Используйте A/B-тестирование, чтобы оценить влияние скорости сайта на показатели вашего бизнеса.
За последние несколько лет было четко установлено, что производительность скорости сайта является важной частью пользовательского опыта и что ее улучшение приносит пользу различным бизнес-показателям, таким как коэффициенты конверсии и показатели отказов. В подтверждение этого было опубликовано множество статей и тематических исследований, в том числе «Как производительность веб-сайта влияет на коэффициент конверсии» от Cloudflare, «Миллисекунды от Deloitte приносят миллионы» и «Покупки ради скорости» на eBay.com , и это лишь некоторые из них.
Несмотря на то, что аргументы в пользу скорости очевидны, многие компании по-прежнему испытывают трудности с расстановкой приоритетов в работе, которая улучшит скорость их сайта, поскольку они не знают точно, как это повлияет на их пользователей и, как следствие, на их бизнес.
При отсутствии данных легко отложить работу по скорости сайта и сосредоточиться на других задачах. Распространенный сценарий заключается в том, что некоторые люди в компании осознают важность скорости сайта, но не могут обосновать это и убедить множество заинтересованных сторон инвестировать соответствующие средства.
В этой статье представлены общие рекомендации о том, как использовать A/B-тестирование для оценки влияния скорости сайта на бизнес-показатели, что позволяет более эффективно принимать решения по этому вопросу.
Шаг 1. Выберите страницу для A/B-тестирования.
Ваша цель — проверить гипотезу о том, что скорость страницы связана с показателями вашего бизнеса. Для простоты вы можете изначально ограничиться определением одной страницы для анализа. В будущем работа может быть расширена до нескольких страниц одного типа для проверки результатов, а затем и до других областей сайта. Некоторые предложения о том, с чего начать, приведены в конце этого шага. Несколько требований определяют процесс выбора страницы:
- A/B-тест следует запускать только на устройствах мобильных пользователей. В глобальном масштабе партнерские сайты, которым мы помогаем, в среднем получают более 50 % (и эта цифра растет!) трафика с мобильных устройств, но этот показатель может значительно увеличиться в зависимости от региона и вертикали . Мобильные устройства более чувствительны к медленным веб-сайтам из-за ограничений обработки и памяти, а также менее стабильных сетей. Кроме того, модели использования в дороге означают, что ожидания от скорости выше.
Страница, которую вы выбираете для тестирования, должна быть важной частью вашей воронки конверсии. У каждого сайта своя цель, поэтому каждый сайт отслеживает разные показатели успеха. Эти метрики обычно связаны с путешествием пользователя, которое анализируется с помощью воронки. Например, пользователям веб-сайта электронной коммерции придется перемещаться по домашней странице, страницам категорий, страницам продуктов и странице оформления заказа, чтобы совершить покупку. Если вы оптимизируете конверсии, одна из этих страниц будет хорошим кандидатом.
Страница должна иметь единственную цель. Если у вашего сайта нет конкретной задачи, обычно лучше избегать использования домашней страницы для тестирования. Домашние страницы многих коммерческих сайтов представляют собой порталы с широким спектром функций, которые затруднят ваш анализ. Например, если вы оптимизируете количество просмотров страниц за сеанс на новостном сайте, возможно, лучше исключить некоммерческие части сайта и сосредоточиться на монетизируемых разделах и статьях.
Выбранная страница должна получать достаточный трафик, чтобы вам не пришлось долго ждать получения статистически значимого результата.
Выбранная страница должна быть относительно медленной. На самом деле, чем медленнее, тем лучше. Это не только означает, что вам, скорее всего, будет легче улучшить страницу, но также означает, что данные должны быть намного более понятными. Вы можете быстро просмотреть отчет Google Analytics о скорости или отчет Search Console Core Web Vitals, чтобы узнать, какие из ваших страниц самые медленные.
Страница должна быть относительно стабильной. Не обновляйте страницы (все, что может повлиять на бизнес-показатели) до завершения теста. Чем меньше внешних факторов необходимо учитывать, тем точнее будет анализ.
Используя приведенное выше в качестве руководства, должно быть немного яснее, какие страницы являются подходящими кандидатами для вашего теста. Целевые страницы с рекламой также являются хорошим выбором, поскольку в вашем распоряжении, скорее всего, есть встроенные бизнес-метрики, A/B-тестирование и анализ. Если вы все еще не уверены, вот несколько идей по вертикали:
- Контент сайтов: разделы, статьи
- Витрины: страницы категорий, страницы продуктов.
- Медиаплееры: страницы обнаружения/поиска видео, страница воспроизведения видео.
- Услуги и открытия (путешествия, аренда автомобилей, регистрация услуг и т. д.): начальная страница формы ввода.
Шаг 2. Измерьте производительность
Существует два основных способа измерения показателей: в лаборатории и в полевых условиях . Лично мы обнаружили, что измерение метрик в полевых условиях (также известное как мониторинг реальных пользователей (RUM)) более полезно, поскольку оно отражает опыт реальных пользователей. Примеры библиотек и сервисов, которые могут помочь вам сообщать данные RUM, включают Perfume , Firebase Performance Monitoring и Google Analytics Events .
Существует множество показателей на выбор, поскольку они направлены на отражение различных аспектов пользовательского опыта. Помните, что ваша цель — в конечном итоге определить, существует ли прямая корреляция между вашей скоростью и бизнес-показателями, поэтому может быть полезно отслеживать несколько показателей скорости, чтобы определить, какой из них имеет наиболее сильную корреляцию с успехом вашего бизнеса. В общем, мы рекомендуем начать с Core Web Vitals . Библиотека web-vitals.js может помочь вам измерить некоторые основные веб-показатели в полевых условиях, однако учтите, что поддержка браузеров не является 100%-ной . Помимо основных веб-показателей, стоит обратить внимание и на другие веб-показатели . Вы также можете определить специальные показатели , например «Время до первого клика по объявлению».
Шаг 3. Создайте варианты скоростных характеристик
На этом этапе вы внесете изменения, чтобы создать более быструю версию страницы, которая будет протестирована на соответствие текущей версии.
Несколько вещей, которые следует иметь в виду:
- Избегайте внесения каких-либо изменений в пользовательский интерфейс или UX. Помимо того, что одна страница работает быстрее другой, изменения должны быть невидимы для пользователей.
- Измерение также является ключевым аспектом этого этапа. При разработке следует использовать инструменты лабораторного тестирования, такие как Lighthouse, чтобы определить влияние ваших изменений на производительность. Имейте в виду, что изменения одного показателя часто могут повлиять на другой. Как только страницы станут доступны, используйте RUM для более точной оценки.
Создание вариантов исполнения может осуществляться разными способами. Для целей теста желательно сделать это как можно проще. Ниже приведены несколько вариантов.
Создайте более быструю страницу
- Используйте такой инструмент, как Squoosh , чтобы вручную оптимизировать изображения на тестовой странице.
- Используйте покрытие кода DevTools , чтобы вручную удалить неиспользуемый JavaScript или CSS только для этой страницы.
- Эффективно загружайте сторонние скрипты
- Используйте такой инструмент, как Critical , чтобы выделить и встроить критический CSS.
- Удалите некритичный код JavaScript, который не влияет на работу пользователя и без которого вы можете обойтись в целях тестирования (например, некоторые сторонние библиотеки).
- Реализуйте отложенную загрузку на уровне браузера , которая поддерживается не всеми браузерами, но может значительно повысить производительность там, где она поддерживается.
- Удалите некритичные теги аналитики или загрузите их асинхронно.
Дополнительные оптимизации, которые следует учитывать, можно найти в разделе «Быстрое время загрузки» и «Контрольный список производительности внешнего интерфейса» . Вы также можете использовать PageSpeed Insights для запуска Lighthouse, который определяет возможности повышения производительности.
Замедлить страницу
Возможно, это самый простой способ создания вариантов, и его можно достичь, добавив простой скрипт, замедлив время ответа сервера, загрузив изображения большего размера и т. д. Financial Times выбрала этот вариант при тестировании того, как производительность повлияла на их бизнес-показатели: см. A fast FT.com .
Ускорить загрузку страницы
В случаях, когда тестовая страница (скажем, страница сведений о продукте) в основном связана с другой страницей (скажем, с домашней), предварительная загрузка или предварительная обработка страницы продукта непосредственно с домашней страницы для тестовой группы ускорит последующую загрузку страницы. Обратите внимание, что в этом случае разделение A/B-теста (шаг 4) выполняется на главной странице. Кроме того, все это может замедлить просмотр первой страницы, поэтому обязательно измерьте это и примите во внимание при анализе результатов теста (шаг 5).
Шаг 4. Создайте A/B-тест.
Если у вас есть две версии одной и той же страницы, одна из которых работает быстрее другой, следующим шагом будет разделение трафика для измерения воздействия. В целом существует множество методов и инструментов для проведения A/B-тестов, но имейте в виду, что не все методы хорошо подходят для измерения влияния скорости на производительность.
Если вы используете инструмент A/B-тестирования, такой как Optimizely или Optimize, мы настоятельно рекомендуем настроить тест на стороне сервера вместо теста на стороне клиента, поскольку A/B-тестирование на стороне клиента часто работает путем сокрытия содержимого страницы до тех пор, пока эксперимент не будет загружен, а это означает, что само A/B-тестирование исказит показатели, которые вы хотели измерить. Если вы можете проводить тестирование только на стороне клиента, рассмотрите возможность проведения эксперимента на другой странице и изменения ссылок на тестовую страницу, чтобы разделить трафик. Таким образом, сама тестовая страница не будет перетянута тестом на стороне клиента.
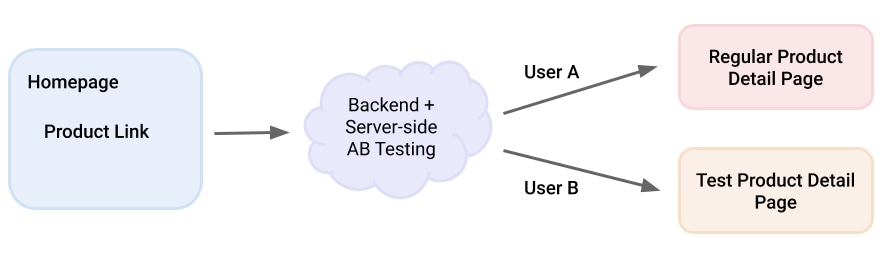
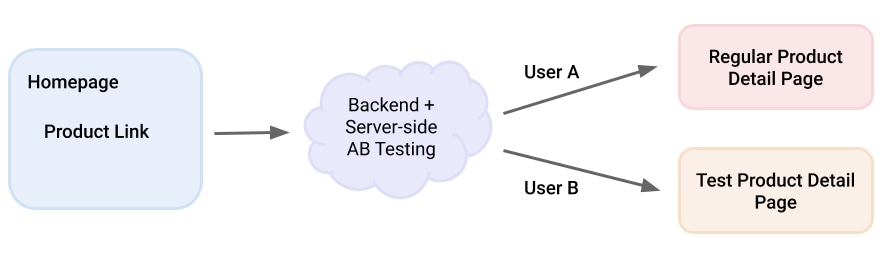
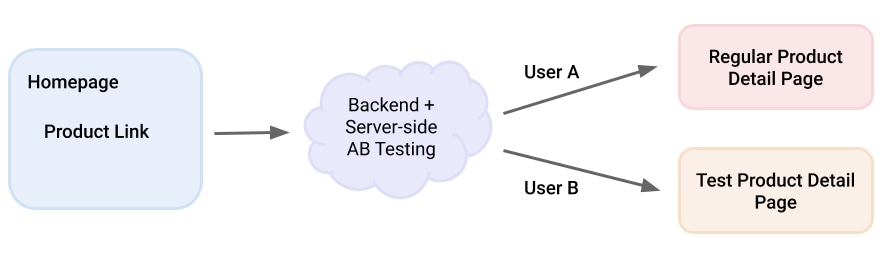
Пример изменения производительности AB-тестирования на конкретной странице сведений о продукте (PDP) посредством тестирования на стороне сервера:

Запрос поступает на серверную часть, которая распределяет пользователей по двум разным версиям страницы. Хотя в целом это хорошая настройка, для настройки разделения на стороне сервера часто требуются ИТ-ресурсы.
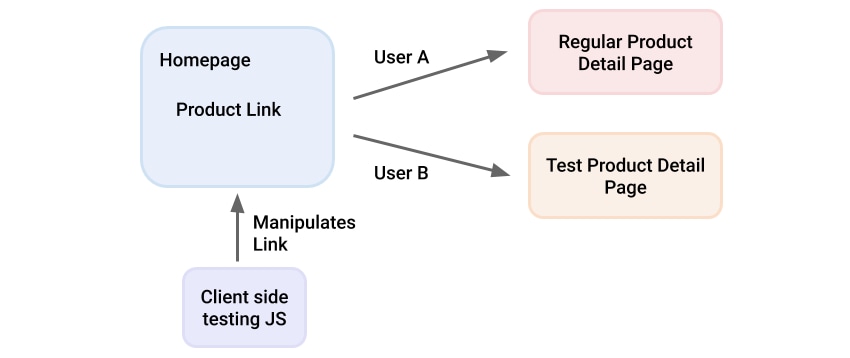
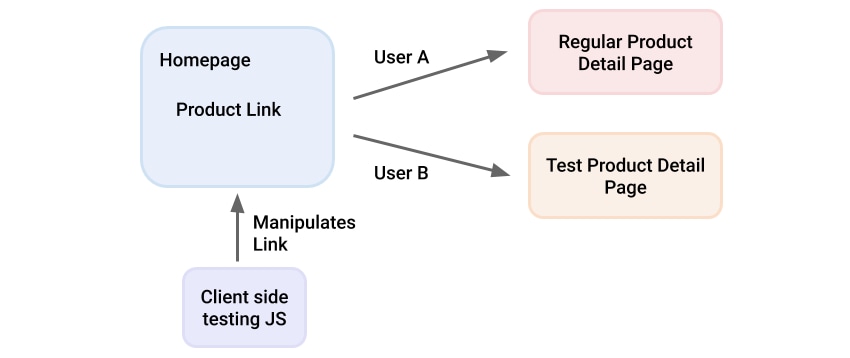
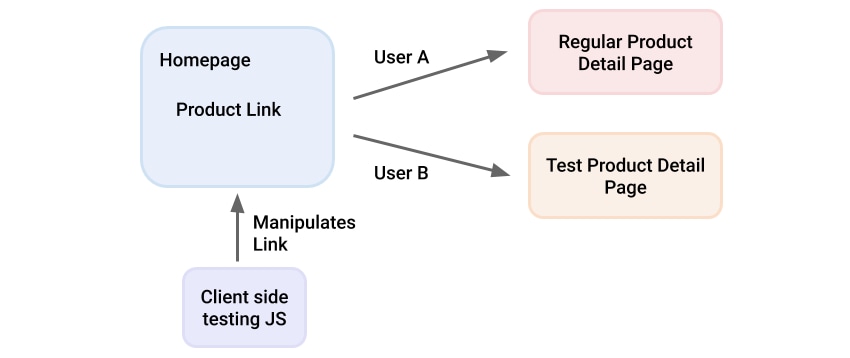
Вот пример настройки тестирования на стороне клиента, использующей предыдущую страницу (домашнюю страницу на диаграмме ниже) для запуска тестового JavaScript:

Тестовый JavaScript манипулирует исходящей ссылкой, чтобы предоставить двум тестовым группам пользователей ссылки на две рассматриваемые версии PDP. Это легко настроить и поддерживать с помощью обычных инструментов A/B-тестирования, таких как Optimizely или Optimize, и оно не влияет на тест производительности, поскольку тестовый JavaScript выполняется на другой странице.
Альтернативно вы можете выбрать две страницы, которые ведут себя и работают очень похоже (например, для двух очень похожих продуктов). Примените изменения к одному из них, а затем сравните разницу показателей с течением времени. Это будет означать, что вы не проводите надлежащий A/B-тест, однако он все равно может оказаться весьма информативным.
Если ваша тестовая страница используется в качестве целевой страницы для рекламных кампаний, может быть полезно использовать встроенные инструменты A/B-тестирования вашей рекламной сети, такие как сплит-тест рекламы Facebook или черновики и эксперименты Google Ads . Если это невозможно, вы можете использовать две кампании с одинаковыми настройками и установить разные целевые страницы в качестве целевых.
Шаг 5. Проанализируйте A/B-тестирование
После того, как вы провели тест достаточно долго и накопили достаточно данных, чтобы быть уверенными в результатах, пришло время собрать все это воедино и провести анализ. То, как вы это сделаете, действительно зависит от того, как прошел тест, поэтому давайте рассмотрим варианты.
Если ваш тест проводился на целевых страницах объявлений с использованием вышеупомянутых инструментов, анализ должен быть таким же простым, как и чтение результата. Если вы используете «Черновики и эксперименты» Google, посмотрите на сравнение с помощью ScoreCard .
Такие платформы, как Optimizely или Optimize, также предлагают простые способы интерпретации результатов и определения степени влияния скорости на ваши страницы.
Если вы используете Google Analytics или аналогичный инструмент, вам придется составить отчет самостоятельно. К счастью, Google Analytics позволяет довольно легко создавать собственные отчеты , поэтому вам следует начать именно с этого. Если вы отправили данные о скорости в Google Analytics с использованием специального параметра, ознакомьтесь с руководством по созданию отчетов , чтобы узнать, как их настроить и включить в свои специальные отчеты. Убедитесь, что ваш отчет охватывает дату эксперимента и настроен для отображения обоих вариантов. Что должно быть в этом отчете?
- Прежде всего, вам необходимо включить бизнес-показатели, которые вас больше всего интересуют: конверсии, просмотры страниц, просмотренные объявления, коэффициент конверсии, показатели электронной коммерции, рейтинг кликов и т. д.
- Кроме того, другими стандартными показателями страницы, которые также являются хорошим аргументом в пользу повышения скорости сайта, являются показатель отказов, средняя продолжительность сеанса и процент выходов.
Вам также может потребоваться отфильтровать мобильные устройства и исключить ботов и другой непользовательский трафик . Более расширенный анализ также будет фильтровать по региону, сетям, устройствам, источнику трафика, а также профилям и типам пользователей, например, новые пользователи по сравнению с постоянными посетителями. Каждая группа пользователей может быть более или менее чувствительна к снижению скорости, и их выявление также весьма полезно.
Looker Studio (ранее Data Studio) или другие инструменты визуализации данных упрощают интеграцию различных источников данных, включая Google Analytics. Это упрощает проведение анализа, а также создание информационных панелей, которыми могут поделиться многие заинтересованные стороны, участвующие в работе современного веб-сайта, для дальнейшего участия. Например, Guardian создала автоматизированную систему оповещения , которая предупреждала редакционную группу, когда недавно опубликованный контент превышал пороговые значения размера страницы или скорости и мог привести к неудовлетворенности пользователей.
Шаг 6: Сделайте выводы и примите решение о дальнейших шагах
Как только у вас появятся данные, связывающие показатели производительности и бизнеса, вы сможете изучить результаты и начать делать выводы.
Если вы четко видите корреляцию между повышением производительности и улучшением бизнес-показателей, обобщите результаты и сообщите о них по всей компании. Теперь, когда вы можете говорить о скорости на «деловом языке», вы с большей вероятностью привлечете внимание различных заинтересованных сторон и поставите производительность сайта в поле зрения каждого. Следующий шаг — установить бюджеты производительности на основе результатов и спланировать работу для достижения этих бюджетов. Поскольку вы знаете ценность такой работы, вы сможете соответствующим образом расставить приоритеты.
Если вы не можете выявить корреляцию, ознакомьтесь с приведенными ниже предостережениями и оцените, следует ли проводить подобные тесты где-нибудь еще на сайте (например, по всей воронке продаж или на страницах другого типа).
Предостережения
Может быть несколько причин, по которым не удалось обнаружить значимой корреляции между показателями скорости сайта и бизнес-показателями:
- Выбранная страница не оказывает достаточного влияния на изучаемые вами бизнес-показатели. Например, более быстрая страница продукта может не оказать большого влияния на коэффициент конверсии, если страница оформления заказа очень недружелюбна или медленна. Подумайте о том, чтобы обратить внимание на более релевантные показатели, такие как показатели отказов, показатели добавления в корзину или любые другие показатели, которые более непосредственно связаны с тестируемой страницей.
- Разница в скорости между двумя версиями недостаточно значительна. Это следует оценивать в соответствии с измеряемыми вами показателями RUM.
- Ошибка в механизме A/B-тестирования. Возможно, трафик распределяется неправильно или аналитические данные отображаются неправильно. Чтобы исключить это, рассмотрите возможность проведения A/A-теста, в ходе которого вы тестируете одну и ту же версию страницы с использованием одного и того же механизма тестирования и убедитесь, что при этом нет разницы в результатах.
- Скорость сайта на самом деле не влияет на ваши бизнес-показатели. Это случается редко, но может произойти в тех случаях, когда ваш целевой рынок менее чувствителен к скорости (например, доступ к сайту в основном осуществляется с мощных устройств в сильной сети) или если спрос пользователей очень высок, а выбор ограничен (например, служба продажи билетов, которая продает исключительно билеты на шоу с высоким спросом). Обратите внимание, что это не означает, что более быстрый сайт не улучшит взаимодействие с пользователем и, как следствие, не повлияет на репутацию бренда .
Заключение
Хотя заманчиво провести оптимизацию скорости по всему сайту, в долгосрочной перспективе обычно полезнее сначала понять, что значит для ваших пользователей и вашей компании более быстрый веб-сайт. Это разница между словами «мы улучшили FCP на 1,5 секунды» и «мы улучшили FCP на 1,5 секунды, и это улучшило наши показатели конверсии на 5%». Это позволит вам расставить приоритеты в дальнейшей работе, получить поддержку различных заинтересованных сторон и сделать повышение скорости сайта задачей всей компании .
,Используйте A/B-тестирование, чтобы оценить влияние скорости сайта на показатели вашего бизнеса.
За последние несколько лет было четко установлено, что производительность скорости сайта является важной частью пользовательского опыта и что ее улучшение приносит пользу различным бизнес-показателям, таким как коэффициенты конверсии и показатели отказов. В подтверждение этого было опубликовано множество статей и тематических исследований, в том числе «Как производительность веб-сайта влияет на коэффициент конверсии» от Cloudflare, «Миллисекунды от Deloitte приносят миллионы» и «Покупки ради скорости» на eBay.com , и это лишь некоторые из них.
Несмотря на то, что аргументы в пользу скорости очевидны, многие компании по-прежнему испытывают трудности с расстановкой приоритетов в работе, которая улучшит скорость их сайта, поскольку они не знают точно, как это повлияет на их пользователей и, как следствие, на их бизнес.
При отсутствии данных легко отложить работу по скорости сайта и сосредоточиться на других задачах. Распространенный сценарий заключается в том, что некоторые люди в компании осознают важность скорости сайта, но не могут обосновать это и убедить множество заинтересованных сторон инвестировать соответствующие средства.
В этой статье представлены общие рекомендации о том, как использовать A/B-тестирование для оценки влияния скорости сайта на бизнес-показатели, что позволяет более эффективно принимать решения по этому вопросу.
Шаг 1. Выберите страницу для A/B-тестирования.
Ваша цель — проверить гипотезу о том, что скорость страницы связана с показателями вашего бизнеса. Для простоты вы можете изначально ограничиться определением одной страницы для анализа. В будущем работа может быть расширена до нескольких страниц одного типа для проверки результатов, а затем и до других областей сайта. Некоторые предложения о том, с чего начать, приведены в конце этого шага. Несколько требований определяют процесс выбора страницы:
- A/B-тест следует запускать только на устройствах мобильных пользователей. В глобальном масштабе партнерские сайты, которым мы помогаем, в среднем получают более 50 % (и эта цифра растет!) трафика с мобильных устройств, но этот показатель может значительно увеличиться в зависимости от региона и вертикали . Мобильные устройства более чувствительны к медленным веб-сайтам из-за ограничений обработки и памяти, а также менее стабильных сетей. Кроме того, модели использования в дороге означают, что ожидания от скорости выше.
Страница, которую вы выбираете для тестирования, должна быть важной частью вашей воронки конверсии. У каждого сайта своя цель, поэтому каждый сайт отслеживает разные показатели успеха. Эти метрики обычно связаны с путешествием пользователя, которое анализируется с помощью воронки. Например, пользователям веб-сайта электронной коммерции придется перемещаться по домашней странице, страницам категорий, страницам продуктов и странице оформления заказа, чтобы совершить покупку. Если вы оптимизируете конверсии, одна из этих страниц будет хорошим кандидатом.
Страница должна иметь единственную цель. Если у вашего сайта нет конкретной задачи, обычно лучше избегать использования домашней страницы для тестирования. Домашние страницы многих коммерческих сайтов представляют собой порталы с широким спектром функций, которые затруднят ваш анализ. Например, если вы оптимизируете количество просмотров страниц за сеанс на новостном сайте, возможно, лучше исключить некоммерческие части сайта и сосредоточиться на монетизируемых разделах и статьях.
Выбранная страница должна получать достаточный трафик, чтобы вам не пришлось долго ждать получения статистически значимого результата.
Выбранная страница должна быть относительно медленной. На самом деле, чем медленнее, тем лучше. Это не только означает, что вам, скорее всего, будет легче улучшить страницу, но также означает, что данные должны быть намного более понятными. Вы можете быстро просмотреть отчет Google Analytics о скорости или отчет Search Console Core Web Vitals, чтобы узнать, какие из ваших страниц самые медленные.
Страница должна быть относительно стабильной. Не обновляйте страницы (все, что может повлиять на бизнес-показатели) до завершения теста. Чем меньше внешних факторов необходимо учитывать, тем точнее будет анализ.
Используя приведенное выше в качестве руководства, должно быть немного яснее, какие страницы являются подходящими кандидатами для вашего теста. Целевые страницы с рекламой также являются хорошим выбором, поскольку в вашем распоряжении, скорее всего, есть встроенные бизнес-метрики, A/B-тестирование и анализ. Если вы все еще не уверены, вот несколько идей по вертикали:
- Контент сайтов: разделы, статьи
- Витрины: страницы категорий, страницы продуктов.
- Медиаплееры: страницы обнаружения/поиска видео, страница воспроизведения видео.
- Услуги и открытия (путешествия, аренда автомобилей, регистрация услуг и т. д.): начальная страница формы ввода.
Шаг 2. Измерьте производительность
Существует два основных способа измерения показателей: в лаборатории и в полевых условиях . Лично мы обнаружили, что измерение метрик в полевых условиях (также известное как мониторинг реальных пользователей (RUM)) более полезно, поскольку оно отражает опыт реальных пользователей. Примеры библиотек и сервисов, которые могут помочь вам сообщать данные RUM, включают Perfume , Firebase Performance Monitoring и Google Analytics Events .
Существует множество показателей на выбор, поскольку они направлены на отражение различных аспектов пользовательского опыта. Помните, что ваша цель — в конечном итоге определить, существует ли прямая корреляция между вашей скоростью и бизнес-показателями, поэтому может быть полезно отслеживать несколько показателей скорости, чтобы определить, какой из них имеет наиболее сильную корреляцию с успехом вашего бизнеса. В общем, мы рекомендуем начать с Core Web Vitals . Библиотека web-vitals.js может помочь вам измерить некоторые основные веб-показатели в полевых условиях, однако учтите, что поддержка браузеров не является 100%-ной . Помимо основных веб-показателей, стоит обратить внимание и на другие веб-показатели . Вы также можете определить специальные показатели , например «Время до первого клика по объявлению».
Шаг 3. Создайте варианты скоростных характеристик
На этом этапе вы внесете изменения, чтобы создать более быструю версию страницы, которая будет протестирована на соответствие текущей версии.
Несколько вещей, которые следует иметь в виду:
- Избегайте внесения каких-либо изменений в пользовательский интерфейс или UX. Помимо того, что одна страница работает быстрее другой, изменения должны быть невидимы для пользователей.
- Измерение также является ключевым аспектом этого этапа. При разработке следует использовать инструменты лабораторного тестирования, такие как Lighthouse, чтобы определить влияние ваших изменений на производительность. Имейте в виду, что изменения одного показателя часто могут повлиять на другой. Как только страницы станут доступны, используйте RUM для более точной оценки.
Создание вариантов исполнения может осуществляться разными способами. Для целей теста желательно сделать это как можно проще. Ниже приведены несколько вариантов.
Создайте более быструю страницу
- Используйте такой инструмент, как Squoosh , чтобы вручную оптимизировать изображения на тестовой странице.
- Используйте покрытие кода DevTools , чтобы вручную удалить неиспользуемый JavaScript или CSS только для этой страницы.
- Эффективно загружайте сторонние скрипты
- Используйте такой инструмент, как Critical , чтобы выделить и встроить критический CSS.
- Удалите некритичный код JavaScript, который не влияет на работу пользователя и без которого вы можете обойтись в целях тестирования (например, некоторые сторонние библиотеки).
- Реализуйте отложенную загрузку на уровне браузера , которая поддерживается не всеми браузерами, но может значительно повысить производительность там, где она поддерживается.
- Удалите некритичные теги аналитики или загрузите их асинхронно.
Дополнительные оптимизации, которые следует учитывать, можно найти в разделе «Быстрое время загрузки» и «Контрольный список производительности внешнего интерфейса» . Вы также можете использовать PageSpeed Insights для запуска Lighthouse, который определяет возможности повышения производительности.
Замедлить страницу
Возможно, это самый простой способ создания вариантов, и его можно достичь, добавив простой скрипт, замедлив время ответа сервера, загрузив изображения большего размера и т. д. Financial Times выбрала этот вариант при тестировании того, как производительность повлияла на их бизнес-показатели: см. A fast FT.com .
Ускорить загрузку страницы
В случаях, когда тестовая страница (скажем, страница сведений о продукте) в основном связана с другой страницей (скажем, с домашней), предварительная загрузка или предварительная обработка страницы продукта непосредственно с домашней страницы для тестовой группы ускорит последующую загрузку страницы. Обратите внимание, что в этом случае разделение A/B-теста (шаг 4) выполняется на главной странице. Кроме того, все это может замедлить просмотр первой страницы, поэтому обязательно измерьте это и примите во внимание при анализе результатов теста (шаг 5).
Шаг 4. Создайте A/B-тест.
Если у вас есть две версии одной и той же страницы, одна из которых работает быстрее другой, следующим шагом будет разделение трафика для измерения воздействия. В целом существует множество методов и инструментов для проведения A/B-тестов, но имейте в виду, что не все методы хорошо подходят для измерения влияния скорости на производительность.
Если вы используете инструмент A/B-тестирования, такой как Optimizely или Optimize, мы настоятельно рекомендуем настроить тест на стороне сервера вместо теста на стороне клиента, поскольку A/B-тестирование на стороне клиента часто работает путем сокрытия содержимого страницы до тех пор, пока эксперимент не будет загружен, а это означает, что само A/B-тестирование исказит показатели, которые вы хотели измерить. Если вы можете проводить тестирование только на стороне клиента, рассмотрите возможность проведения эксперимента на другой странице и изменения ссылок на тестовую страницу, чтобы разделить трафик. Таким образом, сама тестовая страница не будет перетянута тестом на стороне клиента.
Пример изменения производительности AB-тестирования на конкретной странице сведений о продукте (PDP) посредством тестирования на стороне сервера:

Запрос поступает на серверную часть, которая распределяет пользователей по двум разным версиям страницы. Хотя в целом это хорошая настройка, для настройки разделения на стороне сервера часто требуются ИТ-ресурсы.
Вот пример настройки тестирования на стороне клиента, использующей предыдущую страницу (домашнюю страницу на диаграмме ниже) для запуска тестового JavaScript:

Тестовый JavaScript манипулирует исходящей ссылкой, чтобы предоставить двум тестовым группам пользователей ссылки на две рассматриваемые версии PDP. Это легко настроить и поддерживать с помощью обычных инструментов A/B-тестирования, таких как Optimizely или Optimize, и оно не влияет на тест производительности, поскольку тестовый JavaScript выполняется на другой странице.
Альтернативно вы можете выбрать две страницы, которые ведут себя и работают очень похоже (например, для двух очень похожих продуктов). Примените изменения к одному из них, а затем сравните разницу показателей с течением времени. Это будет означать, что вы не проводите надлежащий A/B-тест, однако он все равно может оказаться весьма информативным.
Если ваша тестовая страница используется в качестве целевой страницы для рекламных кампаний, может быть полезно использовать встроенные инструменты A/B-тестирования вашей рекламной сети, такие как сплит-тест рекламы Facebook или черновики и эксперименты Google Ads . Если это невозможно, вы можете использовать две кампании с одинаковыми настройками и установить разные целевые страницы в качестве целевых.
Шаг 5. Проанализируйте A/B-тестирование
После того, как вы провели тест достаточно долго и накопили достаточно данных, чтобы быть уверенными в результатах, пришло время собрать все это воедино и провести анализ. То, как вы это сделаете, действительно зависит от того, как прошел тест, поэтому давайте рассмотрим варианты.
Если ваш тест проводился на целевых страницах объявлений с использованием вышеупомянутых инструментов, анализ должен быть таким же простым, как и чтение результата. Если вы используете «Черновики и эксперименты» Google, посмотрите на сравнение с помощью ScoreCard .
Такие платформы, как Optimizely или Optimize, также предлагают простые способы интерпретации результатов и определения степени влияния скорости на ваши страницы.
Если вы используете Google Analytics или аналогичный инструмент, вам придется составить отчет самостоятельно. К счастью, Google Analytics позволяет довольно легко создавать собственные отчеты , поэтому вам следует начать именно с этого. Если вы отправили данные о скорости в Google Analytics с использованием специального параметра, ознакомьтесь с руководством по созданию отчетов , чтобы узнать, как их настроить и включить в свои специальные отчеты. Убедитесь, что ваш отчет охватывает дату эксперимента и настроен для отображения обоих вариантов. Что должно быть в этом отчете?
- Прежде всего, вам необходимо включить бизнес-показатели, которые вас больше всего интересуют: конверсии, просмотры страниц, просмотренные объявления, коэффициент конверсии, показатели электронной коммерции, рейтинг кликов и т. д.
- Кроме того, другими стандартными показателями страницы, которые также являются хорошим аргументом в пользу повышения скорости сайта, являются показатель отказов, средняя продолжительность сеанса и процент выходов.
Вам также может потребоваться отфильтровать мобильные устройства и исключить ботов и другой непользовательский трафик . Более расширенный анализ также будет фильтровать по региону, сетям, устройствам, источнику трафика, а также профилям и типам пользователей, например, новые пользователи по сравнению с постоянными посетителями. Каждая группа пользователей может быть более или менее чувствительна к снижению скорости, и их выявление также весьма полезно.
Looker Studio (ранее Data Studio) или другие инструменты визуализации данных упрощают интеграцию различных источников данных, включая Google Analytics. Это упрощает проведение анализа, а также создание информационных панелей, которыми могут поделиться многие заинтересованные стороны, участвующие в работе современного веб-сайта, для дальнейшего участия. Например, Guardian создала автоматизированную систему оповещения , которая предупреждала редакционную группу, когда недавно опубликованный контент превышал пороговые значения размера страницы или скорости и мог привести к неудовлетворенности пользователей.
Шаг 6: Сделайте выводы и примите решение о дальнейших шагах
Как только у вас появятся данные, связывающие показатели производительности и бизнеса, вы сможете изучить результаты и начать делать выводы.
Если вы четко видите корреляцию между повышением производительности и улучшением бизнес-показателей, обобщите результаты и сообщите о них по всей компании. Теперь, когда вы можете говорить о скорости на «деловом языке», вы с большей вероятностью привлечете внимание различных заинтересованных сторон и поставите производительность сайта в поле зрения каждого. Следующий шаг — установить бюджеты производительности на основе результатов и спланировать работу для достижения этих бюджетов. Поскольку вы знаете ценность такой работы, вы сможете соответствующим образом расставить приоритеты.
Если вы не можете выявить корреляцию, ознакомьтесь с приведенными ниже предостережениями и оцените, следует ли проводить подобные тесты где-нибудь еще на сайте (например, по всей воронке продаж или на страницах другого типа).
Предостережения
Может быть несколько причин, по которым не удалось обнаружить значимой корреляции между показателями скорости сайта и бизнес-показателями:
- Выбранная страница не оказывает достаточного влияния на изучаемые вами бизнес-показатели. Например, более быстрая страница продукта может не оказать большого влияния на коэффициент конверсии, если страница оформления заказа очень недружелюбна или медленна. Подумайте о том, чтобы обратить внимание на более релевантные показатели, такие как показатели отказов, показатели добавления в корзину или любые другие показатели, которые более непосредственно связаны с тестируемой страницей.
- Разница в скорости между двумя версиями недостаточно значительна. Это следует оценивать в соответствии с измеряемыми вами показателями RUM.
- Ошибка в механизме A/B-тестирования. Возможно, трафик распределяется неправильно или аналитические данные отображаются неправильно. Чтобы исключить это, рассмотрите возможность проведения A/A-теста, в ходе которого вы тестируете одну и ту же версию страницы с использованием одного и того же механизма тестирования и убедитесь, что при этом нет разницы в результатах.
- Скорость сайта на самом деле не влияет на ваши бизнес-показатели. Это случается редко, но может произойти в тех случаях, когда ваш целевой рынок менее чувствителен к скорости (например, доступ к сайту в основном осуществляется с мощных устройств в сильной сети) или если спрос пользователей очень высок, а выбор ограничен (например, служба продажи билетов, которая продает исключительно билеты на шоу с высоким спросом). Обратите внимание, что это не означает, что более быстрый сайт не улучшит взаимодействие с пользователем и, как следствие, не повлияет на репутацию бренда .
Заключение
Хотя заманчиво провести оптимизацию скорости по всему сайту, в долгосрочной перспективе обычно полезнее сначала понять, что значит для ваших пользователей и вашей компании более быстрый веб-сайт. Это разница между словами «мы улучшили FCP на 1,5 секунды» и «мы улучшили FCP на 1,5 секунды, и это улучшило наши показатели конверсии на 5%». Это позволит вам расставить приоритеты в дальнейшей работе, получить поддержку различных заинтересованных сторон и сделать повышение скорости сайта задачей всей компании .
,Используйте A/B-тестирование, чтобы оценить влияние скорости сайта на показатели вашего бизнеса.
За последние несколько лет было четко установлено, что производительность скорости сайта является важной частью пользовательского опыта и что ее улучшение приносит пользу различным бизнес-показателям, таким как коэффициенты конверсии и показатели отказов. В подтверждение этого было опубликовано множество статей и тематических исследований, в том числе «Как производительность веб-сайта влияет на коэффициент конверсии» от Cloudflare, «Миллисекунды от Deloitte приносят миллионы» и «Покупки ради скорости» на eBay.com , и это лишь некоторые из них.
Несмотря на то, что аргументы в пользу скорости очевидны, многие компании по-прежнему испытывают трудности с расстановкой приоритетов в работе, которая улучшит скорость их сайта, поскольку они не знают точно, как это повлияет на их пользователей и, как следствие, на их бизнес.
При отсутствии данных легко отложить работу по скорости сайта и сосредоточиться на других задачах. Распространенный сценарий заключается в том, что некоторые люди в компании осознают важность скорости сайта, но не могут обосновать это и убедить множество заинтересованных сторон инвестировать соответствующие средства.
В этой статье представлены общие рекомендации о том, как использовать A/B-тестирование для оценки влияния скорости сайта на бизнес-показатели, что позволяет более эффективно принимать решения по этому вопросу.
Шаг 1. Выберите страницу для A/B-тестирования.
Ваша цель — проверить гипотезу о том, что скорость страницы связана с показателями вашего бизнеса. Для простоты вы можете изначально ограничиться определением одной страницы для анализа. В будущем работа может быть расширена до нескольких страниц одного типа для проверки результатов, а затем и до других областей сайта. Некоторые предложения о том, с чего начать, приведены в конце этого шага. Несколько требований определяют процесс выбора страницы:
- A/B-тест следует запускать только на устройствах мобильных пользователей. В глобальном масштабе партнерские сайты, которым мы помогаем, в среднем получают более 50 % (и эта цифра растет!) трафика с мобильных устройств, но этот показатель может значительно увеличиться в зависимости от региона и вертикали . Мобильные устройства более чувствительны к медленным веб-сайтам из-за ограничений обработки и памяти, а также менее стабильных сетей. Кроме того, модели использования в дороге означают, что ожидания от скорости выше.
Страница, которую вы выбираете для тестирования, должна быть важной частью вашей воронки конверсии. У каждого сайта своя цель, поэтому каждый сайт отслеживает разные показатели успеха. Эти метрики обычно связаны с путешествием пользователя, которое анализируется с помощью воронки. Например, пользователям веб-сайта электронной коммерции придется перемещаться по домашней странице, страницам категорий, страницам продуктов и странице оформления заказа, чтобы совершить покупку. Если вы оптимизируете конверсии, одна из этих страниц будет хорошим кандидатом.
Страница должна иметь единственную цель. Если у вашего сайта нет конкретной задачи, обычно лучше избегать использования домашней страницы для тестирования. Домашние страницы многих коммерческих сайтов представляют собой порталы с широким спектром функций, которые затруднят ваш анализ. Например, если вы оптимизируете количество просмотров страниц за сеанс на новостном сайте, возможно, лучше исключить некоммерческие части сайта и сосредоточиться на монетизируемых разделах и статьях.
Выбранная страница должна получать достаточный трафик, чтобы вам не пришлось долго ждать получения статистически значимого результата.
Выбранная страница должна быть относительно медленной. На самом деле, чем медленнее, тем лучше. Это не только означает, что вам, скорее всего, будет легче улучшить страницу, но также означает, что данные должны быть намного более понятными. Вы можете быстро просмотреть отчет Google Analytics о скорости или отчет Search Console Core Web Vitals, чтобы узнать, какие из ваших страниц самые медленные.
Страница должна быть относительно стабильной. Не обновляйте страницы (все, что может повлиять на бизнес-показатели) до завершения теста. Чем меньше внешних факторов необходимо учитывать, тем точнее будет анализ.
Используя приведенное выше в качестве руководства, должно быть немного яснее, какие страницы являются подходящими кандидатами для вашего теста. Целевые страницы с рекламой также являются хорошим выбором, поскольку в вашем распоряжении, скорее всего, есть встроенные бизнес-метрики, A/B-тестирование и анализ. Если вы все еще не уверены, вот несколько идей по вертикали:
- Контент сайтов: разделы, статьи
- Витрины: страницы категорий, страницы продуктов.
- Медиаплееры: страницы обнаружения/поиска видео, страница воспроизведения видео.
- Услуги и открытия (путешествия, аренда автомобилей, регистрация услуг и т. д.): начальная страница формы ввода.
Шаг 2. Измерьте производительность
Существует два основных способа измерения показателей: в лаборатории и в полевых условиях . Лично мы обнаружили, что измерение метрик в полевых условиях (также известное как мониторинг реальных пользователей (RUM)) более полезно, поскольку оно отражает опыт реальных пользователей. Примеры библиотек и сервисов, которые могут помочь вам сообщать данные RUM, включают Perfume , Firebase Performance Monitoring и Google Analytics Events .
Существует множество показателей на выбор, поскольку они направлены на отражение различных аспектов пользовательского опыта. Помните, что ваша цель — в конечном итоге определить, существует ли прямая корреляция между вашей скоростью и бизнес-показателями, поэтому может быть полезно отслеживать несколько показателей скорости, чтобы определить, какой из них имеет наиболее сильную корреляцию с успехом вашего бизнеса. В общем, мы рекомендуем начать с Core Web Vitals . Библиотека web-vitals.js может помочь вам измерить некоторые основные веб-показатели в полевых условиях, однако учтите, что поддержка браузеров не является 100%-ной . Помимо основных веб-показателей, стоит обратить внимание и на другие веб-показатели . Вы также можете определить специальные показатели , например «Время до первого клика по объявлению».
Шаг 3. Создайте варианты скоростных характеристик
На этом этапе вы внесете изменения, чтобы создать более быструю версию страницы, которая будет протестирована на соответствие текущей версии.
Несколько вещей, которые следует иметь в виду:
- Избегайте внесения каких-либо изменений в пользовательский интерфейс или UX. Помимо того, что одна страница работает быстрее другой, изменения должны быть невидимы для пользователей.
- Измерение также является ключевым аспектом этого этапа. При разработке следует использовать инструменты лабораторного тестирования, такие как Lighthouse, чтобы определить влияние ваших изменений на производительность. Имейте в виду, что изменения одного показателя часто могут повлиять на другой. Как только страницы станут доступны, используйте RUM для более точной оценки.
Создание вариантов исполнения может осуществляться разными способами. Для целей теста желательно сделать это как можно проще. Ниже приведены несколько вариантов.
Создайте более быструю страницу
- Используйте такой инструмент, как Squoosh , чтобы вручную оптимизировать изображения на тестовой странице.
- Используйте покрытие кода DevTools , чтобы вручную удалить неиспользуемый JavaScript или CSS только для этой страницы.
- Эффективно загружайте сторонние скрипты
- Используйте такой инструмент, как Critical , чтобы выделить и встроить критический CSS.
- Удалите некритичный код JavaScript, который не влияет на работу пользователя и без которого вы можете обойтись в целях тестирования (например, некоторые сторонние библиотеки).
- Реализуйте отложенную загрузку на уровне браузера , которая поддерживается не всеми браузерами, но может значительно повысить производительность там, где она поддерживается.
- Удалите некритичные теги аналитики или загрузите их асинхронно.
Дополнительные оптимизации, которые следует учитывать, можно найти в разделе «Быстрое время загрузки» и «Контрольный список производительности внешнего интерфейса» . Вы также можете использовать PageSpeed Insights для запуска Lighthouse, который определяет возможности повышения производительности.
Замедлить страницу
Возможно, это самый простой способ создания вариантов, и его можно достичь, добавив простой скрипт, замедлив время ответа сервера, загрузив изображения большего размера и т. д. Financial Times выбрала этот вариант при тестировании того, как производительность повлияла на их бизнес-показатели: см. A fast FT.com .
Ускорить загрузку страницы
В случаях, когда тестовая страница (скажем, страница сведений о продукте) в основном связана с другой страницей (скажем, с домашней), предварительная загрузка или предварительная обработка страницы продукта непосредственно с домашней страницы для тестовой группы ускорит последующую загрузку страницы. Обратите внимание, что в этом случае разделение A/B-теста (шаг 4) выполняется на главной странице. Кроме того, все это может замедлить просмотр первой страницы, поэтому обязательно измерьте это и примите во внимание при анализе результатов теста (шаг 5).
Шаг 4. Создайте A/B-тест.
Если у вас есть две версии одной и той же страницы, одна из которых работает быстрее другой, следующим шагом будет разделение трафика для измерения воздействия. В целом существует множество методов и инструментов для проведения A/B-тестов, но имейте в виду, что не все методы хорошо подходят для измерения влияния скорости на производительность.
Если вы используете инструмент A/B-тестирования, такой как Optimizely или Optimize, мы настоятельно рекомендуем настроить тест на стороне сервера вместо теста на стороне клиента, поскольку A/B-тестирование на стороне клиента часто работает путем сокрытия содержимого страницы до тех пор, пока эксперимент не будет загружен, а это означает, что само A/B-тестирование исказит показатели, которые вы хотели измерить. Если вы можете проводить тестирование только на стороне клиента, рассмотрите возможность проведения эксперимента на другой странице и изменения ссылок на тестовую страницу, чтобы разделить трафик. Таким образом, сама тестовая страница не будет перетянута тестом на стороне клиента.
Пример изменения производительности AB-тестирования на конкретной странице сведений о продукте (PDP) посредством тестирования на стороне сервера:

Запрос поступает на серверную часть, которая распределяет пользователей по двум разным версиям страницы. Хотя в целом это хорошая настройка, для настройки разделения на стороне сервера часто требуются ИТ-ресурсы.
Вот пример настройки тестирования на стороне клиента, использующей предыдущую страницу (домашнюю страницу на диаграмме ниже) для запуска тестового JavaScript:

Тестовый JavaScript манипулирует исходящей ссылкой, чтобы предоставить двум тестовым группам пользователей ссылки на две рассматриваемые версии PDP. Это легко настроить и поддерживать с помощью обычных инструментов A/B-тестирования, таких как Optimizely или Optimize, и оно не влияет на тест производительности, поскольку тестовый JavaScript выполняется на другой странице.
Альтернативно вы можете выбрать две страницы, которые ведут себя и работают очень похоже (например, для двух очень похожих продуктов). Примените изменения к одному из них, а затем сравните разницу показателей с течением времени. Это будет означать, что вы не проводите надлежащий A/B-тест, однако он все равно может оказаться весьма информативным.
Если ваша тестовая страница используется в качестве целевой страницы для рекламных кампаний, может быть полезно использовать встроенные инструменты A/B-тестирования вашей рекламной сети, такие как сплит-тест рекламы Facebook или черновики и эксперименты Google Ads . Если это невозможно, вы можете использовать две кампании с одинаковыми настройками и установить разные целевые страницы в качестве целевых.
Шаг 5. Проанализируйте A/B-тестирование
После того, как вы провели тест достаточно долго и накопили достаточно данных, чтобы быть уверенными в результатах, пришло время собрать все это воедино и провести анализ. То, как вы это сделаете, действительно зависит от того, как прошел тест, поэтому давайте рассмотрим варианты.
Если ваш тест проводился на целевых страницах объявлений с использованием вышеупомянутых инструментов, анализ должен быть таким же простым, как и чтение результата. Если вы используете «Черновики и эксперименты» Google, посмотрите на сравнение с помощью ScoreCard .
Такие платформы, как Optimizely или Optimize, также предлагают простые способы интерпретации результатов и определения степени влияния скорости на ваши страницы.
Если вы используете Google Analytics или аналогичный инструмент, вам придется составить отчет самостоятельно. К счастью, Google Analytics позволяет довольно легко создавать собственные отчеты , поэтому вам следует начать именно с этого. Если вы отправили данные о скорости в Google Analytics с использованием специального параметра, ознакомьтесь с руководством по созданию отчетов , чтобы узнать, как их настроить и включить в свои специальные отчеты. Убедитесь, что ваш отчет охватывает дату эксперимента и настроен для отображения обоих вариантов. Что должно быть в этом отчете?
- Прежде всего, вам необходимо включить бизнес-показатели, которые вас больше всего интересуют: конверсии, просмотры страниц, просмотренные объявления, коэффициент конверсии, показатели электронной коммерции, рейтинг кликов и т. д.
- Кроме того, другими стандартными показателями страницы, которые также являются хорошим аргументом в пользу повышения скорости сайта, являются показатель отказов, средняя продолжительность сеанса и процент выходов.
Вам также может потребоваться отфильтровать мобильные устройства и исключить ботов и другой непользовательский трафик . Более расширенный анализ также будет фильтровать по региону, сетям, устройствам, источнику трафика, а также профилям и типам пользователей, например, новые пользователи по сравнению с постоянными посетителями. Каждая группа пользователей может быть более или менее чувствительна к снижению скорости, и их выявление также весьма полезно.
Looker Studio (ранее Data Studio) или другие инструменты визуализации данных упрощают интеграцию различных источников данных, включая Google Analytics. Это упрощает проведение анализа, а также создание информационных панелей, которыми могут поделиться многие заинтересованные стороны, участвующие в работе современного веб-сайта, для дальнейшего участия. Например, Guardian создала автоматизированную систему оповещения , которая предупреждала редакционную группу, когда недавно опубликованный контент превышал пороговые значения размера страницы или скорости и мог привести к неудовлетворенности пользователей.
Шаг 6: Сделайте выводы и примите решение о дальнейших шагах
Как только у вас появятся данные, связывающие показатели производительности и бизнеса, вы сможете изучить результаты и начать делать выводы.
Если вы четко видите корреляцию между повышением производительности и улучшением бизнес-показателей, обобщите результаты и сообщите о них по всей компании. Теперь, когда вы можете говорить о скорости на «деловом языке», вы с большей вероятностью привлечете внимание различных заинтересованных сторон и поставите производительность сайта в поле зрения каждого. Следующий шаг — установить бюджеты производительности на основе результатов и спланировать работу для достижения этих бюджетов. Поскольку вы знаете ценность такой работы, вы сможете соответствующим образом расставить приоритеты.
Если вы не можете выявить корреляцию, ознакомьтесь с приведенными ниже предостережениями и оцените, следует ли проводить подобные тесты где-нибудь еще на сайте (например, по всей воронке продаж или на страницах другого типа).
Предостережения
Может быть несколько причин, по которым не удалось обнаружить значимой корреляции между показателями скорости сайта и бизнес-показателями:
- Выбранная страница не оказывает достаточного влияния на изучаемые вами бизнес-показатели. Например, более быстрая страница продукта может не оказать большого влияния на коэффициент конверсии, если страница оформления заказа очень недружелюбна или медленна. Подумайте о том, чтобы обратить внимание на более релевантные показатели, такие как показатели отказов, показатели добавления в корзину или любые другие показатели, которые более непосредственно связаны с тестируемой страницей.
- Разница в скорости между двумя версиями недостаточно значительна. Это следует оценивать в соответствии с измеряемыми вами показателями RUM.
- Ошибка в механизме A/B-тестирования. Возможно, трафик распределяется неправильно или аналитические данные отображаются неправильно. Чтобы исключить это, рассмотрите возможность проведения A/A-теста, в ходе которого вы тестируете одну и ту же версию страницы с использованием одного и того же механизма тестирования и убедитесь, что при этом нет разницы в результатах.
- Скорость сайта на самом деле не влияет на ваши бизнес-показатели. Это случается редко, но может произойти в тех случаях, когда ваш целевой рынок менее чувствителен к скорости (например, доступ к сайту в основном осуществляется с мощных устройств в сильной сети) или если спрос пользователей очень высок, а выбор ограничен (например, служба продажи билетов, которая продает исключительно билеты на шоу с высоким спросом). Обратите внимание, что это не означает, что более быстрый сайт не улучшит взаимодействие с пользователем и, как следствие, не повлияет на репутацию бренда .
Заключение
Хотя заманчиво провести оптимизацию скорости по всему сайту, в долгосрочной перспективе обычно полезнее сначала понять, что значит для ваших пользователей и вашей компании более быстрый веб-сайт. Это разница между словами «мы улучшили FCP на 1,5 секунды» и «мы улучшили FCP на 1,5 секунды, и это улучшило наши показатели конверсии на 5%». Это позволит вам расставить приоритеты в дальнейшей работе, получить поддержку различных заинтересованных сторон и сделать повышение скорости сайта задачей всей компании .




