LCP を分解して改善すべき重要な領域を特定する方法に関するステップバイステップ ガイド。
公開日: 2020 年 4 月 30 日、最終更新日: 2025 年 3 月 31 日
Largest Contentful Paint(LCP)は、3 つの Core Web Vitals 指標の 1 つで、ウェブページのメイン コンテンツが読み込まれる速度を表します。具体的には、LCP は、ユーザーがページの読み込みを開始してから、ビューポート内に最も大きな画像またはテキスト ブロックがレンダリングされるまでの時間を測定します。
優れたユーザー エクスペリエンスを提供するには、サイトで 75% 以上のページ訪問で LCP を 2.5 秒以下にすることを目標にする必要があります。

ブラウザがウェブページを読み込んでレンダリングする速度には、さまざまな要因が影響します。これらの要因のいずれかで遅延が発生すると、LCP に大きな影響を与える可能性があります。
ページの一部をその場しのぎで修正しただけで LCP に意義のある改善が見られることは稀です。LCP を改善するには、読み込みプロセス全体を把握し、途中の全ステップを最適化する必要があります。
LCP 指標について
LCP を最適化する前に、デベロッパーは LCP の問題があるかどうか、また、その問題の程度を把握する必要があります。
LCP はさまざまなツールで測定できますが、すべてのツールで同じ方法で測定されるわけではありません。実際のユーザーの LCP を把握するには、Lighthouse などのラボベースのツールやローカル テストで示される値ではなく、実際のユーザーが体験していることを確認する必要があります。これらのラボベースのツールは、LCP を説明して改善するのに役立つ豊富な情報を提供しますが、ラボテストだけでは実際のユーザー エクスペリエンスを完全に表すことはできないことに注意してください。
実際のユーザーに基づく LCP データは、サイトにインストールされたリアルユーザー モニタリング(RUM)ツールから取得するか、Chrome ユーザー エクスペリエンス レポート(CrUX)を使用して取得できます。CrUX は、数百万ものウェブサイトについて、実際の Chrome ユーザーから匿名データを収集します。
Chrome DevTools で CrUX の LCP データを取得する
Chrome DevTools の [パフォーマンス] パネルでは、ライブ指標ビューでページまたはオリジンの CrUX LCP の横にローカル LCP のエクスペリエンスが表示されます。また、LCP サブパートのタイミングの内訳を含むパフォーマンス トレースの [分析情報] にも表示されます(これについては後ほど説明します)。
![Chrome DevTools の [パフォーマンス] パネルのローカル LCP とフィールド LCP](https://web.developers.google.cn/static/articles/optimize-lcp/image/lcp-devtools.png?authuser=0&hl=ja)
フィールド データを [パフォーマンス] パネルに重ねることで、ページに実際のユーザーの LCP に関する問題があるかどうかを評価し、ローカル環境の設定を調整して、それらの問題をより適切に再現してデバッグできます。
PageSpeed Insights の CrUX LCP データを使用する
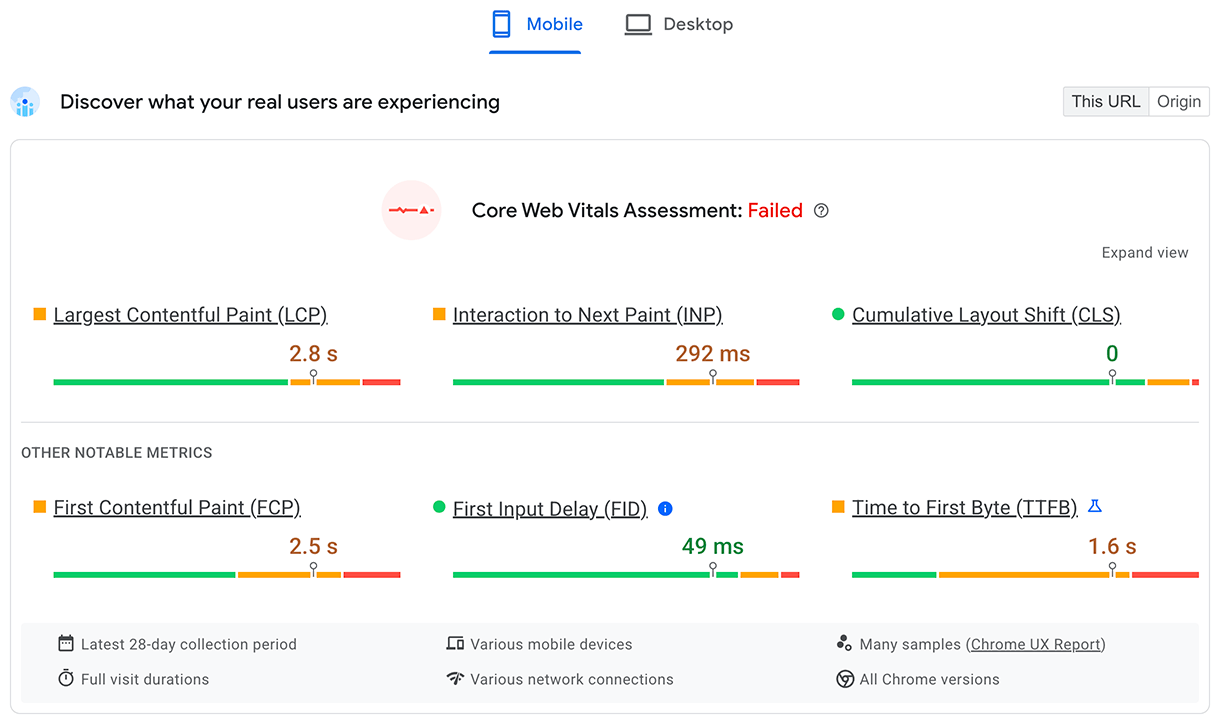
PageSpeed Insights では、[実際のユーザーが体験していることを確認する] というラベルの付いた上部のセクションで CrUX データにアクセスできます。ラボベースのより詳細なデータは、[パフォーマンスの問題を診断する] というラベルの付いた下部のセクションで確認できます。ウェブサイトで CrUX データを利用できる場合は、常に実際のユーザーデータを優先的に確認してください。

PageSpeed Insights には、最大 4 つの異なる CrUX データが表示されます。
- この URL のモバイルデータ
- この URL のパソコンのデータ
- オリジン全体のモバイルデータ
- オリジン全体のデスクトップ データ
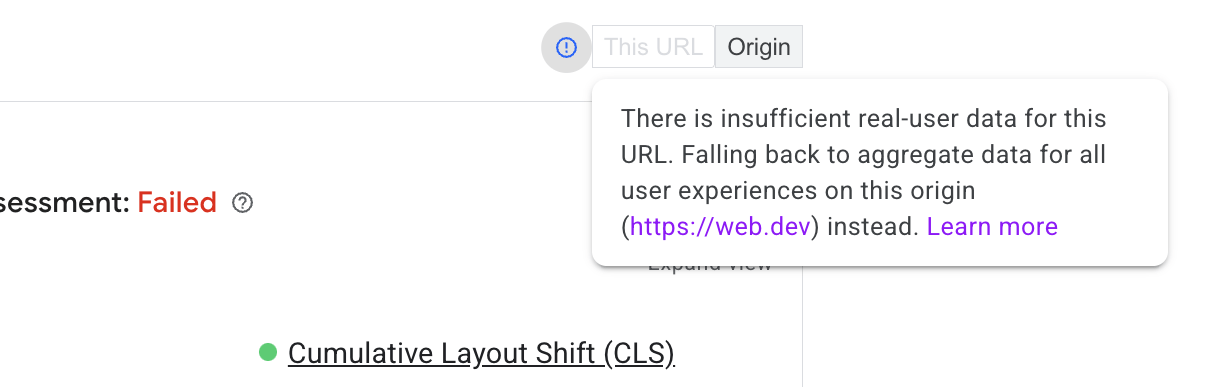
このセクションの上部と右上のコントロールで、これらの設定を切り替えることができます。URL レベルで表示するのに十分なデータが URL にない場合でも、オリジンにデータがあれば、PageSpeed Insights は常にオリジンのデータを表示します。

オリジン全体の LCP は、そのページの LCP がオリジンの他のページと比較してどのように読み込まれるかによって、個々のページの LCP と大きく異なる場合があります。また、ユーザーがこれらのページにアクセスする方法によっても影響を受ける可能性があります。ホームページは新規ユーザーがアクセスする傾向があるため、キャッシュにコンテンツがない「コールド」状態で読み込まれることが多く、ウェブサイトで最も遅いページになることがよくあります。
CrUX データの 4 つのカテゴリを比較することで、LCP の問題がこのページ固有のものなのか、サイト全体に及ぶ一般的なものなのかを把握できます。同様に、LCP の問題が発生しているデバイスの種類も表示できます。
PageSpeed Insights の CrUX 補足指標を使用する
LCP の最適化を目指す場合は、コンテンツの初回ペイント(FCP)と Time to First Byte(TTFB)のタイミングも使用する必要があります。これらは、LCP に関する貴重な分析情報を提供できる優れた診断指標です。
TTFB は、サイト訪問者がページへの移動を開始(リンクのクリックなど)してから、HTML ドキュメントの最初のバイトを受信するまでの時間です。TTFB が長いと、LCP を 2.5 秒で達成することが難しくなるか、不可能になる可能性があります。
TTFB が長い原因としては、サーバーのリダイレクトが複数回行われている、サイトの最寄りのサーバーから遠く離れた場所にユーザーがいる、ネットワークの状況が悪い、クエリ パラメータが原因でキャッシュされたコンテンツを使用できない、などが考えられます。
ページのレンダリングが開始されると、最初のペイント(背景色など)が行われ、その後、コンテンツ(サイトのヘッダーなど)が表示されることがあります。最初のコンテンツの表示は FCP で測定されます。FCP と他の指標の差は、非常に参考になります。
TTFB と FCP の差が大きい場合は、ブラウザがレンダリング ブロック アセットを大量にダウンロードする必要があることを示している可能性があります。また、意味のあるコンテンツをレンダリングするために多くの作業を完了する必要があることを示す場合もあります。これは、クライアントサイド レンダリングに大きく依存しているサイトの典型的な兆候です。
FCP と LCP の差が大きい場合は、LCP リソースがブラウザで優先順位付けされるためにすぐに利用できない(たとえば、最初の HTML で利用できるのではなく JavaScript で管理されているテキストや画像)、またはブラウザが LCP コンテンツを表示する前に他の作業を完了していることを示します。
PageSpeed Insights Lighthouse のデータを使用する
PageSpeed Insights の Lighthouse セクションでは、LCP を改善するためのガイダンスが提供されていますが、まず、表示された LCP が CrUX から提供された実際のユーザーデータとほぼ一致しているかどうかを確認する必要があります。Lighthouse と CrUX の結果が一致しない場合は、CrUX の方がユーザー エクスペリエンスをより正確に反映している可能性があります。CrUX データに基づいて対応する前に、そのデータがページのものであり、オリジン全体のものではないことを確認してください。
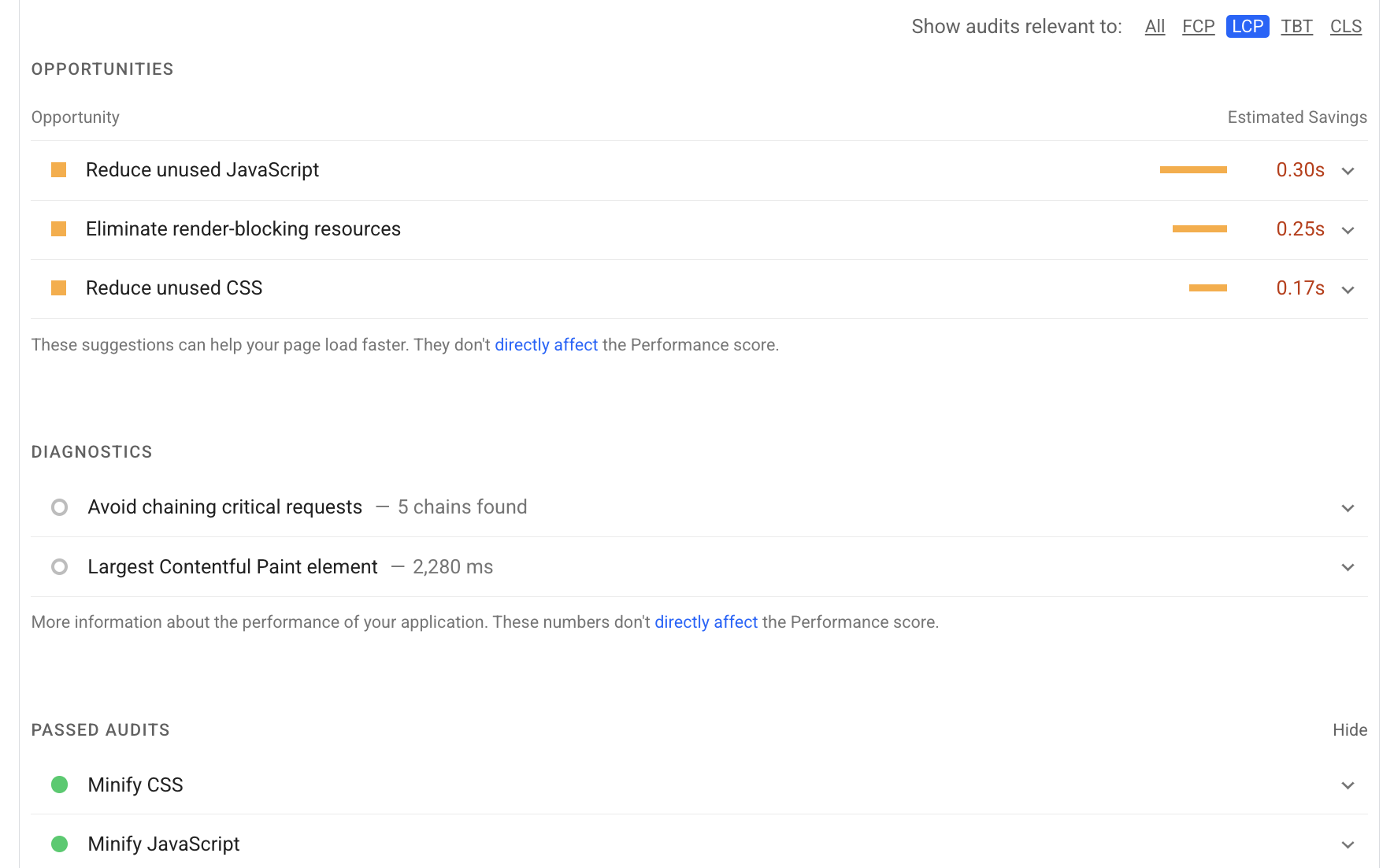
Lighthouse と CrUX の両方で LCP 値の改善が必要な場合は、Lighthouse セクションで LCP を改善する方法に関する貴重なガイダンスを確認できます。LCP フィルタを使用して、LCP に関連する監査のみを表示します。

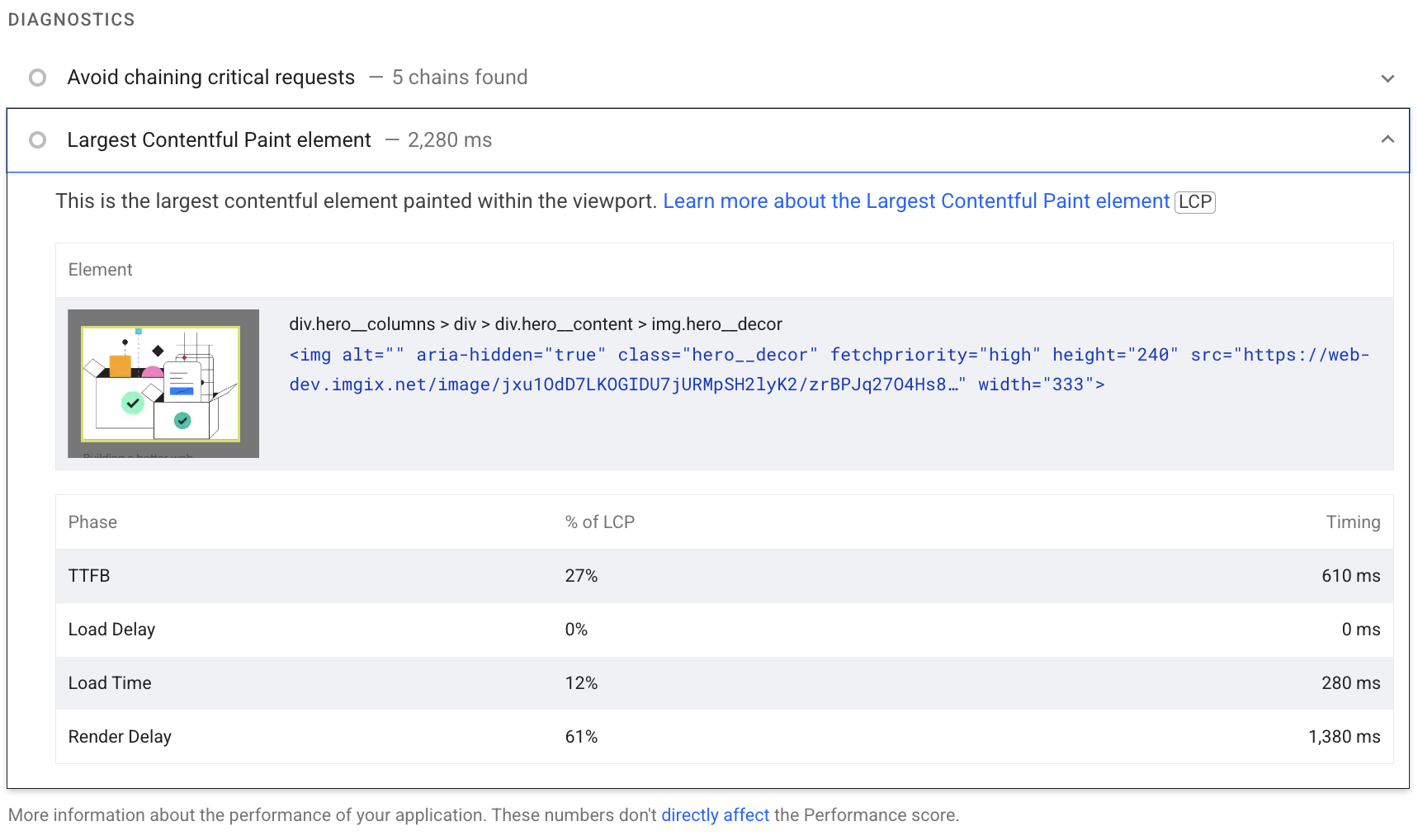
改善の機会だけでなく、問題の診断に役立つ詳細情報を提供する診断情報もあります。Largest Contentful Paint 要素の診断では、LCP を構成するさまざまなタイミングの内訳がわかりやすく表示されます。

LCP リソースタイプとサブパートは CrUX でも利用できます。
次に、これらのサブパートについて詳しく説明します。
LCP の内訳
PageSpeed Insights でこの指標を改善する方法が示されない場合、LCP の最適化はより複雑なタスクになる可能性があります。複雑なタスクは、扱いやすい小さなタスクに分けて個別に対処するとよいでしょう。
このセクションでは、LCP を最も重要なサブパートに分解し、各パートを最適化するための具体的な推奨事項とベスト プラクティスを示す方法論について説明します。
ほとんどのページ読み込みには通常、多数のネットワーク リクエストが含まれますが、LCP を改善する機会を特定する目的では、まず次の 2 つのリクエストに注目する必要があります。
- 最初の HTML ドキュメント
- LCP リソース(該当する場合)
ページの他のリクエストも LCP に影響する可能性がありますが、この 2 つのリクエスト(特に LCP リソースの開始時間と終了時間)は、ページが LCP 向けに最適化されているかどうかを示します。
LCP リソースを特定するには、デベロッパー ツール(前述の PageSpeed Insights、Chrome DevTools、WebPageTest など)を使用して LCP 要素を特定します。そこから、ページで読み込まれたすべてのリソースのネットワーク ウォーターフォールで、要素によって読み込まれた URL を照合できます(該当する場合)。
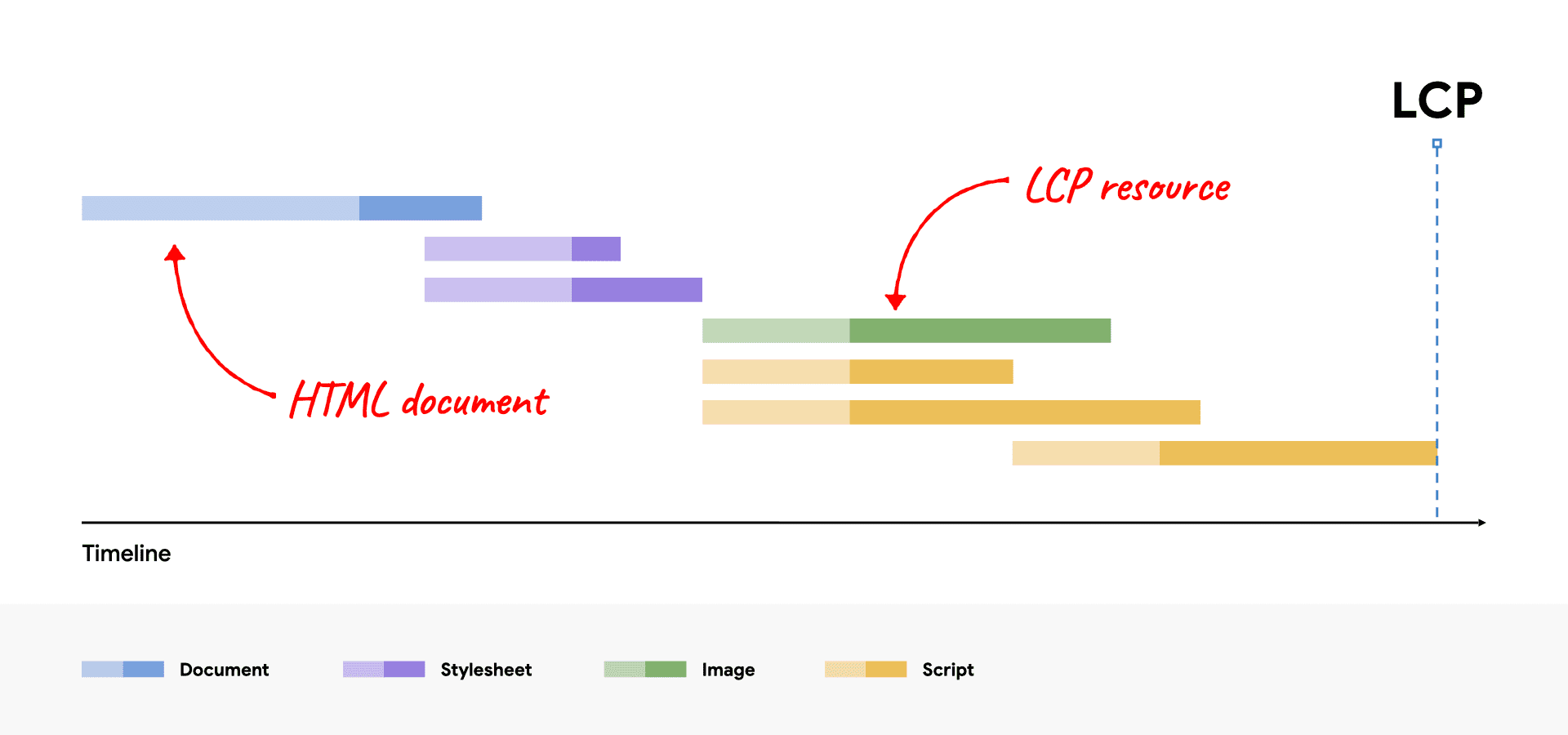
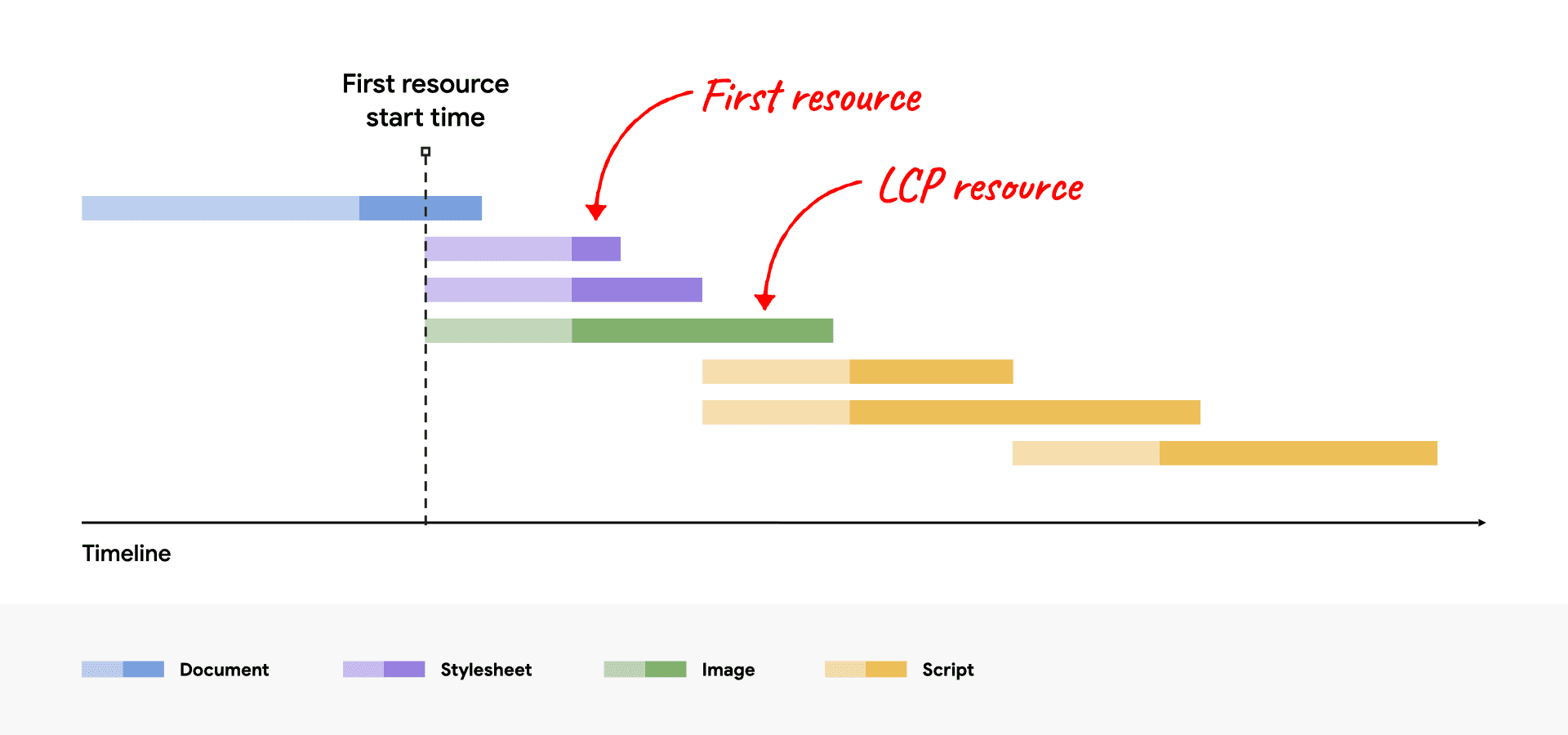
たとえば、次の可視化では、一般的なページ読み込みのネットワーク ウォーターフォール図でこれらのリソースがハイライト表示されています。この例では、LCP 要素のレンダリングに画像リクエストが必要です。

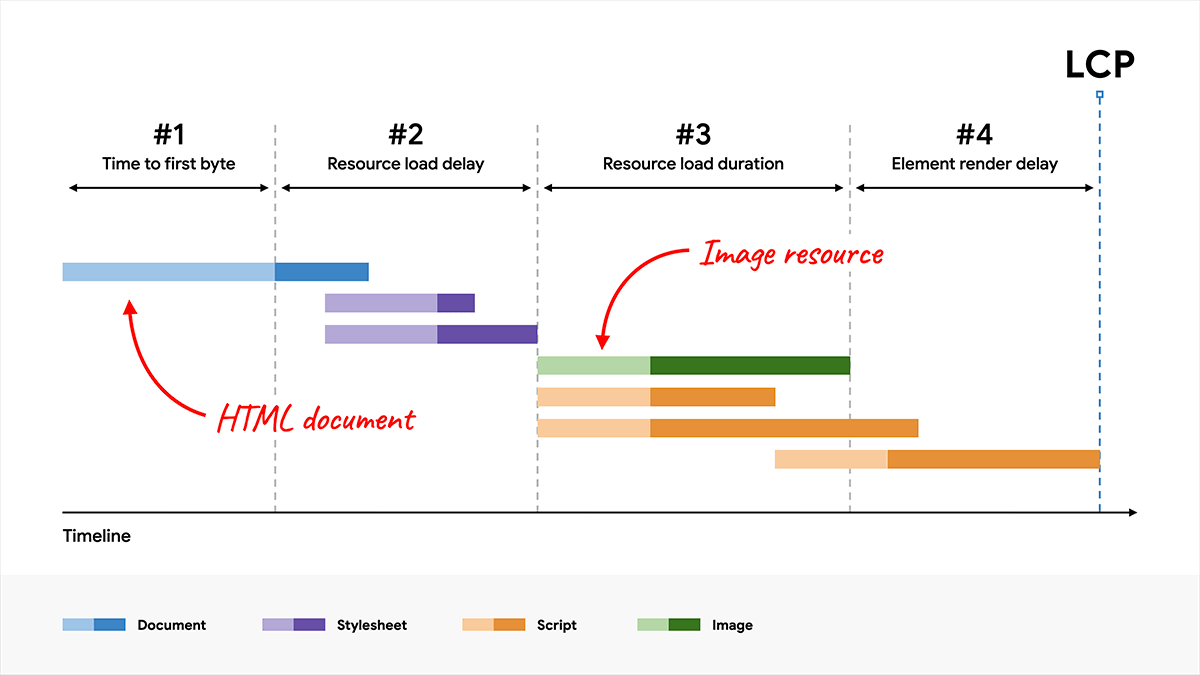
最適化されたページでは、LCP リソース リクエストの読み込みが可能な限り早く開始され、LCP リソースの読み込みが完了した直後に LCP 要素が可能な限り早くレンダリングされることが望ましいです。特定のページがこの原則に沿っているかどうかを視覚的に把握するために、LCP の合計時間を次のサブパートに分割できます。
- Time to First Byte(TTFB)
- ユーザーがページの読み込みを開始してから、ブラウザが HTML ドキュメント レスポンスの最初のバイトを受信するまでの時間。
- リソース読み込みの遅延
- TTFB からブラウザが LCP リソースの読み込みを開始するまでの時間。LCP 要素のレンダリングにリソースの読み込みが必要ない場合(たとえば、要素がシステム フォントでレンダリングされるテキストノードの場合)、この時間は 0 になります。
- リソースの読み込み時間
- LCP リソース自体の読み込みにかかる時間。LCP 要素のレンダリングにリソースの読み込みが必要ない場合、この時間は 0 になります。
- 要素のレンダリングの遅延
- LCP リソースの読み込みが完了してから、LCP 要素のレンダリングが完全に完了するまでの時間。
すべてのページの LCP は、次の 4 つのサブカテゴリで構成されます。これらの間にギャップや重複はなく、合計すると LCP の合計時間になります。

すべてのページの LCP 値は、この 4 つのサブパートに分類できます。重複やギャップはありません。これらを合計すると、LCP の合計時間になります。
LCP を最適化する際は、これらのサブパートを個別に最適化すると効果的です。ただし、それらすべてを最適化する必要があることも念頭に置いておく必要があります。場合によっては、ある部分に適用された最適化によって LCP が改善されず、節約された時間が別の部分に移動するだけになることがあります。
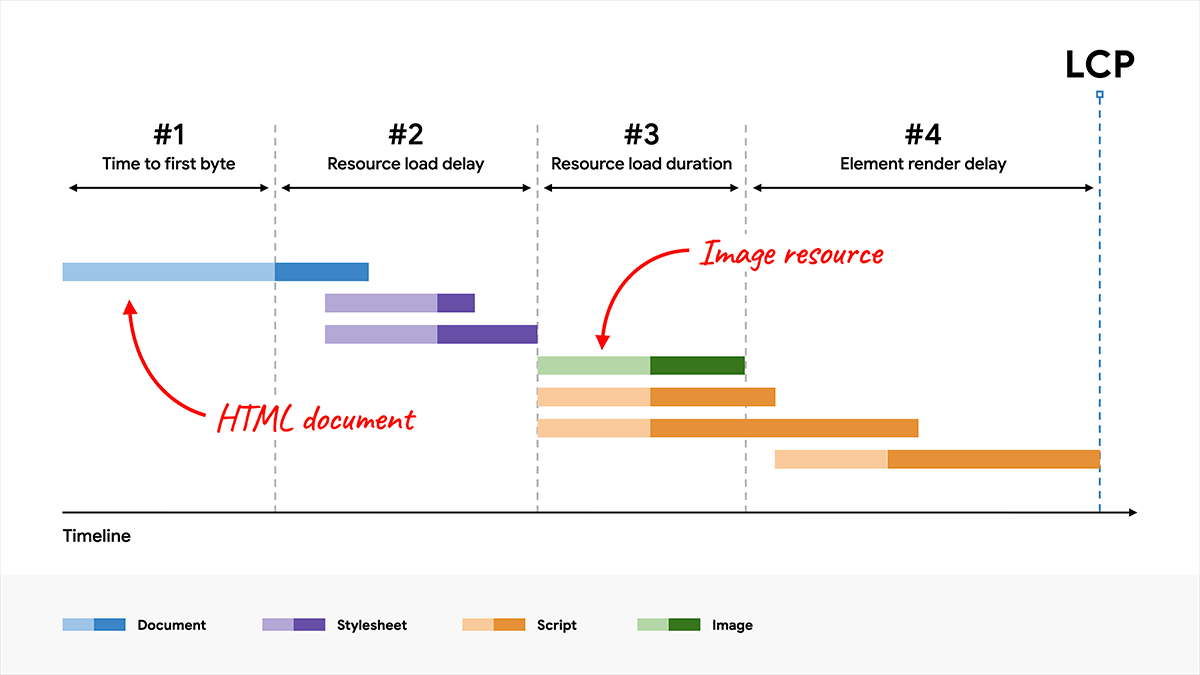
たとえば、前述のネットワーク ウォーターフォールで、画像をより圧縮したり、より最適な形式(AVIF や WebP など)に切り替えたりして、画像のファイルサイズを小さくすると、リソース読み込み時間は短縮されますが、LCP は実際には改善されません。なぜなら、時間が要素のレンダリング遅延のサブパートにシフトするだけだからです。

このページでは、JavaScript コードの読み込みが完了するまで LCP 要素が非表示になり、その後、すべての要素が一度に表示されるためです。
この例は、LCP の結果を最適化するには、これらのすべてのサブパートを最適化する必要があることを示しています。
最適なサブパート時間
LCP の各サブパートを最適化するには、最適化されたページでこれらのサブパートが理想的に分割されている状態を理解することが重要です。
4 つのサブパートのうち、2 つの名前には「delay」という単語が含まれています。これらの時間をできるだけゼロに近づけることが重要です。他の 2 つの部分はネットワーク リクエストを伴うため、本質的に時間がかかります。
これらの時間の内訳はガイドラインであり、厳格なルールではありません。ページの LCP 時間が常に 2.5 秒以内であれば、相対的な割合はそれほど重要ではありません。ただし、「遅延」部分で不要な時間を費やしている場合は、2.5 秒の目標を常に達成することは非常に困難になります。
LCP 時間の内訳を考えるうえで、次の点が参考になります。
- LCP 時間の大部分は、HTML ドキュメントと LCP ソースの読み込みに費やされるべきです。
- LCP の前に、これらの 2 つのリソースのいずれかが読み込まれていない場合は、改善の余地があることを示しています。
各部分を最適化する方法
最適化されたページで LCP の各サブパートの時間がどのように分類されるかを理解したら、自分のページの最適化を開始できます。
次の 4 つのセクションでは、各部分を最適化する方法に関する推奨事項とベスト プラクティスを紹介します。最適化案は、効果が大きい順に表示されます。
1. リソース読み込みの遅延を解消する
このステップの目標は、LCP リソースの読み込みをできるだけ早く開始することです。理論上は、リソースの読み込みは TTFB の直後に開始される可能性がありますが、実際にはブラウザがリソースの読み込みを開始するまでに常に遅延が発生します。
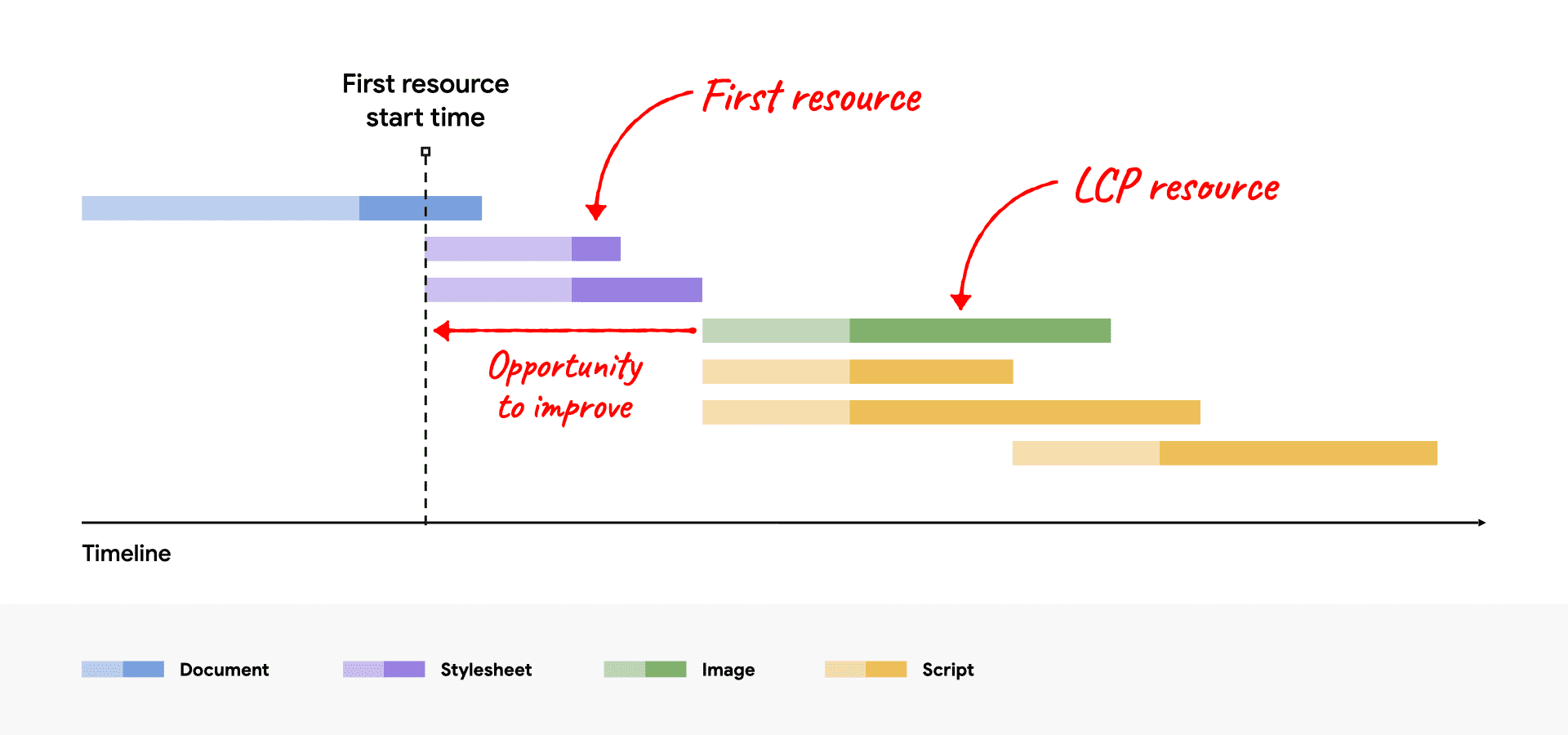
目安としては、LCP リソースは、そのページで読み込まれる最初のリソースと同時に読み込みを開始する必要があります。つまり、LCP リソースの読み込みが最初のリソースよりも遅れて開始される場合は、改善の余地があります。

一般的に、LCP リソースの読み込み速度に影響する要因は 2 つあります。
- リソースが検出されたとき。
- リソースに付与される優先度。
リソースが検出されたときに最適化する
LCP リソースをできるだけ早く読み込み始めるには、ブラウザのプリロード スキャナによって、初期 HTML ドキュメント レスポンスでリソースが検出されることが重要です。たとえば、次のような場合、ブラウザは HTML ドキュメント レスポンスをスキャンして LCP リソースを検出できます。
- LCP 要素が
<img>要素であり、そのsrc属性またはsrcset属性が最初の HTML マークアップに存在している。 - LCP 要素には CSS の背景画像が必要ですが、その画像は HTML マークアップの
<link rel="preload">(またはLinkヘッダー)を使用してプリロードされています。 - LCP 要素は、レンダリングにウェブフォントが必要なテキストノードであり、フォントは HTML マークアップの
<link rel="preload">を使用して(またはLinkヘッダーを使用して)読み込まれます。
HTML ドキュメント レスポンスをスキャンしても LCP リソースが見つからない例をいくつか示します。
- LCP 要素は、JavaScript を使用してページに動的に追加される
<img>です。 - LCP 要素は、
src属性またはsrcset属性(多くの場合data-srcまたはdata-srcset)を非表示にする JavaScript ライブラリで遅延読み込みされます。 - LCP 要素には CSS の背景画像が必要です。
これらのケースでは、ブラウザはスクリプトを実行するか、スタイルシートを適用する必要があります。通常、これにはネットワーク リクエストの完了を待つことが含まれます。その後、LCP リソースを検出して読み込みを開始できます。これは最適ではありません。
不要なリソース読み込みの遅延をなくすため、LCP リソースは HTML ソースから検出可能である必要があります。リソースが外部の CSS ファイルまたは JavaScript ファイルからのみ参照される場合は、LCP リソースを高いフェッチ優先度でプリロードする必要があります。例:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
リソースに付与される優先度を最適化する
LCP リソースが HTML マークアップから検出可能であっても、最初のリソースほど早く読み込みが開始されない可能性があります。これは、ブラウザのプリロード スキャナの優先度ヒューリスティックがリソースの重要性を認識していない場合や、他のリソースの方が重要であると判断した場合に発生する可能性があります。
たとえば、<img> 要素に loading="lazy" を設定すると、HTML を使用して LCP 画像を遅延できます。遅延読み込みを使用すると、レイアウトで画像がビューポート内にあることが確認されるまでリソースが読み込まれないため、読み込みの開始が遅れる可能性があります。
遅延読み込みを使用しなくても、画像はレンダリングをブロックするリソースではないため、ブラウザによって最初に最高優先度で読み込まれることはありません。優先度を上げるとメリットがあるリソースの fetchpriority 属性を使用して、どのリソースが最も重要であるかをブラウザにヒントとして伝えることができます。
<img fetchpriority="high" src="/path/to/hero-image.webp">
ページで LCP 要素になる可能性が高いと思われる <img> 要素には、fetchpriority="high" を設定することをおすすめします。ただし、3 つ以上の画像に高い優先度を設定すると、LCP の削減に優先度設定が役立たなくなります。
ドキュメント レスポンスの早い段階で表示される可能性はあるものの、スタイル設定によって表示されない画像(起動時に表示されないカルーセル スライドの画像など)の優先度を下げることもできます。
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
特定のリソースの優先度を下げることで、より多くの帯域幅を必要とするリソースに割り当てることができますが、注意が必要です。常に DevTools でリソースの優先度を確認し、ラボツールとフィールド ツールで変更をテストします。
LCP リソースの優先度と検出時間を最適化すると、ネットワーク ウォーターフォールは次のようになります(LCP リソースは最初のリソースと同時に開始されます)。

2. 要素のレンダリングの遅延を解消する
このステップの目標は、リソースの読み込みが完了した直後に LCP 要素をレンダリングできるようにすることです。
LCP 要素のリソースの読み込みが完了した直後に LCP 要素をレンダリングできない主な理由は、レンダリングが他の理由でブロックされている場合です。
<head>のスタイルシートまたは同期スクリプトがまだ読み込まれているため、ページ全体のレンダリングがブロックされています。- LCP リソースの読み込みは完了したが、LCP 要素がまだ DOM に追加されていない(JavaScript コードの読み込みを待機している)。
- ユーザーが参加するテストを決定している A/B テスト ライブラリなど、他のコードによって要素が非表示になっている。
- 長時間実行タスクが原因でメインスレッドがブロックされ、レンダリング作業は長時間実行タスクが完了するまで待機する必要があります。
以降のセクションでは、不要な要素のレンダリング遅延の最も一般的な原因に対処する方法について説明します。
レンダリングを妨げるスタイルシートを削減またはインライン化する
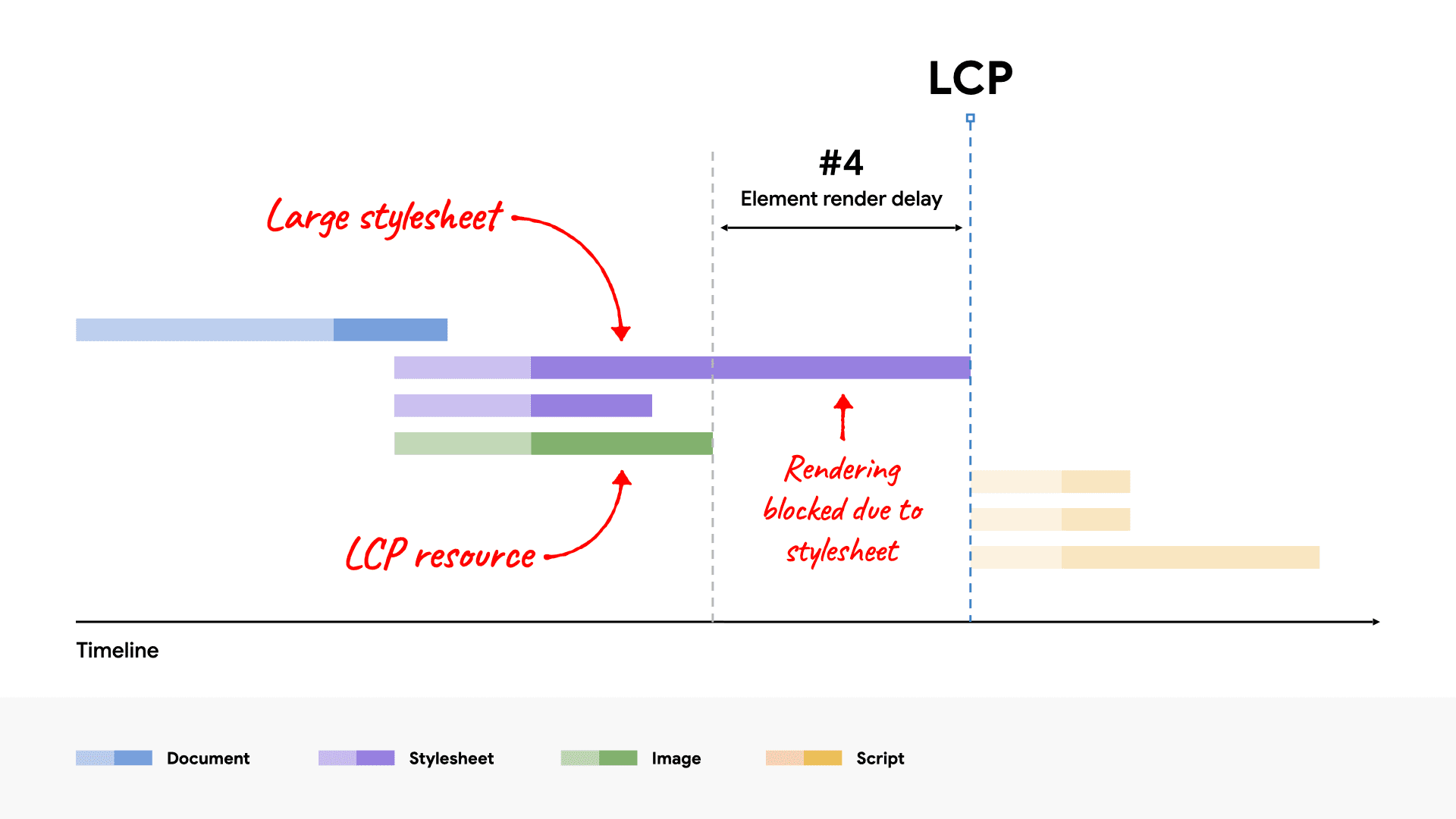
HTML マークアップから読み込まれたスタイルシートは、それに続くすべてのコンテンツのレンダリングをブロックします。これは、一般的にスタイルなしの HTML をレンダリングしたくないため、望ましい動作です。ただし、スタイルシートが大きすぎて LCP リソースよりも読み込みに時間がかかる場合は、次の例に示すように、リソースの読み込みが完了した後でも、LCP 要素のレンダリングが妨げられます。

この問題を解決するには、次のいずれかを行います。
- 追加のネットワーク リクエストを回避するために、スタイルシートを HTML にインライン化する。
- スタイルシートのサイズを小さくします。
一般的に、スタイルシートのインライン化は、スタイルシートが小さい場合にのみ推奨されます。HTML のインライン コンテンツは、その後のページ読み込みでキャッシュ保存のメリットを得られないためです。スタイルシートが LCP リソースよりも読み込みに時間がかかるほど大きい場合は、インライン化に適していない可能性があります。
ほとんどの場合、スタイルシートが LCP 要素のレンダリングをブロックしないようにするには、LCP リソースよりも小さくなるようにスタイルシートのサイズを小さくするのが最善の方法です。これにより、ほとんどのアクセスでボトルネックにならないようにします。
スタイルシートのサイズを小さくするための推奨事項は次のとおりです。
- 未使用の CSS を削除する: Chrome DevTools を使用して、使用されておらず、削除(または遅延)できる可能性のある CSS ルールを見つけます。
- 重要でない CSS を遅延させる: スタイルシートを、ページの初回読み込みに必要なスタイルと、遅延読み込みできるスタイルに分割します。
- CSS を縮小して圧縮する: 重要なスタイルについては、転送サイズをできるだけ小さくします。
レンダリングを妨げる JavaScript を遅延またはインライン化する
同期スクリプト(async 属性または defer 属性のないスクリプト)をページの <head> に追加する必要はほとんどありません。追加すると、パフォーマンスに悪影響を及ぼすことがほとんどです。
JavaScript コードをページの読み込みの早い段階で実行する必要がある場合は、インライン化して、別のネットワーク リクエストを待つことでレンダリングが遅延しないようにするのが最適です。ただし、スタイルシートと同様に、スクリプトが非常に小さい場合にのみインライン化する必要があります。
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>サーバーサイド レンダリングを使用する
サーバーサイド レンダリング(SSR)は、クライアントサイド アプリケーション ロジックをサーバーで実行し、完全な HTML マークアップで HTML ドキュメント リクエストに応答するプロセスです。
LCP の最適化の観点から見ると、SSR には主に次の 2 つのメリットがあります。
- 画像リソースは HTML ソースから検出できます(ステップ 1 で説明したとおり)。
- ページ コンテンツは、レンダリング前に追加の JavaScript リクエストを完了する必要がなくなります。
SSR の主なデメリットは、サーバーの処理時間が長くなるため、TTFB が遅くなる可能性があることです。ただし、通常はこのトレードオフは価値があります。サーバーの処理時間は制御できますが、ユーザーのネットワークとデバイスの機能は制御できないためです。
SSR と同様のオプションとして、静的サイト生成(SSG)または事前レンダリングがあります。これは、オンデマンドではなくビルドステップで HTML ページを生成するプロセスです。アーキテクチャでプリレンダリングが可能であれば、一般的にパフォーマンスの面でより優れた選択肢となります。
長いタスクを分割する
前述のアドバイスに従い、JavaScript コードがレンダリングをブロックしておらず、要素のレンダリングも担当していない場合でも、LCP が遅延する可能性があります。
この問題が最も頻繁に発生する原因は、ブラウザのメインスレッドで解析と実行が必要な大きな JavaScript ファイルがページで読み込まれることです。つまり、画像リソースが完全にダウンロードされていても、無関係のスクリプトの実行が完了するまでレンダリングを待たなければならない可能性があります。
現在のすべてのブラウザはメインスレッドで画像をレンダリングします。つまり、メインスレッドをブロックするものは、不要な要素のレンダリングの遅延につながる可能性があります。
3. リソースの読み込み時間を短縮する
このステップの目的は、リソースのバイトをネットワーク経由でユーザーのデバイスに転送する時間を短縮することです。一般的に、これを行うには次の 4 つの方法があります。
- リソースのサイズを縮小します。
- リソースの移動距離を短縮します。
- ネットワーク帯域幅の競合を減らします。
- ネットワーク時間を完全に排除します。
リソースのサイズを縮小する
ページの LCP リソース(存在する場合)は、画像またはウェブフォントのいずれかになります。次のガイドでは、両方のサイズを削減する方法について詳しく説明しています。
リソースの移動距離を短縮する
リソースのサイズを縮小するだけでなく、サーバーをユーザーの地理的位置にできるだけ近づけることで、読み込み時間を短縮することもできます。そのための最善の方法は、コンテンツ配信ネットワーク(CDN)を使用することです。
特に画像 CDN は、リソースが移動する距離を短縮するだけでなく、リソースのサイズも縮小するため、非常に便利です。画像 CDN は、前述のサイズ縮小に関する推奨事項をすべて自動的に実装します。
ネットワーク帯域幅の競合を減らす
リソースのサイズと移動距離を短縮しても、同時に他のリソースを多数読み込んでいる場合は、リソースの読み込みに時間がかかることがあります。この問題はネットワーク競合と呼ばれます。
LCP リソースに高い fetchpriority を指定し、できるだけ早く読み込みを開始すると、ブラウザは優先度の低いリソースが LCP リソースと競合しないように最善を尽くします。ただし、fetchpriority の高いリソースを多数読み込んでいる場合や、一般的に多数のリソースを読み込んでいる場合は、LCP リソースの読み込み速度に影響する可能性があります。
ネットワーク時間を完全に排除する
リソースの読み込み時間を短縮する最善の方法は、プロセスからネットワークを完全に排除することです。効率的なキャッシュ制御ポリシーでリソースを配信している場合、それらのリソースを 2 回目にリクエストしたユーザーにはキャッシュからリソースが配信されるため、リソースの読み込み時間がほぼゼロになります。
LCP リソースがウェブフォントの場合は、ウェブフォントのサイズを縮小するだけでなく、ウェブフォント リソースの読み込みでレンダリングをブロックする必要があるかどうかも検討する必要があります。font-display の値を auto または block 以外の値に設定すると、テキストは読み込み中に常に表示されるようになり、LCP が追加のネットワーク リクエストでブロックされることはありません。
最後に、LCP リソースが小さい場合は、リソースを data URL としてインライン化すると、追加のネットワーク リクエストも不要になります。ただし、データ URL を使用すると、リソースをキャッシュに保存できず、追加のデコード費用が発生するため、レンダリングの遅延が長くなる場合があるという注意点があります。
4. 最初のバイトまでの時間を短縮する
このステップの目標は、初期 HTML をできるだけ早く配信することです。この手順は、デベロッパーが最も制御できないことが多いため、最後に記載されています。しかし、このステップは後続のすべてのステップに直接影響するため、最も重要なステップの一つでもあります。バックエンドがコンテンツの最初のバイトを配信するまで、フロントエンドでは何も起こりません。そのため、TTFB を高速化するためにできることは、他のすべての読み込み指標の改善にもつながります。
通常は高速なサイトで TTFB が遅くなる一般的な原因は、広告や短縮リンクなど、複数のリダイレクトを経由してユーザーがサイトにアクセスすることです。ユーザーが待機する必要があるリダイレクトの回数を常に最小限に抑えます。
もう 1 つの一般的な原因は、CDN エッジサーバーからキャッシュに保存されたコンテンツを使用できず、すべてのリクエストを送信元サーバーに転送する必要がある場合です。これは、訪問者が分析に一意の URL パラメータを使用している場合に発生する可能性があります。たとえ、異なるページにアクセスしていなくても発生する可能性があります。
TTFB の最適化に関する具体的なガイダンスについては、TTFB の最適化ガイドをご覧ください。
JavaScript で LCP の内訳をモニタリングする
前述した LCP のすべてのサブパートのタイミング情報は、次のパフォーマンス API の組み合わせを通じて JavaScript で利用できます。
多くの RUM プロダクトは、これらの API を使用してサブパートをすでに計算しています。web-vitals ライブラリには、アトリビューション ビルドにこれらの LCP サブパートのタイミングも含まれています。JavaScript でこれらのタイミングを計算する方法については、このライブラリのコードを参照してください。
Chrome DevTools と Lighthouse でも、前のスクリーンショットに示すように、これらのサブパートが測定されるため、これらのツールを使用する際に JavaScript で手動で計算する必要はありません。
概要
LCP は複雑で、タイミングはさまざまな要因の影響を受ける可能性があります。ただし、LCP の最適化は主に LCP リソースの読み込みの最適化であると考えると、大幅に簡素化できます。
LCP の最適化は、大きく分けて次の 4 つのステップで構成されます。
- LCP リソースが可能な限り早く読み込みを開始するようにします。
- LCP 要素のリソースの読み込みが完了したらすぐにレンダリングできるようにします。
- 品質を損なうことなく、LCP リソースの読み込み時間をできるだけ短縮します。
- 最初の HTML ドキュメントをできるだけ早く配信します。
ページでこれらの手順を実施できれば、ユーザーに最適な読み込みエクスペリエンスを提供できていると自信を持って言えるでしょう。また、実際の LCP スコアにもそれが反映されるはずです。


