क्या आपको कभी Imgur या Gfycat जैसी किसी सेवा पर ऐनिमेशन वाला GIF मिला है और आपने उसे अपने डेवलपर टूल में जांचा है, ताकि यह पता लगाया जा सके कि वह GIF असल में वीडियो है? इसकी एक अच्छी वजह है. ऐनिमेशन वाले GIF फ़ाइलों का साइज़ बहुत बड़ा हो सकता है.

हालांकि, लोडिंग की परफ़ॉर्मेंस में सुधार करने के लिए, इस तरह के बदलाव करना बहुत आसान है! बड़े GIF को वीडियो में बदलकर, उपयोगकर्ताओं के बैंडविड्थ पर काफ़ी बचत की जा सकती है.
पहले मेज़र करें
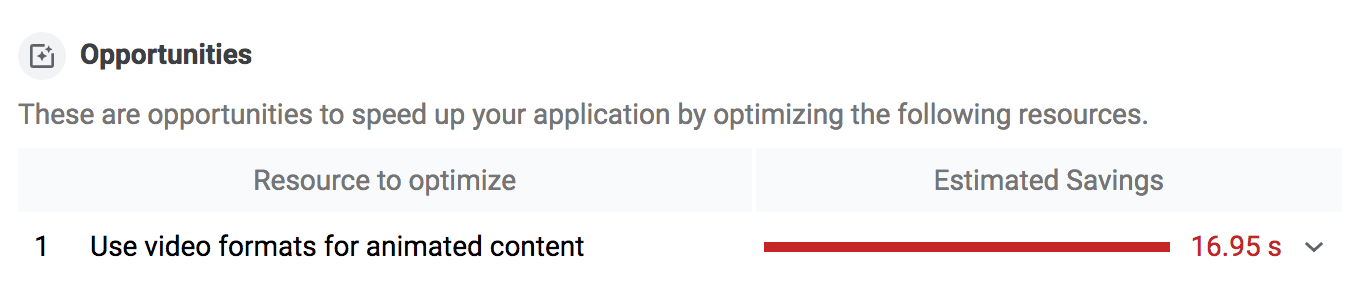
अपनी साइट पर ऐसे GIF ढूंढने के लिए Lighthouse का इस्तेमाल करें जिन्हें वीडियो में बदला जा सकता है. DevTools में, ऑडिट टैब पर क्लिक करें और परफ़ॉर्मेंस चेकबॉक्स को चुनें. इसके बाद, Lighthouse चलाएं और रिपोर्ट देखें. अगर आपके पास ऐसे GIF हैं जिन्हें बदला जा सकता है, तो आपको "ऐनिमेटेड कॉन्टेंट के लिए वीडियो फ़ॉर्मैट का इस्तेमाल करें" का सुझाव दिखेगा:

एमपीईजी वीडियो बनाना
GIF को वीडियो में बदलने के कई तरीके हैं. इस गाइड में, FFmpeg टूल का इस्तेमाल किया गया है.
FFmpeg का इस्तेमाल करके, GIF my-animation.gif को MP4 वीडियो में बदलने के लिए, अपने कंसोल में यह कमांड चलाएं:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
इससे FFmpeg को पता चलता है कि my-animation.gif को इनपुट के तौर पर इस्तेमाल करना है. इसे -i फ़्लैग से दिखाया गया है. साथ ही, FFmpeg को यह भी पता चलता है कि my-animation.gif को my-animation.mp4 नाम के वीडियो में बदलना है.
libx264 एन्कोडर सिर्फ़ उन फ़ाइलों के साथ काम करता है जिनके डाइमेंशन बराबर हों, जैसे कि 320 पिक्सल बाई 240 पिक्सल. अगर इनपुट GIF के डाइमेंशन अजीब हैं, तो FFmpeg को 'ऊंचाई/चौड़ाई को 2 से नहीं भागा जा सकता' वाली गड़बड़ी दिखाने से रोकने के लिए, काट-छांट करने वाला फ़िल्टर शामिल किया जा सकता है:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
WebM वीडियो बनाना
MP4 फ़ॉर्मैट का इस्तेमाल 1999 से किया जा रहा है, जबकि WebM एक नया फ़ाइल फ़ॉर्मैट है. इसे पहली बार 2010 में रिलीज़ किया गया था. WebM वीडियो, एमपी4 वीडियो के मुकाबले काफ़ी छोटे होते हैं. हालांकि, सभी ब्राउज़र WebM फ़ॉर्मैट के साथ काम नहीं करते. इसलिए, दोनों फ़ॉर्मैट में वीडियो जनरेट करना सही रहता है.
my-animation.gif को WebM वीडियो में बदलने के लिए, FFmpeg का इस्तेमाल करने के लिए, अपने कंसोल में यह कमांड चलाएं:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
अंतर की तुलना करना
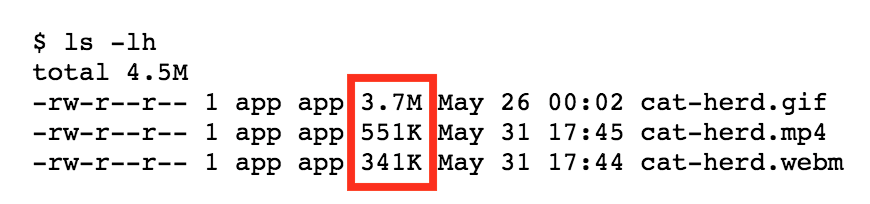
GIF और वीडियो के बीच लागत में काफ़ी फ़र्क़ हो सकता है.

इस उदाहरण में, शुरुआती GIF का साइज़ 3.7 एमबी है. वहीं, एमपी4 वर्शन का साइज़ 551 केबी और वेबएम वर्शन का साइज़ सिर्फ़ 341 केबी है!
GIF इमेज को वीडियो से बदलना
ऐनिमेशन वाले GIF में तीन मुख्य विशेषताएं होती हैं, जिन्हें वीडियो में भी शामिल करना ज़रूरी है:
- ये अपने-आप चलने लगते हैं.
- आम तौर पर, ये लगातार लूप में चलते रहते हैं. हालांकि, लूपिंग को रोका जा सकता है.
- वे चुप हैं.
अच्छी बात यह है कि <video> एलिमेंट का इस्तेमाल करके, इन व्यवहारों को फिर से बनाया जा सकता है.
<video autoplay loop muted playsinline></video>
इन एट्रिब्यूट वाला <video> एलिमेंट अपने-आप चलता है, बार-बार चलता रहता है, कोई ऑडियो नहीं चलाता, और इनलाइन (यानी फ़ुल स्क्रीन नहीं) में चलता है. ये सभी ऐसे काम हैं जो ऐनिमेशन वाले GIF से किए जाते हैं! 🎉
आखिर में, <video> एलिमेंट में एक या एक से ज़्यादा <source> चाइल्ड एलिमेंट होने चाहिए, जो अलग-अलग वीडियो फ़ाइलों पर ले जाते हों. ब्राउज़र, इनमें से किसी एक फ़ाइल को चुन सकता है. यह फ़ाइल, ब्राउज़र के फ़ॉर्मैट के हिसाब से चुनी जाती है. WebM और एमपी4, दोनों फ़ॉर्मैट उपलब्ध कराएं, ताकि अगर कोई ब्राउज़र WebM के साथ काम न करता हो, तो वह एमपी4 पर स्विच कर सके.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) पर असर
ध्यान दें कि <img> एलिमेंट, एलसीपी के लिए उम्मीदवार होते हैं. हालांकि, poster इमेज के बिना <video> एलिमेंट, एलसीपी के उम्मीदवार नहीं होते. ऐनिमेट किए गए GIF को एमुलेट करने के लिए, अपने <video> एलिमेंट में poster एट्रिब्यूट न जोड़ें. ऐसा इसलिए, क्योंकि उस इमेज का इस्तेमाल नहीं किया जाएगा.
आपकी वेबसाइट के लिए इसका क्या मतलब है? हमारा सुझाव है कि ऐनिमेटेड GIF के बजाय, <video> का इस्तेमाल करें. हालांकि, इस बात का ध्यान रखें कि इस तरह के मीडिया को एलसीपी के लिए नहीं चुना जाएगा. इसके बजाय, सबसे बड़े मीडिया का इस्तेमाल किया जाएगा. आम तौर पर, GIF और <video> बड़े होते हैं और इसलिए, उन्हें डाउनलोड होने में ज़्यादा समय लगता है. ऐसे में, किसी दूसरे एलसीपी कैंडिडेट पर स्विच करने से, साइट का एलसीपी भी बेहतर हो सकता है.



