Saiba como os tomadores de decisões de negócios e não desenvolvedores podem melhorar as Core Web Vitals.
Introdução
A experiência do usuário no site tem demonstrado um impacto direto nos resultados dos negócios. Oferecer uma experiência melhor, em que os sites carregam e respondem aos usuários com mais rapidez, geralmente resulta em aumento do engajamento e das conversões. O Core Web Vitals é uma iniciativa para quantificar a experiência do usuário em sites e identificar áreas de melhoria.
No entanto, grande parte da documentação das Core Web Vitals é voltada para desenvolvedores da Web, com um entendimento técnico profundo e controle total sobre o código. Muitos sites são criados por pessoas que não são desenvolvedores usando uma plataforma de "criação de sites", como WordPress, Shopify, Wix ou outras soluções semelhantes, muitas vezes sem uma equipe de desenvolvimento da Web.
Mesmo quando há uma equipe dedicada ou desenvolvedores da Web, eles não são os únicos responsáveis pela performance da Web. Os tomadores de decisão de negócios têm uma grande influência sobre a performance do site, desde a decisão sobre o conteúdo e o design até o desenvolvimento de estratégias de publicidade para gerar mais tráfego para os sites. Essas decisões costumam ter um impacto significativo no desempenho do site.
O objetivo deste guia é fornecer algumas informações relevantes para que os criadores e proprietários de sites entendam e melhorem a experiência do usuário o máximo possível, sem exigir conhecimento técnico profundo de desenvolvimento da Web.
Ao mesmo tempo, muitos problemas de desempenho exigem que os desenvolvedores implementem correções técnicas, e nossos guias voltados para desenvolvedores podem ajudar nesse processo. Este não é um guia completo, mas uma introdução à iniciativa das Core Web Vitals para tomadores de decisão de negócios com algumas causas comuns de desempenho ruim da página que não estão relacionadas ao desenvolvimento. Além disso, um desenvolvedor Web provavelmente precisará se envolver para fazer mais progressos.
O que são as Core Web Vitals?
As Core Web Vitals são um conjunto de três métricas projetadas para medir a experiência do usuário em uma página, em especial a rapidez que ela parece para os usuários. Cada uma delas tem uma abreviação de três letras:
- A maior exibição de conteúdo (LCP) mede a performance de carregamento: o tempo (em segundos) que leva para o conteúdo mais importante da página aparecer depois que ela começa a ser carregada.
- A mudança de layout cumulativa (CLS) mede a estabilidade visual de uma página: o quanto o conteúdo se move durante o carregamento.
- Interaction to Next Paint (INP): a rapidez com que a página responde a cliques, toques e interações de teclado.
Cada métrica mede um aspecto diferente da experiência do usuário. O Google também fornece limites recomendados para cada métrica. As experiências do usuário abaixo do limite mínimo são consideradas boas, e as experiências acima do limite máximo são consideradas ruins. Entre esses limites, uma página é considerada como estando no intervalo precisa de melhorias. Tenha em mente que, com essas métricas, números menores são melhores.
Como as Core Web Vitals são medidas?
As Core Web Vitals são medidas pelos usuários reais do seu site, e usuários diferentes terão resultados diferentes. Eles não são "o que o Google pensa" nem "o que o Googlebot pensa", mas o que os usuários reais do seu site vivenciaram.
Alguns usuários vão estar em dispositivos e redes mais rápidos. Alguns estarão em dispositivos ou redes mais lentos. Alguns usuários vão visitar páginas mais simples e rápidas do seu site, outros vão acessar páginas mais complexas e lentas. Os resultados de todas essas experiências são agregados para fornecer uma medida geral de todo o site.
O Google disponibiliza os dados dos usuários do Chrome que ativaram a opção no Chrome User Experience Report (CrUX), que alimenta muitas ferramentas do Google, como o PageSpeed Insights e o Google Search Console.
O CrUX está disponível em milhões de sites populares, mas nem todos os sites estão no CrUX. Outras ferramentas de monitoramento de usuários reais (RUM) também podem coletar essas métricas para seu site.
Como posso encontrar as Core Web Vitals do meu site?
Há muitas ferramentas que mostram as métricas do Core Web Vitals fornecidas pelo Google e por terceiros. Esta postagem apresenta duas ferramentas que permitem conferir rapidamente as Core Web Vitals do seu site. Para saber mais sobre as outras ferramentas do Google, incluindo um fluxo de trabalho para usá-las e resolver as Core Web Vitals, consulte a postagem Fluxos de trabalho das Core Web Vitals com ferramentas do Google.
Se a sua plataforma oferece uma solução integrada de RUM, ela pode fornecer informações muito mais detalhadas sobre as páginas do seu site ou permitir que você acesse páginas específicas ou segmente seus usuários para ajudar a entender e identificar problemas.
PageSpeed Insights
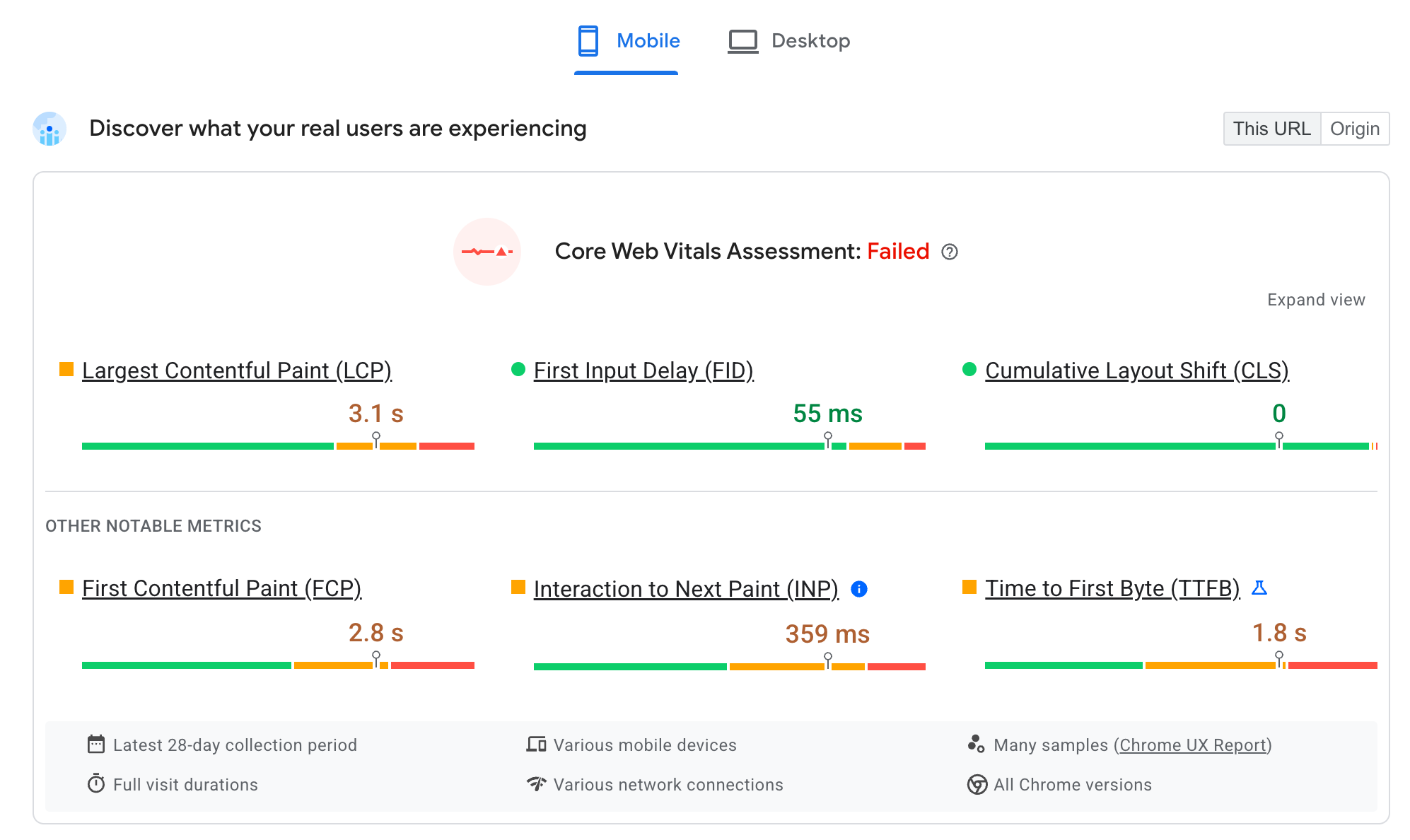
Para uma visualização rápida que não requer configuração, use o PageSpeed Insights (PSI). Digite o URL e clique em "Analisar". Se o site estiver incluído no CrUX, uma seção "Descubra o que seus usuários reais estão enfrentando" vai aparecer rapidamente:

Isso mostra como os usuários reais do Chrome interagiram com seu site nos últimos 28 dias. As três Core Web Vitals vão aparecer na parte de cima, junto com outras métricas de suporte abaixo, incluindo a métrica INP pendente. Somente as Core Web Vitals são contabilizadas na avaliação geral de aprovação ou reprovação na parte de cima da página, mas as outras métricas podem ser úteis para resolver problemas com as Core Web Vitals, como será mostrado na próxima seção.
Você pode alternar entre as visualizações para dispositivos móveis e computadores usando os botões na parte de cima desta seção. Você também pode alternar entre Este URL e todos os dados dessa Origem usando o botão de alternância no canto superior direito, onde há dados para ambos.
Esses números devem dar um indicador amplo de como seu site está performando e quais métricas podem ser melhoradas e em quais tipos de dispositivo.
Google Search Console
O Google Search Console (GSC) é destinado apenas aos proprietários de sites. Por isso, é necessário fazer o registro e a verificação da propriedade do site para usá-lo. Ele fornece detalhes sobre como a Pesquisa Google visualiza seu site.
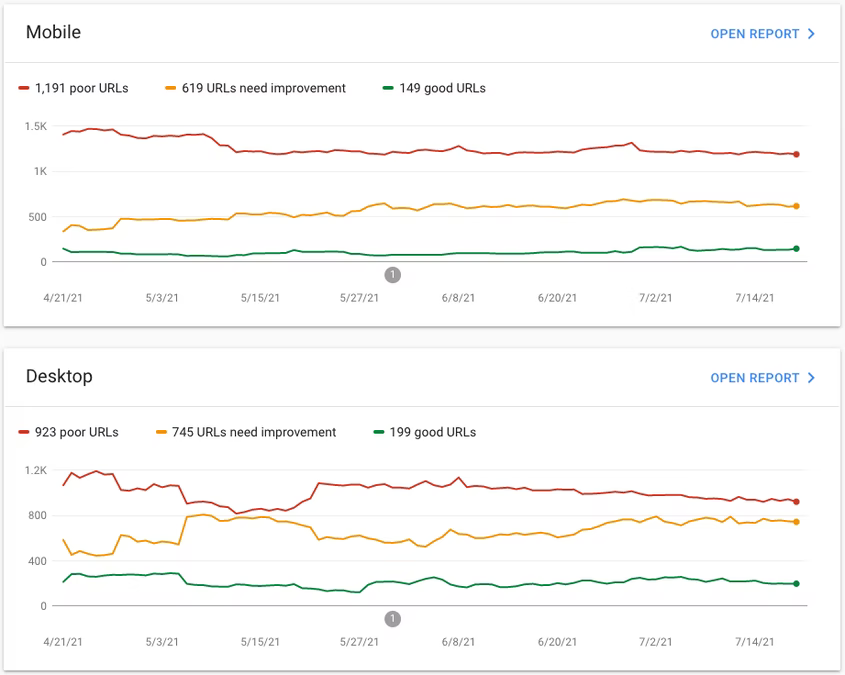
Ao contrário do PageSpeed Insights, o GSC lista todas as páginas que o Google Search conhece no seu site e fornece detalhes das Core Web Vitals para todas elas:

As páginas são agrupadas em grupos de URLs para que você possa saber se determinadas categorias de páginas (por exemplo, páginas de detalhes do produto, páginas de blog etc.) têm problemas nas Core Web Vitals. Como elas geralmente são criadas com tecnologias ou modelos semelhantes, pode haver uma causa comum para os problemas nessas páginas.
Problemas comuns das Core Web Vitals para criadores de sites
Muitos problemas de desempenho exigem que os desenvolvedores implementem correções técnicas, e nossos guias voltados para desenvolvedores podem ajudar com isso. Nesta seção, discutimos alguns problemas comuns que não são relacionados a desenvolvedores e que podem ser resolvidos por quem toma decisões de negócios para melhorar essas métricas.
Quando falamos em "não desenvolvedores", nos referimos a pessoas que usam plataformas de criação de sites com controle limitado sobre como o site é codificado ou tomadores de decisão de negócios que podem decidir sobre o design do site ou ajudar a priorizar orçamentos.
Problemas de maior exibição de conteúdo (LCP)
O objetivo da LCP é medir a velocidade de carregamento das páginas da Web, medindo o tempo entre o clique em um link e a exibição do maior conteúdo (normalmente uma imagem de banner ou um título) no navegador.

Para uma boa experiência na página, a página da Web precisa exibir esse conteúdo em até 2,5 segundos após o clique no link. Se o processo levar mais de quatro segundos, a experiência será considerada ruim.
Algumas das questões comuns que afetam a LCP e que podem ser influenciadas pelos tomadores de decisão de negócios são apresentadas nas próximas seções.
Atrasos no início do carregamento da página
Muitas vezes, pensamos em melhorar o tempo de carregamento da página, mas geralmente há um atraso antes mesmo de começar. É impossível ter uma LCP abaixo do limite de 2,5 segundos se o site nem mesmo for baixado por alguns segundos.
O tempo até o primeiro byte (TTFB) é o tempo que leva para a primeira parte da sua página da Web ser transferida. Se o PageSpeed Insights mostrar uma métrica de diagnóstico de TTFB grande em vermelho ou âmbar, resolvê-la é fundamental e deve ter um efeito direto no LCP.
Conheça seu público
Para problemas de TTFB, é importante entender seu público. Se o site for hospedado em um país, mas atender a um público global, a proximidade geográfica entre os usuários do site e o servidor da Web se torna um fator no TTFB da página. Uma rede de fornecimento de conteúdo (CDN) permite que cópias do seu site sejam armazenadas em cache em todo o mundo e, portanto, mais próximas dos usuários. Muitos provedores de hospedagem incluem uma CDN como parte dos serviços e cuidam disso automaticamente. Verifique se esse é o caso do seu site. Algumas plataformas oferecem níveis diferentes de serviço com mais locais de CDN para níveis pagos mais altos. Nesses casos, as empresas globais devem considerar níveis mais altos.
Minimizar redirecionamentos
Redirecionamentos são outra causa comum de TTFBs lentos. Ao veicular campanhas publicitárias ou enviar comunicações por e-mail, tente minimizar o número de redirecionamentos evitando usar vários encurtadores de links ou incluindo URLs que precisam ser redirecionados. Por exemplo, o uso de example.com/blog em uma campanha que precisa redirecionar para www.example.com/blog, que redireciona para https://www.example.com/blog, adiciona tempo ao TTFB de uma página. Verifique se as suas campanhas de marketing usam o menor número possível de redirecionamentos.
Garantir que as campanhas publicitárias sejam voltadas para o público-alvo correto
Além disso, verifique se as campanhas publicitárias estão segmentando seu público-alvo de maneira eficaz. Receber muito tráfego novo de usuários que estão do outro lado do mundo, mas para quem você não pode entregar o produto, é um gasto de publicidade desperdiçado e afeta negativamente a performance do seu site.
Os parâmetros de URL podem afetar a performance da Web
Os parâmetros de URL, como os parâmetros UTM, costumam ser usados em campanhas de marketing. Isso pode reduzir a eficácia do armazenamento em cache na sua infraestrutura, já que cada URL pode parecer uma página única, mesmo que a mesma página seja veiculada todas as vezes. Se você usa parâmetros do UTM, converse com seu provedor de CDN ou com as equipes de infraestrutura para garantir que esses parâmetros de URL sejam ignorados pela infraestrutura de armazenamento em cache, permitindo que as campanhas se beneficiem das páginas que já estão em cache.
A mídia pode ser cara para a performance
Considere o impacto da mídia nas suas páginas. Mídias como imagens e vídeos geralmente são muito maiores e, por isso, demoram mais para fazer o download do que o texto. Isso também pode deixar o restante do carregamento da página mais lento. Isso é especialmente importante quando o elemento LCP é mídia em vez de texto. O elemento LCP é uma imagem em aproximadamente 80% das páginas da Web. Por isso, é importante considerar o impacto da mídia no seu site.
Ao mesmo tempo, os recursos de mídia podem contribuir para uma experiência visual rica para o usuário, muito mais envolvente do que um site com muito texto. Portanto, remover mídia raramente é uma opção, mas estar ciente do custo da mídia e como reduzi-la pode minimizar problemas de desempenho.
Evite carrosséis
Os carrosséis feitos com várias imagens podem afetar o tempo de carregamento total de uma página, já que eles podem exigir o download de várias imagens ao mesmo tempo se não forem implementados de maneira ideal. Além disso, apesar de serem onipresentes, os carrosséis geralmente não oferecem uma ótima experiência do usuário. Portanto, pense bem antes de usá-los no seu site.
Usar imagens otimizadas para a Web
Além disso, há o tamanho dos recursos de mídia. Muitas imagens na Web são veiculadas com uma resolução muito alta. Verifique se os parceiros de mídia ou agências de design fornecem imagens otimizadas para a Web em vez das imagens com qualidade de impressão que eles costumam fornecer. É possível usar um serviço como o TinyJPG para remover rapidamente dados desnecessários das imagens antes de fazer o upload. Muitas plataformas da Web tentam otimizar automaticamente as imagens durante o upload, mas, como elas não sabem as dimensões em que essas imagens serão exibidas no dispositivo do usuário, fornecer imagens menores pode gerar ganhos significativos.
Tenha muito cuidado com vídeos
Considere o uso de vídeos. Os vídeos são alguns dos conteúdos mais pesados e, portanto, mais lentos para download e exibição em um site. Por isso, evite usá-los em excesso. Evite usá-los na parte de cima das páginas da Web e deixe-os para o fim da página. Isso permite que conteúdo menos caro seja carregado rapidamente para oferecer uma experiência de carregamento melhor aos usuários e garantir que o LCP não seja afetado.
Testes A/B
Muitas empresas fazem testes A/B para testar mudanças no site. A forma como eles são implementados pode ter um grande impacto no LCP.
Muitas soluções de teste A/B atrasam a exibição de um site ao usuário até que as mudanças em qualquer teste sejam aplicadas. Isso evita mostrar a versão original do site, mas com o custo de atrasar a visibilidade de um site para o usuário. Outras soluções são aplicadas no servidor para evitar esse atraso. Entenda como os testes A/B são realizados e se estão sujeitos a esses atrasos. Além disso, considere soluções de teste A/B do lado do servidor sempre que possível.
Os testes A/B podem fornecer um feedback valioso antes do lançamento de novas mudanças, mas o custo para a performance da página precisa ser comparado aos possíveis benefícios que eles trazem.
Independente da sua infraestrutura, qualquer pessoa que execute testes A/B precisa sempre considerar as práticas recomendadas a seguir:
- Limite as ferramentas de teste A/B apenas às páginas que fazem parte do teste, em vez de atrasar todas as páginas, quando a maioria delas não estiver executando um teste A/B em um determinado momento.
- Limite os testes A/B a um subconjunto de usuários para evitar impactos na maioria.
- Limite os testes A/B ao tempo mínimo necessário para fornecer resultados conclusivos. Quanto mais longos forem os testes A/B, maior será o tempo que os usuários vão ter uma experiência ruim na página.
- O mais importante é não esquecer de remover seus experimentos de teste A/B quando eles não forem mais necessários.
Problemas de Cumulative Layout Shift (CLS)
A CLS mede a estabilidade visual de uma página, ou seja, o quanto o conteúdo da página muda à medida que o conteúdo é carregado. Isso pode ser uma distração se um usuário começou a ler uma página da Web, mas depois perdeu o lugar à medida que mais conteúdo ou anúncios foram adicionados. Isso também pode fazer com que os usuários cliquem involuntariamente no conteúdo errado se o layout da página mudar excessivamente. Tenha muito cuidado com o conteúdo dinâmico que é carregado mais tarde e pode mover parte do conteúdo inicial da página.
Isso é medido com uma fórmula matemática, que calcula quanto conteúdo é deslocado e em que proporção. Ela é expressa como uma fração sem unidade, em que um valor de 0,1 ou menos é considerado bom e um valor de 0,25 ou mais é considerado ruim.
Algumas das questões comuns que afetam a CLS e que podem ser influenciadas pelos tomadores de decisão de negócios são apresentadas nas próximas seções.
Confira como as imagens são carregadas enquanto você rola uma página
Muitos modelos evitam carregar imagens mais abaixo na página para dar mais recursos às imagens que estão na tela durante o carregamento inicial da página. As imagens são carregadas conforme o usuário rola a tela para baixo. Essa técnica de carregamento de imagens é conhecida como carregamento lento.
Os modelos de página precisam reservar espaço para imagens com carregamento lento. Assim, se um usuário rolar a página muito rápido antes que a imagem seja carregada, o conteúdo ao redor dela não vai se mover. Se o modelo ou a plataforma não fizer isso, considere mudar para uma que faça.
Cuidado com os anúncios colocados no meio do conteúdo
Os anúncios inseridos no meio do conteúdo correm o risco de empurrar o conteúdo para baixo, já que os anúncios geralmente demoram um pouco mais para carregar, muitas vezes mais do que as imagens descritas na seção anterior. Ter esses elementos ao lado do conteúdo da página principal é um padrão comum que reduz esse risco. A forma como isso é feito na prática depende da sua plataforma específica e dos modelos que você usa para criar o site.
Evite adicionar conteúdo dinâmico à parte de cima das páginas
Evite adicionar alertas e banners na parte de cima da página após o carregamento, por exemplo, banners de cookies ou ofertas especiais. Se você optar por sobrepor alertas e banners acima do conteúdo principal, o conteúdo da página não vai mudar. Assim como na seção anterior, suas opções dependem da plataforma e dos modelos usados nas páginas.
Problemas de Interaction to Next Paint (INP)
A INP mede a capacidade de resposta de uma página, que avalia se as páginas respondem rapidamente a interações como cliques, toques e entradas de teclado. As páginas que não respondem rapidamente à entrada do usuário muitas vezes parecem lentas e podem ser frustrantes para os usuários.
A INP mede todas as interações qualificadas durante a vida útil de uma página e informa a pior delas. A INP tem um limite bom de 200 milissegundos e um limite ruim de 500 milissegundos.
As métricas de responsividade, e em particular o INP, são difíceis de otimizar. Quando essas métricas estão no limite ruim, geralmente é porque as interações são atrasadas pela página da Web que tenta fazer muito. Portanto, as principais soluções aqui envolvem a remoção de códigos desnecessários para tornar as páginas mais leves.
Algumas das questões comuns que afetam a INP e que podem ser influenciadas pelos tomadores de decisão de negócios são apresentadas nas próximas seções.
Faça uma faxina!
Revise os plug-ins e widgets adicionados ao seu site e remova-os se não forem mais usados. Muitas vezes, é mais fácil adicionar plug-ins para testar algo do que se lembrar de removê-los depois se você não achar que eles são úteis. Essa é uma das causas das interações lentas, mas é uma otimização relativamente mais simples do que muitas outras.
Da mesma forma, se você estiver usando um gerenciador de tags para campanhas de marketing, remova as campanhas antigas. Mesmo que não sejam mais acionados, o código das campanhas de marketing vencidas ainda precisa ser baixado e compilado em cada página, o que pode retardar as interações do usuário durante o carregamento inicial da página.
Evite widgets e plug-ins caros
Widgets e plug-ins com custos computacionais altos podem parecer bons, mas será que eles melhoram a experiência do usuário ou a pioram? O relatório "Diagnosticar problemas de desempenho" no PageSpeed Insights é fornecido pelo Lighthouse e pode ajudar a identificar o JavaScript que está causando um impacto perceptível no desempenho do seu site.
O ideal é limitar os widgets apenas às páginas em que eles são necessários. Se você estiver usando apenas uma incorporação do Google Maps na página de contato, não será necessário carregá-la em todas as páginas em que ela pode causar problemas de responsividade.
Considere o número de anúncios, principalmente em dispositivos móveis
Os anúncios são uma boa estratégia de monetização para muitas empresas, mas geralmente são complexos e consomem muitos recursos. Quanto mais anúncios você tiver, mais recursos eles vão consumir, o que pode interferir na velocidade da página. Isso é especialmente verdadeiro em dispositivos móveis, em que a memória de processamento geralmente não é tão grande quanto em dispositivos de computador ou laptop.
Considere o equilíbrio entre monetização e desempenho. Se os usuários estão saindo mais cedo devido a uma experiência ruim, esses anúncios extras podem estar custando mais receita do que estão gerando.
Evite o tamanho excessivo da página
Páginas grandes e complexas exigem mais tempo de processamento para serem exibidas. Por exemplo, se você tiver uma galeria de produtos com mil itens diferentes, vai levar um tempo para ela aparecer na janela do navegador do usuário. Considere quando paginar as páginas para reduzir esse tempo.
Como posso receber mais ajuda?
Esta postagem lista algumas considerações gerais que os proprietários de empresas podem adotar e que podem afetar a performance. Além disso, talvez você precise consultar desenvolvedores da Web para ter mais insights sobre o que fazer para melhorar a performance do seu site.
Informações específicas da plataforma
A maioria das plataformas se preocupa muito com a performance da Web e pode ter conselhos dedicados e específicos sobre como melhorar isso. Você também pode ter acesso a equipes dedicadas de desempenho da Web como parte do uso dessa plataforma, que podem dar mais conselhos sobre como melhorar seu site.
O Lighthouse também mostra informações específicas da plataforma usando a funcionalidade do pacote de pilhas, que pode orientar os usuários das plataformas com suporte para as orientações adequadas.
As plataformas estão melhorando continuamente ao longo do tempo, e muitas delas estão se concentrando na performance e nas Core Web Vitals no momento. Mantenha sua plataforma atualizada para aproveitar as melhorias mais recentes feitas pelos desenvolvedores.
Isso é mais fácil quando você está em uma plataforma hospedada em que o provedor gerencia a plataforma automaticamente, incluindo atualizações. Se você hospedar a plataforma, por exemplo, uma instalação local do WordPress no seu próprio servidor, garantir que a plataforma seja atualizada regularmente permitirá que seu site se beneficie de todas as melhorias implementadas pelos desenvolvedores da plataforma. As empresas devem priorizar essa manutenção ou escolher um serviço que a gerencie.
Contratar um desenvolvedor da Web
Um desenvolvedor da Web com experiência em desempenho da Web provavelmente poderá resolver muitos mais problemas do que um proprietário de empresa. Talvez você já tenha contratado um desenvolvedor da Web para criar seu site inicialmente ou fazer mudanças periódicas. Talvez você tenha uma equipe de desenvolvimento dedicada ou precise encontrar um desenvolvedor (de preferência com experiência em performance da Web).
Procure desenvolvedores se as sugestões aqui não forem suficientes para resolver os problemas de desempenho do seu site. No entanto, os exemplos anteriores também mostram que é importante trabalhar com desenvolvedores para equilibrar as prioridades de negócios com as decisões de desenvolvimento e encontrar a solução certa para seu site.
A performance da Web raramente é um trabalho único. Para manter um bom desempenho do site, é necessário monitorar e fazer manutenção regularmente para garantir que ele não regrida após as melhorias.
Conclusão
Muitas vezes, o site é o primeiro ponto de contato de uma empresa com os clientes, e você quer que a experiência deles seja ótima. Isso se aplica tanto aos visitantes que estão tendo a primeira impressão da sua empresa quanto aos visitantes recorrentes e clientes fiéis, que precisam ter a melhor experiência possível, sem frustrações que possam deixar uma impressão negativa. As Core Web Vitals são uma medida da experiência do usuário que o Google recomenda que os sites considerem. Com tudo o que a Web oferece, os usuários podem (e vão!) tentar outros sites se ficarem frustrados com o seu.
Ao mesmo tempo, as Core Web Vitals são apenas uma medida do seu site. As empresas precisam decidir por conta própria quanto investir nos sites e qual retorno será gerado com esse investimento.
Agradecimentos
Imagem em miniatura de Carlos Muza no Unsplash


