Viele Websites fordern umfangreiche Ressourcen wie Bilder an, die nicht für bestimmte Bildschirme optimiert sind, und senden große CSS-Dateien mit Stilen, die auf einigen Geräten nie verwendet werden. Medienabfragen sind ein beliebtes Verfahren, um auf verschiedenen Bildschirmen angepasste Stylesheets und Assets bereitzustellen, um die Menge der an Nutzer übertragenen Daten zu reduzieren und die Seitenladeleistung zu verbessern. In diesem Leitfaden erfahren Sie, wie Sie mithilfe von Medienabfragen Bilder senden, die nur so groß sind, wie sie sein müssen. Diese Methode wird auch als responsive Bilder bezeichnet.
Vorbereitung
In dieser Anleitung wird davon ausgegangen, dass Sie mit den Chrome DevTools vertraut sind. Sie können stattdessen die DevTools eines anderen Browsers verwenden. Sie müssen die Screenshots der Chrome DevTools in diesem Leitfaden nur den entsprechenden Funktionen in Ihrem bevorzugten Browser zuordnen.
Responsive Hintergrundbilder
Analysieren Sie zuerst den Netzwerkverkehr der nicht optimierten Demo:
- Öffnen Sie die nicht optimierte Demo in einem neuen Chrome-Tab.
- Drücken Sie Strg + Umschalttaste + J (oder Befehlstaste + Optionstaste + J auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Netzwerk.
- Lade die Seite neu.
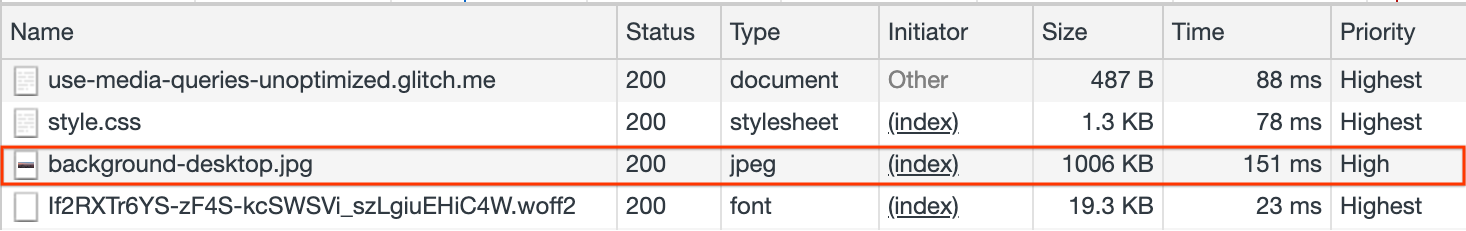
Sie sehen, dass nur das Bild background-desktop.jpg angefordert wird, das eine Größe von 1.006 KB hat:

Ändern Sie die Größe des Browserfensters. Im Netzwerkprotokoll werden keine neuen Anfragen angezeigt, die von der Seite gesendet werden. Das bedeutet, dass für alle Bildschirmgrößen derselbe Bildhintergrund verwendet wird.
Die Stile, die das Hintergrundbild steuern, finden Sie in style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Hier finden Sie die Bedeutung der einzelnen verwendeten Properties:
background-position: center center: Bild vertikal und horizontal zentrieren.background-repeat: no-repeat: Das Bild wird nur einmal angezeigt.background-attachment: fixed: Achten Sie darauf, dass das Hintergrundbild nicht scrollt.background-size: cover: Ändern Sie die Größe des Bilds so, dass es den gesamten Container bedeckt.background-image: url(images/background-desktop.jpg): Die URL des Bilds.
In Kombination geben diese Stile dem Browser die Anweisung, das Hintergrundbild an unterschiedliche Bildschirmhöhen und ‑breiten anzupassen. Dies ist der erste Schritt zu einem responsiven Hintergrund.
Die Verwendung eines einzigen Hintergrundbilds für alle Bildschirmgrößen hat einige Einschränkungen:
- Unabhängig von der Bildschirmgröße wird dieselbe Anzahl von Byte gesendet, auch wenn für einige Geräte wie Smartphones ein kleinerer und leichterer Bildhintergrund genauso gut aussehen würde. Im Allgemeinen sollten Sie das kleinstmögliche Bild senden, das auf dem Bildschirm des Nutzers noch gut aussieht, um die Leistung zu verbessern und Nutzerdaten zu sparen.
- Auf kleineren Geräten wird das Bild gedehnt oder zugeschnitten, um den gesamten Bildschirm zu bedecken. Dadurch werden möglicherweise relevante Teile des Hintergrunds für die Nutzer ausgeblendet.
Im nächsten Abschnitt erfahren Sie, wie Sie eine Optimierung anwenden, um je nach Gerät des Nutzers unterschiedliche Hintergrundbilder zu laden.
Medienabfragen verwenden
Mithilfe von Medienabfragen können Sie Stylesheets deklarieren, die nur auf bestimmte Medien- oder Gerätetypen angewendet werden. Sie werden mithilfe von @media-Regeln implementiert, mit denen Sie eine Reihe von Grenzwerten definieren können, für die bestimmte Stile festgelegt werden.
Wenn die in der @media-Regel definierten Bedingungen erfüllt sind (z. B. eine bestimmte Bildschirmbreite), wird die im Wendepunkt definierte Gruppe von Stilen angewendet.
Mit den folgenden Schritten können Sie Medienanfragen auf die Website anwenden, damit je nach maximaler Breite des Geräts, das die Seite anfordert, unterschiedliche Bilder verwendet werden.
- Entfernen Sie in
style.cssdie Zeile mit der URL des Hintergrundbilds:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Erstellen Sie als Nächstes einen Wendepunkt für jede Bildschirmbreite, basierend auf den gängigen Abmessungen in Pixeln, die Mobilgeräte, Tablets und Computerbildschirme normalerweise haben:
Auf Mobilgeräten:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Für Tablets:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Auf Desktop-Geräten:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Öffnen Sie die optimierte Version von style.css in Ihrem Browser, um die Änderungen zu sehen.
Messungen für verschiedene Geräte
Stellen Sie sich die resultierende Website in verschiedenen Bildschirmgrößen und auf simulierten Mobilgeräten vor:
- Öffnen Sie die optimierte Website in einem neuen Chrome-Tab.
- Machen Sie den Darstellungsbereich schmal (weniger als
480px). - Drücken Sie Strg + Umschalttaste + J (oder Befehlstaste + Optionstaste + J auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Netzwerk.
- Lade die Seite neu.
Beachten Sie, wie das
background-mobile.jpg-Bild angefordert wurde. - Erhöhen Sie den Darstellungsbereich. Sobald das Bild breiter als
480pxist, achten Sie darauf, wiebackground-tablet.jpgangefordert wird. Sobald das Bild breiter als1025pxist, achten Sie darauf, wiebackground-desktop.jpgangefordert wird.
Wenn sich die Breite des Browserfensters ändert, werden neue Bilder angefordert.
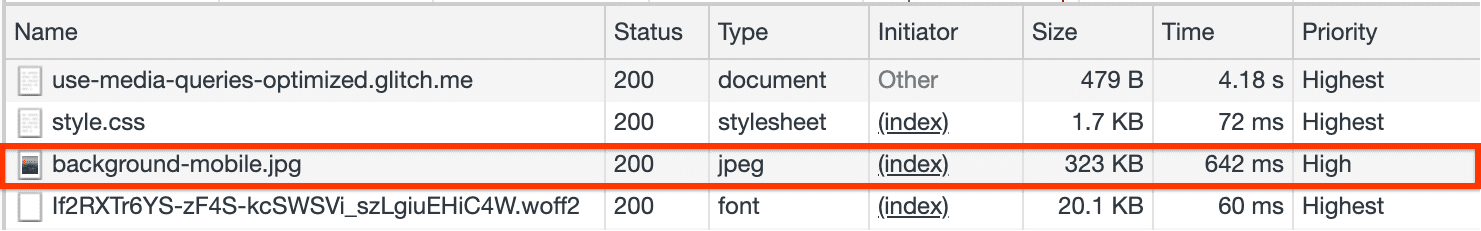
Insbesondere wenn die Breite unter dem im mobilen Bruchpunkt definierten Wert (480 px) liegt, wird das folgende Netzwerkprotokoll angezeigt:

Der neue Hintergrund für Mobilgeräte ist 67% kleiner als der für Computer.
Auswirkungen auf Largest Contentful Paint (LCP)
Elemente mit CSS-Hintergrundbildern gelten als Kandidaten für den LCP-Wert (Largest Contentful Paint). CSS-Hintergrundbilder werden jedoch vom Browser-Preload-Scanner nicht erkannt. Das bedeutet, dass der LCP-Wert Ihrer Website verzögert werden kann, wenn Sie nicht vorsichtig sind.
Die erste Option, die Sie in Betracht ziehen sollten, ist, ob Ihr LCP-Kandidatenbild in einem <img>-Element mit den Attributen srcset und sizes für Responsivität verwendet werden kann. Der Browser-Scanner zum Vorabladen erkennt <img>-Elemente und sendet Anfragen für sie, während der Parser beim Rendern blockiert ist.
Wenn Sie ein CSS-Hintergrundbild nicht vermeiden können oder möchten, besteht die zweite Option darin, responsive Bilder vorab zu laden, damit das richtige Bild für die richtige Darstellungsgröße vorab geladen wird. Die <link>-Elemente media, imagesrcset und imagesizes geben dem Browser an, dass ein bestimmter Ressourcenhinweis nur unter bestimmten Darstellungsbereichsbedingungen gilt. So wird vermieden, dass Ressourcen unnötig vorab geladen werden, wenn nur die eine Ressource geladen werden soll, die zum aktuellen Darstellungsbereich passt.
Zusammenfassung
In diesem Leitfaden haben Sie gelernt, wie Sie mithilfe von Mediaabfragen Hintergrundbilder anfordern, die auf bestimmte Bildschirmgrößen zugeschnitten sind, und beim Zugriff auf die Website auf kleineren Geräten wie Smartphones Speicherplatz sparen.
Sie haben die @media-Regel verwendet, um einen responsiven Hintergrund zu implementieren. Diese Methode wird von allen Browsern weithin unterstützt.
Mit der neuen CSS-Funktion image-set() kann derselbe Zweck mit weniger Codezeilen erreicht werden. Zum Zeitpunkt der Erstellung dieses Artikels wird diese Funktion nicht in allen Browsern unterstützt. Sie sollten jedoch die Entwicklung im Auge behalten, da sie eine interessante Alternative zu dieser Technik darstellen kann.


