Quando apri una pagina web, il browser richiede il documento HTML a un server, ne analizza i contenuti e invia richieste separate per tutte le risorse a cui viene fatto riferimento. In qualità di sviluppatore, conosci già tutte le risorse di cui ha bisogno la tua pagina e quali sono le più importanti. Puoi utilizzare queste informazioni per richiedere in anticipo le risorse critiche e velocizzare il processo di caricamento. Questo post spiega come farlo con <link rel="preload">.
Come funziona il precaricamento
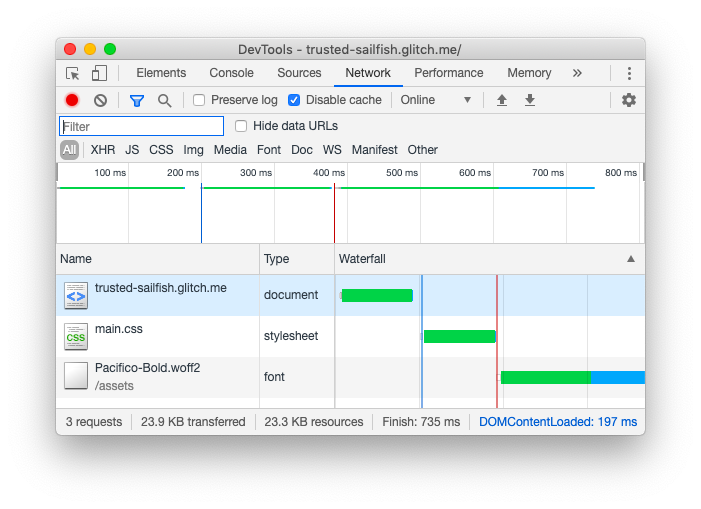
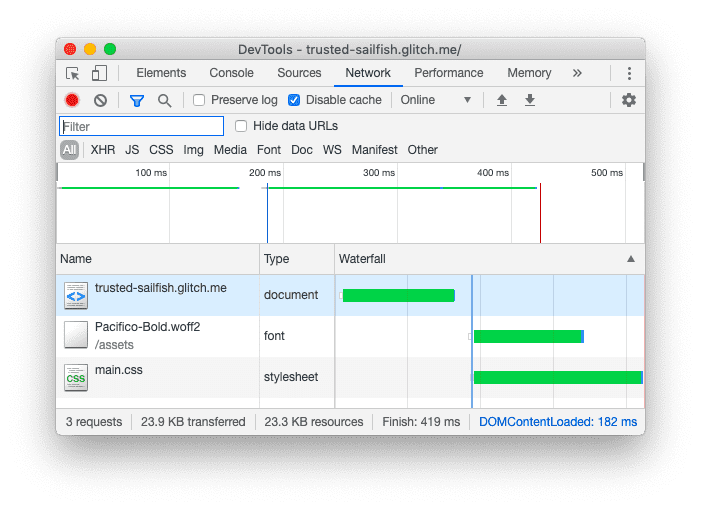
Il precaricamento è più adatto alle risorse generalmente rilevate in ritardo dal browser.

@font-face. Il browser carica il file del carattere solo dopo aver completato il download e l'analisi del foglio di stile.Precaricando una determinata risorsa, indichi al browser che vuoi recuperarla prima che il browser la rilevi, perché sei certo che sia importante per la pagina corrente.

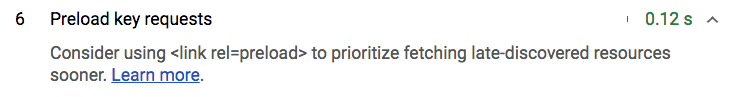
La catena di richieste fondamentali rappresenta l'ordine delle risorse a cui viene data la priorità e che vengono recuperate dal browser. Lighthouse identifica gli asset che si trovano al terzo livello di questa catena come rilevati in ritardo. Puoi utilizzare il controllo Precarica richieste chiave per identificare le risorse da precaricare.

Puoi precaricare le risorse aggiungendo un tag <link> con rel="preload" all'intestazione del documento HTML:
<link rel="preload" as="script" href="critical.js">
Il browser memorizza nella cache le risorse precaricate in modo che siano disponibili immediatamente quando necessario. Non esegue gli script né applica i fogli di stile.
Gli hint delle risorse, ad esempio preconnect e prefetch, vengono eseguiti a discrezione del browser. Il preload, invece, è obbligatorio per il browser. I browser moderni sono già piuttosto bravi a dare la priorità alle risorse, per questo è importante utilizzare preload con moderazione e precaricare solo le risorse più importanti.
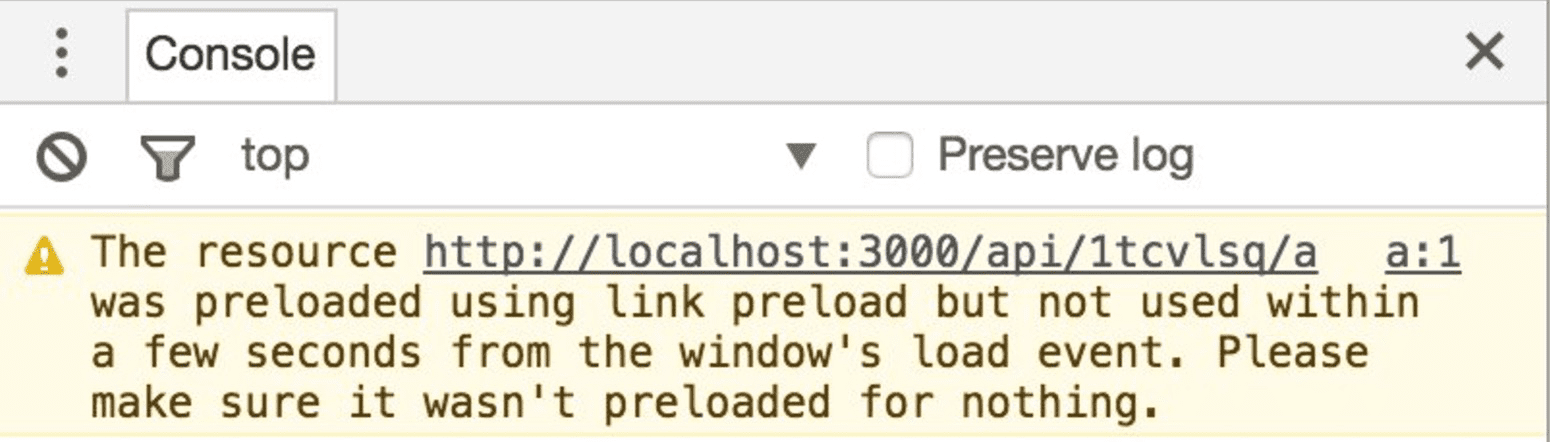
I precaricamenti inutilizzati attivano un avviso della console in Chrome circa 3 secondi dopo l'evento load.

Casi d'uso
Precaricamento delle risorse definite nel CSS
I caratteri definiti con regole @font-face o le immagini di sfondo definite nei file CSS non vengono rilevati finché il browser non scarica e analizza questi file CSS. Il precaricamento di queste risorse garantisce che vengano recuperate prima del download dei file CSS.
Precaricamento dei file CSS
Se utilizzi l'approccio CSS critico, dividi il CSS in due parti. Il CSS fondamentale necessario per il rendering dei contenuti above the fold è incorporato nel <head> del documento e il CSS non fondamentale viene in genere caricato in modalità differita con JavaScript. L'attesa dell'esecuzione di JavaScript prima del caricamento del CSS non fondamentale può causare ritardi nel rendering quando gli utenti scorrono la pagina, pertanto è consigliabile utilizzare <link rel="preload"> per avviare il download prima.
Precaricamento dei file JavaScript
Poiché i browser non eseguono i file precaricati, il precaricamento è utile per separare il recupero dall'esecuzione, il che può migliorare metriche come il tempo di interazione. Il precaricamento funziona al meglio se dividi i bundle JavaScript e precarichi solo i chunk critici.
Come implementare rel=preload
Il modo più semplice per implementare preload è aggiungere un tag <link> al <head> del documento:
<head>
<link rel="preload" as="script" href="critical.js">
</head>
Fornire l'attributo as aiuta il browser a impostare la priorità della risorsa precaricata in base al tipo, a impostare le intestazioni corrette e a determinare se la risorsa esiste già nella cache. I valori accettati per questo attributo includono: script, style, font, image e altri.
Alcuni tipi di risorse, come i caratteri, vengono caricati in modalità anonima. Per questi devi impostare l'attributo crossorigin con preload:
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
Gli elementi <link> accettano anche un attributo type, che contiene il tipo MIME della risorsa collegata. I browser utilizzano il valore dell'attributo type per assicurarsi che le risorse vengano precaricate solo se il tipo di file è supportato. Se un browser non supporta il tipo di risorsa specificato, ignorerà <link rel="preload">.
Puoi anche precaricare qualsiasi tipo di risorsa tramite l'intestazione HTTP Link:
Link: </css/style.css>; rel="preload"; as="style"
Un vantaggio della specifica di preload nell'intestazione HTTP è che il browser non deve analizzare il documento per rilevarlo, il che può offrire piccoli miglioramenti in alcuni casi.
Precaricare i moduli JavaScript con webpack
Se utilizzi un bundler di moduli che crea file di build della tua applicazione, devi verificare se supporta l'inserimento di tag di precaricamento. Con webpack versione 4.6.0 o successive, il precaricamento è supportato tramite l'utilizzo di commenti magici all'interno di import():
import(_/* webpackPreload: true */_ "CriticalChunk")
Se utilizzi una versione precedente di webpack, utilizza un plug-in di terze parti come preload-webpack-plugin.
Effetti del precaricamento sui Core Web Vitals
Il precaricamento è una potente ottimizzazione delle prestazioni che influisce sulla velocità di caricamento. Queste ottimizzazioni possono comportare modifiche ai Core Web Vitals del tuo sito ed è importante esserne a conoscenza.
Largest Contentful Paint (LCP)
Il precaricamento ha un effetto potente sulla metrica Largest Contentful Paint (LCP) per quanto riguarda i caratteri e le immagini, in quanto sia i nodi di immagine sia quelli di testo possono essere candidati LCP. Le immagini hero e le lunghe sequenze di testo visualizzate utilizzando i caratteri web possono trarre notevoli vantaggi da un suggerimento di precaricamento ben posizionato e devono essere utilizzate quando ci sono opportunità di fornire questi importanti contenuti all'utente più rapidamente.
Tuttavia, devi fare attenzione quando si tratta di precaricamento e altre ottimizzazioni. In particolare, evita di precaricare troppe risorse. Se viene data la priorità a troppe risorse, in realtà nessuna lo è. Gli effetti di un numero eccessivo di suggerimenti di precaricamento saranno particolarmente dannosi per gli utenti che utilizzano reti più lente, in cui la contesa della larghezza di banda sarà più evidente.
Concentrati invece su alcune risorse di alto valore che sai che trarranno vantaggio da un precaricamento ben posizionato. Quando precarichi i caratteri, assicurati di pubblicarli in formato WOFF 2.0 per ridurre al massimo il tempo di caricamento delle risorse. Poiché WOFF 2.0 ha un'ottima compatibilità con i browser, l'utilizzo di formati precedenti come WOFF 1.0 o TrueType (TTF) ritarderà l'LCP se il candidato LCP è un nodo di testo.
Per quanto riguarda LCP e JavaScript, devi assicurarti di inviare un markup completo dal server affinché lo scanner di precaricamento del browser funzioni correttamente. Se offri un'esperienza che si basa interamente su JavaScript per il rendering del markup e non puoi inviare HTML sottoposto a rendering lato server, sarebbe vantaggioso intervenire dove lo scanner di precaricamento del browser non può e precaricare le risorse che altrimenti sarebbero rilevabili solo al termine del caricamento e dell'esecuzione di JavaScript.
Cumulative Layout Shift (CLS)
Il Cumulative Layout Shift (CLS) è una metrica particolarmente importante per quanto riguarda i caratteri web e ha un'interazione significativa con i caratteri web che utilizzano la proprietà CSSfont-display per gestire il caricamento dei caratteri. Per ridurre al minimo gli spostamenti del layout correlati ai caratteri web, prendi in considerazione le seguenti strategie:
- Precarica i caratteri utilizzando il valore predefinito
blockperfont-display. Si tratta di un equilibrio delicato. Il blocco della visualizzazione dei caratteri senza un fallback può essere considerato un problema di esperienza utente. Da un lato, il caricamento dei caratteri confont-display: block;elimina gli spostamenti del layout correlati ai caratteri web. D'altra parte, vuoi comunque caricare questi caratteri web il prima possibile se sono fondamentali per l'esperienza utente. La combinazione di un precaricamento confont-display: block;potrebbe essere un compromesso accettabile. - Precarica i caratteri quando utilizzi il valore
fallbackperfont-display.fallbackè un compromesso traswapeblock, in quanto ha un periodo di blocco estremamente breve. - Utilizza il valore
optionalperfont-displaysenza precaricamento. Se un carattere web non è fondamentale per l'esperienza utente, ma viene comunque utilizzato per il rendering di una quantità significativa di testo della pagina, valuta l'utilizzo del valoreoptional. In condizioni avverse,optionalvisualizzerà il testo della pagina in un carattere di riserva mentre carica il carattere in background per la navigazione successiva. Il risultato netto in queste condizioni è un CLS migliorato, in quanto i caratteri di sistema vengono visualizzati immediatamente, mentre i caricamenti di pagina successivi caricano il carattere immediatamente senza variazioni di layout.
CLS è una metrica difficile da ottimizzare per quanto riguarda i caratteri web. Come sempre, fai esperimenti nel lab, ma affidati ai dati sul campo per determinare se le tue strategie di caricamento dei caratteri migliorano il CLS o lo peggiorano.
Interaction to Next Paint (INP)
Interaction to Next Paint è una metrica che misura la reattività all'input utente. Poiché la maggior parte dell'interattività sul web è basata su JavaScript, il precaricamento di JavaScript che gestisce le interazioni importanti può contribuire a mantenere basso l'INP di una pagina. Tuttavia, tieni presente che il precaricamento di troppo JavaScript durante l'avvio può avere conseguenze negative indesiderate se troppe risorse competono per la larghezza di banda.
Inoltre, devi fare attenzione a come procedi con lo splitting del codice. La suddivisione del codice è un'ottima ottimizzazione per ridurre la quantità di JavaScript caricato all'avvio, ma le interazioni possono essere ritardate se si basano su JavaScript caricato all'inizio dell'interazione. Per compensare questo problema, devi esaminare l'intent dell'utente e inserire un precaricamento per i chunk JavaScript necessari prima che avvenga l'interazione. Un esempio potrebbe essere il precaricamento del codice JavaScript necessario per convalidare i contenuti di un modulo quando viene selezionato uno dei campi.
Conclusione
Per migliorare la velocità della pagina, precarica le risorse importanti che vengono rilevate in ritardo dal browser. Il precaricamento di tutti gli elementi sarebbe controproducente, quindi utilizza preload con parsimonia e misura l'impatto nel mondo reale.




