolhida, há espaço desperdiçado na tela. Você pode centralizar o conteúdo das páginas para distribuir esse espaço de maneira mais uniforme (em vez de ter espaço vazio em um lado), mas ainda não vai aproveitar totalmente o espaço disponível.

Da mesma forma, se um visitante chegar com uma tela mais estreita do que a largura escolhida, seu conteúdo não vai se ajustar horizontalmente. O navegador gera uma barra de rastreamento, que é o equivalente horizontal de uma barra de rolagem, e o usuário precisa mover toda a página para a esquerda e para a direita para ver todo o conteúdo.

Layouts líquidos
Embora a maioria dos designers tenha usado layouts de largura fixa, alguns optaram por tornar os layouts flexíveis. Em vez de usar larguras fixas para seus layouts, você pode criar um layout flexível usando porcentagens para as larguras das colunas. Esses designs funcionam em mais situações do que um layout de largura fixa que só fica bom em um tamanho específico.
Esses eram chamados de layouts líquidos. No entanto, embora um layout líquido possa ter uma boa aparência em uma ampla variedade de larguras, ele piora nos extremos. Em uma tela ampla, o layout parece esticado. Em uma tela estreita, o layout parece comprimido. Nenhum dos dois cenários é ideal.


É possível reduzir esses problemas usando min-width e max-width no layout.
No entanto, em qualquer tamanho abaixo da largura mínima ou acima da largura máxima, você tem os mesmos problemas que teria com um layout de largura fixa.
Em telas widescreen, o espaço não utilizado seria desperdiçado.
Em uma tela estreita, o usuário precisa mover a página inteira para a esquerda e para a direita para ver tudo.
A palavra líquido é apenas um dos termos usados para descrever esse tipo de layout. Esses tipos de designs também são chamados de layouts fluidos ou flexíveis. A terminologia era tão fluida quanto a técnica.
Criar para diferentes tamanhos de tela
No século 21, a Web continuou crescendo cada vez mais. Assim como os monitores. Mas novas telas chegaram, menores do que qualquer dispositivo de computador. Com a chegada de smartphones com navegadores da Web com todos os recursos, os designers enfrentaram um dilema. Como eles podem garantir que os designs vão ficar bons em um computador e um smartphone? Eles precisavam de uma maneira de estilizar o conteúdo para telas com até 240 pixels de largura e até milhares de pixels de largura.
Sites separados
Uma opção é criar um subdomínio separado para visitantes que usam dispositivos móveis. Mas você precisa manter duas bases de código e designs separadas. Além disso, para redirecionar visitantes em dispositivos móveis, você precisaria fazer a detecção do user agent, que pode não ser confiável e ter spoofing. O Chrome reduziu a string do user agent para impedir esse tipo de impressão digital passiva. Além disso, não há uma linha clara entre celular e não móvel. Para qual site você envia dispositivos de tablet?
Layouts adaptáveis
Em vez de ter sites separados em subdomínios diferentes, é possível ter um único site com dois ou três layouts de largura fixa.
Quando as consultas de mídia chegaram pela primeira vez ao CSS, elas abriram a porta para tornar os layouts mais flexíveis. Mas muitos desenvolvedores ainda se sentiam mais à vontade para criar layouts de largura fixa. Uma técnica envolvia alternar entre vários layouts de largura fixa em larguras especificadas. Algumas pessoas chamam isso de design adaptativo.
O design adaptável permitiu que os designers oferecessem layouts que pareciam bons em alguns tamanhos diferentes, mas o design nunca parecia certo quando visualizado entre esses tamanhos. O problema do excesso de espaço persistia, embora não fosse tão ruim quanto em um layout de largura fixa.
Usando consultas de mídia CSS, você pode fornecer às pessoas o layout mais próximo da largura do navegador. No entanto, devido à variedade de tamanhos de dispositivos, é provável que o layout não seja perfeito para a maioria das pessoas.
Web design responsivo
Se os layouts adaptáveis são um mashup de consultas de mídia e layouts de largura fixa, o design responsivo da Web é um mashup de consultas de mídia e layouts fluidos.
O termo foi criado por Ethan Marcotte em um artigo na A List Apart em 2010.
Ethan definiu três critérios para o design responsivo:
- Grades fluidas
- Mídia fluida
- Consultas de mídia
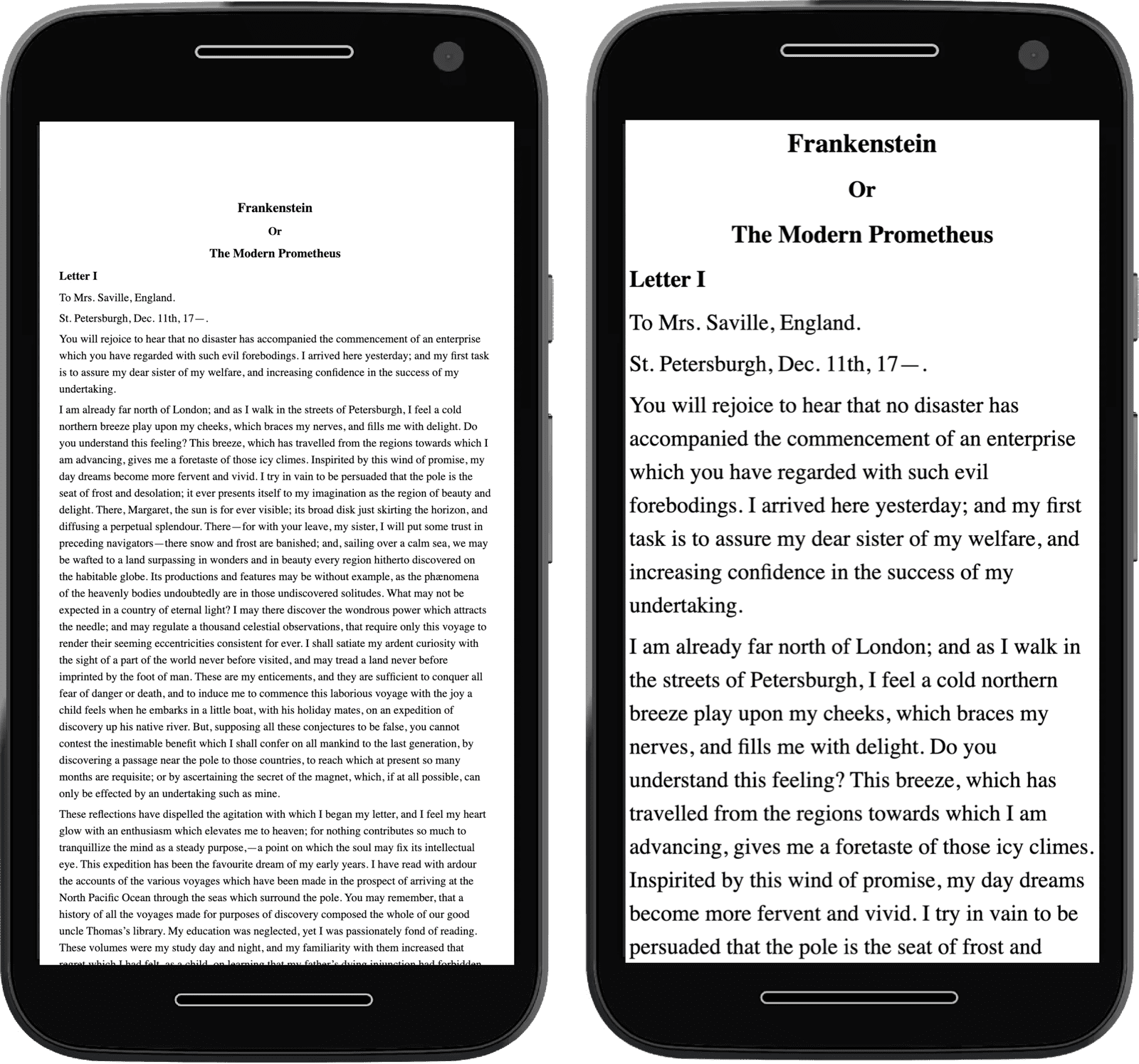
O layout e as imagens de um site responsivo ficam bem em qualquer dispositivo. Mas havia um problema.
Um elemento meta para viewport
Os navegadores em smartphones precisavam lidar com sites projetados com layouts de largura fixa para telas mais largas. Por padrão, os navegadores para dispositivos móveis presumiam que 980 pixels era a largura para a qual as pessoas estavam projetando (e não estavam errados). Portanto, mesmo que você use um layout flexível, o navegador vai aplicar uma largura de 980 pixels e, em seguida, dimensionar a página da Web renderizada para a largura real da tela.
Se você usa design responsivo, precisa informar ao navegador para não fazer essa escala.
Você pode fazer isso com um elemento meta no head da página da Web:
<meta name="viewport" content="width=device-width, initial-scale=1">
Há dois valores separados por vírgulas.
O primeiro é width=device-width.
Isso informa ao navegador que a largura do site é igual à largura do dispositivo
(em vez de presumir que a largura do site é de 980 pixels).
O segundo valor é initial-scale=1.
Isso informa ao navegador o quanto ou o quão pouco de escala fazer.
Com um design responsivo, você não quer que o navegador faça nenhuma escala.

Com esse elemento meta, suas páginas da Web estão prontas para serem responsivas.
Design responsivo moderno
Agora, podemos criar sites responsivos de maneiras que vão muito além dos tamanhos de janela de visualização.
Os recursos de mídia dão aos desenvolvedores acesso às preferências do usuário e possibilitam experiências personalizadas.
As consultas de contêiner permitem que os componentes tenham as próprias informações responsivas.
O elemento picture permite que os designers tomem decisões sobre a direção da arte com base nas proporções da tela.
Teste seu conhecimento
Testar seus conhecimentos sobre Web design responsivo
Em 2021, é seguro projetar páginas da Web com uma largura fixa?
Layouts líquidos geralmente têm dificuldades em que tipos de tamanhos de tela?
Quais são os três critérios originais para design responsivo?
O design responsivo é um mundo de possibilidades empolgante e em constante crescimento. No restante deste curso, você vai aprender sobre essas tecnologias e como usá-las para criar sites bonitos e responsivos para todos.

