Displays mit hoher Pixeldichte werden immer beliebter. Creator müssen sich darauf einstellen. In dieser kurzen Anleitung erfahren Sie, wie Sie heute hochwertige Bilder im Web bereitstellen, ohne Polyfills, JavaScript, CSS-Hacks und Browserfunktionen, die noch nicht vollständig implementiert sind. Kurz gesagt: ohne drastische Änderungen an Ihrem Workflow.
Es gibt viele Vorschläge für responsive Bilder, von denen viele erhebliche Änderungen für die Webentwickler erfordern. Das Standards-Attribut srcset
<img> ist schwierig zu implementieren, insbesondere aufgrund der Komplexität der zusätzlichen viewportbasierten Auswahl von srcset:
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
Auch wenn die CSS-Eigenschaft image-set nur devicePixelRatio verwendet, um zu entscheiden, welches Bild geladen werden soll, müssen Entwickler trotzdem viel zusätzliches Markup für jedes Bild schreiben.
Andere Vorschläge, wie das <picture>-Element, sind noch ausführlicher.
Außerdem sind sie kein Standards-Track, sodass sie noch länger als das srcset-Attribut nicht überall verfügbar sein werden. JavaScript- und serverseitige Lösungen sind die einzigen anderen Alternativen. Diese Ansätze haben jedoch ihre eigenen Nachteile, wie in anderen Artikeln beschrieben.
In diesem Artikel werden verschiedene Verwendungen von Bildern im Web beschrieben und einfache Lösungen vorgeschlagen, die sowohl auf Bildschirmen mit hoher Pixeldichte als auch auf normalen Bildschirmen funktionieren. Für diesen Artikel gilt: Alle Geräte, bei denen window.devicePixelRatio größer als 1 ist, können als Geräte mit hoher Auflösung betrachtet werden. Das bedeutet, dass CSS-Pixel nicht mit Gerätepixeln übereinstimmen und dass Bilder skaliert werden.
Übersicht:
- Verwenden Sie nach Möglichkeit CSS/SVG anstelle von Rasterbildern.
- Verwenden Sie standardmäßig Bilder, die für Displays mit hoher Pixeldichte optimiert sind.
- Verwenden Sie PNGs für einfache Zeichnungen und Pixelgrafiken (z. B. Logos).
- Verwenden Sie komprimierte JPEGs für Bilder mit vielen Farben (z. B. Fotos).
- Legen Sie für alle Bildelemente immer explizite Größen fest (mit CSS oder HTML).
Einfache Zeichnungen und Pixel Art
Kleine Bilder können oft ganz vermieden werden, wenn Sie CSS-Funktionen oder SVG verwenden.
Für abgerundete Ecken müssen beispielsweise keine Bilder verwendet werden, da die CSS-Eigenschaft border-radius weithin unterstützt wird. Benutzerdefinierte Schriftarten werden ebenfalls weithin unterstützt. Die Verwendung von „Bildtext“ ist daher nicht empfehlenswert.
In einigen Fällen, z. B. bei Logos, ist ein Bild jedoch die einzige Möglichkeit. Dieses Chrome-Logo hat beispielsweise eine natürliche Größe von 256 × 256. Auf einem Retina-Display sind die Aliasing-Effekte an Diagonalen und Kurven zu sehen, was besonders im Vergleich zu scharf dargestelltem Text klobig und unschön aussieht:


Natürliche Abmessungen: 256x256px, Asset-Größe: 31 kB, Format: PNG
Überzeugt? Gut. Verwenden wir jetzt ein Bild mit hoher Dichte. Sie könnten versucht sein, Speicherplatz zu sparen, indem Sie Ihr Logo als JPEG speichern. Das ist jedoch keine gute Idee, da das Speichern von Logos und anderen Grafiken in einem verlustbehafteten Format zu Artefakten führt. In diesem Fall habe ich das Problem durch eine sehr hohe Komprimierung übertrieben. Beachten Sie aber die Streifen bei den Farbverläufen, die Flecken auf weißen Hintergründen und die unordentlichen Linien:


Natürliche Abmessungen: 512x512px, Asset-Größe: 13 kB, Format: JPEG
Bei relativ kleinen Bildern sollten Sie PNGs mit doppelter Größe verwenden. Beachten Sie, dass der Größenunterschied zwischen einem 1x und einem 2x PNG in der Regel recht hoch ist (in diesem Fall 52 KB). Ein Logo ist jedoch das Aushängeschild Ihrer Website und das Erste, was Ihre Besucher sehen. Wenn Sie zu sehr an der Qualität sparen, um die Größe zu erhöhen, ist es auch das Letzte, was Ihre Besucher sehen werden.
Hier ist das Chrome-Logo in seiner ganzen Pracht, auf die Hälfte seiner natürlichen Größe für 2x-Displays verkleinert:


Natürliche Abmessungen: 512x512px, Asset-Größe: 83 kB, Format: PNG
Das Markup für die oben stehende Darstellung sieht so aus:
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
Beachten Sie, dass ich für das Bild eine Breite und Höhe angegeben habe. Das ist erforderlich, da die natürliche Größe des Bildes 512 Pixel beträgt. Außerdem ist es gut für die Leistung, da die Rendering-Engine die Größe des Elements gut kennt und nicht zu viel Aufwand für die Berechnung betreiben muss.
Eine mögliche Optimierung besteht darin, das 24-Bit-PNG in ein 8-Bit-PNG mit Palette umzuwandeln. Das funktioniert für Bilder mit wenigen Farben, einschließlich des Chrome-Logos. Dazu können Sie ein Tool wie http://pngquant.org/ verwenden. Hier sind ein paar Streifen zu sehen, aber diese Datei hat nur 13 KB, was eine enorme Reduzierung der Größe im Vergleich zum ursprünglichen 512 x 512 Pixel großen PNG-Bild ist.


Natürliche Abmessungen: 512x512px, Asset-Größe: 13 kB, Format: PNG,
8-bit palette
Bilder mit einer Vielzahl von Farben
Ich habe einen HTML5Rocks-Artikel mit einer Übersicht über verschiedene Techniken für responsive Bilder geschrieben und einige Recherchen zur Komprimierung von JPEG-Dateien mit 1x und 2x durchgeführt und die resultierenden Größen und die visuelle Qualität verglichen. Hier ist eine solche Kachel aus dem obigen Artikel:

Ich habe die Bilder mit ihrer Komprimierungsstufe (angegeben durch die JPEG-Qualität), ihrer Größe (in Byte) und meiner subjektiven Meinung zur visuellen Treue (bewertet durch Zahlen) gekennzeichnet. Interessant ist, dass das stark komprimierte 2-fache Bild (Nummer 3) kleiner und besser aussieht als das nicht komprimierte 1-fache Bild (Nummer 4). Mit anderen Worten: Zwischen den Bildern 4 und 3 haben wir die Bildqualität verbessert, indem wir jede Dimension verdoppelt und die Komprimierung deutlich erhöht haben, während wir gleichzeitig die Größe um 2 kB reduziert haben.
Komprimierung, Abmessungen und visuelle Qualität
Ich wollte mehr über die Kompromisse zwischen Komprimierungsstufe, Bildabmessungen, visueller Qualität und Bildgröße erfahren. Ich habe eine Studie mit der folgenden Hypothese durchgeführt, die auf der oben genannten Studie basiert:
Hypothese
Bei ausreichender Komprimierung sieht ein 2-fach vergrößertes Bild genauso aus wie das Originalbild bei einer anderen (niedrigeren) Komprimierung. In diesem Fall ist das stark komprimierte Bild mit doppelter Größe jedoch kleiner als das Bild mit der ursprünglichen Größe.
Prozess
- Aus einem 2-fachen Bild wird ein 1-faches Bild generiert.
- Komprimieren Sie beide Bilder auf verschiedenen Ebenen.
- Erstellen Sie eine Testseite, auf der beide Bildsätze nebeneinander zu sehen sind.
- Finden Sie die Stelle in den beiden Sätzen, an der die Bilder übereinstimmen.
- Beachten Sie die entsprechenden Bildgrößen und Komprimierungsstufen.
- Testen Sie es sowohl auf einem 1:1- als auch auf einem 2:1-Display.
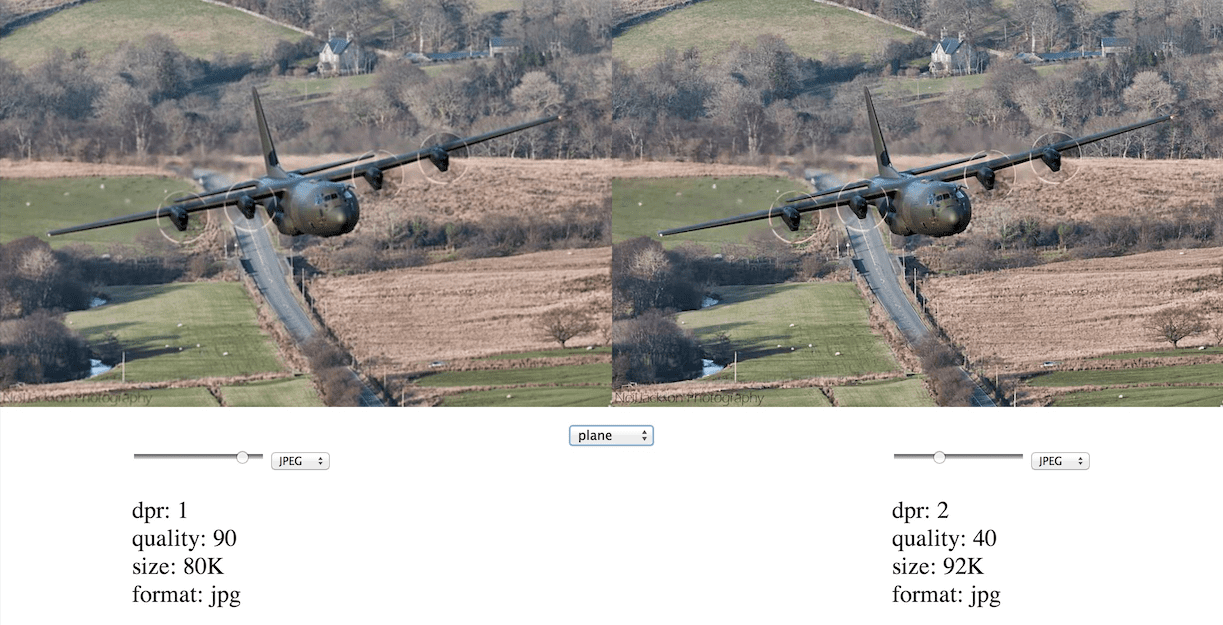
Ich habe eine App zum Vergleichen von Bildern erstellt, die der Vergleichsansicht in Lightroom ähnelt. Ziel ist es, ein 1:1- und ein 2:1-Bild nebeneinander anzuzeigen, aber auch die Möglichkeit zu bieten, auf einen beliebigen Bereich des Bilds zu zoomen, um mehr Details zu sehen. Sie können auch zwischen den Formaten JPEG und WebP wählen und die Komprimierungsqualität ändern, um Dateigröße und Bildqualität zu vergleichen. Sie sollten die Einstellungen für mehrere Bilder anpassen, herausfinden, welche Komprimierungsqualität, Skalierung und Format für Sie am besten geeignet sind, und diese Einstellung für alle Ihre Bilder verwenden.

Das Tool selbst können Sie ausprobieren. Sie können in das Bild hineinzoomen, indem Sie einen Teilbereich auswählen.
Analyse
Die Bildqualität ist ein subjektives Thema. Außerdem bestimmt Ihr Anwendungsfall wahrscheinlich, wo Ihre Prioritäten im Spektrum zwischen visueller Treue und Dateigröße liegen. Außerdem reagieren verschiedene Arten von Bildelementen unterschiedlich auf Skalierung und Komprimierungsqualität. Daher ist eine Universallösung hier nicht unbedingt geeignet. Das Tool soll Ihnen helfen, ein Gefühl für Komprimierungen, Skalierungen und Formate der Bildqualität zu entwickeln.
Beim Ausprobieren des Bildzooms wurde mir schnell klar, dass Erstens bevorzuge ich quality=30 dpr=2x-Bilder gegenüber quality=90
dpr=1x-Bildern, da sie mehr Details enthalten. Auch die Dateigröße dieser Bilder ist vergleichbar. Im Fall des Flugzeugs hat das komprimierte Bild mit doppelter Größe 76 KB, während das nicht komprimierte Bild mit derselben Größe 80 KB hat.
Ausnahmen von dieser Regel sind stark komprimierte (quality<30) Bilder mit Farbverläufen. Diese leiden in der Regel unter Farbstreifen, die unabhängig von der Bildgröße gleich schlecht aussehen. Die im Tool enthaltenen Vogel- und Auto-Samples sind Beispiele dafür.
WebP-Bilder sehen vor allem bei niedriger Komprimierung viel schärfer aus als JPEG-Bilder. Diese Farbstreifen sind anscheinend viel weniger ein Problem. Außerdem sind WebP-Bilder viel kompakter.
Einschränkungen und Haftungsausschluss
Die Bilder müssen nicht nur auf Bildschirmen mit hoher Pixeldichte gut aussehen, sondern auch auf Geräten mit sehr unterschiedlichen Bildschirmen. In einigen Fällen möchten Sie möglicherweise je nach Größe des Darstellungsbereichs ganz unterschiedliche Bilder ausliefern. Das Porträt von Obama ist beispielsweise für ein Smartphone-Display geeignet, aber der Stand vor ihm und die Flagge hinter ihm und einige andere Elemente passen besser zu einem Laptop-Display.
Ich habe dieses Thema „Art Direction“ bewusst vermieden, um mich nur auf Bilder mit hoher Auflösung zu konzentrieren. Dieses Problem kann mit einer Reihe verschiedener Ansätze gelöst werden: mithilfe von Medienabfragen und Hintergrundbildern, über JavaScript, über neue Funktionen wie image-set oder auf dem Server. Weitere Informationen finden Sie unter High-DPI-Bilder für variable Pixeldichten.
Zum Schluss noch ein paar offene Fragen:
- Auswirkungen hoher Komprimierung auf die Leistung Welche Nachteile hat das Dekodieren stark komprimierter Bilder?
- Welche Leistungseinbußen sind damit verbunden, dass das Bild verkleinert werden muss, wenn ein doppelt so großes Bild auf einem Display mit normaler Größe geladen wird?
Zusammenfassend lässt sich sagen, dass Sie anstelle von Rasterbildern CSS und SVG verwenden sollten. Wenn unbedingt Rasterbilder erforderlich sind, verwenden Sie PNGs für Bilder mit begrenzten Paletten und vielen Volltonfarben und JPEGs für Bilder mit vielen Farben und Farbverläufen. Das Schöne an diesem Ansatz ist, dass Ihr Markup praktisch unverändert bleibt. Der Webentwickler muss lediglich zwei Assets generieren und die Bilder im DOM richtig dimensionieren.
Weitere Informationen finden Sie im Artikel von Scott Jehl zu einem ähnlichen Thema. Wir wünschen Ihnen scharfe Bilder und eine geringe mobile Datennutzung.


