הביצועים הם חלק חשוב מחוויית המשתמש, והם משפיעים על מדדים עסקיים. קל לחשוב שאם אתם מפתחים טובים, בסופו של דבר תיצרו אתר עם ביצועים טובים, אבל האמת היא שביצועים טובים הם לרוב תוצאה של תכנון מוקפד. כמו ברוב הדברים האחרים, כדי להגיע ליעד צריך להגדיר אותו בבירור. כדי להתחיל, מגדירים תקציב ביצועים.
הגדרה
תקציב ביצועים הוא קבוצה של מגבלות שמוגדרות על מדדים שמשפיעים על ביצועי האתר. זה יכול להיות הגודל הכולל של דף, הזמן שלוקח לטעון אותו ברשת ניידת או אפילו מספר בקשות ה-HTTP שנשלחות. הגדרת תקציב עוזרת להתחיל את השיחה על ביצועי האתר. הוא משמש כנקודת התייחסות לקבלת החלטות לגבי עיצוב, טכנולוגיה והוספת תכונות.
תקציב מאפשר למעצבים לחשוב על ההשפעות של תמונות ברזולוציה גבוהה ועל מספר גופני ה-Web שהם בוחרים. הוא גם עוזר למפתחים להשוות בין גישות שונות לבעיה ולהעריך מסגרות וספריות על סמך הגודל שלהן ועלות הניתוח.
בחירת מדדים
מדדים שמבוססים על כמות ⚖️
המדדים האלה שימושיים בשלבים המוקדמים של הפיתוח, כי הם מדגישים את ההשפעה של הכללת תמונות וסקריפטים כבדים. קל גם להעביר אותם למעצבים ולמפתחים.
כבר הזכרנו כמה דברים שאפשר לכלול בתקציב ביצועים, כמו משקל הדף ומספר הבקשות ל-HTTP, אבל אפשר לפצל אותם למגבלות מפורטות יותר, כמו:
- גודל התמונות המקסימלי
- מספר הגופנים המקסימלי לאינטרנט
- הגודל המקסימלי של סקריפטים, כולל מסגרות
- המספר הכולל של משאבים חיצוניים, כמו סקריפטים של צד שלישי
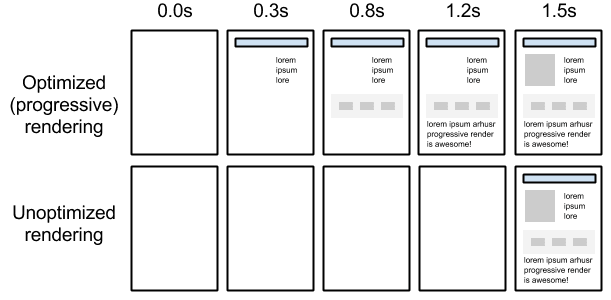
עם זאת, המספרים האלה לא מספקים מידע רב על חוויית המשתמש. שני דפים עם אותו מספר בקשות או אותו משקל יכולים להיראות שונה בהתאם לסדר שבו מתבצעת הבקשה למשאבים. אם משאב קריטי כמו תמונה ראשית או גיליון סגנונות באחד מהדפים נטען מאוחר בתהליך, המשתמשים יצטרכו להמתין זמן רב יותר כדי לראות משהו שימושי, והם יחושו שהדף איטי יותר. אם באותו דף החלקים החשובים ביותר נטענים במהירות, יכול להיות שהם אפילו לא יבחינו אם שאר הדף לא נטען.

לכן חשוב לעקוב אחרי סוג אחר של מדד.
לוחות הזמנים של אבני הדרך ⏱️
תזמונים של ציוני דרך מסמנים אירועים שמתרחשים במהלך טעינת הדף, כמו האירוע DOMContentLoaded או האירוע load. זמני הטעינה השימושיים ביותר הם מדדי ביצועים שמתמקדים במשתמשים שמספקים מידע על חוויית טעינת הדף. המדדים האלה זמינים דרך ממשקי API לדפדפנים וכחלק מהדוחות של Lighthouse.
המדד הצגת תוכן ראשוני (FCP) מודד את הזמן שבו הדפדפן מציג את קטע התוכן הראשון מ-DOM, כמו טקסט או תמונות.
המדד זמן עד לפעילות מלאה (TTI) מודד את משך הזמן שחולף עד שהדף מאפשר אינטראקציה מלאה ומגיב באופן מהימן לקלט של משתמשים. מדד חשוב מאוד למעקב אם אתם מצפים לאינטראקציה כלשהי של משתמשים בדף, כמו לחיצה על קישורים, לחצנים, הקלדה או שימוש ברכיבי טפסים.
מדדים מבוססי-כללים 💯
Lighthouse ו-WebPageTest מחשבים ציוני ביצועים על סמך כללי שיטות מומלצות כלליות, שאפשר להשתמש בהם כקווים מנחים. כתוספת, ב-Lighthouse מוצגות גם טיפים לביצוע אופטימיזציות פשוטות.
כדי לקבל את התוצאות הטובות ביותר, כדאי לעקוב אחרי שילוב של מדדי ביצועים שמבוססים על כמות ומדדי ביצועים שמתמקדים במשתמשים. כדאי להתמקד בגדלים של הנכסים בשלבים המוקדמים של הפרויקט ולהתחיל לעקוב אחרי FCP ו-TTI בהקדם האפשרי.
הגדרת ערך בסיס
הדרך היחידה לדעת מה הכי מתאים לאתר שלכם היא לנסות – לחקור ואז לבדוק את הממצאים. ניתוח המתחרים כדי לראות איך אתם משתווים אליהם. 🕵️
אם אין לכם זמן לעשות זאת, הנה מספרי ברירת מחדל טובים שיעזרו לכם להתחיל:
- זמן עד לפעילות מלאה של פחות מ-5 שניות
- פחות מ-170KB של משאבים בנתיב קריטי (דחוסים/מוקטנים)
המספרים האלה מחושבים על סמך מכשירי בסיס בעולם האמיתי ומהירות הרשת של 3G. יותר ממחצית תנועת הגולשים באינטרנט מתבצעת כיום ברשתות סלולריות, לכן כדאי להשתמש במהירות של רשת 3G כנקודת התחלה.
דוגמאות לתקציבים
כדאי להגדיר תקציב לסוגים שונים של דפים באתר, כי התוכן משתנה. לדוגמה:
- דף המוצר שלנו חייב לשלוח פחות מ-170KB של JavaScript בנייד
- דף החיפוש שלנו צריך לכלול פחות מ-2MB של תמונות במחשב
- דף הבית שלנו צריך להיטען ולהפוך לאינטראקטיבי תוך פחות מ-5 שניות בחיבור 3G איטי בטלפון Moto G4
- הציון של הבלוג שלנו בבדיקות הביצועים של Lighthouse צריך להיות גבוה מ-80
הוספת תקציבי ביצועים לתהליך ה-build

הבחירה בכלי תלויה במידה רבה בהיקף הפרויקט ובמשאבים שתוכלו להקדיש למשימה. יש כמה כלים בקוד פתוח שיכולים לעזור לכם להוסיף תקצוב לתהליך ה-build:
אם משהו חורג מסף מסוים, תוכלו:
- אופטימיזציה של נכס או תכונה קיימים 🛠️
- הסרת תכונה או נכס קיימים 🗑️
- לא להוסיף את התכונה או הנכס החדשים ✋⛔
מעקב אחרי ביצועים
כדי לוודא שהאתר שלכם מהיר מספיק, עליכם להמשיך למדוד את הביצועים אחרי ההשקה הראשונית. מעקב אחרי המדדים האלה לאורך זמן וקבלת נתונים ממשתמשים אמיתיים יאפשרו לכם לראות איך שינויים בביצועים משפיעים על מדדים עסקיים מרכזיים.
סיכום
מטרת תקציב הביצועים היא לוודא שתתמקדו בביצועים לאורך הפרויקט, והגדרה מוקדמת שלו תעזור לכם למנוע חזרה לאחור בשלב מאוחר יותר. הוא צריך לשמש כנקודת התייחסות שתעזור לכם להבין מה כדאי לכלול באתר. הרעיון המרכזי הוא להגדיר יעדים כדי שתוכלו לשמור על איזון טוב יותר בביצועים בלי לפגוע בפונקציונליות או בחוויית המשתמש.🎯
במדריך הבא נסביר איך מגדירים את תקציב הביצועים הראשון בכמה שלבים פשוטים.


