Was hat das mit mir zu tun?
Unkomprimierte Bilder belasten Ihre Seiten mit unnötigen Bytes. Da Bilder Kandidaten für Largest Contentful Paint (LCP) sein können, können diese unnötigen Bytes die Dauer der Ressourcenladezeit des Bildes verlängern und möglicherweise zu längeren LCP-Zeiten führen.
Das Foto auf der rechten Seite ist 40% kleiner als das auf der linken Seite, würde aber für den durchschnittlichen Nutzer wahrscheinlich identisch aussehen.
|
|
|
|---|
Messen
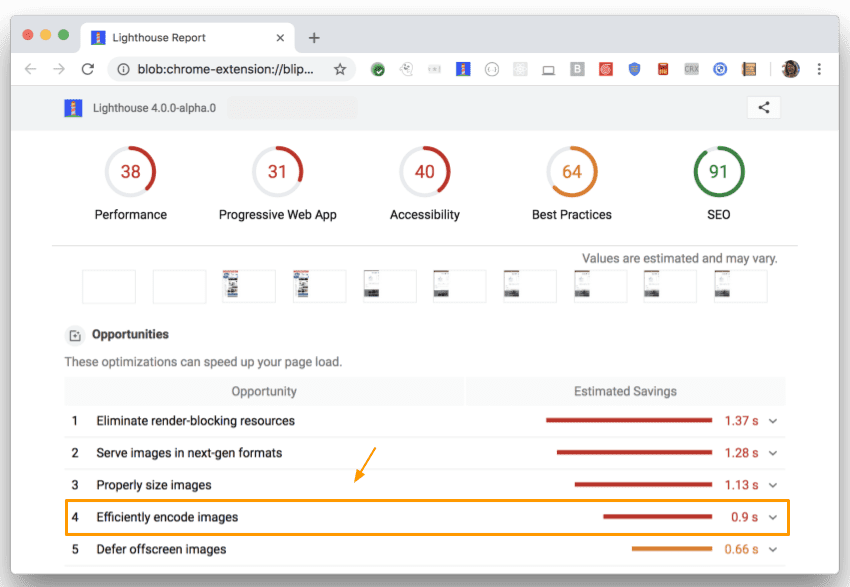
Führen Sie Lighthouse aus, um nach Möglichkeiten zur Verbesserung des Seitenaufbaus durch Komprimieren von Bildern zu suchen. Diese Empfehlungen finden Sie unter „Bilder effizient codieren“:

Imagemin
Imagemin ist eine hervorragende Wahl für die Bildkomprimierung, da es eine Vielzahl von Bildformaten unterstützt und sich leicht in Build-Scripts und Build-Tools integrieren lässt. Imagemin ist sowohl als CLI als auch als npm-Modul verfügbar. Im Allgemeinen ist das npm-Modul die beste Wahl, da es mehr Konfigurationsoptionen bietet. Die Befehlszeile kann jedoch eine gute Alternative sein, wenn Sie Imagemin ausprobieren möchten, ohne Code zu bearbeiten.
Plug-ins
Imagemin basiert auf „Plug-ins“. Ein Plug-in ist ein NPM-Paket, das ein bestimmtes Bildformat komprimiert (z.B. „mozjpeg“, das JPEGs komprimiert). Für gängige Bildformate stehen möglicherweise mehrere Plugins zur Auswahl.
Das Wichtigste bei der Auswahl eines Plug-ins ist, ob es „verlustbehaftet“ oder „verlustfrei“ ist. Bei der verlustfreien Komprimierung gehen keine Daten verloren. Bei der verlustbehafteten Komprimierung wird die Dateigröße reduziert, was jedoch zu einer möglichen Verschlechterung der Bildqualität führen kann. Wenn bei einem Plug-in nicht angegeben ist, ob es verlustbehaftet oder verlustfrei ist, kannst du das anhand der API erkennen: Wenn du die Bildqualität der Ausgabe angeben kannst, ist es verlustbehaftet.
Für die meisten Nutzer sind verlustbehaftete Plugins die beste Wahl. Sie bieten deutlich größere Einsparungen bei der Dateigröße und Sie können die Komprimierungsstufen an Ihre Anforderungen anpassen. In der folgenden Tabelle sind beliebte Imagemin-Plug-ins aufgeführt. Das sind nicht die einzigen verfügbaren Plug-ins, aber sie eignen sich alle gut für Ihr Projekt.
| Bildformat | Verlustbehaftetes Plug-in | Verlustfreies Plug-in |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
Imagemin-Befehlszeile
Die Imagemin-Befehlszeile funktioniert mit fünf verschiedenen Plug-ins: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant und imagemin-svgo. Imagemin verwendet das entsprechende Plug-in basierend auf dem Bildformat der Eingabe.
Wenn Sie die Bilder im Verzeichnis „images/“ komprimieren und im selben Verzeichnis speichern möchten, führen Sie den folgenden Befehl aus. Die Originaldateien werden dabei überschrieben:
$ imagemin images/* --out-dir=images
Imagemin-npm-Modul
Wenn Sie Imagemin mit einem Bundler verwenden möchten, prüfen Sie, ob für den von Ihnen ausgewählten Bundler ein Plug-in verfügbar ist. Webpack ist beispielsweise ein beliebter Wrapper, der Imagemin umfassend unterstützt. In diesem Codelab erfahren Sie mehr darüber, wie Sie Imagemin mit Webpack verwenden.
Sie können Imagemin auch als eigenständiges Node-Script verwenden. In diesem Code wird das Plug-in „imagemin-mozjpeg“ verwendet, um JPEG-Dateien mit einer Qualität von 50 zu komprimieren (0 ist die schlechteste, 100 die beste Qualität):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




