Hız önemlidir ancak bu terim tam olarak ne anlama geliyor? Hızlı bir siteye sahip olmak ne anlama gelir?
Kullanıcıların web sitelerinin x,xx saniyede yüklendiğinden bahsetmesi yaygın bir durumdur. Ancak yükleme, zaman içinde tek bir an değildir. Hiçbir metriğin tam olarak yakalayamayacağı bir deneyimdir. Yükleme deneyimi sırasında, kullanıcının deneyimi "hızlı" olarak algılayıp algılamayacağını etkileyebilecek birden fazla an vardır. Yalnızca birine odaklanırsanız geri kalan süre boyunca yaşanan kötü deneyimleri gözden kaçırabilirsiniz.
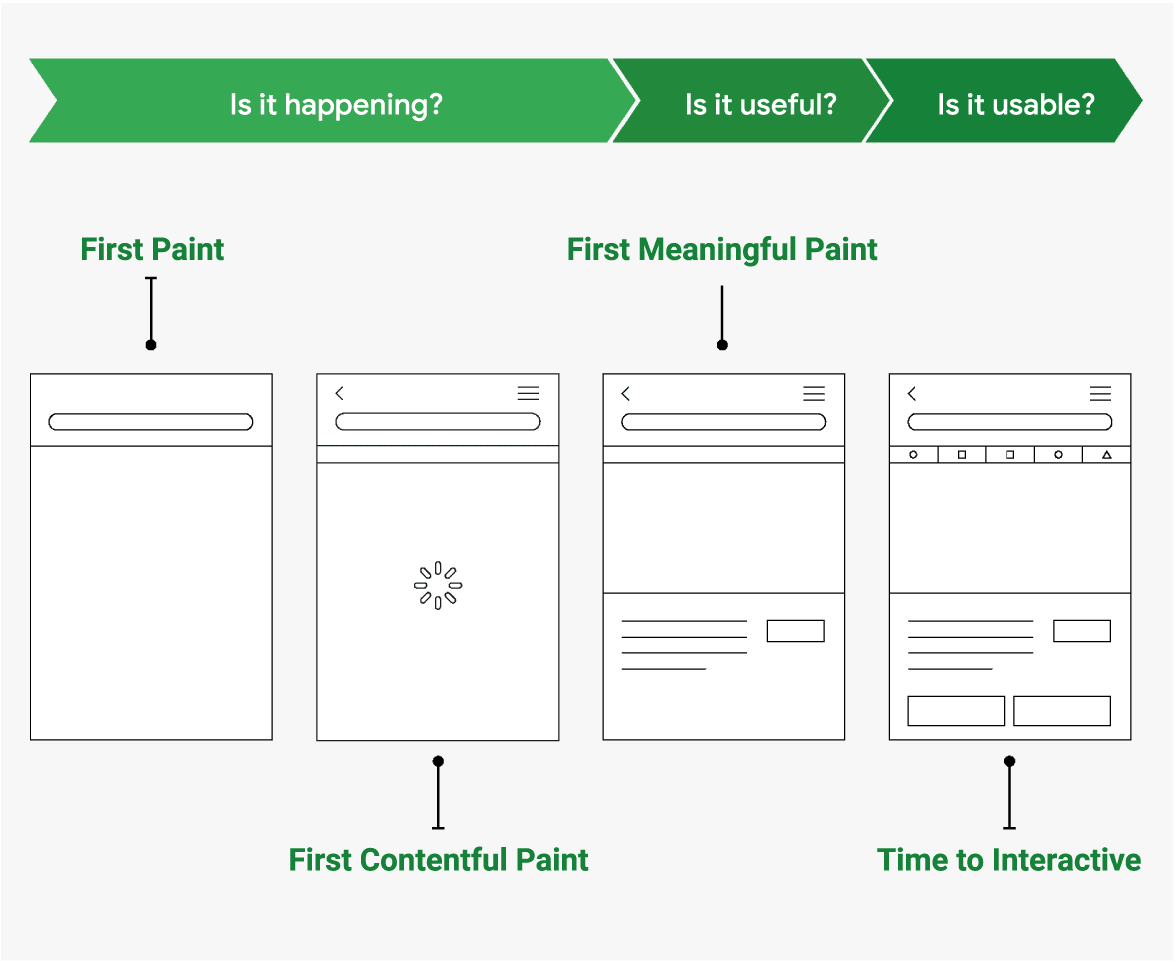
Yüklemeyi tek bir metrikle ölçmek yerine, deneyim sırasında kullanıcının yükleme hızı algısını etkileyen her anı zamanlamanız gerekir. Kullanıcılar bir web sayfasına gittiklerinde genellikle belirli türde geri bildirimler ararlar:

Yükleme süresi veya DOMContentLoaded süresi gibi geleneksel performans metrikleri, bu geri bildirim aşamalarıyla eşleşip eşleşmeyebileceğinden güvenilir değildir. Bu nedenle, bir sayfanın bu geri bildirimi kullanıcılarına ne zaman sunduğunu anlamak için kullanılabilecek ek metrikler ortaya çıktı:

Bu metriklerin sunduğu farklı analizleri anlamanız ve ardından kullanıcı deneyiminiz için önemli olanları belirlemeniz önemlidir. Bazı markalar, kullanıcıların hizmetlerinden beklentilerine özel ek özel metrikler bile tanımlar. Pinterest'te kullanıcılar resim görmek istediği için Pinterest, etkileşime geçme süresi ile sayfanın üst kısmındaki resim yükleme sürelerini birleştiren Pinleyici Bekleme Süresi adlı özel bir metrik tanımladı.
Yükleme, zamanda birden fazla an olsa da basitleştirilmiş raporlama veya karşılaştırma amacıyla tek bir metriğe sahip olmak yine de yararlı olabilir: Hız Dizini ve Lighthouse puanı bu şekilde kullanılabilir.



