Saat menetapkan anggaran pribadi, bisnis, atau keluarga, Anda menetapkan batas pengeluaran dan memastikan Anda tidak melampauinya. Anggaran performa bekerja dengan cara yang sama, tetapi untuk metrik yang memengaruhi performa situs.
Dengan anggaran performa yang ditetapkan dan diterapkan, Anda dapat memastikan bahwa situs Anda akan dirender secepat mungkin. Tindakan ini akan memberikan pengalaman yang lebih baik bagi pengunjung Anda dan berdampak positif pada metrik bisnis.
Berikut cara menentukan anggaran performa pertama Anda dalam beberapa langkah sederhana.
Analisis awal
Jika Anda mencoba meningkatkan performa situs yang sudah ada, mulailah dengan mengidentifikasi halaman yang paling penting. Misalnya, halaman tersebut dapat berupa halaman yang memiliki jumlah traffic pengguna tertinggi atau halaman landing produk.
Setelah mengidentifikasi halaman utama, saatnya menganalisisnya. Pertama, kita akan berfokus pada tonggak waktu yang paling baik mengukur pengalaman pengguna.
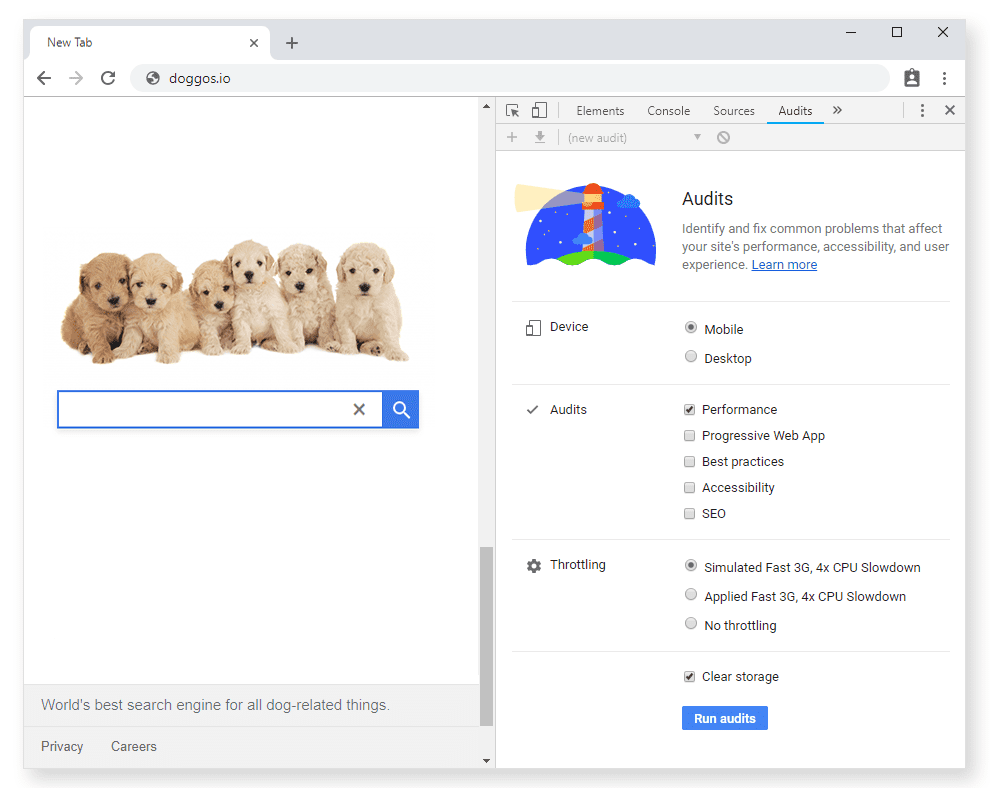
Di bagian panel Audits di Chrome DevTools, Anda akan menemukan Lighthouse. Jalankan audit di setiap halaman di Jendela tamu untuk mencatat kedua waktu ini:

Mari kita ambil contoh mesin telusur yang sangat khusus, Doggos.com. Doggos.com bertujuan untuk mengindeks semua hal terkait di internet, dan halaman terpentingnya adalah halaman beranda dan hasil. Berikut adalah angka FCP dan TTI yang diukur untuk situs di desktop dan perangkat seluler.
| Desktop | FCP | TTI |
|---|---|---|
| Halaman Beranda | 1.680 md | 5.550 md |
| Halaman hasil | 2.060 md | 6.690 md |
| Seluler | FCP | TTI |
|---|---|---|
| Halaman Beranda | 1.800 md | 6.150 md |
| Halaman hasil | 1.100 md | 7.870 md |
Analisis persaingan
Setelah menganalisis situs Anda sendiri, kini saatnya menganalisis situs pesaing. Membandingkan hasil dari situs yang serupa dengan situs Anda adalah cara yang efektif untuk menentukan anggaran performa. Baik Anda mengerjakan project yang sudah ada maupun memulai dari awal, ini adalah langkah penting. Anda akan mendapatkan keunggulan kompetitif jika lebih cepat daripada pesaing.
Jika Anda tidak yakin situs mana yang harus dilihat, berikut beberapa alat yang dapat dicoba:
- Kata kunci "related:" di penelusuran Google
- Fitur Situs serupa Alexa
- SimilarWeb

Untuk mendapatkan gambaran yang realistis, coba temukan sekitar 10 kompetitor.
Anggaran untuk pencapaian waktu
Mesin telusur khusus kami dalam contoh ini memiliki beberapa pesaing dan kami akan berfokus untuk mengoptimalkan halaman beranda untuk perangkat seluler. Saat ini, lebih dari setengah traffic internet terjadi di jaringan seluler dan menggunakan nomor seluler sebagai default akan bermanfaat tidak hanya bagi pengguna seluler, tetapi juga pengguna desktop Anda.
Buat diagram dengan waktu FCP dan TTI untuk semua situs serupa dan tandai yang tercepat. Diagram seperti ini memberi Anda gambaran yang lebih jelas tentang performa situs Anda dibandingkan dengan situs pesaing.
| Situs/Halaman Beranda | FCP | TTI |
|---|---|---|
| goggles.com | 880 md | 3.150 md |
| Doggos.com | 1.800 md | 6.500 md |
| quackquackgo.com | 2.680 md | 4.740 md |
| ding.xyz | 2.420 md | 7.040 md |

Ada ruang untuk peningkatan dan panduan yang baik untuk itu adalah aturan 20%. Riset menyatakan bahwa pengguna mengenali perbedaan waktu respons jika lebih besar dari 20%. Artinya, jika Anda ingin jauh lebih baik daripada situs pembanding terbaik, Anda harus setidaknya 20% lebih cepat.
| Ukur | Waktu saat ini | Anggaran (20% lebih cepat daripada kompetisi) |
|---|---|---|
| FCP | 1.800 md | 704 md |
| TTI | 6.500 md | 2.520 md |
Jika Anda mencoba mengoptimalkan situs yang sudah ada, sasaran tersebut mungkin tampak mustahil untuk dicapai. Ini bukan tanda bahwa Anda harus menyerah. Mulailah dengan langkah-langkah kecil dan tetapkan anggaran 20% lebih cepat dari kecepatan saat ini. Terus lakukan pengoptimalan dari sana.
Untuk Doggos.com, anggaran yang direvisi dapat terlihat seperti ini.
| Ukur | Waktu saat ini | Anggaran awal (20% lebih cepat dari waktu saat ini) | Tujuan jangka panjang (20% lebih cepat daripada kompetisi) |
|---|---|---|---|
| FCP | 1.800 md | 1.440 md | 704 md |
| TTI | 6.500 md | 5.200 md | 2.520 md |
Menggabungkan metrik yang berbeda
Anggaran performa yang solid menggabungkan berbagai jenis metrik. Kita telah menentukan anggaran untuk waktu pencapaian tonggak pencapaian dan sekarang kita akan menambahkan dua lagi:
- metrik berbasis kuantitas
- metrik berbasis aturan
Anggaran untuk metrik berbasis kuantitas
Berapa pun total ukuran halaman yang Anda dapatkan, coba kirimkan kurang dari 170 KB resource jalur kritis (dikompresi/dikecilkan). Hal ini menjamin situs Anda akan cepat meskipun diakses melalui perangkat murah dan koneksi 3G yang lambat.
Anda dapat memiliki anggaran yang lebih besar untuk pengalaman desktop, tetapi jangan berlebihan. Menurut data HTTP Archive untuk tahun lalu, ukuran halaman median di desktop dan perangkat seluler lebih dari 1 MB. Untuk mendapatkan situs berperforma tinggi, Anda harus berupaya jauh di bawah angka median ini.
Berikut adalah beberapa contoh berdasarkan anggaran TTI:
| Jaringan | Perangkat | JS | Gambar | CSS | HTML | Font | Total | Anggaran Time to Interactive |
|---|---|---|---|---|---|---|---|---|
| 3G Lambat | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 KB | 5 dtk |
| 4G Lambat | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 KB | 3 dtk |
| Wi-Fi | Desktop | 300 | 250 | 50 | 50 | 100 | ~750 KB | 2 dtk |
Menentukan anggaran berdasarkan metrik kuantitas adalah hal yang rumit. Situs e-commerce dengan banyak foto produk sangat berbeda dengan portal berita yang sebagian besar berisi teks. Jika Anda memiliki iklan atau analisis di situs, hal itu akan meningkatkan jumlah JavaScript yang Anda kirimkan.
Gunakan tabel di atas sebagai titik awal dan sesuaikan berdasarkan jenis konten yang sedang Anda kerjakan. Tentukan apa yang akan disertakan dalam halaman Anda, tinjau riset Anda, dan buat perkiraan yang tepat untuk ukuran masing-masing aset. Misalnya, jika Anda membuat situs dengan banyak gambar, tetapkan batas yang lebih ketat untuk ukuran JS.
Setelah memiliki situs yang berfungsi, periksa performa Anda berdasarkan metrik performa yang berfokus pada pengguna dan sesuaikan anggaran Anda.
Anggaran untuk metrik berbasis aturan
Metrik berbasis aturan yang sangat efektif adalah skor Lighthouse. Lighthouse menilai aplikasi Anda dalam 5 kategori dan salah satunya adalah performa. Skor performa dihitung berdasarkan 5 metrik yang berbeda, termasuk First Contentful Paint dan Waktu untuk Interaktif.
Saat Anda mencoba membangun situs yang bagus, tetapkan anggaran skor performa Lighthouse minimal 85 (dari 100). Gunakan Lighthouse CI untuk menerapkannya pada pull request.
Prioritaskan
Tanyakan pada diri Anda tingkat interaksi yang Anda harapkan di situs Anda. Jika situsnya adalah situs berita, tujuan utama pengguna adalah membaca konten, jadi Anda harus berfokus pada rendering yang cepat dan menjaga FCP tetap rendah. Pengunjung Doggos.com ingin mengklik link yang relevan sesegera mungkin, jadi prioritas utama adalah TTI rendah.
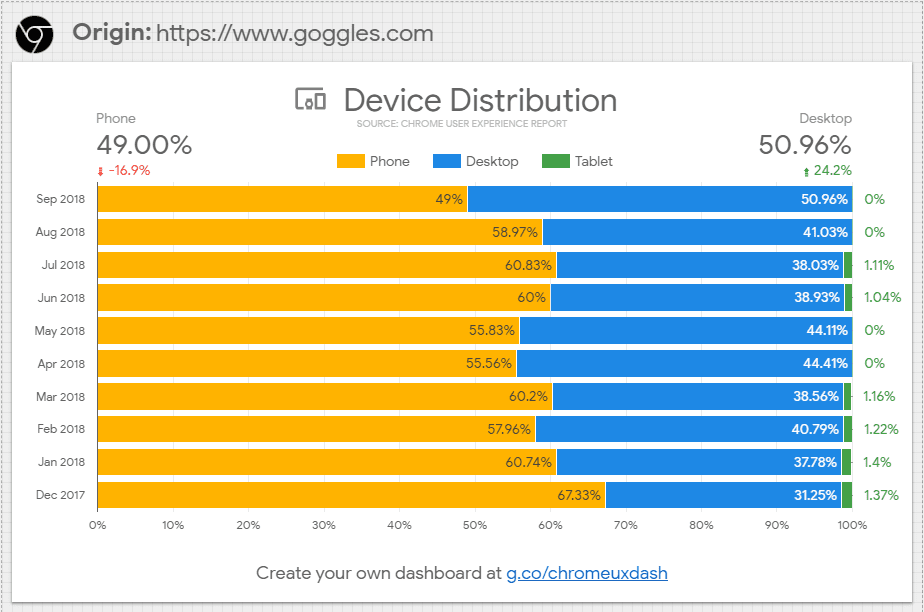
Cari tahu bagian audiens Anda yang menjelajah di desktop vs. di perangkat seluler dan tetapkan prioritas yang sesuai. Salah satu cara untuk mengetahuinya adalah dengan memeriksa aktivitas audiens di situs pesaing, melalui dasbor Laporan Pengalaman Pengguna Chrome.

Langkah berikutnya
Pastikan anggaran performa Anda diterapkan di seluruh project dan gabungkan ke dalam proses build Anda.


