पब्लिश किया गया: 8 अगस्त, 2019, पिछली बार अपडेट किया गया: 20 मार्च, 2025
'सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी)', पेज लोड होने में लगने वाले अनुमानित समय को मेज़र करने के लिए, वेबसाइट की परफ़ॉर्मेंस की अहम और स्टैबल जानकारी देने वाली मेट्रिक है. इसकी मदद से, पेज लोड होने की टाइमलाइन में उस समय के बारे में पता चलता है जब पेज का मुख्य कॉन्टेंट लोड होने की संभावना होती है. एलसीपी की कम वैल्यू होने पर, उपयोगकर्ता को यह भरोसा दिलाने में मदद मिलती है कि पेज काम का है.
पहले, वेब डेवलपर के लिए यह मेज़र करना मुश्किल था कि किसी वेब पेज का मुख्य कॉन्टेंट कितनी तेज़ी से लोड होता है और उपयोगकर्ताओं को दिखता है. load या DOMContentLoaded जैसी पुरानी मेट्रिक ठीक से काम नहीं करतीं, क्योंकि ये ज़रूरी नहीं है कि वे उपयोगकर्ता को स्क्रीन पर दिखने वाली जानकारी से मेल खाएं. साथ ही, फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) जैसी नई, उपयोगकर्ता के हिसाब से बनाई गई परफ़ॉर्मेंस मेट्रिक, सिर्फ़ पेज लोड होने की शुरुआती प्रक्रिया को कैप्चर करती हैं. अगर कोई पेज स्प्लैश स्क्रीन दिखाता है या लोडिंग इंडिकेटर दिखाता है, तो यह पल उपयोगकर्ता के लिए बहुत ज़रूरी नहीं होता.
पहले, हमने फ़र्स्ट मीनिंगफ़ुल पेंट (एफ़एमपी) और स्पीड इंडेक्स (एसआई) जैसी परफ़ॉर्मेंस मेट्रिक का सुझाव दिया था. ये दोनों मेट्रिक, Lighthouse में उपलब्ध हैं. इनसे शुरुआती पेंट के बाद, पेज लोड होने के अनुभव को बेहतर तरीके से कैप्चर करने में मदद मिलती है. हालांकि, ये मेट्रिक काफ़ी जटिल हैं और इनकी जानकारी देना मुश्किल है. साथ ही, ये अक्सर गलत भी होती हैं. इसका मतलब है कि इनसे यह पता नहीं चलता कि पेज का मुख्य कॉन्टेंट कब लोड हुआ.
W3C वेब परफ़ॉर्मेंस वर्किंग ग्रुप की बातचीत और Google की ओर से की गई रिसर्च के आधार पर, हमें पता चला है कि किसी पेज का मुख्य कॉन्टेंट कब लोड होता है, यह मेज़र करने का सबसे सटीक तरीका यह देखना है कि सबसे बड़ा एलिमेंट कब रेंडर होता है.
एलसीपी क्या है?
एलसीपी, व्यूपोर्ट में दिखने वाले सबसे बड़े इमेज, टेक्स्ट ब्लॉक या वीडियो को रेंडर होने में लगने वाले समय की जानकारी देता है. यह इस बात से तय होता है कि उपयोगकर्ता ने पहली बार पेज पर कब नेविगेट किया था.
अच्छा एलसीपी स्कोर क्या होता है?
उपयोगकर्ताओं को अच्छा अनुभव देने के लिए, यह ज़रूरी है कि साइटों का एलसीपी 2.5 सेकंड या उससे कम हो. यह पक्का करने के लिए कि आपके ज़्यादातर उपयोगकर्ताओं के लिए यह टारगेट पूरा हो रहा है, पेज लोड के 75वें प्रतिशत को मेज़र करना एक अच्छा थ्रेशोल्ड है. इसे मोबाइल और डेस्कटॉप डिवाइसों के हिसाब से सेगमेंट किया जाता है.

इस सुझाव के पीछे की रिसर्च और तरीके के बारे में ज़्यादा जानने के लिए, यह लेख पढ़ें: Core Web Vitals मेट्रिक के थ्रेशोल्ड तय करना.
किन एलिमेंट को ध्यान में रखा जाता है?
सबसे बड़े कॉन्टेंटफ़ुल पेंट एपीआई में बताए गए एलिमेंट, सबसे बड़े कॉन्टेंटफ़ुल पेंट के लिए इस्तेमाल किए जाते हैं:
<img>एलिमेंट (पहले फ़्रेम के प्रज़ेंटेशन में लगने वाला समय, ऐनिमेशन वाले कॉन्टेंट के लिए इस्तेमाल किया जाता है. जैसे, GIF या ऐनिमेटेड PNG)<svg>एलिमेंट में मौजूद<image>एलिमेंट<video>एलिमेंट (पोस्टर इमेज लोड होने में लगने वाला समय या वीडियो के लिए पहले फ़्रेम के दिखने में लगने वाला समय इस्तेमाल किया जाता है—इनमें से जो भी पहले हो)url()फ़ंक्शन का इस्तेमाल करके लोड की गई बैकग्राउंड इमेज वाला एलिमेंट. यह सीएसएस ग्रेडिएंट के बजाय होता है- ब्लॉक-लेवल एलिमेंट, जिनमें टेक्स्ट नोड या इनलाइन-लेवल के अन्य टेक्स्ट एलिमेंट के चाइल्ड शामिल होते हैं.
ध्यान दें कि एलिमेंट को इस सीमित सेट में सीमित करने का मकसद, उन्हें आसान बनाना था. आने वाले समय में, ज़्यादा रिसर्च के आधार पर, अन्य एलिमेंट (जैसे, <svg> की पूरी सहायता) जोड़े जा सकते हैं.
एलसीपी मेज़रमेंट में कुछ एलिमेंट को ही शामिल किया जाता है. साथ ही, कुछ एलिमेंट को बाहर रखने के लिए, हेयुरिस्टिक्स का इस्तेमाल किया जाता है. ऐसा इसलिए किया जाता है, ताकि उपयोगकर्ताओं को "कॉन्टेंट नहीं" के तौर पर न दिखे. Chromium कोड वाले ब्राउज़र के लिए, इनमें ये शामिल हैं:
- ऐसे एलिमेंट जिनकी ओपैसिटी 0 है और जो उपयोगकर्ता को नहीं दिखते
- ऐसे एलिमेंट जो पूरे व्यूपोर्ट को कवर करते हैं और जिन्हें कॉन्टेंट के बजाय बैकग्राउंड माना जाता है
- प्लेसहोल्डर इमेज या ऐसी अन्य इमेज जिनका एन्ट्रापी कम है और जो शायद पेज के असली कॉन्टेंट को नहीं दिखाती हैं
ब्राउज़र इन हेयुरिस्टिक्स को बेहतर बनाते रहेंगे, ताकि यह पक्का किया जा सके कि हम उपयोगकर्ताओं की उम्मीदों के मुताबिक सबसे बड़ा कॉन्टेंट एलिमेंट दिखा पाएं.
ये "कॉन्टेंटफ़ुल" हेयुरिस्टिक्स, फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) में इस्तेमाल किए गए हेयुरिस्टिक्स से अलग हो सकते हैं. एफ़सीपी में, प्लेसहोल्डर इमेज या पूरे व्यूपोर्ट इमेज जैसे कुछ एलिमेंट को शामिल किया जा सकता है, भले ही वे एलसीपी के लिए ज़रूरी शर्तें पूरी न करते हों. दोनों मेट्रिक के नाम में "contentful" का इस्तेमाल होने के बावजूद, इनका मकसद अलग-अलग है. FCP, स्क्रीन पर कोई भी कॉन्टेंट पेंट होने पर और एलसीपी, मुख्य कॉन्टेंट पेंट होने पर मेज़र करता है. इसलिए, एलसीपी को ज़्यादा चुनिंदा बनाया जाता है.
किसी एलिमेंट का साइज़ कैसे तय किया जाता है?
आम तौर पर, एलसीपी के लिए रिपोर्ट किए गए एलिमेंट का साइज़, व्यूपोर्ट में उपयोगकर्ता को दिखने वाला साइज़ होता है. अगर एलिमेंट, व्यूपोर्ट के बाहर तक फैला हुआ है या किसी एलिमेंट को क्लिप किया गया है या उसमें दिखने वाला ओवरफ़्लो नहीं है, तो उन हिस्सों को एलिमेंट के साइज़ में नहीं गिना जाता.
जिन इमेज एलिमेंट का साइज़ उनके इंटिग्रल साइज़ से बदला गया है उनके लिए, दिखने वाला साइज़ या इंटिग्रल साइज़, दोनों में से जो भी साइज़ छोटा होगा उसे रिपोर्ट किया जाएगा.
टेक्स्ट एलिमेंट के लिए, एलसीपी सिर्फ़ उस सबसे छोटे रेक्टैंगल को ध्यान में रखता है जिसमें सभी टेक्स्ट नोड शामिल हो सकते हैं.
सभी एलिमेंट के लिए, एलसीपी में सीएसएस का इस्तेमाल करके लागू किए गए मार्जिन, पैडिंग या बॉर्डर को शामिल नहीं किया जाता.
एलसीपी की रिपोर्ट कब की जाती है?
वेब पेज अक्सर चरणों में लोड होते हैं. इस वजह से, हो सकता है कि पेज का सबसे बड़ा एलिमेंट बदल जाए.
बदलाव की इस संभावना को मैनेज करने के लिए, ब्राउज़र पहले फ़्रेम को पेंट करने के तुरंत बाद, largest-contentful-paint टाइप का PerformanceEntry भेजता है. इससे, सबसे बड़े कॉन्टेंटफ़ुल एलिमेंट की पहचान की जाती है. हालांकि, इसके बाद, अगले फ़्रेम को रेंडर करने के बाद, सबसे बड़े कॉन्टेंट वाले एलिमेंट में बदलाव होने पर, यह एक और PerformanceEntry भेजेगा.
उदाहरण के लिए, टेक्स्ट और हीरो इमेज वाले पेज पर, ब्राउज़र शुरुआत में सिर्फ़ टेक्स्ट को रेंडर कर सकता है. इस दौरान, ब्राउज़र एक largest-contentful-paint एंट्री भेजेगा, जिसकी element प्रॉपर्टी से <p> या <h1> का रेफ़रंस मिल सकता है. बाद में, हीरो इमेज लोड होने के बाद, दूसरी largest-contentful-paint एंट्री भेजी जाएगी और उसकी element प्रॉपर्टी, <img> का रेफ़रंस देगी.
किसी एलिमेंट को सबसे बड़े कॉन्टेंटफ़ुल एलिमेंट के तौर पर तब ही माना जा सकता है, जब वह रेंडर हो गया हो और उपयोगकर्ता को दिख रहा हो. जो इमेज अभी तक लोड नहीं हुई हैं उन्हें "रेंडर की गई" नहीं माना जाता. फ़ॉन्ट ब्लॉक की अवधि के दौरान, टेक्स्ट नोड भी वेब फ़ॉन्ट का इस्तेमाल नहीं कर रहे हैं. ऐसे मामलों में, किसी छोटे एलिमेंट को सबसे बड़े कॉन्टेंटफ़ुल एलिमेंट के तौर पर रिपोर्ट किया जा सकता है. हालांकि, बड़े एलिमेंट के रेंडर होने के बाद, एक और PerformanceEntry बन जाता है.
देर से लोड होने वाली इमेज और फ़ॉन्ट के अलावा, नया कॉन्टेंट उपलब्ध होने पर, पेज में डीओएम में नए एलिमेंट भी जोड़े जा सकते हैं. अगर इनमें से कोई भी नया एलिमेंट, कॉन्टेंट वाले सबसे बड़े पिछले एलिमेंट से बड़ा है, तो एक नया PerformanceEntry भी रिपोर्ट किया जाएगा.
अगर सबसे बड़े कॉन्टेंट वाले एलिमेंट को व्यूपोर्ट या डीओएम से हटा दिया जाता है, तो वह तब तक सबसे बड़ा कॉन्टेंट वाला एलिमेंट बना रहता है, जब तक कोई बड़ा एलिमेंट रेंडर नहीं किया जाता.
उपयोगकर्ता के पेज से इंटरैक्ट करने (टैप, स्क्रोल या बटन दबाने के ज़रिए) के तुरंत बाद, ब्राउज़र नई एंट्री की रिपोर्टिंग बंद कर देगा. ऐसा इसलिए होता है, क्योंकि उपयोगकर्ता के इंटरैक्ट करने से अक्सर पेज पर दिखने वाली चीज़ें बदल जाती हैं. यह बात खास तौर पर स्क्रोल करने पर ज़्यादा सच होती है.
विश्लेषण के लिए, आपको अपनी Analytics सेवा में सिर्फ़ हाल ही में भेजे गए PerformanceEntry की रिपोर्ट करनी चाहिए.
लोड होने में लगने वाला समय बनाम रेंडर होने में लगने वाला समय
सुरक्षा की वजहों से, क्रॉस-ऑरिजिन इमेज के लिए, इमेज के रेंडर होने का टाइमस्टैंप मूल रूप से नहीं दिखाया जाता था. ऐसा उन इमेज के लिए किया जाता था जिनमें Timing-Allow-Origin हेडर मौजूद नहीं होता. इसके बजाय, सिर्फ़ उनके लोड होने में लगने वाला समय दिखाया गया था. ऐसा इसलिए किया गया, क्योंकि यह जानकारी कई अन्य वेब एपीआई के ज़रिए पहले से ही उपलब्ध है.
आम तौर पर, लोड होने में लगने वाला समय, रिसॉर्स डाउनलोड होने के बाद (रिसॉर्स के लोड होने में लगने वाले समय में responseEnd) थोड़ा बाद होगा. ऐसा इसलिए, क्योंकि डाउनलोड पूरा होने के बाद, ब्राउज़र को रिसॉर्स को प्रोसेस करने में समय लगता है. यह समय, रिसॉर्स को रेंडर करने से पहले भी लगता है. हालांकि, अगर एलसीपी रिसॉर्स पहले से लोड किया गया है या रेंडर होने में देरी हुई है, तो लोड होने में लगने वाले समय और रेंडर होने में लगने वाले समय के बीच का अंतर ज़्यादा हो सकता है.
इससे ऐसा हो सकता है कि वेब एपीआई, एफ़सीपी से पहले ही एलसीपी की रिपोर्ट कर दें. ऐसा नहीं है. हालांकि, सुरक्षा से जुड़ी इस पाबंदी की वजह से ऐसा दिखता है.
इस समस्या को 2024 के आखिर में ठीक कर दिया गया था. साथ ही, Timing-Allow-Origin न होने पर भी Chrome 133 से रेंडर होने में थोड़ा ज़्यादा समय लगता है.
हालांकि, हमारा सुझाव है कि जब भी हो सके, Timing-Allow-Origin हेडर सेट करें. इससे आपकी मेट्रिक ज़्यादा सटीक होंगी. खास तौर पर, उन ब्राउज़र के लिए जो हाल ही में हुए इस बदलाव को शामिल नहीं करते.
एलिमेंट के लेआउट और साइज़ में होने वाले बदलावों को कैसे मैनेज किया जाता है?
नई परफ़ॉर्मेंस एंट्री का हिसाब लगाने और उन्हें डिस्पैच करने में लगने वाले समय को कम रखने के लिए, किसी एलिमेंट के साइज़ या पोज़िशन में बदलाव करने पर, नए एलसीपी कैंडिडेट जनरेट नहीं होते. व्यूपोर्ट में एलिमेंट के शुरुआती साइज़ और पोज़िशन का ही इस्तेमाल किया जाता है.
इसका मतलब है कि शुरुआत में ऑफ़-स्क्रीन रेंडर की गई और फिर स्क्रीन पर ट्रांज़िशन की गई इमेज की रिपोर्ट नहीं की जा सकती. इसका यह भी मतलब है कि शुरुआत में व्यूपोर्ट में रेंडर किए गए ऐसे एलिमेंट जो बाद में नीचे की ओर धकेल दिए जाते हैं और व्यू से बाहर हो जाते हैं, वे अब भी अपने शुरुआती व्यूपोर्ट साइज़ को रिपोर्ट करेंगे.
उदाहरण
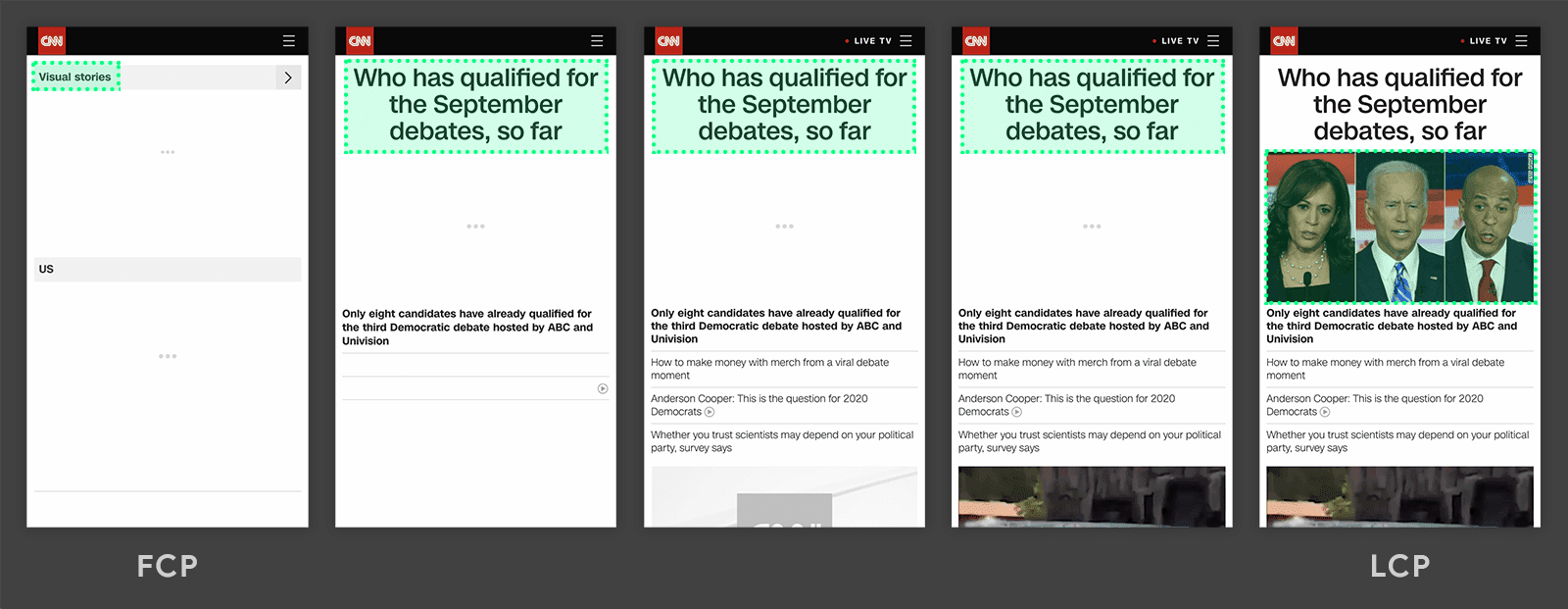
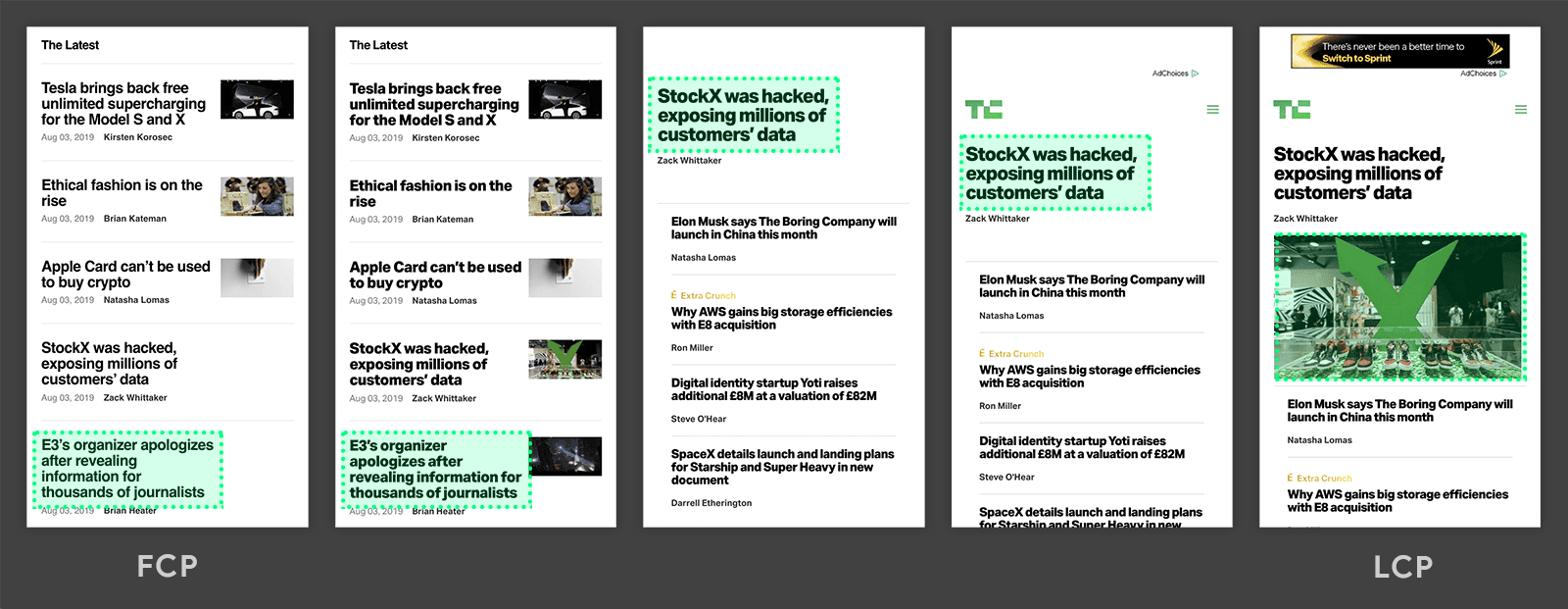
यहां कुछ लोकप्रिय वेबसाइटों पर, सबसे ज़्यादा समय लगने वाले कॉन्टेंट के पेंट के होने के कुछ उदाहरण दिए गए हैं:


दोनों टाइमलाइन में, कॉन्टेंट लोड होने पर सबसे बड़ा एलिमेंट बदल जाता है. पहले उदाहरण में, DOM में नया कॉन्टेंट जोड़ा गया है. इससे, सबसे बड़ा एलिमेंट बदल जाता है. दूसरे उदाहरण में, लेआउट में बदलाव होता है और पहले सबसे बड़ा कॉन्टेंट, व्यूपोर्ट से हट जाता है.
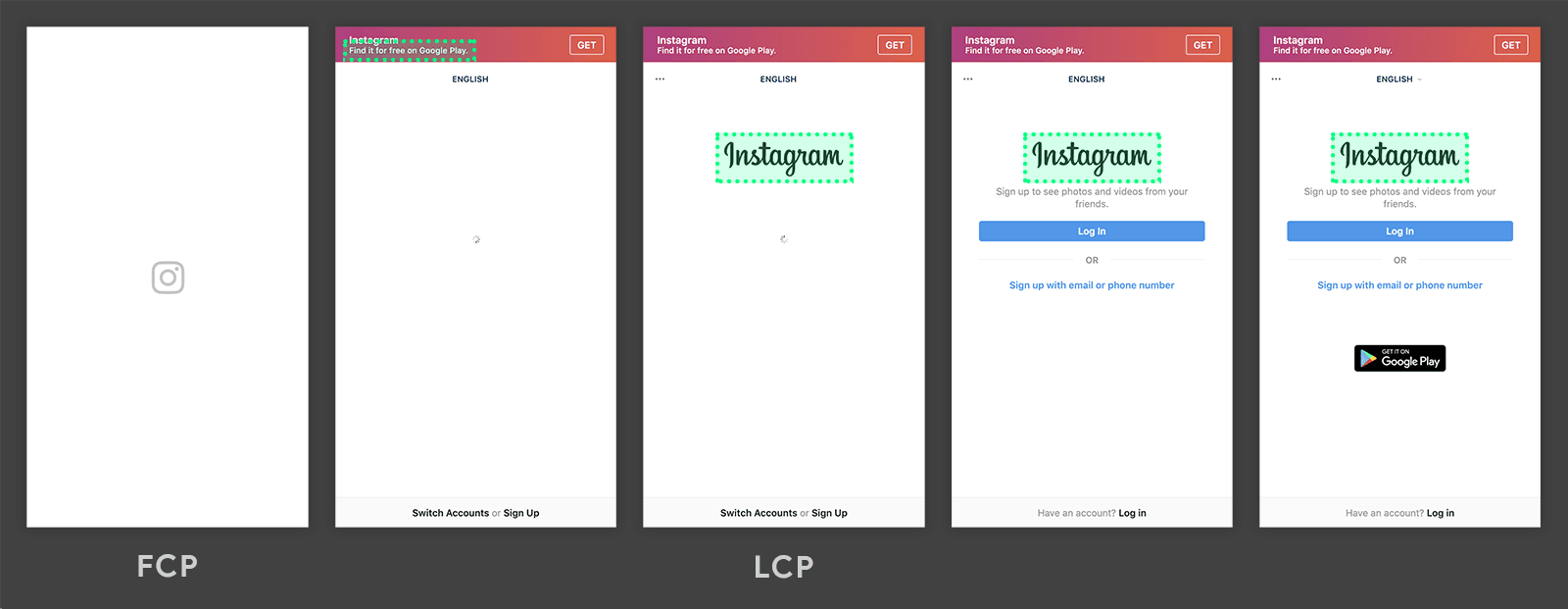
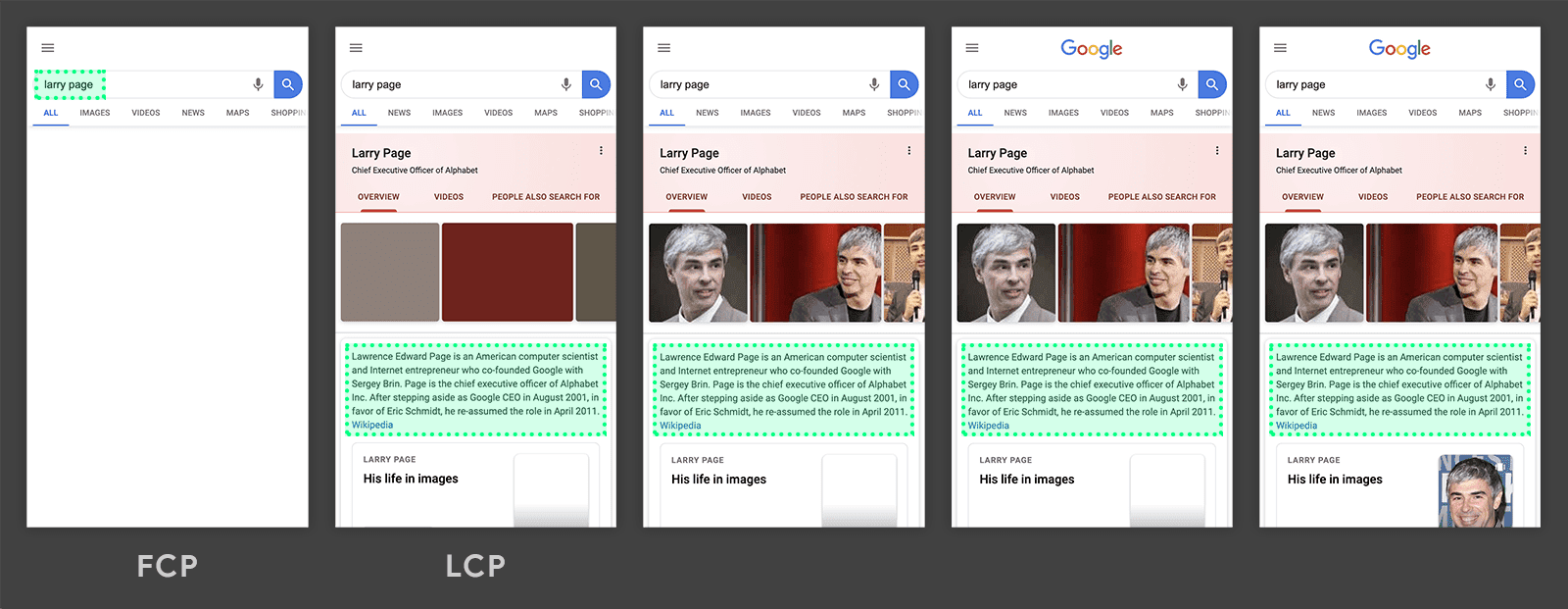
आम तौर पर, देर से लोड होने वाला कॉन्टेंट, पेज पर पहले से मौजूद कॉन्टेंट से ज़्यादा बड़ा होता है. हालांकि, ऐसा ज़रूरी नहीं है. अगले दो उदाहरणों में, पेज के पूरी तरह से लोड होने से पहले होने वाले एलसीपी को दिखाया गया है.

इस उदाहरण में, Instagram का लोगो अपेक्षाकृत जल्दी लोड होता है और अन्य कॉन्टेंट के धीरे-धीरे दिखने के बावजूद, यह सबसे बड़ा एलिमेंट बना रहता है.

Google Search के नतीजों वाले पेज के इस उदाहरण में, सबसे बड़ा एलिमेंट टेक्स्ट का पैराग्राफ़ है. यह किसी भी इमेज या लोगो के लोड होने से पहले दिखता है. इस पैराग्राफ़ से छोटी होने की वजह से, सभी इमेज लोड होने के दौरान यह सबसे बड़ा एलिमेंट बना रहता है.
एलसीपी को मेज़र करने का तरीका
एलसीपी को लैब में या फ़ील्ड में मेज़र किया जा सकता है. यह इन टूल में उपलब्ध है:
फ़ील्ड टूल
- Chrome के लिए उपयोगकर्ता अनुभव से जुड़ी रिपोर्ट
- PageSpeed Insights
- Search Console (वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट)
web-vitalsJavaScript लाइब्रेरी
लैब टूल
JavaScript में एलसीपी मेज़र करना
JavaScript में एलसीपी मेज़र करने के लिए, Largest Contentful Paint API का इस्तेमाल किया जा सकता है. नीचे दिए गए उदाहरण में, largest-contentful-paint एंट्री को सुनने और उन्हें कंसोल में लॉग करने वाला PerformanceObserver बनाने का तरीका बताया गया है.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
पिछले उदाहरण में, लॉग की गई हर largest-contentful-paint एंट्री, मौजूदा एलसीपी कैंडिडेट को दिखाती है. आम तौर पर, एमिट की गई आखिरी एंट्री की startTime वैल्यू, LCP वैल्यू होती है. हालांकि, ऐसा हमेशा नहीं होता. एलसीपी को मेज़र करने के लिए, सभी largest-contentful-paint एंट्री मान्य नहीं हैं.
यहां दिए गए सेक्शन में, एपीआई की रिपोर्ट और मेट्रिक के हिसाब लगाने के तरीके के बीच के अंतर के बारे में बताया गया है.
मेट्रिक और एपीआई के बीच अंतर
- एपीआई, बैकग्राउंड टैब में लोड किए गए पेजों के लिए
largest-contentful-paintएंट्री भेजेगा. हालांकि, एलसीपी का हिसाब लगाते समय उन पेजों को अनदेखा किया जाना चाहिए. - किसी पेज को बैकग्राउंड में ले जाने के बाद भी, एपीआई
largest-contentful-paintएंट्री भेजता रहेगा. हालांकि, एलसीपी का हिसाब लगाते समय उन एंट्री को अनदेखा कर दिया जाना चाहिए. एलिमेंट का इस्तेमाल सिर्फ़ तब किया जा सकता है, जब पेज पूरे समय फ़ोरग्राउंड में हो. - जब पेज को बैक/फ़ॉरवर्ड कैश से वापस लाया जाता है, तो एपीआई
largest-contentful-paintएंट्री की रिपोर्ट नहीं करता. हालांकि, इन मामलों में एलसीपी को मेज़र किया जाना चाहिए, क्योंकि उपयोगकर्ताओं को इन पेजों पर आने का अनुभव अलग-अलग पेज पर आने जैसा लगता है. - एपीआई, iframe में मौजूद एलिमेंट को शामिल नहीं करता. हालांकि, मेट्रिक में इन एलिमेंट को शामिल किया जाता है, क्योंकि ये पेज के यूज़र एक्सपीरियंस का हिस्सा होते हैं. अगर किसी पेज पर iframe में एलसीपी है, तो CrUX और RUM के बीच का अंतर दिखेगा. उदाहरण के लिए, एम्बेड किए गए वीडियो पर पोस्टर इमेज. एलसीपी को सही तरीके से मेज़र करने के लिए, आपको इन बातों का ध्यान रखना चाहिए. एग्रीगेशन के लिए, सब-फ़्रेम अपनी
largest-contentful-paintएंट्री को पैरंट फ़्रेम को रिपोर्ट करने के लिए एपीआई का इस्तेमाल कर सकते हैं. - एपीआई, नेविगेशन शुरू होने से एलसीपी को मेज़र करता है. हालांकि, पहले से रेंडर किए गए पेजों के लिए, एलसीपी को
activationStartसे मेज़र किया जाना चाहिए. ऐसा इसलिए, क्योंकि यह उपयोगकर्ता को मिले एलसीपी समय से मेल खाता है.
इन सभी छोटे-मोटे अंतरों को याद रखने के बजाय, डेवलपर एलसीपी को मेज़र करने के लिए web-vitals JavaScript लाइब्रेरी का इस्तेमाल कर सकते हैं. यह लाइब्रेरी, जहां भी हो सके वहां इन अंतरों को मैनेज करती है. ध्यान दें कि iframe से जुड़ी समस्या को कवर नहीं किया गया है:
import {onLCP} from 'web-vitals';
// Measure and log LCP as soon as it's available.
onLCP(console.log);
JavaScript में एलसीपी को मेज़र करने के तरीके का पूरा उदाहरण देखने के लिए, onLCP() का सोर्स कोड देखें.
अगर सबसे बड़ा एलिमेंट सबसे ज़रूरी नहीं है, तो क्या होगा?
कुछ मामलों में, पेज पर सबसे ज़्यादा अहम एलिमेंट (या एलिमेंट), सबसे बड़े एलिमेंट से अलग होता है. ऐसे में, हो सकता है कि डेवलपर इन दूसरे एलिमेंट के रेंडर होने में लगने वाले समय को मेज़र करने में ज़्यादा दिलचस्पी रखें. कस्टम मेट्रिक वाले लेख में बताया गया है कि एलिमेंट टाइमिंग एपीआई का इस्तेमाल करके, ऐसा किया जा सकता है.
एलसीपी को बेहतर बनाने का तरीका
एलसीपी को ऑप्टिमाइज़ करने के बारे में पूरी गाइड उपलब्ध है. इसमें, फ़ील्ड में एलसीपी के समय की पहचान करने और ड्रिल-डाउन करने और उन्हें ऑप्टिमाइज़ करने के लिए, लैब डेटा का इस्तेमाल करने की प्रोसेस के बारे में बताया गया है.
अन्य संसाधन
- Chrome में परफ़ॉर्मेंस मॉनिटरिंग से मिले सबक. इसे performance.now() पर ऐनी सलिवन ने 2019 में लिखा था
बदलावों का लॉग
कभी-कभी, मेट्रिक को मेज़र करने के लिए इस्तेमाल किए जाने वाले एपीआई में गड़बड़ियां मिलती हैं. साथ ही, कभी-कभी मेट्रिक की परिभाषाओं में भी गड़बड़ियां मिलती हैं. इसलिए, कभी-कभी बदलाव करना ज़रूरी होता है. ये बदलाव, आपकी इंटरनल रिपोर्ट और डैशबोर्ड में सुधार या गिरावट के तौर पर दिख सकते हैं.
इसे मैनेज करने में आपकी मदद करने के लिए, इन मेट्रिक को लागू करने या उनकी परिभाषा में किए गए सभी बदलाव, इस बदलावों की सूची में दिखाए जाएंगे.
अगर आपको इन मेट्रिक के बारे में कोई सुझाव, शिकायत या राय देनी है, तो web-vitals-feedback Google ग्रुप में जाकर ऐसा किया जा सकता है.



