איך מקבלי החלטות עסקיות ואנשים שאינם מפתחים יכולים לשפר את מדדי הליבה לבדיקת חוויית המשתמש באתר?
מבוא
בדיקות הראו שחוויית המשתמש באתר משפיעה ישירות על התוצאות העסקיות. חוויה משופרת שבה האתר נטען ומגיב מהר יכולה לעיתים קרובות להוביל להגברת המעורבות ולהגדלת שיעור ההמרות. מדדי הליבה לבדיקת חוויית המשתמש באתר נועדו לנתח ולדרג את חוויית המשתמשים באתר ולזהות תחומים לשיפור.
עם זאת, חלק גדול ממסמכי התיעוד של מדדי הליבה לבדיקת חוויית המשתמש (Core Web Vitals) מיועד למפתחי אתרים שיש להם הבנה טכנית מעמיקה ושליטה מלאה בקוד שלהם. אתרים רבים נוצרים על ידי אנשים שאינם מפתחים, באמצעות פלטפורמה לבניית אתרים כמו WordPress, Shopify, Wix או פתרונות דומים אחרים, לרוב ללא צוות פיתוח אינטרנט.
גם אם יש צוות ייעודי או מפתחי אתרים, הם לא היחידים שאחראים על ביצועי האתר. לגורמים שמקבלים החלטות עסקיות יש השפעה עצומה על ביצועי האתר, החל מהחלטה לגבי תוכן ועיצוב ועד לפיתוח אסטרטגיות פרסום במטרה למשוך יותר תנועה לאתרים שלהם. לרוב, להחלטות האלה יש השפעה משמעותית על ביצועי האתר.
מטרת המדריך הזה היא לספק מידע רלוונטי לבוני אתרים ולבעלי אתרים כדי לעזור להם להבין את חוויית המשתמש שלהם ולשפר אותה ככל האפשר, בלי צורך בידע טכני מעמיק בפיתוח אתרים.
עם זאת, כדי לפתור הרבה בעיות ביצועים, המפתחים צריכים להטמיע תיקונים טכניים. המדריכים למפתחים שלנו יכולים לעזור לכם בכך. המאמר הזה לא מיועד להיות מדריך מקיף, אלא יותר מבוא לתוכנית Core Web Vitals לקבלת החלטות עסקיות, עם כמה סיבות נפוצות שאינן קשורות לפיתוח לבעיות בביצועי הדפים. מעבר לכך, סביר להניח שתצטרכו להיעזר במפתח אתרים כדי להתקדם.
מהם מדדי הליבה לבדיקת חוויית המשתמש באתר?
המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) הם קבוצה של שלושה מדדים שנועדו למדוד את חוויית המשתמש בדף, ובמיוחד את מהירות הדף בעיני המשתמשים. לכל אחת מהאפשרויות האלה יש קיצור בן שלוש אותיות:
- הצגת חלק התוכן הגדול ביותר (LCP) מודד את ביצועי הטעינה: כמה זמן (בשניות) עובר עד שהתוכן הבולט ביותר בדף מופיע אחרי שהדף התחיל להיטען.
- המדד Cumulative Layout Shift (CLS) מודד את היציבות החזותית של דף: מידת התזוזות של התוכן במהלך הטעינה.
- מהירות התגובה לאינטראקציה באתר (INP): המהירות שבה הדף מגיב לקליקים, להקשות ולפעולות במקלדת.
כל מדד מודד פן אחר של חוויית המשתמש. Google מספקת גם ערכי סף מומלצים לכל מדד. חוויית משתמש שנמוכה מערך הסף התחתון נחשבת טובה, וחוויית משתמש גבוהה מערך הסף העליון נחשבת גרועה. בין ערכי הסף האלה, דף נחשב לדף שצריך שיפור. חשוב לזכור שבמדדים האלה, ערכים נמוכים יותר הם עדיפים.
איך נמדדים מדדי הליבה לבדיקת חוויית המשתמש באתר?
המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) נמדדים על ידי המשתמשים האמיתיים באתר, ולמשתמשים שונים יהיו תוצאות שונות. אלה לא 'מה ש-Google חושבת' או 'מה ש-Googlebot חושבת', אלא מה שהמשתמשים בפועל באתר חוו.
חלק מהמשתמשים ישתמשו במכשירים וברשתות מהירים יותר. חלק מהמכשירים יהיו איטיים יותר או יהיו מחוברים לרשתות איטיות יותר. חלק מהמשתמשים ייכנסו לדפים פשוטים ומהירים יותר באתר, וחלקם לדפים מורכבים ואיטיים יותר. לאחר מכן, התוצאות של כל חוויות המשתמש האלה נצברות כדי לספק מדד כולל של האתר כולו.
Google מאפשרת למשתמשים ב-Chrome שהביעו הסכמה לקבלת נתונים להשתמש בדוח על חוויית המשתמש ב-Chrome (CrUX). הנתונים האלה מוזנים לכלים רבים של Google, כמו PageSpeed Insights ו-Google Search Console.
CrUX זמין במיליוני אתרים פופולריים, אבל לא כל האתרים נכללים ב-CrUX. גם כלים אחרים למעקב אחר משתמשים אמיתיים (RUM) יכולים לאסוף את המדדים האלה עבור האתר שלכם.
איך מוצאים את מדדי הליבה לבדיקת חוויית המשתמש באתר?
יש הרבה כלים שמציגים מדדי הליבה לבדיקת חוויית המשתמש באתר שסופקו על ידי Google ועל ידי צדדים שלישיים. בפוסט הזה נסביר על שני כלים שבעזרתם תוכלו לראות במהירות את המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) באתר שלכם. לסקירה מעמיקה יותר על הכלים האחרים של Google, כולל תהליך עבודה לשימוש בהם כדי לטפל במדדים הבסיסיים של חוויית המשתמש, אפשר לעיין במאמר תהליכי עבודה של מדדי חוויית המשתמש הבסיסיים (Core Web Vitals) עם הכלים של Google.
אם הפלטפורמה שלכם מספקת פתרון RUM משולב, היא יכולה לספק מידע מפורט הרבה יותר לגבי דפים באתר, או לאפשר לכם להציג פירוט של דפים מסוימים או לפלח את המשתמשים כדי לעזור לכם להבין ולזהות בעיות.
PageSpeed Insights
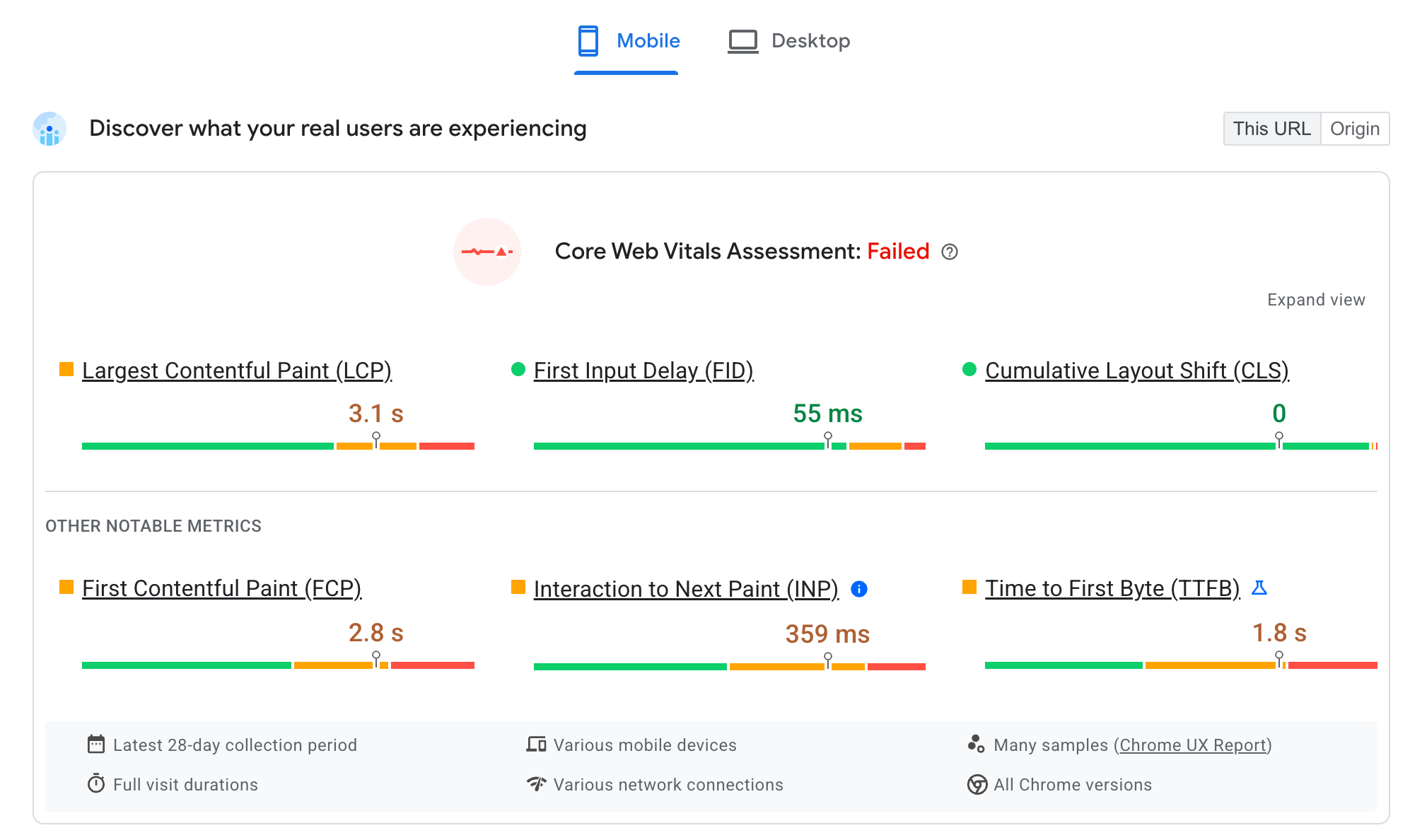
כדי לקבל תצוגה מהירה ללא צורך בהגדרה, אפשר להשתמש ב-PageSpeed Insights (PSI). מקלידים את כתובת ה-URL ולוחצים על 'ניתוח'. אם האתר שלכם נכלל בדוח CrUX, בקרוב יוצג לכם הקטע 'מה המשתמשים האמיתיים שלכם חווים?':

כאן מוצגת חוויית השימוש של משתמשי Chrome אמיתיים באתר שלכם ב-28 הימים האחרונים. שלושת מדדי הליבה לבדיקת חוויית המשתמש באתר יוצגו בחלק העליון, יחד עם מדדים תומכים אחרים מתחת (כולל מדד INP שעדיין לא זמין). רק מדדי Core Web Vitals נכללים בהערכה הכוללת של 'עבר' או 'נכשל' בחלק העליון של הדף, אבל המדדים האחרים יכולים להיות שימושיים בפתרון בעיות שקשורות ל-Core Web Vitals, כפי שיתואר בקטע הבא.
אפשר לעבור בין התצוגה לנייד לבין התצוגה למחשב באמצעות הלחצנים בחלק העליון של הקטע הזה. אפשר גם לעבור בין כתובת ה-URL הזו לכל הנתונים של המקור הזה באמצעות לחצן החלפת המצב בפינה השמאלית העליונה, אם קיימים נתונים בשני המקרים.
הנתונים האלה אמורים לספק אינדיקציה רחבה לגבי ביצועי האתר, ולעזור לכם להבין אילו מדדים אפשר לשפר ובאילו סוגי מכשירים.
Google Search Console
Google Search Console (GSC) מיועד לבעלי אתרים בלבד, ולכן כדי להשתמש בו צריך להירשם ולאמת את הבעלות על האתר. בדוח הזה מוצגים פרטים על האופן שבו האתר שלכם מוצג בחיפוש Google.
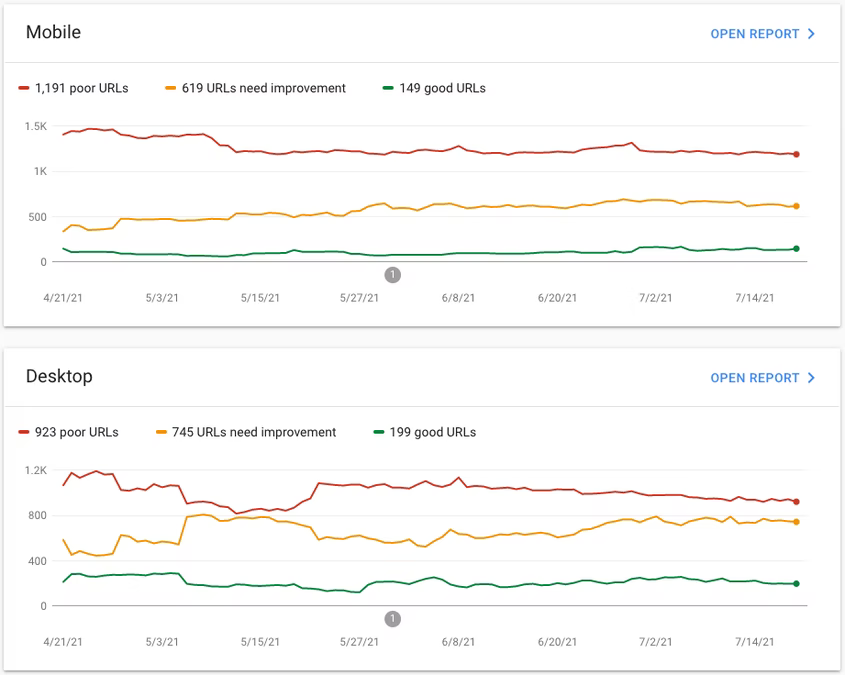
בניגוד ל-PageSpeed Insights, ב-GSC מפורטים כל הדפים באתר שמערכת חיפוש Google מודעת לקיומם, ומופיעים פרטים לגבי המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) לגבי כל אחד מהם:

הדפים נאספים בקבוצות של כתובות URL כדי לאפשר לכם לראות אם יש בעיות במדדי חוויית המשתמש הבסיסיים בקטגוריות מסוימות של דפים (לדוגמה, דפי פרטי מוצרים, דפי בלוג וכו'). בדרך כלל הדפים האלה מבוססים על טכנולוגיות או תבניות דומות, ולכן יכול להיות שיש סיבה משותפת לכל הבעיות בדפים האלה.
בעיות נפוצות במדדי הליבה לבדיקת חוויית המשתמש באתר למפתחי אתרים
כדי לפתור הרבה בעיות בביצועים, המפתחים צריכים להטמיע תיקונים טכניים. המדריכים שלנו למפתחים יכולים לעזור להם בכך. בקטע הזה נסביר על כמה מהבעיות הנפוצות שאינן קשורות לפיתוח, שגורמים בעלי סמכות בקבלת החלטות בעסק יכולים לעזור לפתור כדי לשפר את המדדים האלה.
כשאנחנו אומרים 'לא מפתחים', אנחנו מתכוונים למי שמשתמש בפלטפורמות ליצירת אתרים שבהן יש לו שליטה מוגבלת על האופן שבו האתר מקודד בפועל, או לגורמים בעלי יכולת קבלת החלטות עסקיות שיכולים להחליט על עיצוב האתר או לעזור לקבוע את סדר העדיפויות של התקציבים.
בעיות במדד 'המהירות שבה נטען רכיב התוכן הכי גדול' (LCP)
מדד LCP נועד למדוד את מהירות הטעינה של דפי אינטרנט על ידי מדידת הזמן שחלף מהקליק על הקישור ועד להצגת קטע התוכן הגדול ביותר (בדרך כלל תמונה של באנר או כותרת) בדפדפן.

כדי שחוויית השימוש בדף תהיה טובה, צריך שתוכן דף האינטרנט יוצג בתוך 2.5 שניות מרגע הלחיצה על הקישור. אם הטעינה נמשכת יותר מ-4 שניות, החוויה נחשבת לא איכותית.
בקטעים הבאים מפורטות כמה מהבעיות הנפוצות שמשפיעות על LCP ושיש לגורמים שמקבלים החלטות עסקיות אפשרות להשפיע עליהן.
עיכובים בהתחלת טעינת הדף
אנחנו חושבים לעיתים קרובות על שיפור זמן הטעינה של הדף עצמו, אבל לרוב יש עיכוב עוד לפני שמתחילים בתהליך. אי אפשר לקבל LCP מתחת לסף הרצוי של 2.5 שניות אם האתר לא נטען אפילו במשך כמה שניות!
זמן עד בייט ראשון (TTFB) הוא הזמן שלוקח להוריד את החלק הראשון של דף האינטרנט. אם ב-PageSpeed Insights מוצג מדד אבחון גדול של זמן אחזור ראשון לדף (TTFB) באדום או בכתום, חשוב לטפל בבעיה הזו, והיא אמורה להשפיע ישירות על LCP.
מנסים להבין מה רמת הידע של הקהל
כדי לטפל בבעיות של זמן אחזור דף ראשוני (TTFB), חשוב להבין את הקהל שלכם. אם האתר מתארח במדינה אחת, אבל מוצג לקהל בינלאומי, הקרבה הגיאוגרפית בין המשתמשים באתר לבין שרת האינטרנט הופכת לגורם שמשפיע על זמן אחזור ה-TTFB של הדף. רשת להעברת תוכן (CDN) מאפשרת לשמור עותקים של האתר במטמון ברחבי העולם, ולכן קרוב יותר למשתמשים. ספקי אירוח רבים כוללים CDN כחלק מהשירותים שלהם, והם יטפלו בכך באופן אוטומטי. כדאי לבדוק אם זה המצב במקום שבו האתר מתארח. בפלטפורמות מסוימות יש רמות שירות שונות, עם יותר מיקומי CDN ברמות בתשלום גבוהות יותר. במקרים כאלה, עסקים גלובליים צריכים לשקול לעבור לרמות גבוהות יותר.
צמצם הפניות מחדש
הפניות אוטומטיות הן סיבה נפוצה נוספת לזמני TTFB איטיים. כשאתם מפעילים קמפיינים של מודעות או שולחים הודעות אימייל, נסו לצמצם את מספר ההפניות לכתובות URL אחרות. לשם כך, הימנעו משימוש בכמה מקצרי קישורים או בכתובות URL שצריך להפנות מהן לכתובת אחרת. לדוגמה, שימוש ב-example.com/blog בקמפיין שצריך להפנות אוטומטית אל www.example.com/blog, שמפנה אוטומטית אל https://www.example.com/blog, מוסיף זמן ל-TTFB של הדף. חשוב לוודא שבקמפיינים השיווקיים שלכם נעשה שימוש במספר ההפניות האוטומטיות המינימלי האפשרי.
מוודאים שקמפיינים פרסומיים מכוונים לקהל הנכון
כמו כן, חשוב לוודא שהקמפיינים הפרסומיים שלכם מטרגטים את הקהל שלכם בצורה יעילה. קבלת הרבה תנועה חדשה ממשתמשים שנמצאים בצד השני של העולם – אבל אי אפשר לשלוח אליהם את המוצר – היא בזבוז של הוצאות הפרסום וגם משפיעה לרעה על ביצועי האתר.
פרמטרים של כתובות URL יכולים להשפיע על ביצועי האתר
פרמטרים של כתובות URL, כמו פרמטרים של UTM, משמשים לעיתים קרובות בקמפיינים שיווקיים. הגורמים האלה עלולים להפחית את היעילות של האחסון במטמון בתשתית, כי כל כתובת URL יכולה להיראות כמו דף ייחודי – גם אם אותו דף מוצג בכל פעם. אם אתם משתמשים בפרמטרים של מנטר התנועה של Urchin, עליכם לפנות לספק ה-CDN או לצוות התשתית כדי לוודא שתשתית השמירה במטמון שלהם תתעלם מהפרמטרים האלה של כתובות URL, כדי לאפשר לקמפיינים ליהנות מדפים שכבר שמורים במטמון.
מדיה יכולה להשפיע לרעה על הביצועים
חשוב לבדוק את ההשפעה של המדיה על הדפים שלכם. קובצי מדיה כמו תמונות וסרטונים בדרך כלל גדולים בהרבה, ולכן זמן ההורדה שלהם ארוך יותר מזה של טקסט. הפעולה הזו עלולה גם להאט את שאר תהליך טעינת הדף. הדבר חשוב במיוחד כשרכיב ה-LCP הוא מדיה ולא טקסט. רכיב ה-LCP הוא תמונה בכ-80% מדפי האינטרנט, לכן חשוב להביא בחשבון את ההשפעה של המדיה באתר.
עם זאת, נכסי מדיה יכולים לתרום לחוויה ויזואלית עשירה יותר למשתמש, שמעניינת הרבה יותר מאתר שמכיל הרבה טקסט. לכן, הסרת מדיה היא אפשרות נדירה, אבל אם תהיו מודעים לעלות של המדיה ותדעו איך לצמצם אותה, תוכלו למזער בעיות בביצועים.
הימנעות מקרוסלות
קרוסלות שכוללות כמה תמונות יכולות להשפיע על זמן הטעינה הכולל של הדף, כי אם ההטמעה שלהן תיעשה בצורה לא נכונה, יהיה צורך להוריד כמה תמונות בו-זמנית. בנוסף, למרות הנפוצות שלהם, קרוסלות לא מספקות בדרך כלל חוויית משתמש טובה, לכן כדאי לחשוב היטב לפני שמשתמשים בהן באתר.
שימוש בתמונות שעברו אופטימיזציה לאינטרנט
יש גם את הגודל של נכסי המדיה. הרבה תמונות באינטרנט מוצגות ברזולוציה גבוהה מדי. אם אתם נעזרים בשותפי מדיה או בסוכנויות עיצוב, חשוב לקבל מהם תמונות שמותאמות לאינטרנט, כי הרבה פעמים הם שולחים תמונות בגודל מלא שמיועדות לבתי דפוס. לפני שתעלו את התמונות, אתם יכולים להשתמש בשירות כמו TinyJPG כדי להסיר במהירות נתונים מיותרים מהתמונות. פלטפורמות אינטרנט רבות ינסו לבצע אופטימיזציה של תמונות באופן אוטומטי בזמן ההעלאה, אבל מכיוון שהן לא יודעות את המימדים שבהם התמונות יוצגו במכשיר של המשתמש, כדאי להתחיל עם תמונות קטנות יותר כדי להפיק תועלת משמעותית.
חשוב להיזהר במיוחד בסרטונים
חשוב להפעיל שיקול דעת נוסף כשמשתמשים בסרטונים. סרטונים הם חלק מהתוכן הגדול ביותר – ולכן האיטי ביותר – שאתר צריך להוריד ולהציג, לכן כדאי להימנע משימוש מוגזם בהם. מומלץ לא להציב אותם בחלק העליון של דפי אינטרנט אלא יותר למטה. כך תוכלו לטעון במהירות תוכן זול יותר כדי לספק למשתמשים חוויית טעינה טובה יותר ולהבטיח שה-LCP לא יושפע.
בדיקות A/B
עסקים רבים מבצעים בדיקות A/B כדי להתנסות בשינויים באתר שלהם. האופן שבו הרכיבים האלה מוטמעים יכול להשפיע באופן משמעותי על ה-LCP.
פתרונות רבים לבדיקות A/B גורמים לעיכוב בהצגת האתר למשתמש בפעם הראשונה, עד שהשינויים שבבדיקות יחולו. כך לא מוצגת הגרסה המקורית של האתר, אבל המחיר הוא עיכוב בחשיפה של האתר למשתמש. כדי למנוע את העיכוב הזה, אנחנו מיישמים פתרונות אחרים בצד השרת. כדאי להקדיש זמן כדי להבין איך מתבצעת בדיקת ה-A/B, ואם היא כפופה לעיכובים האלה. בנוסף, מומלץ להשתמש בפתרונות לבדיקת A/B בצד השרת במקום זאת, במידת האפשר.
בדיקות A/B יכולות לספק משוב חשוב לפני השקת שינויים חדשים, אבל צריך לשקול את העלות של השינויים על הביצועים של הדף מול היתרונות הפוטנציאליים שהם מביאים.
לא משנה מהי התשתית שלכם, כל מי שמריץ בדיקות A/B צריך תמיד לזכור את השיטות המומלצות הבאות:
- כדאי להגביל את הכלים לבדיקת A/B רק לדפים שכלולים בבדיקה, במקום לעכב את כל הדפים, כי יכול להיות שברוב הדפים לא פועלת בדיקת A/B בכל זמן נתון.
- כדאי להגביל את בדיקות ה-A/B לקבוצת משנה של משתמשים כדי למנוע השפעה על רוב המשתמשים.
- כדאי להגביל את בדיקות ה-A/B לזמן המינימלי הנדרש כדי לספק תוצאות חד-משמעיות. ככל שבדיקות ה-A/B יימשכו זמן רב יותר, כך המשתמשים עשויים לחוות ביצועים גרועים יותר של הדף.
- חשוב מכל, אל תשכחו להסיר את הניסויים של בדיקות ה-A/B כשהם כבר לא נחוצים.
בעיות במדד היציבות החזותית (CLS)
ה-CLS מודד את היציבות החזותית של דף – מידת התזוזות של תוכן הדף בזמן הטעינה שלו. המצב הזה עלול להסיח את דעת המשתמשים אם הם התחילו לקרוא דף אינטרנט, אבל לא מצליחים למצוא את המקום שבו הפסיקו בגלל שנוסף תוכן או מודעות. אם הפריסה של הדף תשתנה בצורה קיצונית, המשתמשים עלולים ללחוץ בטעות על התוכן הלא נכון. חשוב מאוד להיזהר עם תוכן דינמי שנטען מאוחר יותר, ויכול להזיז חלק מתוכן הדף הראשוני.
המדד הזה נמדד באמצעות נוסחה מתמטית שמחשבת את כמות התוכן שהוזז ואת מידת ההזזה. הערך הזה מופיע כחלקי ללא יחידה, כאשר ערך של 0.1 או פחות נחשב טוב וערך של 0.25 או יותר נחשב גרוע.
בקטעים הבאים מפורטות כמה מהבעיות הנפוצות שמשפיעות על CLS ושיש לגורמים שמקבלים החלטות עסקיות אפשרות להשפיע עליהן.
איך בודקים איך התמונות נטענות כשגוללים בדף
בתבניות רבות, נמנעים משימוש בתמונות שנמצאות בהמשך הדף כדי להקצות יותר משאבים לתמונות שמוצגות במסך במהלך הטעינה הראשונית של הדף. לאחר מכן, התמונות נטענות כשהמשתמש גולל למטה. טכניקת הטעינה הזו של תמונות נקראת טעינה מדורגת.
בתבניות של דפים צריך להקצות מקום לתמונות טעינה איטית, כדי שאם משתמש יגלול מהר מאוד לפני שהתמונה תהיה זמינה לטעינה, התוכן שמסביב לה לא ישתנה. אם התבנית או הפלטפורמה שלכם לא עושות זאת, כדאי לעבור לתבנית או לפלטפורמה שמאפשרות זאת.
חשוב להיזהר כשמציבים מודעות באמצע התוכן
מודעות שמוסיפים באמצע התוכן עלולות לדחוף את התוכן למטה, כי בדרך כלל נדרש זמן רב יותר לטעינת מודעות – לרוב יותר זמן מאשר לטעינת התמונות שתוארו בקטע הקודם. הצגת הרכיבים האלה בצד התוכן הראשי של הדף היא דפוס נפוץ שמפחית את הסיכון הזה. האופן שבו עושים זאת בפועל תלוי בפלטפורמה הספציפית ובתבניות שבהן אתם משתמשים כדי ליצור את האתר.
הימנעות מהוספת תוכן דינמי לחלק העליון של דפים
מומלץ להימנע מהוספת התראות ופרסומי באנר לחלק העליון של הדף אחרי טעינת הדף – לדוגמה, מודעות באנר בנושא קובצי cookie או מבצעים מיוחדים. אם במקום זאת תבחרו להציג התראות ופרסום באנר מעל התוכן הראשי, תוכלו למנוע את הזזת תוכן הדף. בדומה לקטע הקודם, האפשרויות כאן תלויות בפלטפורמה ובתבניות שבהן אתם משתמשים בדפים.
בעיות במדד 'מהירות התגובה לאינטראקציה באתר (INP)'
מדד INP מודד את הרספונסיביות של דף, ומאפשר להעריך אם דפים מגיבים במהירות לאינטראקציות כמו קליקים, הקשות וקלט מהמקלדת. דפים שלא מגיבים במהירות לקלט של משתמשים נראים לרוב איטיים, ויכולים לגרום למשתמשים תסכול.
מדד INP מודד את כל אינטראקציה שעומדת בדרישות במהלך חיי הדף, ומדווח על האינטראקציה הגרועה ביותר. ל-INP יש סף טוב של 200 אלפיות השנייה וסף גרוע של 500 אלפיות השנייה.
קשה לבצע אופטימיזציה של מדדי תגובה – ובמיוחד של מדד INP. כשהמדדים האלה נמצאים בערך הסף גרוע, בדרך כלל הסיבה לכך היא שהאינטראקציות מתעכבות כי דף האינטרנט מנסה לעשות יותר מדי. לכן, הפתרונות העיקריים כאן כוללים הסרה של קוד מיותר כדי ליצור דפים קלים יותר.
בקטעים הבאים מפורטות כמה מהבעיות הנפוצות שמשפיעות על INP ושמחליטים עסקיים יכולים להשפיע עליהן.
ניקיון אביבי!
כדאי לבדוק את הפלאגינים והווידג'טים שנוספו לאתר ולהסיר אותם אם הם כבר לא בשימוש. לרוב קל יותר להוסיף יישומי פלאגין כדי לנסות משהו, מאשר לזכור להסיר אותם מאוחר יותר אם הם לא מועילים. זוהי אחת מהסיבות לאינטראקציות איטיות, אבל זו אופטימיזציה פשוטה יחסית בהשוואה לרבות אחרות.
באופן דומה, אם אתם משתמשים במערכת ניהול תגים לקמפיינים שיווקיים, עליכם לוודא שהקמפיינים הישנים הוסרו. גם אם הם לא מופעלים יותר, עדיין צריך להוריד את הקוד מקמפיינים שיווקיים שפג תוקפם ולעבד אותו בכל דף, דבר שעלול להאט את האינטראקציות של המשתמשים במהלך טעינת הדף הראשונית.
הימנעות משימוש בווידג'טים ובפלאגינים יקרים
ווידג'טים ופלאגינים שעלולים להיות יקרים מבחינה חישובית עשויים להיראות יפה, אבל האם הם משפרים את חוויית המשתמש או שהם אפילו מחמירים אותה? הדוח 'אבחון בעיות בביצועים' ב-PageSpeed Insights מסופק על ידי Lighthouse, ויכול לעזור לכם לזהות קוד JavaScript שמשפיע באופן משמעותי על ביצועי האתר.
מומלץ להגביל את הווידג'טים רק לדפים שבהם הם נחוצים. אם אתם משתמשים בהטמעה של מפת Google רק בדף 'יצירת קשר', אין צורך לטעון אותה בכל דף שבו היא עלולה לגרום לבעיות בתגובה.
כדאי לשקול את מספר המודעות – במיוחד בנייד
מודעות הן אסטרטגיית מונטיזציה טובה לעסקים רבים, אבל הן לרוב מורכבות צורכות הרבה משאבים. ככל שיש יותר מודעות, כך הן צורכות יותר משאבים, וזה עלול להפריע למהירות הדף. זה נכון במיוחד לגבי מכשירים ניידים, שבהם לרוב נפח הזיכרון של מעבד הכוח נמוך יותר מאשר במחשבים נייחים או ניידים.
לשקול את האיזון בין מונטיזציה לביצועים. אם משתמשים עוזבים את התוכן מוקדם יותר בגלל חוויה גרועה, יכול להיות שהמודעות הנוספות האלה עולות לכם יותר הכנסות ממה שהן מוסיפות.
הימנעות מגודל דף גדול מדי
דפים גדולים ומורכבים דורשים יותר זמן עיבוד כדי להציג אותם. לדוגמה, אם יש לכם גלריית מוצרים עם 1,000 מוצרים שונים, יידרשו כמה דקות עד שהיא תוצג בחלון הדפדפן של המשתמש. כדאי לשקול מתי כדאי לפצל דפים לדפים כדי לקצר את הזמן הזה.
איך אפשר לקבל עזרה נוספת?
בפוסט הזה מפורטות כמה מהשיקולים הכלליים שבעלי עסקים יכולים להביא בחשבון, שעשויים להשפיע על הביצועים. בנוסף, יכול להיות שתצטרכו להתייעץ עם מפתחי אתרים כדי לקבל תובנות נוספות לגבי הפעולות שאפשר לבצע כדי לשפר את ביצועי האתר.
מידע ספציפי לפלטפורמה
ברוב הפלטפורמות יש חשיבות רבה לביצועים באינטרנט, ויכול להיות שיש להן עצות ספציפיות לפלטפורמה שיעזרו לכם לשפר את הביצועים. יכול להיות שתהיה לכם גם גישה לצוותים ייעודיים של ביצועי אתרים כחלק מהשימוש בפלטפורמה הזו, שיכולים להציע לכם ייעוץ נוסף לגבי שיפור האתר.
ב-Lighthouse מוצג גם מידע ספציפי לפלטפורמה באמצעות הפונקציונליות של Stack Pack, שיכולה להנחות משתמשים בפלטפורמות נתמכות להמלצות המתאימות.
הפלטפורמות משתפרות כל הזמן, ורבות מהן מתמקדות כרגע בביצועים ובמדדי הליבה לבדיקת חוויית המשתמש באתר. חשוב לוודא שהפלטפורמה שלכם מעודכנת כדי ליהנות מהשיפורים האחרונים שמפתחי הפלטפורמה הוסיפו.
הדרך הקלה ביותר לעשות זאת היא בפלטפורמה מתארחת שבה ספק הפלטפורמה מנהל את הפלטפורמה באופן אוטומטי, כולל עדכוני הפלטפורמה. אם אתם מארחים את הפלטפורמה בעצמכם – לדוגמה, התקנה מקומית של WordPress בשרת שלכם – חשוב לוודא שהפלטפורמה מתעדכנת באופן שוטף כדי שהאתר שלכם יוכל ליהנות משיפורים שהמפתחים של הפלטפורמה הטמיעו. בעלי עסקים צריכים לתת עדיפות לתחזוקה הזו, או לבחור שירות שיטפל בזה בשבילם.
פנייה למפתח אתרים
מפתח אתרים שמומחה בביצועי אתרים יוכל כנראה לטפל בבעיות רבות יותר מאשר בעל עסק. יכול להיות שכבר גייסתם מפתח/ת אתרים כדי לבנות את האתר בהתחלה או כדי לבצע שינויים תקופתיים, או שיש לכם צוות פיתוח ייעודי. לחלופין, יכול להיות שתצטרכו למצוא מפתח/ת (רצוי עם מומחיות בביצועי אתרים) כדי לבצע את השינויים.
אם ההצעות שמפורטות כאן לא מספיקות כדי לטפל בבעיות הביצועים באתר, כדאי לפנות למפתחים. עם זאת, אנחנו מקווים שהדוגמאות הקודמות מראות גם שחשוב לעבוד עם מפתחים כדי לאזן בין העדיפויות העסקיות לבין החלטות הפיתוח, וכך להגיע לפתרון הנכון לאתר.
חשוב לדעת שביצועי האתר הם לרוב תהליך מתמשך. כדי לשמור על ביצועים טובים באתר, בדרך כלל צריך לעקוב אחריו ולבצע בו פעולות תחזוקה באופן קבוע, כדי לוודא שהביצועים לא יורדים אחרי ביצוע השיפורים.
סיכום
האתר הוא בדרך כלל נקודת הכניסה הראשונה של העסק ללקוחות, וחשוב שתהיה להם חוויה נהדרת. הדבר רלוונטי גם למבקרים בפעם הראשונה, שמקבלים את הרושם הראשון שלהם מהעסק, וגם למבקרים חוזרים וללקוחות נאמנים, שצריך לספק להם חוויה חלקה ככל האפשר, בלי תסכולים שעשויים להשאיר רושם שלילי. המדדים הבסיסיים של חוויית המשתמש הם אחד המדדים של חוויית המשתמש ש-Google ממליצה לאתרים להביא בחשבון. עם כל מה שהאינטרנט מציע, משתמשים יכולים (וינסו!) לנסות אתרים אחרים אם הם ירגישו תסכול מהאתר שלכם.
עם זאת, מדדי הליבה לבדיקת חוויית המשתמש באתר הם רק מדד אחד של האתר. העסקים צריכים להחליט בעצמם כמה להשקיע באתרים שלהם ומה יהיה ההחזר על ההשקעה הזו.
תודות
תמונה ממוזערת של Carlos Muza ב-Unsplash


