ประสิทธิภาพเป็นส่วนสําคัญของประสบการณ์ของผู้ใช้และส่งผลต่อเมตริกทางธุรกิจ คุณอาจคิดว่าหากเป็นนักพัฒนาซอฟต์แวร์ที่ดี คุณก็จะมีเว็บไซต์ที่มีประสิทธิภาพ แต่ความจริงแล้วประสิทธิภาพที่ดีนั้นไม่ได้เกิดขึ้นเอง เช่นเดียวกับสิ่งอื่นๆ ส่วนใหญ่ คุณต้องกําหนดเป้าหมายให้ชัดเจนจึงจะบรรลุเป้าหมายได้ เริ่มต้นเส้นทางด้วยการกำหนดงบประมาณด้านประสิทธิภาพ
คำจำกัดความ
งบประมาณด้านประสิทธิภาพคือชุดขีดจํากัดของเมตริกที่ส่งผลต่อประสิทธิภาพของเว็บไซต์ ซึ่งอาจเป็นขนาดโดยรวมของหน้าเว็บ เวลาในการโหลดในเครือข่ายมือถือ หรือแม้แต่จํานวนคําขอ HTTP ที่ส่ง การกําหนดงบประมาณจะช่วยให้การสนทนาเรื่องประสิทธิภาพของเว็บเริ่มต้นขึ้น ข้อมูลนี้จะเป็นข้อมูลอ้างอิงสำหรับการตัดสินใจเกี่ยวกับการออกแบบ เทคโนโลยี และการเพิ่มฟีเจอร์
การมีงบประมาณจะช่วยให้นักออกแบบคำนึงถึงผลของรูปภาพความละเอียดสูงและจำนวนแบบอักษรเว็บที่เลือก ทั้งยังช่วยให้นักพัฒนาซอฟต์แวร์เปรียบเทียบแนวทางต่างๆ ในการแก้ปัญหา และประเมินเฟรมเวิร์กและไลบรารีตามขนาดและต้นทุนการแยกวิเคราะห์
เลือกเมตริก
เมตริกตามจํานวน ⚖️
เมตริกเหล่านี้มีประโยชน์ในระยะเริ่มต้นของการพัฒนา เนื่องจากจะไฮไลต์ผลกระทบของการใช้รูปภาพและสคริปต์ที่มีขนาดใหญ่ ทั้งยังสื่อสารกับทั้งนักออกแบบและนักพัฒนาแอปได้ง่าย
เราได้พูดถึงบางสิ่งที่คุณรวมไว้ในงบประมาณด้านประสิทธิภาพแล้ว เช่น น้ำหนักหน้าเว็บและจํานวนคําขอ HTTP แต่คุณสามารถแยกสิ่งเหล่านี้ออกเป็นขีดจํากัดที่ละเอียดยิ่งขึ้นได้ เช่น
- ขนาดสูงสุดของรูปภาพ
- จำนวนเว็บแบบอักษรสูงสุด
- ขนาดสูงสุดของสคริปต์ รวมถึงเฟรมเวิร์ก
- จํานวนทรัพยากรภายนอกทั้งหมด เช่น สคริปต์ของบุคคลที่สาม
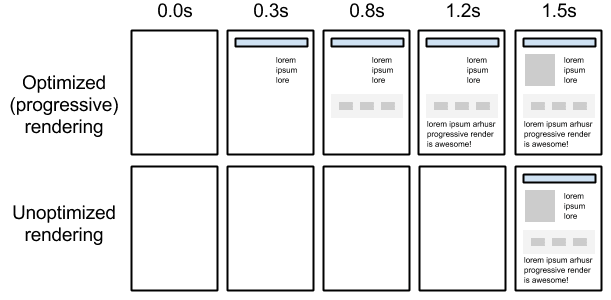
อย่างไรก็ตาม ตัวเลขเหล่านี้ไม่ได้บอกอะไรมากเกี่ยวกับประสบการณ์ของผู้ใช้ หน้าเว็บ 2 หน้าที่มีจํานวนคําขอหรือน้ำหนักเท่ากันอาจแสดงผลต่างกันโดยขึ้นอยู่กับลําดับที่ขอทรัพยากร หากทรัพยากรสําคัญ เช่น รูปภาพหลักหรือสไตล์ชีตในหน้าเว็บโหลดช้าในกระบวนการ ผู้ใช้จะต้องรอนานขึ้นเพื่อดูข้อมูลที่เป็นประโยชน์และรู้สึกว่าหน้าเว็บช้าลง หากในหน้าอื่น ส่วนที่สําคัญที่สุดโหลดอย่างรวดเร็ว ผู้ชมอาจไม่สังเกตเห็นด้วยซ้ำว่าส่วนอื่นๆ ของหน้าไม่โหลด

ด้วยเหตุนี้ คุณจึงควรติดตามเมตริกประเภทอื่นด้วย
ช่วงเวลาของเหตุการณ์สำคัญ ⏱️
ช่วงเวลาสําคัญจะทําเครื่องหมายเหตุการณ์ที่เกิดขึ้นระหว่างการโหลดหน้าเว็บ เช่น เหตุการณ์ DOMContentLoaded หรือ load ช่วงเวลาที่มีประโยชน์ที่สุดคือเมตริกประสิทธิภาพที่มุ่งเน้นผู้ใช้ซึ่งบอกข้อมูลบางอย่างเกี่ยวกับประสบการณ์การโหลดหน้าเว็บ เมตริกเหล่านี้มีให้บริการผ่าน browser API และเป็นส่วนหนึ่งของรายงาน Lighthouse
First Contentful Paint (FCP) จะวัดเมื่อเบราว์เซอร์แสดงเนื้อหาส่วนแรกจาก DOM เช่น ข้อความหรือรูปภาพ
เวลาในการตอบสนอง (TTI) จะวัดระยะเวลาที่หน้าเว็บใช้ในการตอบสนองอย่างสมบูรณ์และตอบสนองต่ออินพุตของผู้ใช้ได้อย่างเสถียร เมตริกนี้เป็นเมตริกที่สําคัญมากในการติดตามหากคุณคาดหวังการโต้ตอบของผู้ใช้ทุกประเภทในหน้าเว็บ เช่น การคลิกลิงก์ ปุ่ม การพิมพ์ หรือการใช้องค์ประกอบของแบบฟอร์ม
เมตริกตามกฎ 💯
Lighthouse และ WebPageTest จะคํานวณคะแนนประสิทธิภาพตามกฎแนวทางปฏิบัติแนะนําทั่วไป ซึ่งคุณใช้เป็นแนวทางได้ นอกจากนี้ Lighthouse ยังให้คำแนะนำในการเพิ่มประสิทธิภาพง่ายๆ อีกด้วย
คุณจะได้รับผลลัพธ์ที่ดีที่สุดหากติดตามเมตริกประสิทธิภาพที่เน้นปริมาณและที่เน้นผู้ใช้ร่วมกัน มุ่งเน้นที่ขนาดชิ้นงานในระยะเริ่มต้นของโปรเจ็กต์ และเริ่มติดตาม FCP และ TTI โดยเร็วที่สุด
กำหนดพื้นฐาน
วิธีเดียวที่จะทราบได้ว่าอะไรใช้ได้ผลกับเว็บไซต์ของคุณมากที่สุดคือลองใช้ โดยให้หาข้อมูลและทดสอบสิ่งที่ค้นพบ วิเคราะห์คู่แข่งเพื่อดูว่าประสิทธิภาพของคุณเป็นอย่างไร 🕵️
หากไม่มีเวลาทำแบบนั้น ตัวเลขเริ่มต้นที่แนะนำเพื่อเริ่มต้นใช้งานมีดังนี้
- เวลาในการตอบสนองต่ำกว่า 5 วินาที
- ทรัพยากรเส้นทางที่สำคัญ (บีบอัด/Minify) น้อยกว่า 170 KB
ตัวเลขเหล่านี้คำนวณจากอุปกรณ์พื้นฐานในชีวิตจริงและความเร็วเครือข่าย 3G ปัจจุบันการเข้าชมอินเทอร์เน็ตมากกว่าครึ่งหนึ่งเกิดขึ้นบนเครือข่ายมือถือ คุณจึงควรใช้ความเร็วเครือข่าย 3G เป็นจุดเริ่มต้น
ตัวอย่างงบประมาณ
คุณควรมีงบประมาณสำหรับหน้าเว็บประเภทต่างๆ ในเว็บไซต์ เนื่องจากเนื้อหาจะแตกต่างกันไป เช่น
- หน้าผลิตภัณฑ์ของเราต้องมี JavaScript น้อยกว่า 170 KB บนอุปกรณ์เคลื่อนที่
- หน้าค้นหาของเราต้องมีรูปภาพขนาดไม่เกิน 2 MB บนเดสก์ท็อป
- หน้าแรกต้องโหลดและโต้ตอบได้ภายในเวลาไม่ถึง 5 วินาทีใน 3G ที่ช้าบนโทรศัพท์ Moto G4
- บล็อกของเราต้องมีคะแนนมากกว่า 80 ในการตรวจสอบประสิทธิภาพของ Lighthouse
เพิ่มงบประมาณด้านประสิทธิภาพในกระบวนการสร้าง

การเลือกเครื่องมือสําหรับงานนี้จะขึ้นอยู่กับขนาดของโปรเจ็กต์และทรัพยากรที่คุณมีให้ใช้กับงาน เครื่องมือโอเพนซอร์สบางรายการที่จะช่วยคุณเพิ่มงบประมาณในกระบวนการสร้างมีดังนี้
หากมีสิ่งใดเกินเกณฑ์ที่กำหนด คุณจะทำสิ่งต่อไปนี้ได้
- เพิ่มประสิทธิภาพฟีเจอร์หรือชิ้นงานที่มีอยู่ 🛠️
- นําฟีเจอร์หรือชิ้นงานที่มีอยู่ออก 🗑️
- ไม่เพิ่มฟีเจอร์หรือชิ้นงานใหม่ ✋⛔
ติดตามประสิทธิภาพ
การตรวจสอบว่าเว็บไซต์เร็วพอหมายความว่าคุณต้องวัดผลอย่างต่อเนื่องหลังจากการเปิดตัวครั้งแรก การตรวจสอบเมตริกเหล่านี้เมื่อเวลาผ่านไปและการดึงข้อมูลจากผู้ใช้จริงจะแสดงให้เห็นว่าการเปลี่ยนแปลงประสิทธิภาพส่งผลต่อเมตริกทางธุรกิจที่สําคัญอย่างไร
สรุป
วัตถุประสงค์ของงบประมาณด้านประสิทธิภาพคือช่วยให้คุณมุ่งเน้นที่ประสิทธิภาพตลอดทั้งโปรเจ็กต์ และการตั้งงบประมาณตั้งแต่เนิ่นๆ จะช่วยป้องกันไม่ให้ต้องย้อนกลับในภายหลัง ข้อมูลนี้ควรเป็นข้อมูลอ้างอิงที่ช่วยให้คุณตัดสินใจได้ว่าควรใส่ข้อมูลใดไว้ในเว็บไซต์ แนวคิดหลักคือการตั้งเป้าหมายเพื่อให้คุณปรับสมดุลประสิทธิภาพได้ดียิ่งขึ้นโดยไม่ส่งผลเสียต่อฟังก์ชันการทำงานหรือประสบการณ์ของผู้ใช้🎯
คู่มือถัดไปจะอธิบายวิธีกําหนดงบประมาณตามประสิทธิภาพรายการแรกในไม่กี่ขั้นตอนง่ายๆ


