Core Web Vitals metriklerini izleyen araçların neden farklı sayılar raporlayabileceğini ve bu farklılıkları nasıl yorumlayacağınızı öğrenin.
Google, site sahiplerinin bunları izlemesine yardımcı olmak için çeşitli araçlar sunar Core Web Vitals puanlarını gösterir. Bu araçlar, iletişimin iki ana kategoriye ayırıyoruz:
- Laboratuvar verilerini raporlayan araçlar: Kontrollü bir ortamda toplanan veriler önceden tanımlanmış cihaz ve ağ ayarlarına gidin.
- Alan verilerini raporlayan araçlar: Siteyi ziyaret eden gerçek kullanıcılardan toplanan veriler sitenizi ziyaret edin.
Sorun şu ki bazen laboratuvar araçları tarafından bildirilen veriler çok fazla ebatta olabilmektedir. , alan araçları tarafından bildirilen verilerden farklı. Laboratuvar verileriniz sitenizin mükemmel bir performans gösterdiğini, ancak alan verileriniz yardımcı olabilir. Alternatif olarak, alan verileriniz tüm sayfalarınızın iyi olduğunu söyleyebilir, ancak laboratuvar verileriniz çok düşük bir puan verebilir.
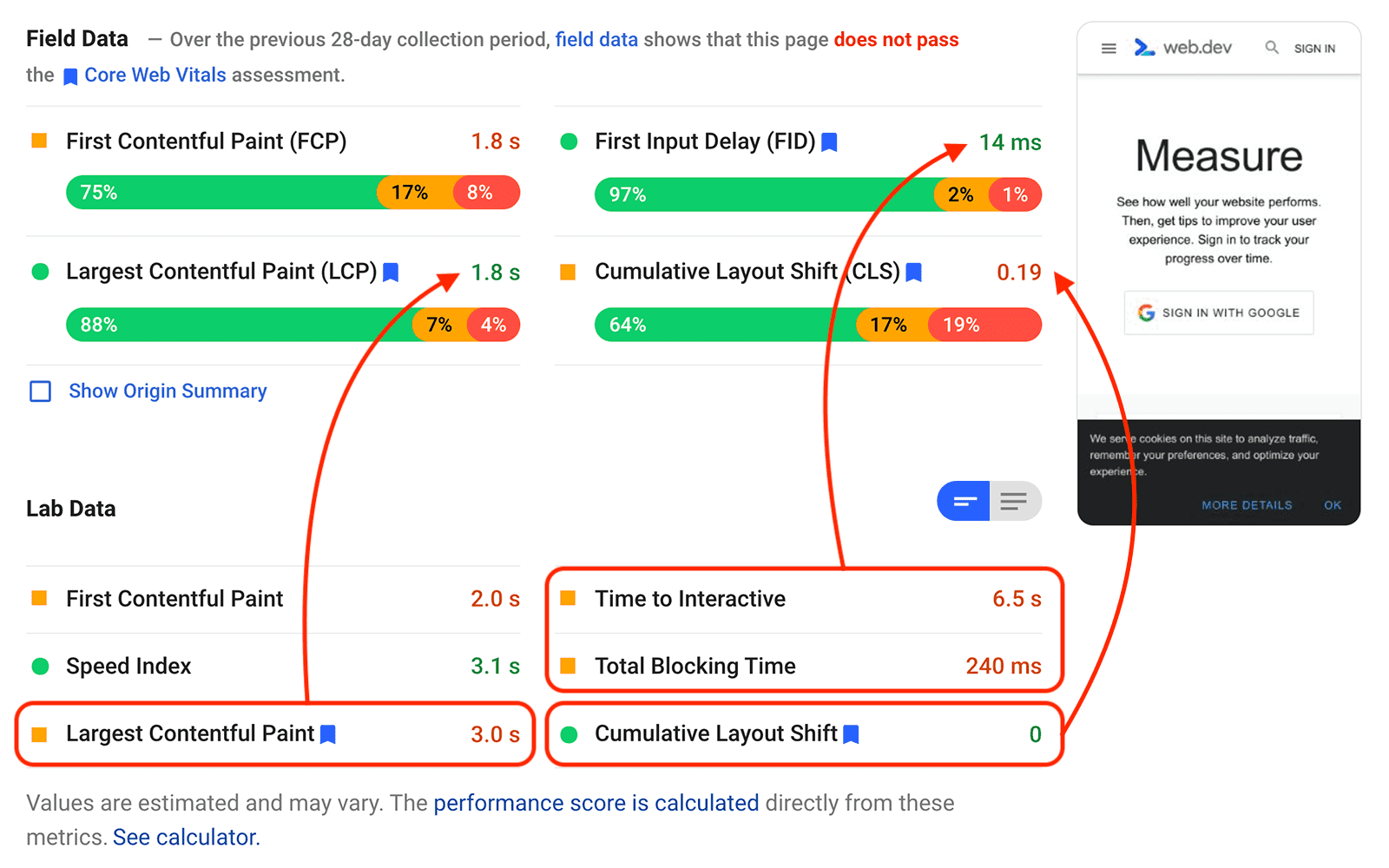
Web.dev'e ait aşağıdaki gerçek bir PageSpeed Insights raporu örneği, bazı durumlarda laboratuvar ve alan verilerinin tüm Çekirdek Müşteri'nin tamamında Web Verileri metrikleri:

Araçlar arasındaki farklar, çalışanlar için anlaşılabilir bir karışıklığa neden olur. birlikte çalışır. Bu gönderide, bu farklılıkların olası temel nedenler Her bir Core Web Vitals metriklerini kapsayan spesifik örneklerle Sayfalarınızda farklılıklar bulduğunuzda ne yapmanız gerektiğini öğrenin.
Laboratuvar verileri ile alan verileri karşılaştırması
Laboratuvar ve saha araçlarının neden farklı değerler rapor edebileceğini anlamak için aynı web sayfası gibidir. Laboratuvar ile alan arasındaki farkı anlamanız gerekir. dışı verilerdir.
Lab verileri
Laboratuvar verileri, kontrollü bir ortamda bulunan bir web sayfasının önceden tanımlanmış ağ ve cihaz koşulları kümesidir. Bu durumlara lab ortamı; bazen sentetik ortam olarak da adlandırılır.
Laboratuvar verilerini raporlayan Chrome araçları genellikle çalışıyor Lighthouse.
Laboratuvar testinin amacı, mümkün olduğunca çok faktörü kontrol etmektir. sonuçları (mümkün olduğunca) tutarlı ve tekrarlanabilir hale getirir.
Alan verileri
Alan verileri, bir sayfayı ziyaret eden tüm kullanıcılar izlenerek ve bu kullanıcıların her birine ait belirli bir performans metriği kümesi bireysel paylaşmaya istekli olmalıdır. Alan verileri gerçek kullanıcı ziyaretlerine dayandığından, gerçek cihazları, ağ koşulları ve kullanıcılarınızın coğrafi konumları.
Alan verileri yaygın olarak Gerçek Kullanıcı İzleme (RUM) verileri; iki terim özellikler birbirinin yerine kullanılabilir.
Alan verilerini raporlayan Chrome araçları genellikle bu verileri Chrome'dan alır Kullanıcı Deneyimi Raporu (CrUX). Site sahiplerinin alan verilerini toplaması da yaygındır (ve önerilir) sağlar çünkü bu sayede daha fazla harekete geçirici analiz sağlıyor.
Alan verileriyle ilgili anlaşılması gereken en önemli şey, sayının dağılımıdır. Yani, web sitesini ziyaret eden sitenizde çok hızlı, bazıları için çok yavaş yüklenebilir. Sitenizin alan verileri, tüm performans verilerinin bütünüdür. bir veri kümesi oluşturabilirsiniz.
Örneğin, CrUX raporlarında gerçek zamanlı ve 28 günlük dönemdeki Chrome kullanıcıları. Neredeyse tüm CrUX raporlarına baktığınızda ziyaret eden bazı kullanıcıların, sitede gezinirken çok iyi bir deneyim yaşayabileceğini diğerleri çok kötü bir deneyim yaşayabilir.
Bir araç belirli bir metrik için tek bir sayı bildirirse, genellikle dağılımda belirli bir noktayı temsil eder. Core Web'i raporlayan araçlar Vitals alan puanları bunu 75. yüzdelik dilim.
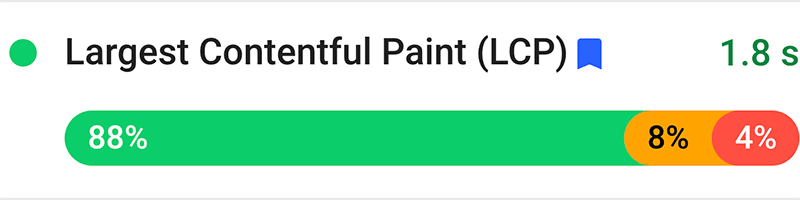
Yukarıdaki ekran görüntüsündeki alan verilerinden LCP'ye baktığımızda, dağıtım:
- Ziyaretlerin% 88'inde 2,5 saniye veya daha kısa LCP görüldü (iyi).
- Ziyaretlerin% 8'inde 2,5 ila 4 saniye arasında LCP görüldü (iyileştirilmesi gerekiyor).
- Ziyaretlerin% 4'ünde 4 saniyeden uzun (düşük) bir LCP görüldü.
75.yüzde birlik dilimde LCP 1, 8 saniyeydi:

Aynı sayfadaki laboratuvar verilerinde 3,0 saniyelik LCP değeri gösteriliyor. Bu değer alan verilerinde gösterilen 1, 8 saniyeden fazlaysa yine de geçerli bir LCP değeri anlamına gelir. Tam dağılımı oluşturan birçok değerden biridir farkına varır.

Laboratuvar ve alan verileri neden farklıdır?
Yukarıdaki bölümde açıklandığı gibi, laboratuvar verileri ve alan verileri, emin olmanız gerekir.
Alan verileri, çok çeşitli ağ ve cihaz koşullarının yanı sıra, kullanıcı davranışları da vardır. Ayrıca proje yöneticisi olarak gibi tarayıcı optimizasyonları örneğin, kullanıcı deneyimini geri-ileri önbellek (bfcache) veya AMP önbelleği.
Buna karşılık, laboratuvar verileri dahil olan değişkenlerin sayısını bilinçli olarak sınırlandırır. CEVAP Laboratuvar testi şunlardan oluşur:
- Tek bir cihaz...
- tek bir ağa bağlı...
- tek bir coğrafi konumdan yayınlanabilir.
Herhangi bir laboratuvar testinin ayrıntıları, bahsi geçen Belirli bir sayfa veya site için alan verilerinin 75. yüzdelik dilimi.
Laboratuvarın kontrollü ortamı, sorunları ayıklarken veya test ederken faydalıdır özelliklerini üretime dağıtmadan önce (ancak bu faktörleri kontrol ettiğinizde) gerçek dünyada gördüğünüz sapmayı açıkça temsil etmiyorsunuzdur. tüm ağlar, cihaz özellikleri veya coğrafi konumlarda gösterilecek. Siz genellikle gerçek kullanıcı davranışının performans üzerindeki etkisini de yakalamıyor. Örneğin, kaydırma, metin seçme veya sayfadaki öğelere dokunma gibi özellikleri kullanabilirsiniz.
Ek olarak, laboratuvar koşulları ve Google'ın kullanıcılar arasında göz önüne alındığında, birçok daha küçük farklar da vardır. ve laboratuvarınızdan en iyi şekilde yararlanmak için anlaşılması önemli olan ve alan verileri ile de karşılaştırabilirsiniz.
Sonraki birkaç bölümde, bu hatanın en sık karşılaşılan nedenlerini vurgulayarak ayrıntıya giriyoruz. Laboratuvar verileri ile Core Web'deki alan verileri arasında farklılıklar olabilir. Vitals metrikleri:
LCP
Farklı LCP öğeleri
Laboratuvar testinde tanımlanan LCP öğesi aynı LCP olmayabilir reklamınızı görecek olan basit bir öğedir.
Belirli bir sayfa için Lighthouse raporu çalıştırırsanız her defasında bir LCP öğesine sahip olmayabilir. Ancak aynı sayfa için alan verilerine bakarsanız genellikle bir dizi farklı LCP öğesi bulunur. Bunlar, özel durum sayısını görebilirsiniz.
Örneğin, aşağıdaki faktörlerin tümü farklı bir LCP'ye katkıda bulunabilir öğesi:
- Farklı cihaz ekran boyutları, farklı öğelerin görünmesine neden olur. çerçeve içinde.
- Kullanıcı giriş yaptıysa veya Bu nedenle, LCP öğesi kullanıcıdan kullanıcıya çok farklı olabilir.
- Önceki maddede olduğu gibi, sayfada bir A/B testi çalışıyorsa çok farklı öğelerin görüntülenmesine neden olur.
- Kullanıcının sisteminde yüklü yazı tipi grubu, sayfayı (ve dolayısıyla hangi öğenin LCP öğesi olduğunu) belirler.
- Laboratuvar testleri genellikle bir sayfanın "temelinde" çalıştırılır URL (sorgu parametreleri olmadan) ya da karma parçalarından oluşan bir etiket oluşturabilirsiniz. Ancak gerçek dünyada kullanıcılar genellikle URL'leri parça tanımlayıcısı içeren veya metin parçası oluşturur. Bu nedenle LCP öğesi "sayfanın üzerinde" yerine, sayfanın katlayın").
Alandaki LCP, tüm kullanıcı ziyaretlerinin 75. yüzdelik dilimi olarak hesaplandığından söz konusu kullanıcıların büyük çoğunluğunun bir sayfada yüklenen bir LCP öğesi varsa Örneğin, bir sistem yazı tipiyle oluşturulmuş bir metin paragrafı) Hatta bu kullanıcıların bazıları LCP olarak büyük ve yavaş yüklenen bir resme sahip olsa bile öğesinin %25'in altında bir puan alması, söz konusu sayfanın puanını sağlayabilir.
Alternatif olarak, tam tersi de olabilir. Bir laboratuvar testi, metin, LCP öğesi olarak kullanılır, çünkü nispeten küçük bir görüntü alanına sahip olursunuz ve sayfanızın hero resmi başlangıçta oluşturulur ekranın dışına çıkar. Ancak alan verileriniz çoğunlukla şu özelliklere sahip Pixel XL kullanıcılarını içerebilir: Bu nedenle onlar için yavaş yüklenen hero resim LCP öğesidir.
Önbellek durumunun LCP üzerindeki etkileri
Laboratuvar testleri genellikle soğuk önbelleğe alınmış bir sayfayı yükler, ancak gerçek kullanıcılar sayfanın bazı kaynakları zaten önbelleğe alınmış olabilir.
Kullanıcı bir sayfayı ilk kez yüklediğinde yavaş yüklenebilir, ancak sayfada doğru önbelleğe alma yapılandırıldığından emin olun. Bu kullanıcı, sayfa hemen yüklenebilir.
Bazı laboratuvar araçları aynı sayfanın birden çok kez çalıştırılmasını destekler (aynı işlemi simüle etmek için) geri gelen ziyaretçiler için yoğun bir deneyim olduğunda) laboratuvar aracının bunu bilmesi mümkün değildir. gerçek dünyadaki ziyaretlerin yeni ve geri gelen kullanıcılardan yüzde kaçının gerçekleştiği
İyi optimize edilmiş önbellek yapılandırmaları olan ve çok sayıda tekrar eden ziyaretçiye sahip siteler LCP'nin laboratuvar verilerinde belirtilenden çok daha hızlı olduğunu fark ediyor.
AMP veya İmzalı Değişim optimizasyonları
AMP ile oluşturulmuş veya İmzalı Takas kullanan siteler (SXG), Google gibi içerik toplayıcılar tarafından önceden yüklenebilir. Arayın. Bu durum, kullanıcılar için yükleme performansının önemli ölçüde artmasını sağlayabilir. bu platformlardan sayfalarınızı ziyaret ettiğini görebilirsiniz.
Kaynaklar arası önceden yüklemenin yanı sıra siteler Sitelerinde sonraki sayfalar için içeriği önceden yükleme Bu da söz konusu sayfalar için LCP'yi iyileştirebilir.
Laboratuvar araçları, bu optimizasyonlardan elde edilen kazançları simüle etmez. Üstelik, onlar, trafiğinizin yüzde kaçının mobil cihazlardan geldiğini diğer kaynaklara kıyasla Google Arama gibi platformların
Bfcache'nin LCP üzerindeki etkileri
Sayfalar bfcache'den geri yüklendiğinde, yükleme deneyimi neredeyse anlık bilgiler içerir ve bu deneyimler, verileri ile karşılaştırın.
Laboratuvar testleri bfcache'yi dikkate almaz. Bu nedenle, sayfalarınız bfcache-uyumlu olması halinde Bu sayede alanda daha hızlı LCP puanları raporlanır.
Kullanıcı etkileşiminin LCP üzerindeki etkileri
LCP, grafikteki en büyük resmin veya metin bloğunun ancak bu en büyük öğe sayfa yüklenirken veya yeni sayfa yüklenirken bu içerikler görüntü alanına dinamik olarak eklenir.
Tarayıcı, laboratuvarda sayfanın tamamen yüklenmesini bekler. LCP öğesinin ne olduğunu belirler. Ancak alanda, tarayıcı durdurur izleme özelliği Kullanıcı sayfayı kaydırdıktan veya sayfayla etkileşimde bulunduktan sonra.
Bu mantıklı (ve gereklidir) çünkü kullanıcılar genelde "görünene" kadar sayfayla etkileşimde bulunma Bu, LCP'nin tam olarak algılamayı hedefler. Ayrıca, modele eklenen öğeleri göz önünde bulundurmak görüntü alanının arka planında, çünkü bu öğeler yalnızca Kullanıcı bir şey yaptığı için yüklendi.
Ancak bunun sonucu, bir sayfaya ait alan verilerinin daha hızlı raporlanabilmesidir LCP süreleri, kullanıcıların ilgili sayfada nasıl davrandığına bağlı olarak değişir.
INP
INP gerçek kullanıcı etkileşimi gerektirir
INP metriği, bir sayfanın kullanıcı etkileşimlerine ne kadar duyarlı olduğunu ölçer. gerçekten etkileşim kurmayı tercih ettiği sırada.
Bu cümlenin ikinci bölümü kritiktir çünkü laboratuvar testleri, destek komut dosyası kullanıcı davranışını destekleme, kullanıcıların ne zaman seçim yapacağını doğru kullanır ve dolayısıyla FID'yi doğru bir şekilde ölçemez.
TBT, kullanıcı davranışını dikkate almıyor
Toplam Engelleme Süresi (TBT) laboratuvar metriği, sayfa yükleme sırasında ana iş parçacığının ne kadar engellendiğini ölçtüğünden INP ile ilgili sorunların teşhis edilmesine yardımcı olmak üzere tasarlanmıştır.
Buradaki fikir, çok sayıda eşzamanlı JavaScript içeren veya yoğun içerik barındıran kullanıcı tarafından sağlandığından emin olmak için ilk etkileşimleridir. Ancak kullanıcılar, oturumun sonuna kadar sayfayla etkileşimde bulunmak JavaScript yürütmeyi bitirir, INP çok düşük olabilir.
Kullanıcıların bir sayfayla ne zaman etkileşimde bulunacağı büyük ölçüde etkileşimli görünür ve TBT ile ölçülemez.
TBT, dokunma gecikmesini dikkate almaz
Site mobil görüntüleme için optimize edilmemişse tarayıcılar, ilgili siteye 300 ms gecikme herhangi bir dokunuştan sonra etkinlik işleyicileri çalıştırmadan önce. Bunu şu ana kadar kullanıcının etkinleşmeden önce yakınlaştırmak için iki kez dokunmaya çalışıp çalışmadığını belirleme tıklama etkinlikleri oluşturabilirsiniz.
Bu gecikme, gerçek girişe katkıda bulunduğu için sayfanın INP'sine dahil edilir gecikme olabilir. Ancak bu gecikme teknik olarak uzun süreli Görev'i seçerseniz bir sayfanın TBT'sini etkilemez. Bu, bir sayfanın TBT puanları çok iyi olmasına rağmen düşük INP'ye sahip olabileceği anlamına gelir.
Önbellek durumu ve bfcache'nin INP üzerindeki etkileri
Doğru önbelleğe almanın sahada LCP'yi iyileştirmesi gibi, önbelleğe alma işlemi de INP'yi iyileştirme.
Gerçek dünyada, bir kullanıcı web sitesindeki bir sitenin JavaScript'ini önbelleğin işlenmesinden geçiyor. Böylece, verilerin işlenmesi daha az daha küçük gecikmelere neden olur.
Aynı durum, bfcache'den geri yüklenen sayfalar için de geçerlidir. Böyle durumlarda JavaScript, bellekten geri yüklenir. Bu nedenle, çok az işlem yapılabilir veya hiç işlenmeyebilir. olmasını sağlamalısınız.
CLS
Kullanıcı etkileşiminin CLS üzerindeki etkileri
Laboratuvarda ölçülen CLS, yalnızca yukarıdaki düzen kaymalarını dikkate alır görebilirsiniz. Ancak bu, CLS'nin yalnızca ekran görüntüsünde bulunan önlemler alır.
Alanda CLS, tüm beklenmeyen düzeni gerçekleşen kaymalar kullanıcı kaydırdıkça veya kaydırdıkça değişen içerik dahil olmak üzere sayfanın kullanım ömrü Yavaş ağ isteklerine yanıt vermelidir.
Örneğin, sayfaların görselleri veya iframe'leri ve bu da düzene neden olabilir Kullanıcı sayfayı bu bölümlere kaydırdığında değişir. Ancak bu değişimler Yalnızca kullanıcı sayfayı aşağı kaydırdığında gerçekleşir. Bu durum genellikle laboratuvar testlerinde yakalanmaz.
Kişiselleştirilmiş içerik
Hedeflenmiş reklamlar ve A/B testleri dahil olmak üzere kişiselleştirilmiş içerik, hangi öğeleri etkiler? bir sayfaya yüklenir. Ayrıca kişiselleştirilmiş reklam deneyimlerinizden İçerik genellikle daha sonra yüklenir ve sayfanın ana içeriğine eklenir. Bu da olabilir.
Laboratuvarda bir sayfa genellikle kişiselleştirilmiş içerik olmadan veya Örneğin, değişiklikleri tetikleyebilecek veya tetiklemeyebilecek genel bir "test kullanıcısı" içeriğine gerçek kullanıcıların fark etmesi.
Alan verileri tüm kullanıcıların deneyimlerini içerdiğinden, alan verileri herhangi bir sayfada deneyimlenen düzen kaymalarının oranı, hangi içeriğe yüklendi.
Önbellek durumu ve bfcache'nin CLS üzerindeki etkileri
Yükleme sırasında düzen kaymalarının en yaygın iki nedeni görseller ve Boyut içermeyen iframe'ler (yukarıda belirtildiği gibi) ve yavaş yüklenen web yazı tipleri sağlar ve bu sorunların her ikisinin de kullanıcının bir siteyi ilk ziyaretinde, önbelleği boştur.
Bir sayfanın kaynakları önbelleğe alındıysa veya sayfanın kendisi bfcache için belirtildiğinde, tarayıcı genellikle resimleri ve yazı tiplerini indirmeleri bekleniyor. Bu, alanda daha düşük CLS değerlerine yol açabilir daha fazla dönüşüm elde edebilirsiniz.
Sonuçlar farklı olduğunda ne yapmak gerekir?
Genel kural olarak, belirli bir sayfa için hem alan hem de laboratuvar verileriniz varsa alan verileri ise çalışmalarınızı önceliklendirmek için kullanmanız gereken veridir. Şu andan itibaren alan verileri gösterir. Bu, gerçek kullanıcıların neler yaşadığını anlamanın en neyle uğraştığını ve ne yapması gerektiğini iyileştirildi.
Öte yandan, alan verileriniz genel olarak iyi puanlar gösteriyorsa ancak Laboratuvar verileriniz, geliştirilebilecek alanlar olduğunu gösteriyor. daha fazla optimizasyon yapılabileceğini anlamaya çalışırsınız.
Ayrıca, alan verileri gerçek kullanıcı deneyimlerini yakalasa da yalnızca Böylece sitenizi başarıyla yükleyebilen kullanıcılar için. Laboratuvar verileri bazen sitenizin daha geniş kitlelere ulaşmasını sağlayacak fırsatları saptamanıza ağları daha yavaş veya daha düşük teknolojiye sahip cihazlara sahip kullanıcılar için daha erişilebilir.
Genel olarak hem laboratuvar verileri hem de saha verileri oluşturmaya karar verdi. Her ikisinin de kendine özgü güçlü ve sınırlı yanları vardır bunlardan yalnızca birini kullanıyorsanız, uygulamanızın performansını artırma fırsatını kaçırabilirsiniz. bir deneyim elde edersiniz.


