אז מהירות חשובה, אבל למה בעצם אנחנו מתכוונים? מה זה אומר שהאתר מהיר?
אנשים נוטים לדבר על טעינה של אתר ב-x.xx שניות או בזמן דומה, אבל טעינה היא לא רגע ספציפי בזמן. זו חוויה שאף מדד יחיד לא יכול לתעד באופן מלא. יש כמה רגעים במהלך חוויית הטעינה שיכולים להשפיע על האופן שבו המשתמש תופס אותה כ 'מהירה', ואם תתמקדו רק באחד מהם, יכול להיות שתפספסו חוויות גרועות שקורות בשאר הזמן.
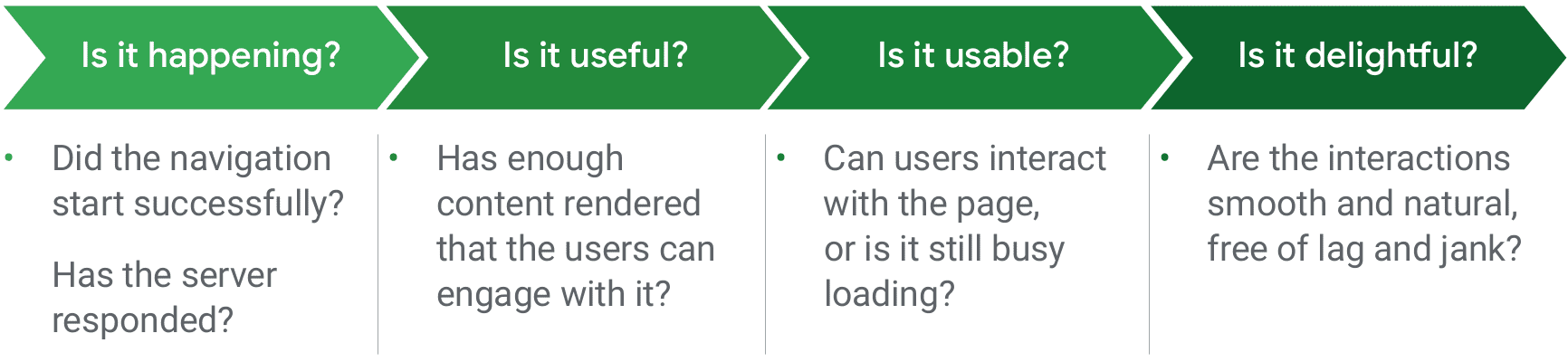
במקום למדוד את הטעינה באמצעות מדד אחד בלבד, כדאי למדוד את הזמן של כל רגע במהלך חוויית המשתמש שמשפיע על תפיסת המשתמש לגבי מהירות הטעינה. כשמשתמש מנווט לדף אינטרנט, בדרך כלל הוא מחפש סוגים מסוימים של משוב:

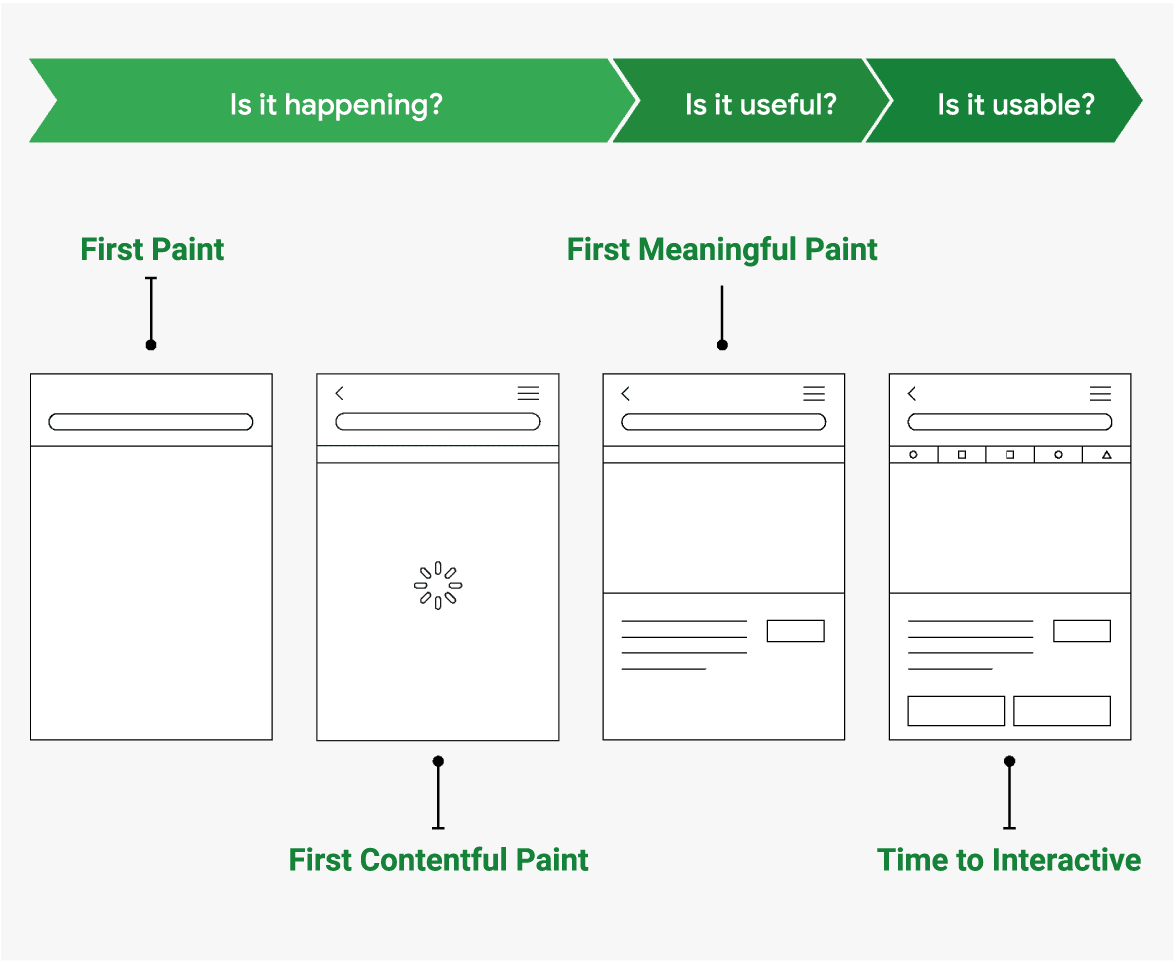
מדדי ביצועים מסורתיים כמו זמן הטעינה או זמן DOMContentLoaded לא מהימנים, כי יכול להיות שהם יתרחשו לפני או אחרי אבני הדרך האלה של משוב. לכן, נוספו מדדים נוספים שאפשר להשתמש בהם כדי להבין מתי דף מסוים מעביר את המשוב הזה למשתמשים שלו:

חשוב להבין את התובנות השונות שהמדדים האלה מספקים, ולאחר מכן לקבוע אילו מהן חשובות לחוויית המשתמש שלכם. מותגים מסוימים מגדירים גם מדדים מותאמים אישית נוספים ספציפיים לציפיות של האנשים מהשירות שלהם. ב-Pinterest, המשתמשים רוצים לראות תמונות, ולכן הם הגדירו מדד מותאם אישית, זמן ההמתנה של משתמשי Pinterest, שמכיל את זמני הטעינה של 'זמן לפעולה אינטראקטיבית' ו'תמונה מעל לחלק העליון והקבוע'.
למרות שהטעינה מתרחשת במספר רגעים בזמן, עדיין כדאי להשתמש במדד יחיד למטרות דיווח או השוואה פשוטים יותר: אפשר להשתמש במדד Speed Index ובציון Lighthouse בדרכים כאלה.



