Optimieren Sie die Leistung Ihrer Website und steigern Sie die Anzahl der Conversions.
In unseren anderen E-Commerce-Leitfäden haben Sie erfahren, was Sie messen sollten, um die Leistung zu verbessern, und wie Sie Messwerte erfassen und Berichte erstellen, um eine leistungsorientierte Unternehmenskultur zu schaffen.

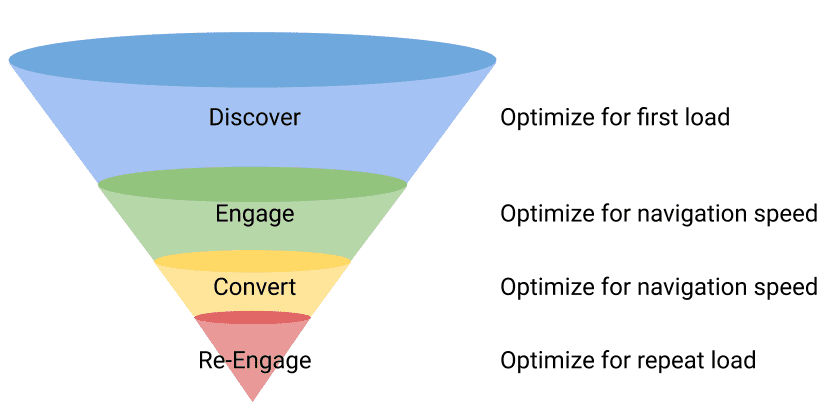
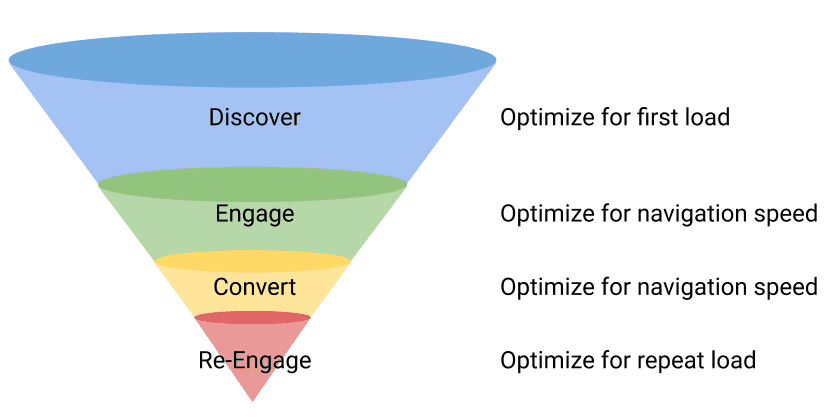
In diesem Leitfaden erfahren Sie, wie Sie eine Website hinsichtlich der Leistung optimieren können, um am Ende des Trichters möglichst viele Conversions zu erzielen.
Discovery
Neue Nutzer finden eine Website in den meisten Fällen über die organische Suche, die Weitergabe in sozialen Netzwerken, Websitelinks oder bezahlte Kampagnen. Einige wichtige Discovery-Mechanismen sind direkt von der Websiteleistung abhängig. Website-Crawler haben möglicherweise Schwierigkeiten, Websites zu indexieren, die sich nur langsam laden oder umfangreiches clientseitiges Rendering und JavaScript enthalten.
Geschwindigkeit kann auch ein direkter Rankingfaktor sein, z. B. bei der Websuche, bei Werbekampagnen oder in sozialen Netzwerken. Denken Sie daran, dass neue Nutzer, die Ihre Website entdecken, die Seite beim ersten Laden nicht aus dem Cache erhalten. Das ist die schlechteste mögliche Nutzererfahrung. Das kann besonders frustrierend sein, wenn viel Geld dafür ausgegeben wurde, Nutzer auf die Website zu leiten, die dann aufgrund eines langen ersten Ladevorgangs wieder abspringen.
Verwenden Sie die entsprechenden Tools wie unter Schnelle Ladezeiten beschrieben, um die erste Ladezeit zu optimieren. Der erste Eindruck zählt: Wenn die erste Ladezeit zu lang ist, sieht der Nutzer möglicherweise nie die optimierte zweite Ladezeit oder bleibt nicht lange genug, um sich Ihre Produkte anzusehen. Im Allgemeinen hängen die Ladezeiten einer Website eng mit den Absprungraten zusammen, die wiederum oft gut mit Conversions korrelieren.
Engagement
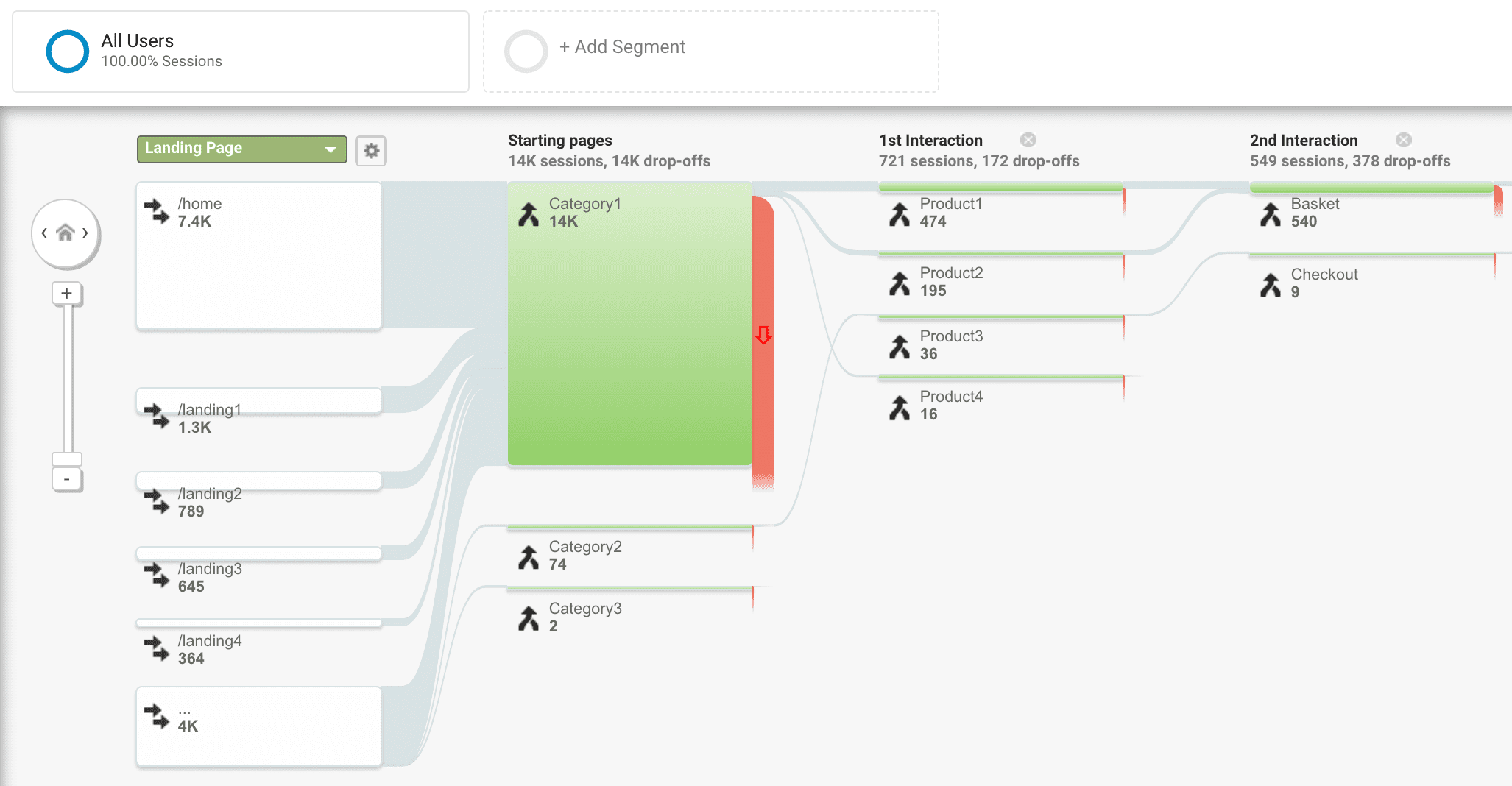
Nachdem Sie Nutzer auf Ihre Website gebracht haben, müssen Sie sie dazu anregen, sich mit Ihren Inhalten zu beschäftigen. Das können Sie in Ihren bevorzugten Analysetools anhand der Sitzungsdauer, der Verweildauer auf der Seite, der Seiten pro Sitzung und der allgemeinen Nutzerflüsse prüfen.

Neben verschiedenen Best Practices für die UX ist hier eine reibungslose, schnelle und responsive Nutzung entscheidend. Die Optimierung einer Website für die Auffindbarkeit bedeutet, dass sie für das erste Laden optimiert wird. Die Optimierung für die Interaktion bedeutet hingegen, dass die Navigation und das wiederholte Laden schnell erfolgen. Analysieren Sie, an welchen Schritten des Navigationsflusses Nutzer aussteigen, und beziehen Sie sich dann auf die Geschwindigkeitsmesswerte für diese Navigationen. Dies kann beispielsweise mit WebPageTest, Puppeteer oder über die Chrome-Entwicklertools-Funktion Aufzeichnen analysiert werden. In den folgenden Anleitungen zeigen wir Ihnen weitere Beispiele.
Conversion
Website-Conversions sind zwar oft mit einer guten Sichtbarkeit und einer hohen Interaktion verbunden, es gibt aber noch einige weitere Punkte, die Sie beachten sollten. Nutzer erwarten, dass Hero-Bilder schnell geladen werden, Call-to-Action-Schaltflächen schnell gerendert und beschriftet werden, die Seite responsiv ist und Layoutsprünge vermieden werden. Ein Nutzer kauft nichts, wenn er aufgrund einer ausgelasteten CPU oder einer springenden oder nicht beschrifteten Schaltfläche nicht auf die Schaltfläche Jetzt kaufen klicken kann. Im Allgemeinen sollten Sie die Zeit bis zur Aktion für eine Conversion oder ein untergeordnetes Zielvorhaben messen und erfassen, z. B. die durchschnittliche Zeit, die Käufer benötigen, um von der Landung auf Ihrer Website über die Ansicht eines Produkts bis zum Abschluss der Zahlung zu gelangen.
Re-Engagement
Es stellt sich heraus, dass nur 2% der Nutzer beim ersten Besuch konvertieren. Daher ist es wichtig, die anderen 98% dazu zu bringen, wiederzukommen und mit Ihren Inhalten zu interagieren. Moderne Websites bieten dafür verschiedene Möglichkeiten, z. B. per E-Mail, über personalisierte Displayanzeigen im Remarketing oder über Benachrichtigungen. Das funktioniert am besten, wenn der Ablauf von der erneuten Interaktion zur Website so reibungslos wie möglich ist. Leider ist das nicht immer der Fall. So öffnen E-Mail-Apps Links häufig in ihrem In-App-Webview, was das Laden der Seite verlangsamt und Anmeldungen durch unterschiedliche Cache- und Cookie-Speicher erschwert. Optimieren Sie die Website für schnelle wiederholte Ladezeiten und eine reibungslose Nutzererfahrung, um die Wahrscheinlichkeit einer erneuten Interaktion zu erhöhen.
Zusammenfassung
Bei E-Commerce-Websites geht es immer um Conversions, die sich am Ende des Kauftrichters befinden. Jeder Schritt im Trichter muss für die Websitegeschwindigkeit optimiert werden, um die Absprungraten und Ausstiege zu minimieren. Für jeden Schritt gibt es unterschiedliche Optimierungsmöglichkeiten, Fallstricke und Ursachen:

Weitere Informationen finden Sie in den anderen Beiträgen dieser Reihe zum Messen zur Leistungsverbesserung und dazu, wie Sie mit Berichtsmesswerten eine Leistungskultur schaffen.
Hero-Image von Campaign Creators auf Unsplash


