สาเหตุที่ไม่ควรพลาดผลิตภัณฑ์นี้
รูปภาพที่ไม่ได้บีบอัดจะทำให้หน้าเว็บมีจำนวนไบต์ที่ไม่จำเป็น เนื่องจากรูปภาพอาจเป็นผู้สมัครสําหรับ Largest Contentful Paint (LCP) ไบต์ที่ไม่จําเป็นเหล่านั้นอาจเพิ่มระยะเวลาในการโหลดทรัพยากรของรูปภาพ ซึ่งอาจส่งผลให้ LCP นานขึ้น
รูปภาพทางด้านขวามีขนาดเล็กกว่ารูปภาพทางด้านซ้าย 40% แต่ผู้ใช้ทั่วไปอาจมองไม่เห็นความแตกต่าง
|
|
|
|---|
วัดระยะทาง
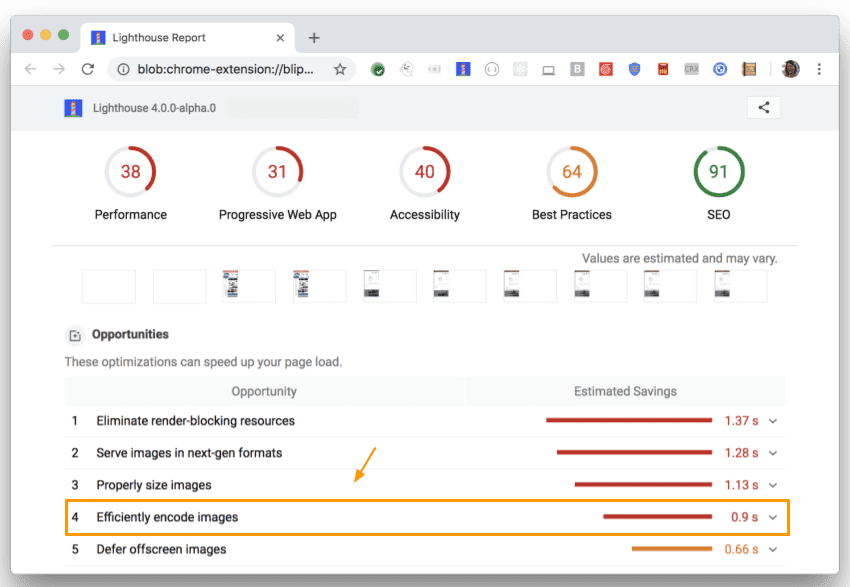
เรียกใช้ Lighthouse เพื่อตรวจสอบโอกาสในการปรับปรุงการโหลดหน้าเว็บโดยการบีบอัดรูปภาพ โอกาสเหล่านี้จะแสดงอยู่ในส่วน "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ"

Imagemin
Imagemin เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการบีบอัดรูปภาพเนื่องจากรองรับรูปแบบรูปภาพได้หลากหลายและผสานรวมกับสคริปต์บิลด์และเครื่องมือบิลด์ได้อย่างง่ายดาย Imagemin มีให้บริการทั้งในรูปแบบ CLI และ npm module โดยทั่วไปแล้ว โมดูล npm เป็นตัวเลือกที่ดีที่สุดเนื่องจากมีตัวเลือกการกำหนดค่ามากกว่า แต่ CLI ก็เป็นอีกทางเลือกหนึ่งที่ดีหากคุณต้องการลองใช้ Imagemin โดยไม่ต้องเขียนโค้ดใดๆ
ปลั๊กอิน
Imagemin สร้างขึ้นจาก "ปลั๊กอิน" ปลั๊กอินคือแพ็กเกจ npm ที่บีบอัดรูปแบบรูปภาพหนึ่งๆ (เช่น "mozjpeg" จะบีบอัด JPEG) รูปแบบรูปภาพยอดนิยมอาจมีปลั๊กอินให้เลือกหลายรายการ
สิ่งสำคัญที่สุดที่ควรพิจารณาเมื่อเลือกปลั๊กอินคือปลั๊กอินนั้นเป็นแบบ "สูญเสียคุณภาพ" หรือ "ไม่สูญเสียคุณภาพ" ในการบีบอัดแบบไม่สูญเสียข้อมูล ข้อมูลจะไม่สูญหาย การบีบอัดแบบสูญเสียคุณภาพจะลดขนาดไฟล์ แต่อาจทำให้คุณภาพรูปภาพลดลง หากปลั๊กอินไม่ได้ระบุว่า "สูญเสียคุณภาพ" หรือ "ไม่สูญเสียคุณภาพ" คุณสามารถดูได้จาก API ของมัน หากระบุคุณภาพของภาพเอาต์พุตได้ แสดงว่า "สูญเสียคุณภาพ"
สำหรับคนส่วนใหญ่แล้ว ปลั๊กอินแบบสูญเสียคุณภาพเป็นตัวเลือกที่ดีที่สุด ซึ่งจะช่วยประหยัดพื้นที่เก็บข้อมูลได้มากขึ้น และคุณปรับระดับการบีบอัดให้เหมาะกับความต้องการของคุณได้ ตารางด้านล่างแสดงรายการปลั๊กอิน Imagemin ที่ได้รับความนิยม รายการข้างต้นไม่ใช่ปลั๊กอินเพียงรายการเดียวที่ใช้ได้ แต่ทั้งหมดเป็นตัวเลือกที่ดีสำหรับโปรเจ็กต์ของคุณ
| รูปแบบรูปภาพ | ปลั๊กอินที่สูญเสียคุณภาพ | ปลั๊กอินแบบไม่สูญเสียคุณภาพ |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
Imagemin CLI
CLI ของ Imagemin ใช้งานได้กับปลั๊กอิน 5 รายการ ได้แก่ imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant และ imagemin-svgo Imagemin จะใช้ปลั๊กอินที่เหมาะสมตามรูปแบบรูปภาพของอินพุต
หากต้องการบีบอัดรูปภาพในไดเรกทอรี "images/" และบันทึกลงในไดเรกทอรีเดียวกัน ให้เรียกใช้คำสั่งต่อไปนี้ (เขียนทับไฟล์ต้นฉบับ)
$ imagemin images/* --out-dir=images
โมดูล npm ของ Imagemin
หากต้องการใช้ Imagemin กับเครื่องมือรวม ให้ตรวจสอบว่าเครื่องมือรวมที่คุณเลือกมีปลั๊กอินสำหรับ Imagemin หรือไม่ เช่น webpack เป็นเครื่องมือรวมไฟล์ยอดนิยมที่รองรับ Imagemin ได้เป็นอย่างดี ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้ Imagemin กับ webpack ในโค้ดแล็บนี้
นอกจากนี้ คุณยังใช้ Imagemin เพียงอย่างเดียวเป็นสคริปต์ Node ได้อีกด้วย โค้ดนี้ใช้ปลั๊กอิน "imagemin-mozjpeg" เพื่อบีบอัดไฟล์ JPEG เป็นคุณภาพ 50 ('0' เป็นคุณภาพต่ำสุด และ '100' เป็นคุณภาพสูงสุด)
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




