Manfaatkan pengujian A/B untuk mengevaluasi dampak kecepatan situs terhadap metrik bisnis Anda.
Selama beberapa tahun terakhir, telah terbukti bahwa performa kecepatan situs adalah bagian penting dari pengalaman pengguna dan bahwa meningkatkannya akan bermanfaat bagi berbagai metrik bisnis seperti rasio konversi dan rasio pantulan. Beberapa artikel dan studi kasus telah dipublikasikan untuk mendukung hal ini, termasuk How Website Performance Affects Conversion Rates dari Cloudflare, Milliseconds Make Millions dari Deloitte, dan Shopping for Speed on eBay.com, untuk beberapa nama saja.
Meskipun pentingnya kecepatan sudah jelas, banyak perusahaan masih kesulitan memprioritaskan pekerjaan yang akan meningkatkan kecepatan situs mereka karena mereka tidak tahu persis pengaruhnya terhadap pengguna mereka dan akibatnya terhadap bisnis mereka.
Tanpa data, Anda dapat dengan mudah menunda pekerjaan kecepatan situs dan berfokus pada tugas lain. Skenario umum adalah beberapa orang di perusahaan menyadari pentingnya kecepatan situs, tetapi tidak dapat membuat kasus untuknya dan meyakinkan beberapa pemangku kepentingan untuk berinvestasi sebagaimana mestinya.
Artikel ini memberikan panduan umum tentang cara memanfaatkan pengujian A/B untuk mengevaluasi dampak kecepatan situs terhadap metrik bisnis, sehingga memungkinkan pengambilan keputusan yang lebih efektif terkait hal tersebut.
Langkah 1: Pilih halaman untuk pengujian A/B
Tujuan Anda adalah menguji hipotesis bahwa kecepatan halaman terkait dengan metrik bisnis Anda. Untuk memudahkan, Anda dapat membatasi diri untuk mengidentifikasi satu halaman untuk analisis. Pekerjaan mendatang dapat diperluas ke beberapa halaman dari jenis yang sama untuk memverifikasi temuan, lalu ke area lain di situs. Beberapa saran untuk memulai diberikan di bagian bawah langkah ini. Beberapa persyaratan mendorong proses pemilihan halaman:
- Pengujian A/B hanya boleh dijalankan di perangkat pengguna seluler. Secara global, situs partner yang kami bantu rata-rata memperoleh lebih dari 50% (dan terus meningkat) traffic dari perangkat seluler, tetapi hal ini dapat meningkat secara signifikan berdasarkan wilayah dan vertical. Perangkat seluler lebih sensitif terhadap situs yang lebih lambat karena keterbatasan pemrosesan dan memori serta jaringan yang kurang stabil. Selain itu, pola penggunaan saat bepergian berarti ekspektasi kecepatan lebih tinggi.
Halaman yang Anda pilih untuk pengujian harus merupakan bagian penting dari funnel konversi Anda. Setiap situs memiliki tujuan yang berbeda, sehingga setiap situs melacak metrik keberhasilan yang berbeda. Metrik ini biasanya terkait dengan perjalanan pengguna yang dianalisis menggunakan funnel. Misalnya, pengguna di situs e-commerce harus membuka halaman beranda, halaman kategori, halaman produk, dan halaman checkout untuk menyelesaikan pembelian. Jika Anda mengoptimalkan konversi, salah satu halaman tersebut akan menjadi kandidat yang baik.
Halaman harus memiliki tujuan tunggal. Kecuali jika situs Anda memiliki misi yang sangat spesifik, sebaiknya hindari penggunaan halaman beranda untuk pengujian. Banyak halaman beranda situs komersial adalah portal ke berbagai fungsi yang akan membuat analisis Anda berisi derau. Misalnya, jika Anda mengoptimalkan kunjungan halaman per sesi di situs berita, sebaiknya kecualikan bagian situs yang non-komersial dan fokuslah pada bagian dan artikel yang dimonetisasi.
Halaman yang dipilih harus mendapatkan traffic yang cukup sehingga Anda tidak perlu menunggu lama sebelum mendapatkan hasil yang signifikan secara statistik.
Halaman yang dipilih akan relatif lambat. Bahkan, semakin lambat semakin baik. Hal ini tidak hanya berarti Anda akan lebih mudah meningkatkan kualitas halaman, tetapi juga berarti data akan jauh lebih jelas. Anda dapat melakukan pemindaian cepat melalui Laporan Kecepatan Google Analytics atau laporan Data Web Inti Search Console untuk melihat halaman mana yang paling lambat.
Halaman harus relatif stabil. Jangan perbarui halaman (apa pun yang akan memengaruhi metrik bisnis) hingga pengujian selesai. Makin sedikit faktor eksternal yang perlu dipertimbangkan, makin bersih analisisnya.
Dengan menggunakan panduan di atas, Anda akan lebih jelas mengetahui halaman mana yang merupakan kandidat yang baik untuk pengujian Anda. Halaman landing iklan juga merupakan pilihan yang baik, karena Anda kemungkinan memiliki metrik bisnis bawaan, pengujian A/B, dan analisis yang dapat digunakan. Jika Anda masih tidak yakin, berikut beberapa ide per vertical:
- Situs Konten: bagian, artikel
- Etalase: halaman kategori, halaman produk
- Pemutar Media: halaman penelusuran/penemuan video, halaman pemutaran video
- Layanan & Penemuan (perjalanan, rental mobil, pendaftaran layanan, dll.): halaman entri formulir awal
Langkah 2: Ukur performa
Ada dua cara umum untuk mengukur metrik: di lab dan di lapangan. Kami secara pribadi telah menemukan bahwa mengukur metrik di lapangan (juga dikenal sebagai Real User Monitoring (RUM)) lebih berguna karena mencerminkan pengalaman pengguna sebenarnya. Contoh library dan layanan yang dapat membantu Anda melaporkan data RUM meliputi Perfume, Firebase Performance Monitoring, dan Peristiwa Google Analytics.
Ada banyak metrik yang dapat dipilih karena metrik tersebut bertujuan untuk menangkap berbagai aspek pengalaman pengguna. Ingatlah bahwa tujuan Anda pada akhirnya adalah menentukan apakah ada korelasi langsung antara kecepatan dan metrik bisnis Anda. Jadi, sebaiknya lacak beberapa metrik kecepatan untuk menentukan mana yang memiliki korelasi terkuat dengan kesuksesan bisnis Anda. Secara umum, sebaiknya mulai dengan Data Web Inti. Library web-vitals.js dapat membantu Anda mengukur beberapa Data Web Inti di lapangan, meskipun perlu diperhatikan bahwa dukungan browser tidak 100%. Selain Core Web Vitals, Data Web Lainnya juga patut dicoba. Anda juga dapat menentukan metrik kustom, seperti "Waktu Hingga Klik Iklan Pertama".
Langkah 3: Buat varian performa kecepatan
Pada tahap ini, Anda akan menerapkan perubahan untuk membuat versi halaman yang lebih cepat yang akan diuji terhadap versi saat ini.
Beberapa hal yang perlu diingat:
- Hindari membuat perubahan apa pun pada UI atau UX. Selain satu halaman lebih cepat daripada halaman lainnya, perubahan harus tidak terlihat oleh pengguna.
- Pengukuran juga merupakan aspek utama dari tahap ini. Saat mengembangkan, alat pengujian lab seperti Lighthouse harus digunakan untuk menunjukkan pengaruh perubahan Anda terhadap performa. Perhatikan bahwa perubahan pada satu metrik sering kali memengaruhi metrik lainnya. Setelah halaman ditayangkan, gunakan RUM untuk evaluasi yang lebih akurat.
Membuat varian performa dapat dilakukan dengan berbagai cara. Untuk tujuan pengujian, Anda sebaiknya melakukannya sesederhana mungkin. Berikut adalah beberapa opsi.
Membuat halaman yang lebih cepat
- Gunakan alat seperti Squoosh untuk mengoptimalkan gambar di halaman pengujian secara manual
- Gunakan cakupan kode DevTools untuk menghapus JavaScript atau CSS yang tidak digunakan secara manual hanya untuk satu halaman tersebut
- Memuat skrip pihak ketiga dengan efisien
- Gunakan alat seperti Critical untuk memisahkan dan menyejajarkan CSS penting
- Hapus kode JavaScript non-penting yang tidak memengaruhi pengalaman pengguna dan yang dapat Anda lakukan tanpa tujuan pengujian (misalnya, library pihak ketiga tertentu)
- Terapkan pemuatan lambat tingkat browser yang tidak didukung oleh semua browser, tetapi masih dapat meningkatkan performa secara signifikan jika didukung
- Menghapus tag analisis yang tidak penting atau memuat tag tersebut secara asinkron
Optimalisasi tambahan yang perlu dipertimbangkan dapat ditemukan di Waktu pemuatan cepat dan Checklist Performa Frontend. Anda juga dapat menggunakan PageSpeed Insight untuk menjalankan Lighthouse, yang mengidentifikasi peluang untuk meningkatkan performa.
Memperlambat halaman
Ini mungkin cara termudah untuk membuat varian dan dapat dilakukan dengan menambahkan skrip sederhana, memperlambat waktu respons server, memuat gambar yang lebih besar, dll. Financial Times memilih opsi ini saat menguji pengaruh performa terhadap metrik bisnis mereka: lihat FT.com yang lebih cepat.
Mempercepat pemuatan halaman
Jika halaman pengujian (misalnya halaman detail produk) sebagian besar ditautkan dari halaman lain (misalnya halaman beranda), prefetching atau pra-rendering halaman produk langsung dari halaman beranda untuk grup pengujian akan mempercepat pemuatan halaman berikutnya. Perhatikan bahwa dalam hal ini pemisahan pengujian A/B (langkah 4) dilakukan di halaman beranda. Selain itu, semua hal ini dapat memperlambat halaman pertama, jadi pastikan untuk mengukurnya dan mempertimbangkannya saat menganalisis hasil pengujian (langkah 5).
Langkah 4: Buat pengujian A/B
Setelah Anda memiliki dua versi halaman yang sama, dengan salah satunya lebih cepat daripada yang lain, langkah berikutnya adalah memisahkan traffic untuk mengukur dampaknya. Secara umum, ada banyak teknik dan alat untuk melakukan pengujian A/B, tetapi perlu diketahui bahwa tidak semua metode cocok untuk mengukur dampak performa kecepatan.
Jika Anda menggunakan alat pengujian A/B seperti Optimizely atau Optimize, sebaiknya siapkan pengujian sisi server, bukan pengujian sisi klien, karena pengujian A/B sisi klien sering kali berfungsi dengan menyembunyikan konten halaman hingga eksperimen dimuat, yang berarti pengujian A/B itu sendiri akan mendistorsi metrik yang ingin Anda ukur. Jika Anda hanya dapat melakukan pengujian sisi klien, pertimbangkan untuk menyiapkan eksperimen di halaman lain dan mengubah link keluar ke halaman pengujian untuk memisahkan traffic. Dengan demikian, halaman pengujian itu sendiri tidak akan ditarik ke bawah oleh pengujian sisi klien.
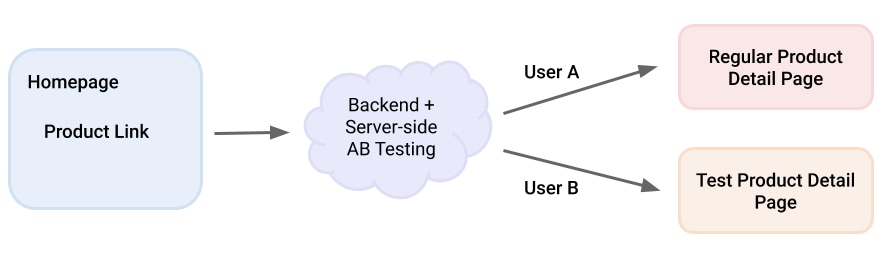
Contoh perubahan performa pengujian A/B di halaman detail produk (PDP) tertentu melalui pengujian sisi server:

Permintaan tersebut akan diteruskan ke backend, yang mendistribusikan pengguna ke dua versi halaman yang berbeda. Meskipun secara umum merupakan penyiapan yang baik, sering kali memerlukan resource IT untuk menyiapkan pemisahan sisi server.
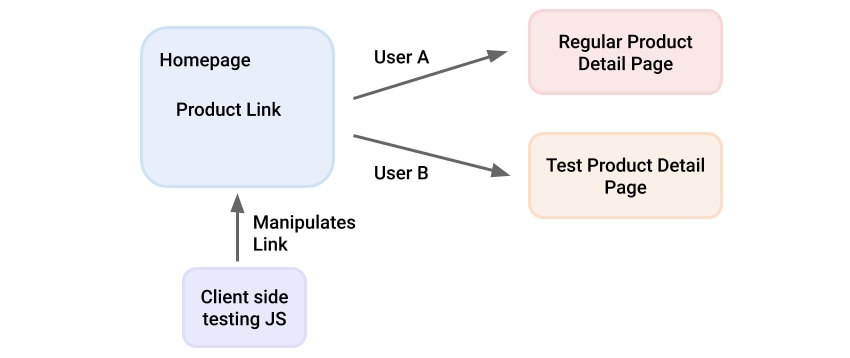
Berikut adalah contoh penyiapan pengujian sisi klien, menggunakan halaman sebelumnya (halaman beranda dalam diagram di bawah) untuk menjalankan JavaScript pengujian:

JavaScript pengujian memanipulasi link keluar untuk memberi dua grup pengujian pengguna link ke dua versi PDP yang dimaksud. Hal ini mudah disiapkan dan dikelola melalui alat pengujian A/B umum seperti Optimizely atau Optimize dan tidak memengaruhi pengujian performa karena JavaScript pengujian berjalan di halaman yang berbeda.
Atau, Anda dapat memilih dua halaman yang berperilaku dan berperforma sangat mirip (misalnya, untuk dua produk yang sangat mirip). Terapkan perubahan Anda ke salah satunya, lalu bandingkan perbedaan metrik dari waktu ke waktu. Artinya, Anda tidak melakukan pengujian A/B yang tepat, tetapi pengujian ini masih dapat memberikan insight yang cukup.
Jika halaman pengujian Anda digunakan sebagai halaman landing untuk kampanye iklan, sebaiknya gunakan alat pengujian A/B bawaan jaringan iklan Anda, seperti Pengujian Pemisahan Facebook Ads atau Draf & Eksperimen Google Ads. Jika tidak memungkinkan, Anda dapat menggunakan dua kampanye dengan penyiapan yang sama, dan menetapkan halaman landing yang berbeda sebagai target.
Langkah 5: Menganalisis pengujian A/B
Setelah Anda menjalankan pengujian cukup lama dan memiliki cukup data untuk merasa yakin dengan hasilnya, saatnya untuk menggabungkan semuanya dan menjalankan analisis. Cara melakukannya sangat bergantung pada cara pengujian dijalankan, jadi mari kita bahas opsi-opsi tersebut.
Jika pengujian Anda dijalankan di halaman landing iklan menggunakan alat yang disebutkan di atas, analisis akan semudah membaca hasil. Jika Anda menggunakan Draf & Eksperimen Google, lihat perbandingannya menggunakan ScoreCard.
Platform seperti Optimizely atau Optimize juga menawarkan cara mudah untuk menafsirkan hasil dan menentukan seberapa besar dampak kecepatan terhadap halaman Anda.
Jika menggunakan Google Analytics atau alat serupa, Anda harus mengumpulkan laporan sendiri. Untungnya, Google Analytics memudahkan Anda membuat laporan kustom, jadi itulah tempat Anda harus memulai. Jika Anda telah mengirim data kecepatan ke Google Analytics menggunakan dimensi kustom, lihat Panduan pelaporan untuk mempelajari cara menyiapkan dan menyertakannya dalam laporan kustom. Pastikan laporan Anda mencakup tanggal eksperimen dan dikonfigurasi untuk menampilkan kedua varian. Apa yang harus ada dalam laporan ini?
- Pertama-tama, Anda perlu menyertakan metrik bisnis yang paling penting bagi Anda: konversi, kunjungan halaman, iklan yang dilihat, rasio konversi, metrik e-commerce, rasio klik-tayang, dll.
- Selain itu, metrik halaman standar lainnya yang juga menjadi alasan yang baik untuk meningkatkan kecepatan situs adalah rasio pantulan, durasi sesi rata-rata, dan persentase keluar.
Anda mungkin juga perlu memfilter untuk perangkat seluler dan memastikan untuk mengecualikan bot dan traffic non-pengguna lainnya. Analisis yang lebih canggih juga akan memfilter menurut wilayah, jaringan, perangkat, sumber traffic, serta profil dan jenis pengguna, seperti pengguna baru versus pengunjung berulang. Setiap grup pengguna mungkin lebih atau kurang sensitif terhadap kecepatan yang lebih lambat dan mengidentifikasinya juga cukup membantu.
Looker Studio (sebelumnya Data Studio) atau alat visualisasi data lainnya memudahkan integrasi berbagai sumber data termasuk Google Analytics. Hal ini memudahkan Anda melakukan analisis, dan juga membuat dasbor yang dapat dibagikan kepada banyak pemangku kepentingan yang terlibat dalam menjalankan situs modern untuk mendapatkan dukungan lebih lanjut. Misalnya, The Guardian membuat sistem pemberitahuan otomatis yang memperingatkan tim editorial saat konten yang baru-baru ini dipublikasikan melampaui batas ukuran halaman atau kecepatan dan kemungkinan akan membuat pengguna tidak puas.
Langkah 6: Menarik kesimpulan dan menentukan langkah berikutnya
Setelah memiliki data yang menghubungkan metrik performa dan bisnis, Anda dapat memeriksa hasilnya dan mulai menarik kesimpulan.
Jika Anda dapat melihat korelasi yang jelas antara peningkatan performa dan peningkatan metrik bisnis, rangkum hasilnya dan laporkan di seluruh perusahaan. Sekarang Anda dapat berbicara tentang performa kecepatan dalam "bahasa bisnis", Anda lebih mungkin menarik perhatian berbagai pemangku kepentingan dan menempatkan performa kecepatan situs di radar semua orang. Langkah berikutnya adalah menetapkan anggaran performa berdasarkan hasilnya, dan merencanakan pekerjaan untuk memenuhi anggaran tersebut. Karena Anda mengetahui nilai yang akan diberikan oleh pekerjaan tersebut, Anda akan dapat memprioritaskannya dengan tepat.
Jika Anda tidak dapat mengidentifikasi korelasi, lihat peringatan di bawah dan perkirakan apakah pengujian serupa harus dijalankan di tempat lain di situs (misalnya, melalui seluruh funnel pembelian atau di jenis halaman yang berbeda).
Peringatan
Mungkin ada beberapa alasan mengapa Anda tidak menemukan korelasi yang signifikan antara metrik kecepatan situs dan metrik bisnis:
- Halaman yang dipilih tidak memiliki pengaruh yang cukup terhadap metrik bisnis yang Anda periksa. Misalnya, halaman produk yang lebih cepat mungkin tidak memiliki pengaruh besar terhadap rasio konversi jika halaman checkout sangat tidak mudah digunakan atau lambat. Pertimbangkan untuk melihat metrik yang lebih relevan seperti rasio pantulan, rasio tambahkan ke keranjang, atau metrik lainnya yang lebih terhubung langsung ke halaman yang Anda uji.
- Perbedaan kecepatan antara kedua versi tersebut tidak cukup signifikan. Hal ini harus dievaluasi sesuai dengan metrik RUM yang Anda ukur.
- Ada masalah dengan mekanisme pengujian A/B. Traffic mungkin tidak didistribusikan dengan benar atau analisis tidak dilaporkan dengan benar. Untuk mengesampingkan hal ini, sebaiknya jalankan pengujian A/A tempat Anda menguji versi halaman yang sama menggunakan mekanisme pengujian yang sama dan pastikan tidak ada perbedaan hasil saat melakukannya.
- Kecepatan situs benar-benar tidak memengaruhi metrik bisnis Anda. Hal ini jarang terjadi, tetapi dapat terjadi jika target pasar Anda kurang sensitif terhadap kecepatan (misalnya, situs sebagian besar diakses dari perangkat canggih di jaringan yang kuat) atau permintaan pengguna sangat tinggi dan pilihan terbatas (misalnya, layanan penjualan tiket yang secara eksklusif menjual tiket untuk acara dengan permintaan tinggi). Perhatikan bahwa hal ini tidak berarti situs yang lebih cepat tidak akan meningkatkan pengalaman pengguna dan sebagai hasilnya memengaruhi merek reputasi.
Kesimpulan
Meskipun Anda ingin meluncurkan pengoptimalan kecepatan di seluruh situs, biasanya lebih bermanfaat dalam jangka panjang jika Anda terlebih dahulu memahami apa artinya bagi pengguna dan perusahaan Anda untuk memiliki situs yang lebih cepat. Perbedaannya terletak pada pernyataan "kami meningkatkan FCP sebesar 1,5 detik" dan "kami meningkatkan FCP sebesar 1,5 detik dan hal itu meningkatkan rasio konversi kami sebesar 5%". Hal ini akan memungkinkan Anda memprioritaskan pekerjaan lebih lanjut, mendapatkan dukungan dari berbagai pemangku kepentingan, dan membuat performa kecepatan situs menjadi upaya seluruh perusahaan.




