क्या आपने कभी स्क्रीन पर टेक्स्ट पढ़ने की कोशिश की है और आपको लगता है कि कलर स्कीम की वजह से उसे पढ़ना मुश्किल हो रहा है या स्क्रीन को बहुत चमकदार या कम रोशनी में देखने में परेशानी हुई है? ऐसा भी हो सकता है कि आपको कलर ब्लाइंडनेस वाले 30 करोड़ लोग या कम दृष्टि वाले 25 करोड़ 30 लाख लोग जैसी समस्याएं हों.
एक डिज़ाइनर या डेवलपर के तौर पर, आपको यह समझना होगा कि लोग रंग और कंट्रास्ट को कुछ समय के लिए, स्थिति के हिसाब से या हमेशा के लिए कैसे देखते हैं. इससे, आपको उनकी विज़ुअल ज़रूरतों को बेहतर तरीके से पूरा करने में मदद मिलती है.
इस मॉड्यूल में, आपको रंग और कंट्रास्ट के कुछ बुनियादी सिद्धांतों के बारे में जानकारी मिलेगी.
रंगों को समझना
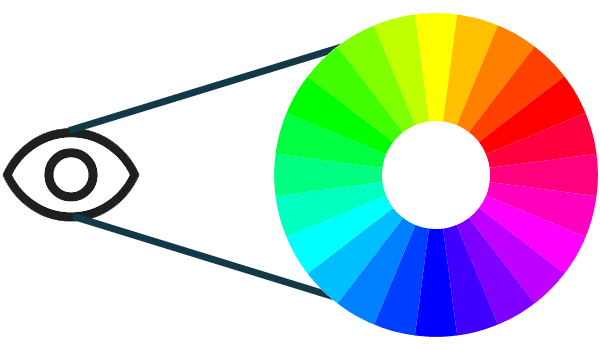
क्या आपको पता है कि ऑब्जेक्ट में रंग नहीं होता, बल्कि वे लाइट की तरंगों को परावर्तित करते हैं? रंग देखने पर, आपकी आंखें उन तरंग दैर्घ्य को ग्रहण करके प्रोसेस करती हैं और उन्हें रंगों में बदल देती हैं.

डिजिटल ऐक्सेस की बात करते समय, हम इन तरंग दैर्घ्य के बारे में रंग, संतृप्ति, और हल्केपन (एचएसएल) के हिसाब से बात करते हैं. एचएसएल मॉडल को आरजीबी कलर मॉडल के विकल्प के तौर पर बनाया गया था. यह मॉडल, रंग को देखने के उस तरीके से काफ़ी मिलता-जुलता है जिसे आम तौर पर लोग अपनाते हैं.
ह्यू, किसी रंग के बारे में बताने का एक बेहतरीन तरीका है. जैसे, लाल, हरा या नीला. इसमें हर ह्यू का कलर स्पेक्ट्रम पर एक खास स्पॉट होता है. इसकी वैल्यू 0 से 360 के बीच होती है. लाल रंग की वैल्यू 0, हरे रंग की 120, और नीले रंग की 240 होती है.
संतृप्ति, किसी रंग की तीव्रता होती है. इसे प्रतिशत में मेज़र किया जाता है. यह 0% से 100% के बीच होता है. पूरी तरह से संतृप्त (100%) रंग बहुत ज़्यादा चमकदार होता है. वहीं, बिना संतृप्त (0%) वाला रंग ग्रेस्केल या ब्लैक ऐंड व्हाइट होता है.
हल्कापन, रंग का हल्का या गहरा वर्ण होता है. इसे 0% (काला) से लेकर 100% (सफ़ेद) के बीच, प्रतिशत में मापा जाता है.
कलर कंट्रास्ट का आकलन करना
WAI ग्रुप ने कलर कंट्रास्ट का फ़ॉर्मूला बनाया है, ताकि दृष्टि से जुड़ी समस्याओं से जूझ रहे लोगों को मदद मिल सके. इससे यह पक्का किया जा सकता है कि टेक्स्ट और उसके बैकग्राउंड के बीच काफ़ी कंट्रास्ट हो. कलर कंट्रास्ट के इन रेशियो का पालन करने पर, जिन लोगों को कम दिखाई देता है वे बैकग्राउंड पर मौजूद टेक्स्ट को पढ़ सकते हैं. इसके लिए, उन्हें कंट्रास्ट बढ़ाने वाली सहायक टेक्नोलॉजी की ज़रूरत नहीं पड़ती.
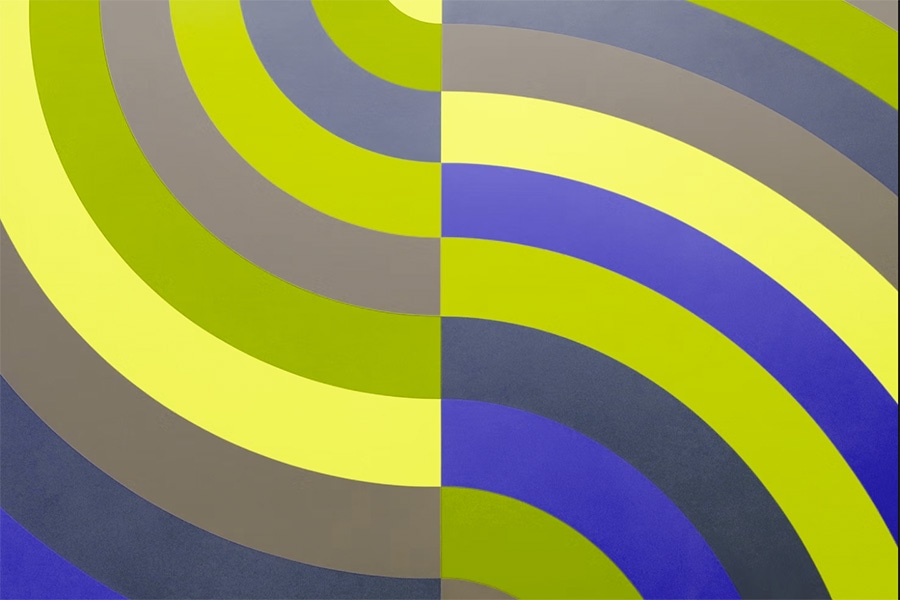
ज़्यादा रंगों वाली इमेज देखें और तुलना करें कि रंगों को ठीक से न देखने वाले लोगों को वह इमेज कैसी दिखेगी.
बाईं ओर, इमेज में बैंगनी, लाल, नारंगी, पीले, एक्वा ग्रीन, हल्के नीले, और गहरे नीले रंग की रेनबो सैंड दिख रही है. दाईं ओर, चमकदार और कई रंगों वाला रेनबो पैटर्न है.
हरा रंग न देख पाने की समस्या


ड्यूटेरानोपिया (इसे आम तौर पर ग्रीन ब्लाइंड कहा जाता है) 1% से 5% पुरुषों में और 0.35% से 0.1% महिलाओं में होता है.
ड्यूटेरानोपिया से पीड़ित लोगों को हरी रोशनी से परेशानी होती है. रंगों की पहचान करने में परेशानी वाले लोगों के लिए यह फ़िल्टर, इस तरह की परेशानी को दिखाता है.
लाल कलर न देख पाने की समस्या


प्रोटोनोपिया (आम तौर पर इसे लाल रंग के लिए अंधापन कहा जाता है) की समस्या, 1.01% से 1.08% पुरुषों और 0.02% से 0.03% महिलाओं में होती है.
प्रोटोनोपिया से पीड़ित लोगों को लाल रंग की रोशनी कम दिखती है. रंगों की पहचान न कर पाने की समस्या वाले इस फ़िल्टर से पता चलता है कि इस तरह की समस्या होने पर, रंग कैसा दिख सकता है.
कलर ब्लाइंडनेस (एक्रोमटॉप्सिया) या मोनोक्रोमैटिज़्म


एक्रोमैटोप्सिया या मोनोक्रोमेटिज्म (या पूरी तरह से रंगों को न देख पाना) बहुत ही कम होता है.
जिन लोगों को ऐक्रोमैटोप्सिया या मोनोक्रोमेटिज्म की समस्या होती है उन्हें लाल, हरे या नीले रंग की रोशनी का पता नहीं चलता. यह फ़िल्टर, कलर ब्लाइंडनेस जैसा दिखता है.
कलर कंट्रास्ट का हिसाब लगाना
कलर कंट्रास्ट का फ़ॉर्मूला, रंगों के रिलेटिव ल्यूमिनेंस का इस्तेमाल करके कंट्रास्ट तय करता है. कंट्रास्ट की रेंज 1 से 21 तक हो सकती है. इस फ़ॉर्मूला को अक्सर
[color value]:1 तक छोटा करके रखा जाता है. उदाहरण के लिए, 21:1 पर, शुद्ध सफ़ेद और
शुद्ध काले रंग का कलर कंट्रास्ट रेशियो सबसे ज़्यादा है.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
रंग के लिए WCAG की ज़रूरी शर्तों को पूरा करने के लिए, सामान्य साइज़ के टेक्स्ट और टेक्स्ट की इमेज का कंट्रास्ट रेशियो 4.5:1 होना चाहिए.
बड़े साइज़ के टेक्स्ट और ज़रूरी आइकॉन का कलर कंट्रास्ट अनुपात 3:1 होना चाहिए.
बड़े साइज़ के टेक्स्ट को कम से कम 18pt / 24px या 14pt /
18.5px बोल्ड किया जाना चाहिए. लोगो और सजावटी एलिमेंट पर, रंग के कंट्रास्ट से जुड़ी इन शर्तों का पालन नहीं किया गया है.
हालांकि, अच्छी बात यह है कि इसके लिए किसी ऐडवांस गणित की ज़रूरत नहीं है, क्योंकि इसमें ऐसे कई टूल हैं जो रंगों के कंट्रास्ट का हिसाब लगा सकते हैं. Adobe Color, Color Color, Leonardo, और Chrome के DevTools कलर पिकर जैसे टूल तेज़ी से आपको कलर कंट्रास्ट के अनुपात बता सकते हैं. साथ ही, बेहतरीन कलर पेयर और पैलेट बनाने के सुझाव दे सकते हैं.
रंग का इस्तेमाल करना
रंगों के कंट्रास्ट के अच्छे लेवल के बिना, शब्दों, आइकॉन, और दूसरे ग्राफ़िक एलिमेंट को ढूंढना मुश्किल होता है. साथ ही, डिज़ाइन को तुरंत ऐक्सेस नहीं किया जा सकता. हालांकि, स्क्रीन पर रंग का इस्तेमाल कैसे किया जाता है पर भी ध्यान देना ज़रूरी है. ऐसा इसलिए, क्योंकि जानकारी, कार्रवाइयों या किसी विज़ुअल एलिमेंट को अलग दिखाने के लिए, सिर्फ़ रंग का इस्तेमाल नहीं किया जा सकता.
उदाहरण के लिए, अगर आपने "जारी रखने के लिए हरे रंग के बटन पर क्लिक करें" कहा, लेकिन बटन में दिए गए अन्य कॉन्टेंट या आइडेंटिफ़ायर को हटा दिया, तो कुछ खास तरह की कलर ब्लाइंडनेस वाले लोगों को यह पता नहीं चलेगा कि किस बटन पर क्लिक करना है. इसी तरह, कई ग्राफ़, चार्ट, और टेबल में जानकारी देने के लिए सिर्फ़ रंग का इस्तेमाल किया जाता है. लोगों को कॉन्टेंट समझने में मदद करने के लिए, पैटर्न, टेक्स्ट या आइकॉन जैसे कोई दूसरा आइडेंटिफ़ायर जोड़ना ज़रूरी है.
अपने डिजिटल प्रॉडक्ट को ग्रेस्केल में देखकर, रंग से जुड़ी संभावित समस्याओं का तुरंत पता लगाया जा सकता है.
रंग पर फ़ोकस करने वाली मीडिया क्वेरी
कलर कंट्रास्ट रेशियो की जांच करने और स्क्रीन पर रंग के इस्तेमाल के अलावा, आपको तेज़ी से लोकप्रिय हो रही और काम करने वाली मीडिया क्वेरी लागू करने के बारे में सोचना चाहिए. इनसे लोगों को स्क्रीन पर दिखने वाली चीज़ों पर ज़्यादा कंट्रोल मिलता है.
उदाहरण के लिए, @prefers-color-scheme मीडिया क्वेरी का इस्तेमाल करके, डार्क थीम बनाई जा सकती है. यह उन लोगों के लिए मददगार हो सकती है जिन्हें फ़ोटोफ़ोबिया या रोशनी से एलर्जी होती है. @prefers-contrast की मदद से, हाई कंट्रास्ट वाली थीम भी बनाई जा सकती है. यह थीम, रंगों में कमी और कंट्रास्ट से जुड़ी संवेदनशीलता वाले लोगों के लिए मददगार होती है.
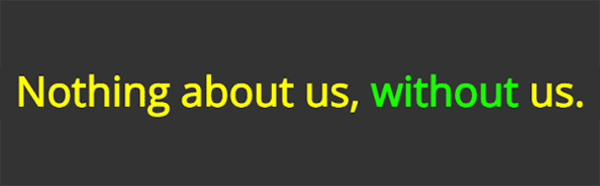
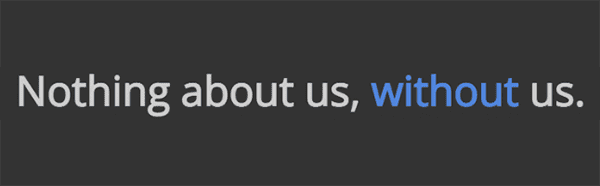
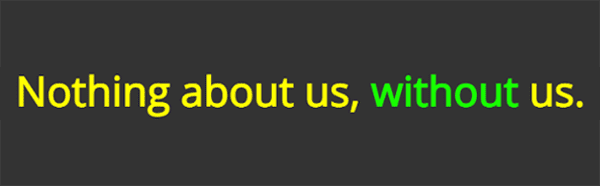
पसंदीदा कलर स्कीम
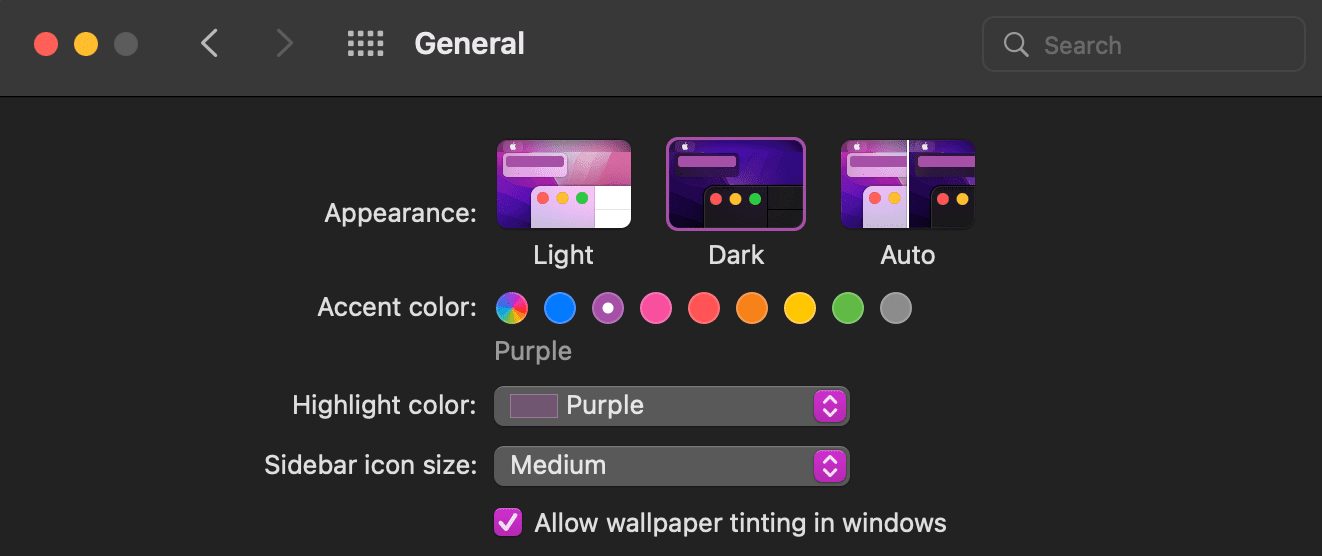
मीडिया क्वेरी @prefers-color-scheme की मदद से, उपयोगकर्ता उस वेबसाइट या ऐप्लिकेशन का लाइट या डार्क थीम वाला वर्शन चुन सकते हैं जिस पर वे विज़िट कर रहे हैं. इस थीम में हुए बदलाव को देखने के लिए, हल्के या गहरे रंग वाली थीम की सेटिंग बदलें. इसके बाद, ऐसे ब्राउज़र पर जाएं जो इस मीडिया क्वेरी के साथ काम करता हो. डार्क मोड के लिए, Mac और Windows के निर्देश देखें.



कंट्रास्ट को प्राथमिकता देता है
@prefers-contrast मीडिया क्वेरी, उपयोगकर्ता के ओएस की सेटिंग की जांच करती है, ताकि यह पता लगाया जा सके कि ज़्यादा कंट्रास्ट वाला मोड चालू है या बंद. कंट्रास्ट की प्राथमिकता सेटिंग में बदलाव करके और इस मीडिया क्वेरी के साथ काम करने वाले ब्राउज़र (Mac और Windows के कंट्रास्ट मोड की सेटिंग) पर जाकर, इस थीम में बदलाव को देखा जा सकता है.


लेयर मीडिया क्वेरी
अपने उपयोगकर्ताओं को ज़्यादा विकल्प देने के लिए, रंग पर फ़ोकस करने वाली कई मीडिया क्वेरी का इस्तेमाल किया जा सकता है. इस उदाहरण में, हमने @prefers-color-scheme और
@prefers-contrast को एक साथ स्टैक किया है.




देखें कि आपको क्या समझ आया
कलर और कंट्रास्ट के बारे में अपनी जानकारी का टेस्ट करें
दस्तावेज़ों के लिए, सिर्फ़ रंग से पहचान करने की सुविधा काफ़ी नहीं है. पाठकों को यूज़र इंटरफ़ेस (यूआई) एलिमेंट की पहचान करने में और किस तरह की मदद मिलेगी?



