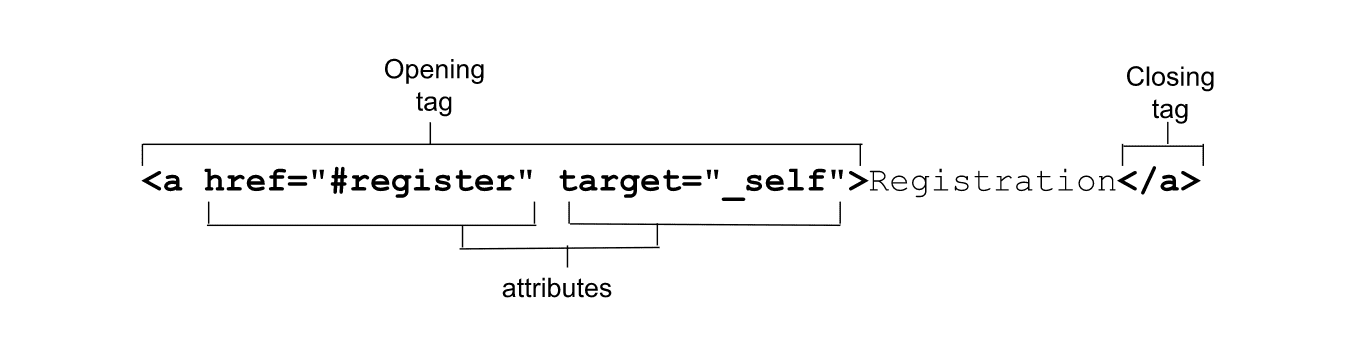
在属性简介中,我们分享了一个示例,展示了如何将属性添加到起始标记。该示例使用了 <a> 标记,但未讨论该示例中引入的元素或特定属性。

<a> 锚标记与 href 属性一起创建超链接。链接是互联网的支柱。第一个网页包含 25 个链接,上面写着“与 W3 有关的所有在线内容都直接或间接地链接到此文档。”很有可能,与 W3 相关的所有在线内容也直接或间接地链接到了本文档。
自 Tim Berners-Lee 于 1991 年 8 月发布此首个说明以来,网络和 <a> 标记的功能已得到大幅提升。链接表示两个资源之间的连接,其中一个资源是当前文档。<a>、<area>、<form> 和 <link> 都可以创建链接。您已了解 <link>,并将在单独的部分中了解表单。此外,还有一个完整的表单学习部分。在本课程中,您将了解单字母但并不简单的 <a> 标记。
href 属性
虽然不是必需的,但几乎所有 <a> 标记中都包含 href 属性。提供超链接的地址可将 <a> 变成链接。
href 属性用于创建指向当前网页内位置、网站内其他网页或完全其他网站的超链接。它还可以编码为下载文件或向特定地址发送电子邮件,甚至包括主题和建议的电子邮件正文内容。
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
第一个链接包含一个绝对 网址,可在世界上的任何网站上使用该网址导航到 MLW 首页。绝对网址包含协议(在本例中为 https://)和域名。当协议写为 // 时,它是一种隐式协议,表示“使用当前正在使用的协议”。
相对网址不包含协议或域名。它们相对于当前文件。MLW 是一个单页网站,但此 HTML 系列包含多个部分。为了从本页链接到属性课程,我们使用了相对网址 <a href="../attributes/">Attributes</a>。
第二个链接只是一个链接 fragment 标识符,如果当前页面上存在具有 id="teachers", 的元素,则会链接到该元素。浏览器还支持两个“网页顶部”链接:点击 <a href="#top">Top</a>(不区分大小写)或仅点击 <a href="#">Top</a> 会将用户返回到网页顶部,除非存在 ID 为 top 且大小写相同的元素。
MLW 是一份相当长的文件。为避免滚动,您可以从“#teachers”部分的底部添加返回顶部的链接:
<a href="#top">Go to top.</a>
第三个链接结合了这两个值:它包含一个绝对网址,后跟一个链接片段。这样一来,您就可以直接链接到所定义网址中的某个部分,在本例中为 MLW 首页的 #teachers 部分。MLW 页面加载完毕,浏览器滚动到教师部分,但未在 HTTP 请求中发送 fragment。
href 属性可以以 mailto: 或 tel: 开头,用于发送电子邮件或拨打电话,链接的处理方式取决于设备、操作系统和已安装的应用。
mailto 链接不需要包含电子邮件地址,但可以包含,同时还可以包含 cc、bcc、subject 和 body 文本来预先填充电子邮件。默认情况下,系统会打开电子邮件客户端。您可以预先填充电子邮件的主题和正文,但不包含电子邮件地址,以便网站访问者邀请自己的好友。在文档页脚的链接中,我们添加了注册网址:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
问号 (?) 用于分隔 mailto: 和电子邮件地址(如果有)与搜索字词。在查询中,和号 (&) 用于分隔各个字段,等号 (=) 用于将每个字段名称与其值关联起来。整个字符串都经过了百分号编码,如果 href 值未加引号或值包含引号,则此操作是绝对必要的。
当用户点击 tel 链接、点按该链接或按 Enter 键时,系统会打开哪个应用取决于操作系统、已安装的应用以及用户在设备上设置的偏好设置。iPhone 可能会打开 FaceTime、电话应用或通讯录。
如果已安装 Skype,系统可能会打开 Windows 桌面版 Skype。
还有其他几种类型的网址,例如 blob 和数据网址(请参阅 download 属性讨论中的示例)。对于通过 https 提供的安全网站,可以使用 registerProtocolHandler() 创建和运行特定于应用的协议。
如果包含可能会打开其他已安装应用的链接,最好告知用户。确保开始标记和结束标记之间的文本告知用户他们即将激活的链接类型。CSS 属性选择器(例如 [href^="mailto:"]、[href^="tel:"] 和 [href$=".pdf"])可用于按应用类型定位样式。
可下载的资源
当 href 指向可下载的资源时,应添加 download 属性。download 属性的值是建议将资源保存到用户本地文件系统中的文件名。SVG 优化器 SVGOMG 使用 download 属性来建议优化器创建的可下载 blob 的文件名。优化 hal.svg 后,SVGOMG 的下载链接打开标记类似于:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
还有一个演示 <canvas> 的示例,该示例会创建一个可下载的 PNG 数据网址。
如需链接到可下载的资源,请将相应资源的网址作为 href 属性的值,并将建议的文件名作为 download 属性的值。
浏览上下文
target 属性用于定义链接导航(和表单提交)的浏览上下文。我们已在 <base> 元素中讨论了这四个不区分大小写且带有下划线前缀的关键字。其中包括:
- (默认)
_self:在当前窗口中打开链接。 _blank:在新标签页中打开链接。_parent:在父对象或 iframe 中打开链接。_top:在最顶层的祖先中打开链接。如果链接嵌套较深,此功能尤其有用。
如果链接未嵌套,_top 和 _parent 的作用与 _self 相同。target 属性不限于以下四个关键术语:可以使用任何术语。
每个浏览上下文(或每个浏览器标签页)都有一个浏览上下文名称。链接可以在当前标签页、新的未命名标签页或新的/现有的已命名标签页中打开。默认情况下,名称为空字符串。
如需在新标签页中打开链接,用户可以右键点击并选择“在新标签页中打开”。开发者可以通过添加 target="_blank" 来强制执行此操作。
带有 target="_blank" 的链接会在新标签页中打开,但名称为 null,每次点击链接都会打开一个没有名称的新标签页。这可能会创建许多新标签页。
标签页过多。例如,如果用户点击 <a href="registration.html" target="_blank">Register Now</a> 15 次,注册表单将在 15 个单独的标签页中打开。提供标签页上下文名称即可解决此问题。通过添加区分大小写的 target 属性(例如 <a href="registration.html" target="reg">Register Now</a>),第一次点击将在新的 reg 标签页中打开注册表单。再点击此链接 15 次,即可在 reg 浏览上下文中重新加载注册,而无需打开任何其他标签页。
rel 属性用于控制链接创建的链接类型,定义当前文档与超链接中链接的资源之间的关系。该属性的值必须是 <a> 标记支持的一个或多个相关性属性值的分数,并以空格分隔。
如果您不希望蜘蛛跟踪链接,可以添加 nofollow 关键字。您可以添加 external 值来表明相应链接指向的是外部网址,而不是当前网域内的网页。help 关键字表示超链接将提供上下文相关帮助。将鼠标悬停在具有此 rel 值的链接上时,系统会显示帮助光标,而不是正常的指针光标。
请勿仅为了获取帮助光标而使用此值,请改用 CSS cursor 属性。prev 和 next 值可用于指向系列中上一个和下一个文档的链接。
与 <link rel="alternative"> 类似,<a rel="alternative"> 的含义取决于其他属性。RSS Feed 替代方案还将包含 type="application/rss+xml" 或 type="application/atom+xml,替代格式将包含 type 属性,翻译将包含 hreflang 属性。
如果开始标记和结束标记之间的内容所用的语言不是文档的主要语言,请添加 lang 属性。
如果超链接文档的语言是其他语言,请添加 hreflang 属性。
在此示例中,我们将翻译后网页的网址作为 href 的值包含在内,并使用 rel="alternate" 表明该网址是网站的替代版本;hreflang 属性提供翻译的语言:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
如果法语翻译是 PDF,您可以提供具有关联资源 PDF MIME 类型的 type 属性。虽然 MIME 类型仅供参考,但告知用户链接将打开其他格式的文档始终是一个好主意。
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
跟踪链接点击次数
跟踪用户互动的一种方法是在用户点击链接时 ping 一个网址。ping 属性(如果存在)包含一个以空格分隔的安全网址(以 https 开头)列表,如果用户激活超链接,系统应通知或 ping 这些网址。浏览器会向 ping 属性的值中列出的网址发送正文为 PING 的 POST 请求。
用户体验提示
- 编写 HTML 时,请务必考虑用户体验。链接应提供有关所链接资源的足够信息,以便用户了解自己点击的内容。
- 在一段文字中,链接的外观应与周围的文字有足够的区别,以便用户更轻松地从其他内容中识别出链接。 使用多种视觉指示符,例如颜色和下划线。仅靠颜色是不够的。
- 始终包含焦点样式。这有助于键盘导航者在通过 Tab 键浏览内容时了解自己所处的位置。
- 起始标记
<a>和结束标记</a>之间的内容是链接的默认无障碍名称,应告知用户链接的目标或用途。如果链接的内容是图片,则alt说明是无障碍名称。链接文字和alt文字应比“点击此处”或“更多信息”更具描述性。相反,它应向用户提供有关激活链接后会转至何处的信息。这对屏幕阅读器用户和搜索引擎结果至关重要。 - 请勿在链接中添加互动内容,例如
<button>或<input>。也不要将链接嵌套在<button>或<label>中。 虽然 HTML 网页仍会呈现,但将可聚焦和可点击的元素嵌套在互动元素内会造成糟糕的用户体验。 - 如果存在
href属性,则在<a>元素获得焦点时按 Enter 键会激活该元素。 - 链接不限于 HTML。
a元素也可在 SVG 中使用,通过“href”或“xlink:href”属性形成链接。
链接和 JavaScript
links 属性会返回与具有 href 属性的 a 和 area 元素相匹配的 HTMLCollection。
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
在本部分中,您全面了解了链接。下一部分将介绍列表,我们需要学习列表,以便创建链接列表(也称为导航)。
检验您的掌握情况
测试您对链接相关知识的掌握情况。
nofollow 链接有什么作用?
哪些链接会将您带到网页顶部?
#start##top